Search the Community
Showing results for 'barba'.
-
Sorry, I'm not familiar with barba.js but you can call ScrollTrigger.refresh() to force it to re-calculate the start/end positions of all the ScrollTriggers. If you're recreating things on the new page, make sure you .kill() the old ones that you don't need anymore. You can kill all the ScrollTriggers with: ScrollTrigger.getAll().forEach(t => t.kill()); If you still need some help, please make sure you provide a minimal demo with only the essential code necessary to illustrate the problem. Please don't include your whole project - just a few colored <div> elements would be fine. Glad to hear you're enjoying ScrollSmoother! Thanks for being a Club GreenSock member. ?
-
Hello I am using this function to start ScrollSmoother (it's fantatsic BTW!) function scrollSmootherCreate(){ ScrollSmoother.create({ smooth: 1, effects: true, ignoreMobileResize: true, normalizeScroll: true }); }; Also added this cleanGSAP function: function cleanGSAP(){ ScrollTrigger.getAll().forEach(t => t.kill(false)); ScrollTrigger.refresh(); window.dispatchEvent(new Event("resize")); }; And use BarbaJS code below for page trantions all works fine on first load. But if i navigate to an other page and then back to home (index), the ScrollSmoother functionality does not work and any JS later fails. (if I remove scrollSmootherCreate(); from the code bewlo all works fine as expected) How can I 'reset' ScrollSmoother before entering back to home? barba.init({ transitions: [ { name: 'index', once() { siteFirstLoad(); scrollSmootherCreate(); contentAnimation(); }, async leave(data) { gsap.to(data.current.container, { opacity: 0, }); }, async beforeEnter() { cleanGSAP(); }, async enter(data) { gsap.from(data.next.container, { opacity: 0, }); }, async afterEnter() { scrollSmootherCreate(); contentAnimation(); }, to: { namespace: [ 'index' ] }, }, { name: 'default', once() { siteFirstLoad(); contentAnimation(); }, async leave(data) { gsap.to(data.current.container, { opacity: 0, }); }, async beforeEnter() { cleanGSAP(); }, async enter(data) { gsap.from(data.next.container, { opacity: 0, }); }, async afterEnter() { contentAnimation(); }, } ] })
-
Another vertical reveal related question + ScrollSmoother
Mattrudd replied to Freehand Sam's topic in GSAP
@akapowlAhhhh lovely stuff. Thank you! P.S. After following your advice and getting stuck into all the docs and supporting how-tos, I've FINALLY managed to get my head around barba.js transitions. ScrollSmoother certainly made it a lot simpler, but it was a bit like learning to wheelie on my bike when I was 10... one day, it just clicks Thanks again for nudging me along with that stuff ? -
Hi there, I'm looking for help to complete a project - my freelance portfolio. It's a two-page framework I'm building to showcase my creative work. I'm seriously stuck - have been learning javascript, GSAP and now barba from scratch, and just can't seem to find a solution, despite reading through the amazing forum here and receiving some direct help. It's highly likely that I've not set up my timelines and ScrollTriggers fully as they should be! I've read and watched pretty much every tutorial out there about how to combine ScrollTrigger, Locoscroll and Barba, but can't figure out how and where to implement the necessary inits and kills to make sure that everything works as it should in combination. Here's the project so far: https://stackblitz.com/edit/web-platform-naq1gl?file=js/app.js The specifics of what I'm looking for: The timeline on the index page working fully The loader in and away transition working when link to subpage is clicked (no real issues here at this stage!) The subpage pinned sidebar timeline working on both first load (it only currently works after a manual page refresh) and subsequent loads as barba.js replaces the container in the DOM. Some brief annotations to explain what changes were made to the JS/hooks/views etc to get this functional. My budget for this is around $100 dollars, as I believe this fix isn't a big/long job for someone well-versed in these three libraries. Thanks in advance - I'd HUGELY appreciate a fix for this.
