Search the Community
Showing results for 'barbajs'.
-
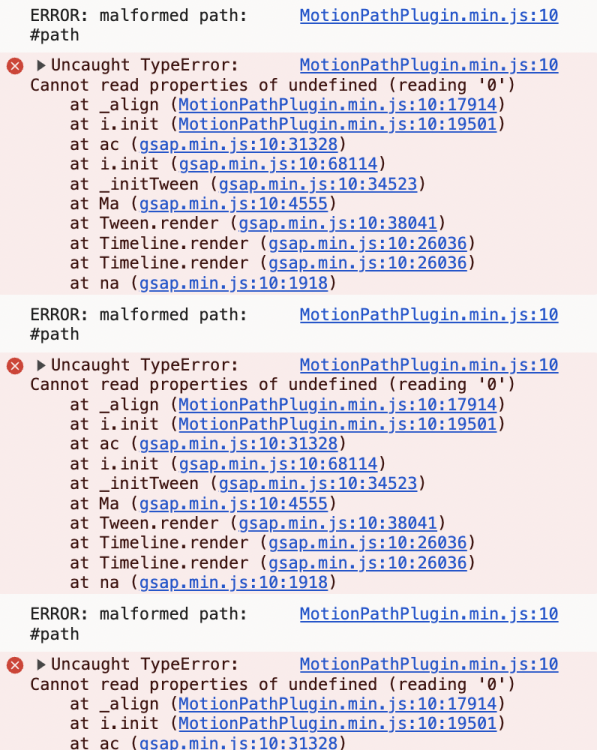
I'm currently in the process of setting up a slideshow utilizing timelines, morphSVG, and motionPath along with BarbaJS Page Transitions in Webflow.. Everything works flawlessly when I reload the page on all pages. However, I've encountered an issue when navigating from the homepage, where I've incorporated motionPath with a delay, to the about page. It seems that this transition breaks all animations. Interestingly, when I remove the delay from the motionPath, the animations function smoothly without any errors during navigation between pages. It appears that the delay within the motionPath is causing conflicts or disruptions during page transitions, leading to animation issues. If you have any insights or suggestions on how to resolve this issue, I would greatly appreciate your input. function slideshowAnimation(e) { let tween; function animateOnPath() { let progress = tween ? tween.totalProgress() : 0; tween && tween.revert(); tween = gsap.timeline({ repeat: -1 }); tween.to(".slideshow_item_large-5", { opacity: 1, duration: 0 }) .to(".slideshow_svg_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.5 }, duration: 0 }, "<") .to(".slideshow_img_item_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.5 }, duration: 0, }) .to(".slideshow_item_large-5", { duration: 0.5, ease: "cubic.out", opacity: 1, delay: 4 }) .to(".slideshow_svg_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_item_large-5", { duration: 0.5, ease: "cubic.out", opacity: 0, delay: 0.5 }, "<") .to(".slideshow_item_large-1", { duration: 0.5, ease: "cubic.in", opacity: 1, delay: 0 }, "-=1") .to(".slideshow_svg_large-1", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-1", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_svg_large-1", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 4 }) .to(".slideshow_img_item_large-1", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_item_large-1", { duration: 0.5, ease: "cubic.out", opacity: 0, delay: 0.5 }, "<") .to(".slideshow_item_large-2", { duration: 0.5, ease: "cubic.in", opacity: 1, delay: 0 }, "-=1") .to(".slideshow_svg_large-2", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-2", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_svg_large-2", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 4 }) .to(".slideshow_img_item_large-2", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_item_large-2", { duration: 0.5, ease: "cubic.out", opacity: 0, delay: 0.5 }, "<") .to(".slideshow_item_large-3", { duration: 0.5, ease: "cubic.in", opacity: 1, delay: 0 }, "-=1") .to(".slideshow_svg_large-3", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-3", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_svg_large-3", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 4 }) .to(".slideshow_img_item_large-3", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_item_large-3", { duration: 0.5, ease: "cubic.out", opacity: 0, delay: 0.5 }, "<") .to(".slideshow_item_large-4", { duration: 0.5, ease: "cubic.in", opacity: 1, delay: 0 }, "-=1") .to(".slideshow_svg_large-4", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-4", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_svg_large-4", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 4 }) .to(".slideshow_img_item_large-4", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.5, end: 0.8 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_item_large-4", { duration: 0.5, ease: "cubic.out", opacity: 0, delay: 0.5 }, "<") .to(".slideshow_item_large-5", { duration: 0.5, ease: "cubic.in", opacity: 1, delay: 0 }, "-=1") .to(".slideshow_svg_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<") .to(".slideshow_img_item_large-5", { motionPath: { path: "#path", align: "#path", alignOrigin: [0.5, 0.5], autoRotate: true, start: 0.2, end: 0.5 }, duration: 1, ease: "cubic.inOut", delay: 0 }, "<"); tween.totalProgress(progress); } animateOnPath(); window.addEventListener("resize", animateOnPath); }