-
Hi there! I'm trying to build a WordPress website which has a effect like this: https://artemsemkin.com/rhye/wp/slider-8-circle-covers-v/ If you click on "explore project" the image will expand so that there is a seamless animation into the new portfolio page. After using GSAP from time to time, I came across the Flip Plugin and it looks like that you can achieve a similar effect using this plugin (GSAP Demo Pen below). Since I am using the non-headless WordPress the DOM will change completely switching the pages. So I guess I need the portfolio detail page to be dynamically loaded with for example AJAX in order to make it work with the Flip Plugin, is that correct? I've also read a lot about Barba JS which could help me to achieve it, too (it looks like the author from the WordPress-Theme is using this as well). Is there anyone who build something like this on his own or can tell me briefly what steps need to be taken in order to achieve the animation? Would the Flip Plugin be a good choice here? It looks like my question may not be directly related to GSAP, so I hope you don't mind me asking. Thanks in advance!
-
Hello @Maddy - welcome to the GreenSock forums. I'm not familiar with Angular at all, but it sounds like you are in an SPA-environment, and the fact that you are seeing the markers multiple times is a sign for you probably having to kill all the old ScrollTriggers when leaving a page and then create them from scratch when you enter the new page. This is from an article on the most common ScrollTrigger mistakes: If you have a single-page application (SPA; i.e. a framework such as React or Vue, a page-transition library like Highway.js, Swup, or Barba.js, or something similar) and you use ScrollTrigger you might run into some issues when you navigate back to a page that you've visited already. Usually this is because SPAs don't automatically destroy and re-create your ScrollTriggers so you need to do that yourself when navigating between pages or components. To do that, you should kill off any relevant ScrollTriggers in whatever tool you're using's unmount or equivalent callback. Then make sure to re-create any necessary ScrollTriggers in the new component/page's mount or equivalent callback. In some cases when the targets and such still exist but the measurements are incorrect you might just need to call ScrollTrigger.refresh(). If you need help in your particular situation, please make a minimal demo and then create a new thread in our forums along with the demo and an explanation of what's going wrong. For how to kill them, have a look at this answer... ... and maybe this thread can help when it comes to specifics of Angular.
-
Hi Zofia, I don't think it not working anymore is related to GSAP or ScrollTrigger but rather to how Svelte works. I'm logging out the element that you are targetting as the trigger here and except for the first load it will always target the one on the page you left and not the one on the page you are going to. I can only speak from my experience with barba.js where both 'pages' will be in the DOM at the same time for a certain duration so you somehow have to work around that when wanting to target things on the new page - this looks like it might a similar case. So you might have to find out how to target only elements on the new page in Svelte when doing transitions. https://stackblitz.com/edit/sveltejs-gsap-220222-b-dtnpbb
-
Hi Guys, I have been having the same problem and I think I figure it out, this worked for me: Pack all your animations on one single function and call the function once your site load something like: initGsap(); function initGsap(){ // All gsap animations with ScrollTrigger and/or ScrollSmoother } On barba.js init function place this and on the After hook call you initGsap function: async afterLeave(data) { let triggers = ScrollTrigger.getAll(); triggers.forEach(function (trigger) { trigger.kill(); }); }, async after(data) { initGsap(); } And that's it, you will remove the scrollTrigger methods and then reload all your animations. Hope that helps (sorry for my bad english)
-
Thanks again @akapowl, i wasn't aware of the duplicate, i found out it is because the barba container must be inside the locomotive container. I hope i can do it. Thanks!
-
The problem is, that with your order of execution you are not sticking to the order that is neccessary for things to work properly. The code for implementing locomotive-scroll to work with ScrollTrigger via .scrollerProxy() that you likely got from the example on the .scrollerProxy() documentation page has comments; one of them (at the very end) says: // after everything is set up, refresh() ScrollTrigger and update LocomotiveScroll because padding may have been added for pinning, etc. ScrollTrigger.refresh(); So you would either have to make sure to stick to the order provided in there to begin with, or you will need to call ScrollTrigger.refresh() again after all your ScrollTriggers have been created. I just quickly threw a .refresh() call at the very end of your Stuck() function, just to show the difference it makes. https://stackblitz.com/edit/web-platform-ydejfq Also, you may not have noticed that you actually appear to be creating more and more instances of locomotive scroll with every page-transition, so that is something I would concentrate on fixing first, because it is the most likely to throw things off with regard to ScrollTrigger in the long run. But as Jack already mentioned, neither locomotive-scroll nor barba.js are GreenSock products, so that is nothing we can help with. Good luck with the project!
-
Hi @Ocamy. LocomotiveScroll and Barba are not GreenSock products, so we can't really support those here. Sorry. If you have any GSAP-specific questions and can provide an isolated minimal demo that's not using 3rd party tools like that (which are likely the culprits of the problems), we'd be happy to take a peek. You are welcome to post in the "Jobs & Freelance" forum if you'd like to find paid support/consulting. As for the mobile stuff, you could try setting ScrollTrigger.config({ignoreMobileResize: true}) and maybe even ScrollTrigger.normalizeScroll() to see if it helps. Good luck!
-
Hi! @akapowl helped me out yesterday to get pinned animation working with Locomotive and Barba, but after that i've realised that pinSpacing is not working as expected after going to the other page and coming back. https://stackblitz.com/edit/web-platform-vhx7k3?file=index.html,styles.css,index.js Also, the animation jumps on mobile, and if remove the code below it works but it is extremely jittery. pinType: container.querySelector('[data-scroll-container]').style .transform ? 'transform' : 'fixed',
-
Hi, i encounter a problem trying to use Locomotive Scroll and Barba, the pinned section is in wrong position on the initial load, but after going to next page and coming back it works fine. I've combined to demos that i found to show the problem. https://codesandbox.io/embed/smoosh-hill-qb6er4?fontsize=14&hidenavigation=1&theme=dark LE: By providing the demo i found out that resizing the window (in codesandbox) it works fine but i still don't know how to solve it. The actual question: how can i add ScrollTrigger.refresh() without resizing the window?
-
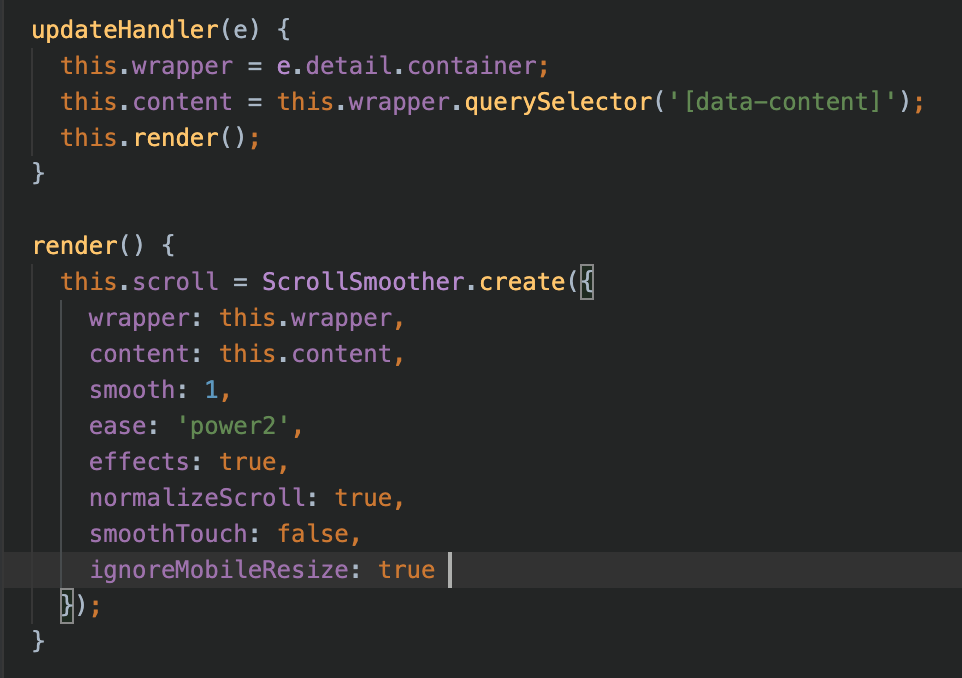
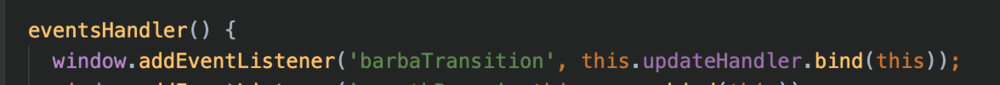
You have to update your wrapper and content on barba transition i dispatch new custom event with detail of next barba container then in class where i have my smooth scroll i listen to that event and update wrapper and content. i hope this helps.