-
For some reason when I put locomotive scrolling in a function and call it on the once() function inside the barbaJS init everything seems to stop working? Purpose: As soon as the page loads I want locomotive to start and all the animations should start working as well. What I did: I put the locomotive scroll functionality outside a function without it being called and everything works, but I'd like to do it within the barbajS once() function. Anyone has an idea of what is causing this error?
-
When I enter the main page (index.html) and navigate to the work page everything works as expected. But once I refresh the page in the workpage and not the initial page everything stops working -- what could be the reason for this? I've tried refreshing animations in the barbajs code and it seems that it doesn't work even with the usage of Barba views to reinitialize the animations explicitly. // Main Scripts function initScripts() { initNavAnimations(); initMagneticButtons(); initButtonsAnimations(); initHomeAnimations(); //initWorkPageAnimations() --> it used to be here but I'm now calling it specifically on the barba view to see if something works. } // NOTE: data.next = current container barba.init({ sync: true, timeout: 7000, debug: true, // !IMPORTANT views: [{ // THIS IS WHERE I'M CALLING MANUALLY BUT NOTHING STILL WORKS namespace: 'work-page', afterEnter() { initWorkAnimations(); ScrollTrigger.refresh(); console.log('WORRRRRRK PAFGE ENTER'); }, }], transitions: [{ name: 'default', async once(data) { // Once page loads initSmoothScroll(data.next.container); initScripts(); }, async leave(data) { pageTransitionIn(data, this) await delay(1200) data.current.container.remove(); }, async enter(data) { pageTransitionOut(data, this); }, async beforeEnter(data) { ScrollTrigger.getAll().forEach((x) => x.kill()); console.log('destroying everything'); locoScroll.destroy(); // Optional! initSmoothScroll(data.next.container); initScripts(); ScrollTrigger.refresh(); // IMPORTANT! } }, { // Optional name: 'to-home', from: { }, to: { namespace: ['first-page'] }, once(data) { // do something once on the initial page load initSmoothScroll(data.next.container); initScripts(); }, }] }) The entire code can be found here you may fork my project and use liveserver: https://github.com/officialgio/officialgio.github.io
-
I'm trying to fix many errors that I get in the console by gsap on the workpage.html. My logic is to have if statements that will fire up the gsap animations respectively if they're on the correct page For example: function initHomeAnimations() { if (document.body.id === 'first-page') { //Page 2 const tlH = gsap.timeline({ scrollTrigger: { trigger: '.background', // markers: { startColor: 'blue', endColor: 'blue' }, scrub: true, start: '-40%', end: '40%', }, }); tlH.fromTo('.highlight', { color: 'rgba(255, 255, 255, 0.4)' }, { color: 'rgba(255, 255, 255, 1)', stagger: 1 }); ..... } at first it works once I enter the first page but once I hit the workpage.html it continues to run which I don't want because it gives me a bunch of errors like gsap couldn't find the element which for some reason is running still. Also, I have the following condition: But it doesn't work. I want this to only fire up when it is on the work page. However, if I change the condition to first-page or don't include the condition at all it works as expected which is weird. Another issue is if I refresh on the workpage.html everything breaks. function initWorkAnimations() { if (document.body.id === 'work-page') { const container = document.querySelector('.scrollx'); const sections = gsap.utils.toArray('.scrollx section'); const texts = gsap.utils.toArray('anim'); const mask = document.querySelector('.mask'); // Preference const nav = document.querySelector('.nav'); nav.classList.add('absolute-nav'); // Animations ..... } } For some reason I'm trying to screenshots to this forum but it doesn't allow me since it exceeds kb. So here is the code sandbox repo, try running it on visual studio using live server or fork it One solution I'm going to give a try is to use Barba views and fire up the respective function to their corresponding namespace. Link: https://codesandbox.io/p/github/officialgio/officialgio.github.io/draft/boring-khayyam?workspaceId=ee1f26f5-6074-4dc6-8c22-f5fbab809816&file=%2Fapp.js&selection=[{"endColumn"%3A1%2C"endLineNumber"%3A254%2C"startColumn"%3A1%2C"startLineNumber"%3A254}] Repo: https://github.com/officialgio/officialgio.github.io
-
Hi there, okay so thank you @ZachSaucier for your advice on what to do next with my situation. So I've made a little test , minimal and I think complete which shows the difference in the reaction of scrollTrigger with and without BarbaJS enabled on the page. So I have a homepage which has horizontal scroll perfectly available and working then I include a button to click the about page , click the button and brought to the about page (same animation but doesn't give you the same result) only able to scroll halfway across and not able to reach the footer. Wondering why this is the case and what can I do to combat the differences in the adjustment of the dimensions of the page made by Barba. Here's the site - https://testbarba.netlify.app/ Here's the code - index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.4/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.4/ScrollTrigger.min.js"></script> <script defer src="main.js"></script> <title>Document</title> </head> <body> <div class="container"> <div class="page one">One</div> <div class="page two">Two</div> <div class="page three">Three</div> </div> <div class="about_btn_container"> <a href="about.html">About</a> </div> <footer> All Rights Reserved © Adamoc 2020 </footer> </body> </html> about.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.4/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.4/ScrollTrigger.min.js"></script> <script defer src="https://unpkg.com/@barba/core"></script> <script defer src="main.js"></script> <title>Document</title> </head> <body data-barba="wrapper"> <div class="container" data-barba="container" data-barba-namespace="about"> <div class="page one">One</div> <div class="page two">Two</div> <div class="page three">Three</div> </div> <div class="about_btn_container"> <a href="about.html">About</a> </div> <footer> All Rights Reserved © Adamoc 2020 </footer> </body> </html> main.js const scrollAnimation = () => { let pages = [...document.querySelectorAll('.page')] gsap.to(pages, { xPercent: -100 * (pages.length - 1), ease: "none", scrollTrigger: { trigger: ".container", pin: true, markers: true, scrub: 1, snap: 1 / (pages.length - 1), // base vertical scrolling on how wide the container is so it feels more natural. end: () => "+=" + document.querySelector(".container").offsetWidth } }); } scrollAnimation() barba.init({ sync: true, transitions: [{ name: 'transition-base', async leave() { const done = this.async(); await delay(1000); done(); }, async enter() { window.scrollTo(0, 0); }, }], views: [ { namespace: 'about', beforeEnter(data) { }, afterEnter() { scrollAnimation(); }, } ], }); Cheers Adam
-
Hi all, I know this is a little bit outside of GSAP but maybe there is a developer here that can help me. I am currently working on a WordPress website and want to include BarbaJS with WordPress for smooth page transitions (with GSAP). I got the basic working but I have some small problems with refreshing data (scripts) when going to a new page so the scripts on the new loaded page are also working. I have knowledge of HTML, CSS and basic Javascript but not enough to code what is needed. Please let me know what it would cost!