-
Hello, I can't make ScrollSmoother work with AJAX transitions using barba.js library. The problem is, that the ScrollSmoother isn't updating properly. It's not updating the content height, and the effects on new page won't apply. How should I approach it? Below are the basic functions I use, and the structure. I used it exactly the same with Locomotive Scroll, before I tried to move to GSAP solution. ScrollTrigger.refresh(); doesn't seem to do anything. I will appreciate your help. Thanks. <div id="site" data-barba="wrapper"> <div id="smooth-wrapper"> <div id="smooth-content"> <main data-barba="container"> <?php the_content(); ?> </main> </div> </div> </div> initScroll: () => { Site.smoother = ScrollSmoother.create({ wrapper: '#smooth-wrapper', content: '#smooth-content', smooth: 1.5, effects: true, smoothTouch: 0.1, }); }, initTransitions: () => { barba.init({ transitions: [ { name: 'default-transition', leave(data) { }, enter() { }, } ], }); barba.hooks.beforeLeave((data) => { }); barba.hooks.after((data) => { Site.reinit(); ScrollSmoother.scrollTop(0); ScrollTrigger.refresh(); }); },
-
Hi tractaNZ, I'm a little unclear about what you're asking here. This really isn't the best place to ask about barba's API, but I would assume that if you transitioned to a new page, then you would need to create your ScrollTriggers again. It's whole a new set elements, so even if your previous ScrollTrigger instances were stored in memory, refreshing isn't going to do anything as those elements don't exist anymore. And you don't need to include a function inside the same file to call it. Assuming you didn't nest scrollFunction inside another function, it should be global. If not, you can always make it global. window.foo = () => { console.log("hello"); }; // in another file foo(); // hello // or window.foo();
-
Hey everyone! I'm hoping this is considered a GSAP question rather than a Barba.js one. I've looked through this forum posts related to scrollTrigger and barba, which from I understand that scrollTriggers need to be killed off during barba transition then reinitiated after page transition. My environment is in WordPress and I'm getting no errors transitioning between pages. I've tried to simplify down what I'm using, so I hope this would be enough to troubleshoot... The below works, killing off all ScrollTriggers and then running "scrollFunction()". const cleanGSAP = () => { ScrollTrigger.getAll().forEach( t => t.kill(false) ) ScrollTrigger.refresh() window.dispatchEvent(new Event("resize")) } function delay(ms) { return new Promise( resolve => setTimeout(resolve, ms) ) } barba.init({ sync: true, transitions: [ { async leave(data) { const leaveDone = this.async() await delay(1000) leaveDone() }, async afterLeave(data) { cleanGSAP() }, async beforeEnter(data) { }, async enter(data) { $(window).scrollTop(0) }, async afterEnter(data) { }, async after(data) { //scrollFunction() this works //ScrollTrigger().refresh() this doesn't work } } ] }) function scrollFunction() { //gsap stuff here } My issue is the "scrollFunction()" is declared in another file and can't be moved to the file with the barba.js hooks. Replacing "scrollFunction()" with ScrollTrigger().refresh() in the after hook doesn't work or is this not how it's meant to be used? If not is there a global function that can innit all scrollTriggers? I'd appreciate and tips or help on this ? Cheers
-
You are still creating all the other ScrollTriggers in a global hook though and you've got a couple of warnings hinting you about that on the subpage. I don't have the time to dig in deep, but honestly I don't think it's an easy fix like that. Because of how you are handling things (e.g. as mentioned above) you are creating some problems. One of them being that you are not keeping the proper order for the execution of things with regard to ScrollTrigger to work with locomotive-scroll. And I'm pretty sure that with the way you are handling things, you are also creating a new instance of locomotive scroll on every page transtion if you haven't noticed, thus you might have to kill the old one. Also barba will have the current container and the next container in the DOM at the same time when that hook you created in the view fires, so you might have to remove the current container in a global hook before you create new ScrollTriggers or else their positions won't be set correctly - or rather: they will be set correctly by ScrollTrigger, but they will not be where you think they are because of that. Those are just the things that I can think of off the top of my head - there might be other things at play on top of that here. But there is just too much involved for me to offer any more help than that. You are trying to combine three libraries that need rather careful handling to work as intended on their own already, and getting them to work together needs you to be extra careful with the order of execution - most of it comes down to the logic of how barba works in the end, and that is nothing I can guide you with.
-
Forgive me for resurrecting this thread... getting so very close here, and learned a ton in the last few days of reading/experimenting! @akapowl I responded to your advice about running two different sets of JS for the two pages in my project. I'd read about barba views before and think I've got my head around them after some great help from @Ihatetomatoes Youtube piece on views! (thanks!) Added the 'view' on line 91 (tried to minimise this project down as much as possible!) https://stackblitz.com/edit/web-platform-dyckmk?file=js/main.js Got the second page JS to load as a function within this view, but at the expense of breaking the ScrollTrigger pinned sidebar tween. I've a strong idea the fix is about refreshing ScrollTrigger in some way... have tried to work out the right place to do this/connect the Barba/GSAP plumbing properly - but alas after studying all the help out there and scouring this forum I'm struggling to identify where this needs to happen. Thinking maybe it's simply a case of finding the right place to add ScrollTrigger.refresh(); ? (Tried adding a barba 'Enter' sub-hook within the same 'view' but no joy.) Feels like my brain is experiencing that 'freeze' right before a thaw of understanding hits! Appreciate I'm still in tenuous GSAP connection territory here, but as this is linked to getting ScrollTrigger to work on the second page (in my view at least, pun intended!) I thought I might just sneak it in ???
-
Here is the transition stripped down to a minimum (actually built up from scratch to a minimum from that other stackblitz of mine). This took me way longer than it should have, to be honest, because some things you were doing caught me off guard. You might want to read up on clipPathUnits and how exactly objectBoundingBox behaves - I had to, because the values of your path-data gave me quite some wonky result, so I had to adjust the path-data for the tweens. https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/clipPathUnits Also note, that I quickly just threw pointer-events: none on both, the SVG and the clipped container, so they don't block what's underneath them (as they sit on top of everything). So you might want to add some proper handling of visibility/opacity/autoAlpha instead, when beginning and ending the transitions. https://stackblitz.com/edit/web-platform-e34kjf It is the same as I mentioned for the CSS - unless you were going to somehow dynamically load the file neccessary for every page only, it wouldn't work. Barba does not update anything outside of the data-barba="container" except for the page's title. Have you taken a look at the that tutorial I linked to in those other threads you probably have visited? It does mention that in several occasions, e.g. in the part about Page Reloading And Common Parts. But maybe I just misunderstand what you mean by "two JS files for each of the pages" https://waelyasmina.com/barba-js-v2-tutorial-for-total-beginners/ I hope that will help get you where want. Happy transitioning and good luck with the project!