-
Hi All… Trying to learn GSAP using Barba – I’m self-taught so constantly running into issues and thanks for this forum it has helped in many ways. I am hoping this question can be answered without a demo, because I am working in a dynamic environment and my issue is related to navigating from project to project, which technically is the same layout within the system, just loading in the content dynamically based on the project. To set this up, using JS & HTML, I have the latest versions of GSAP, ScrollTrigger, & Barba plugged up and the page transitions work from one page type to the next – took some time, but slowly figured it out. My issue now, are the project pages of the site within the portfolio section. The first time you navigate to a project, the page transitions and tl animations work as I created. The problem is when I navigate from one project page to the next project, on leave the page transitions out as expected, but then nothing is happening on enter. The page transition and tl animation don’t seem to reload. I have tried kill, reset, & clearProps – it could be the placement, but tried it many places with no luck. Based on the console logs everything is firing based on the sequence I setup, but I feel the whole page/timelines/ScrollTrigger needs to be reset/restart. Also, not sure where to place the reset – within Barba I am using both views and transitions. It is just the page is loading on to itself so how do I reset everything, so it starts all over and goes through all the animations when you go to the next project page. Any direction or link to other examples would be helpful.
-
I am using BarbaJS for creating my Portfolio by using a <ul> for creating a Page-Transition. I have set up GSAP Animations and Many More such as AutotypeJS but they aren't getting fired neither are the CSS is getting applied after the Page transition is done. Once I refresh the page, The Animations gets fired. What could be the possible reason? gsap.from('.btn-blue', { opacity: 0, duration: 0.5, delay: 21, y: 50 }); gsap.from('.anim1', { opacity: 0, y: -100, duration: 0.5, stagger: 0.5 })
-
Hello, everybody. Not so long ago I started studying GSAP and fell in love with its features. I have achieved almost everything I wanted for my project and not long ago I started to study the Barba js bibliography. My question probably concerns GSAP + Barba interaction. If you open the project and scroll through not much to a block with a project called Blue (there are guys on a moto), you can click on the photo and you will be redirected to another page, absolutely the same. Apart from the fact that the first block says: this PROJECT PAGE or this INDEX PAGE First the gsap animation is played, and then there is a transition and at this point all my scripts stop working, you can see that the base scrollbar is back and smooth animation with ScrollTrigger stopped working. I saw an example of barba + gsap + locomotivescroll, but I don't know much about it yet and I'm asking you to look specifically at my example. Help me set up my script correctly so that my animation will play, and then the page will open and all scripts will work correctly. https://codepen.io/GeorgeDesign2020/project/editor/ZLrYEY
-
Hi all I have simply begun my exploration into animation and smooth transitions of webpages. Once discovering this I decided to redesign my own website. I simply would like to get someones opinion on my current working code and see if I am using BarbaJS correctly with everything else. One thing I have been having trouble with is solving when a page is transitioning to the next it breaks the animation. Any help is appreciated! Thank you so much in advance. document.addEventListener("DOMContentLoaded", function() { $(window).load(function() { initBarba(); //scrollMagic(); }); //end ready }); //end loaded function scrollMagic() { var controller = new ScrollMagic.Controller(); var duration = 0.75; var animations = [ { y: "+=50", scale: 1, opacity: 0 }, { height: 0, opacity: 0 }, { scale: 0.5, opacity: 1, x: 400 } ] $('[animate-fade]').each(function(index) { var tl = new TimelineMax(); tl.from(this, duration, animations[0]); var scene = new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); // Create scenes for splittext $("[animate-text]").each(function(index) { var splitone = new SplitText(this, { type: "chars,words, lines" }), tl = new TimelineLite({ delay: 1 }); var tl = new TimelineMax(); tl.staggerFrom(splitone.chars, 0.5, { y: 80, opacity: 0, ease: Power4.easeOut }, 0.01); new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); $("[animate-text-roll]").each(function(index) { var splitone = new SplitText(this, { type: "chars,words, lines" }), tl = new TimelineLite({ delay: 1 }); var tl = new TimelineMax(); tl.staggerFrom(splitone.chars, 0.8, { opacity: 0, scale: 0, y: 80, rotationX: 180, transformOrigin: "0% 50% -50", ease: Back.easeOut }, 0.01, "+=0"); new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); $("[animate-text-loop]").each(function(index) { var splitone = new SplitText(this, { type: "chars,words, lines" }), tl = new TimelineLite({ delay: .5 }); var tl = new TimelineMax(); tl.staggerFrom(splitone.chars, 3, { delay: .5, y: 80, opacity: 0, ease: Power4.easeOut, repeat: -1 }, 0.01); new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); $('[animate-line]').each(function(index) { var tl = new TimelineMax(); tl.from(this, duration, animations[1]); var scene = new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); $('[animate-overlay]').each(function(index) { var tl = new TimelineMax(); tl.fromTo( this, 1, { skewX: 30, scale: 1.5 }, { delay: 1, skewX: 0, xPercent: 100, transformOrigin: "0% 100%", repeatDelay: 1, ease: Power2.easeOut } ); var scene = new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); } function handleAnimations() { var Homepage = Barba.BaseView.extend({ namespace: 'homepage', onEnter: function() { // The new Container is ready and attached to the DOM. console.log("enter"); $(".portraits-hero").removeClass("d-none"); $(".couples-hero").removeClass("d-none"); $(".weddings-hero").removeClass("d-none"); TweenMax.from(".portraits-hero", .75, { delay: .5, y: "+=50", alpha: 0, ease: Power3.easeInOut }); TweenMax.from(".couples-hero", .75, { delay: .7, y: "+=50", alpha: 0, ease: Power3.easeInOut }); TweenMax.from(".weddings-hero", .75, { delay: 1, y: "+=50", alpha: 0, ease: Power3.easeInOut }); var mySplitText = new SplitText(".portraits-hero p", { type: "chars,words, lines" }), tl = new TimelineLite({ delay: 0.5 }); tl.staggerFrom(mySplitText.chars, 0.5, { y: 100, opacity: 0 }, 0.02); var mySplitText = new SplitText(".couples-hero p", { type: "chars,words, lines" }), t2 = new TimelineLite({ delay: 0.7 }); t2.staggerFrom(mySplitText.chars, 0.5, { y: 100, opacity: 0 }, 0.02); var mySplitText = new SplitText(".weddings-hero p", { type: "chars,words, lines" }), t3 = new TimelineLite({ delay: 1 }); t3.staggerFrom(mySplitText.chars, 0.5, { y: 100, opacity: 0 }, 0.02); scrollMagic(); }, onEnterCompleted: function() { // The Transition has just finished. }, onLeave: function() { // A new Transition toward a new page has just started. console.log("leave"); TweenMax.to("#main-content", .5, { y: "-=40", alpha: 0, overwrite: false, immediateRender: false }); }, onLeaveCompleted: function() { // The Container has just been removed from the DOM. } }); var About = Barba.BaseView.extend({ namespace: 'about', onEnter: function() { // The new Container is ready and attached to the DOM. console.log("enter"); TweenMax.from("#main-content", .5, { delay: .5, y: "+=100", alpha: 0, ease: Power3.easeInOut, overwrite: false, immediateRender: false }); }, onEnterCompleted: function() { // The Transition has just finished. }, onLeave: function() { // A new Transition toward a new page has just started. console.log("leave"); TweenMax.to("#main-content", .5, { y: "-=100", alpha: 0, ease: Power3.easeInOut, overwrite: false, immediateRender: false }); }, onLeaveCompleted: function() { // The Container has just been removed from the DOM. } }); var Portraits = Barba.BaseView.extend({ namespace: 'Portraits', onEnter: function() { // The new Container is ready and attached to the DOM. console.log("enter"); $(".mobile-hero").removeClass("d-none"); $(".mobile-header").removeClass("d-none"); $(".v-line").removeClass("d-none"); $(".body-content").removeClass("d-none"); TweenMax.from("#main-content", .5, { delay: .5, alpha: 0, ease: Power3.easeInOut, overwrite: false, immediateRender: false }); var mySplitText = new SplitText(".mobile-header", { type: "chars,words, lines" }), tl = new TimelineLite({ delay: 0.5 }); tl.staggerFrom(mySplitText.chars, 0.5, { y: 100, opacity: 0 }, 0.02); TweenMax.from(".v-line", 1, { delay: 1, alpha: 0, height: 0, ease: Power3.easeInOut }); scrollMagic(); }, onEnterCompleted: function() { // The Transition has just finished. }, onLeave: function() { // A new Transition toward a new page has just started. console.log("leave"); TweenMax.to("#main-content", 1, { y: "+=30", alpha: 0, ease: Power3.easeInOut, overwrite: false, immediateRender: false }); }, onLeaveCompleted: function() { // The Container has just been removed from the DOM. } }); // Don't forget to init the view! Homepage.init(); About.init(); Portraits.init(); } function initBarba() { var FadeTransition = Barba.BaseTransition.extend({ start: function() { /** * This function is automatically called as soon the Transition starts * this.newContainerLoading is a Promise for the loading of the new container * (Barba.js also comes with an handy Promise polyfill!) */ // As soon the loading is finished and the old page is faded out, let's fade the new page Promise .all([this.newContainerLoading, this.fadeOut()]) .then(this.fadeIn.bind(this)); }, fadeOut: function() { /** * this.oldContainer is the HTMLElement of the old Container */ return $(this.oldContainer).animate({ opacity: 0 }).promise(); }, fadeIn: function() { /** * this.newContainer is the HTMLElement of the new Container * At this stage newContainer is on the DOM (inside our #barba-container and with visibility: hidden) * Please note, newContainer is available just after newContainerLoading is resolved! */ var _this = this; var $el = $(this.newContainer); $(this.oldContainer).hide(); $el.css({ visibility: 'visible', opacity: 0 }); $el.animate({ opacity: 1 }, 1000, function() { /** * Do not forget to call .done() as soon your transition is finished! * .done() will automatically remove from the DOM the old Container */ _this.done(); }); } }); /** * Next step, you have to tell Barba to use the new Transition */ Barba.Pjax.getTransition = function() { /** * Here you can use your own logic! * For example you can use different Transition based on the current page or link... */ return FadeTransition; }; //handle the barba views handleAnimations(); //disable cache so that animations always Barba.Pjax.cacheEnabled = false; //Please note, the DOM should be ready Barba.Pjax.start(); }
-
Hi All, I am new to js animation, can someone explain me how the nav transition works on http://magacom.fr , i want to make the effect with barbajs and #GSAP . Can Someone help with some code example.
-
Hello Gsap'ers, Another post about the function so requested: Transition between pages using our beloved GSAP. But unlike the others, instead of questions, I am bringing some answers. I decided to make a Simple site template with SPA, which I believe will help everyone who is looking for solutions to these tools without having to use a framework. The activation of transitions is very simple: just click on the photos to go to the corresponding page. I hope it's useful. Ps¹: It is necessary to use the BarbaJS lib Ps²: Some settings are still missing and you can optimize the codes, best experience in Debbug Mode View Ps³: I'm using the translator hahaha https://codepen.io/Noturnoo/project/full/ZeYREp/