-
Hey so I've done my best to strip down further (figured you meant removing all animation code from main.js), added the missing reference to swipeup, added the reference to the subpage.css on index.html and also the missing css for the loader SVG. https://stackblitz.com/edit/web-platform-7jbj9m?file=js/main.js It did occur to me that it'd be better to have two JS files for each of the pages - I struggled to find any info or examples of how to make that work with barba to be honest. Totally understand in terms of getting my head more into barba - I've watched lots of videos and read through the docs in detail, but found it a stretch to apply the hooks/required kills and refreshes with my particular set of demands - an svg transition between pages with ScrollTriggers and Loco Scroll.
-
Sorry Matt, but that stackblitz is not really reduced. It still has ALL the code in it and as mentioned that is too much. If you need help with the transition, please reduce your code to that. ☝️That is also still the case - there still is no element with that class to be found in your HTML. So maybe it's an easy fix if you to just target the right element. One thing you will definitely need to keep in mind for barba is that you can not only just load the css that is neccessary for the one page your are currently on in the <head>. Barba will not update the <head> when transitioning so it won't load a new stylesheet. You will need to have all the CSS that you need site-wide (so for all the other pages too) ready on every other page - unless you implement a way that loads the neccessary styles only dynamically somehow. Your app.css breaks off at some point, btw, with a closing bracket (and maybe even some more styling after that) missing. Also on the two different pages you are loading two very different sets of js files - that is also something you might want to change. There is a lot of things that will be interconnected with barba somehow, so you will really need to be careful with everything, even more than on regular websites that do not work as an SPA. Copy-Pasting things together will only get you so far, trust me, I've been there. In the end you will need to try and get a deeper understanding of how barba works - there just isn't a way around that. There are just too many bumps along the road that will hit you off track if you don't.
-
Hi @akapowl - hahaha it is indeed a greatest hits compilation of your work on here. Hope you take it as a massive compliment - every time I searched for the effect I was after, your answer appeared! 'Talent borrows, genius steals' so the saying goes, except I have neither trait - certainly not where coding is concerned! Not at this pretty early stage any way ? Steadily hoovering up on JS learning as I go. Incredibly kind of you to offer your help! Unfortunately I've run into some trouble porting a stripped down version to Stackblitz - not very familiar with the platform - can't seem to get it to load as a page (blank page in Chrome, Safari gets stuck 'connecting to dev server' but does seem to half-work in the edit preview! Here's the link all the same... https://stackblitz.com/edit/web-platform-7jbj9m?file=js/main.js (The same code appears correctly back in Codepen, with Loco Scroll functioning, but I do appreciate you can't fork this...https://codepen.io/matt-rudd/project/editor/ZKoPzr#) Just for context, what I'm aiming at on the finished site is barba links to four subpages from the horizontal section (only one of these subpage added for simplicity sake!) Here's the transition animation I built: https://codepen.io/matt-rudd/pen/xxpepJd Looking to incorporate this SVG animation as the barba transition, but as you can see the way I've poorly added it to my project just results in a lovely white block at the top of the screen ? What would be amazing is to get to a stage where I can add back in my other GSAP animations to the 'setupScrollTriggeranims' function in barba.after hook, and it all 'just works' ?
-
Ha, that looks a bit like a best off of my forum answers ? ...just kidding; good job getting it all together ! ? But it still is a whole lot (too much) to parse through. I even had to look around for the link that is supposed to bring you to the other page for quite a while to begin with. I am pretty sure it is a barba-logic related issue you are having, and as you might already have read in one of the other posts, the GSAP forums would not exactly be the right place to ask about that - as they are supposed to help with directly GSAP related questions. I could offer to have another look, but: If you are having problems with just the transition, it would be great if you could a) reduce everything to that sole problem, so it becomes a lot easier to concentrate on that - everything else doesn't seem needed if all that doesn't work for you is the transition itself. and b) port things over to stackblitz, where I can easily fork and tinker with things - as the number projects one can have on codepen is very limited. One thing I can tell you right away with regard to your ScrollTriggers is that you will definitely have to call ScrollTrigger.sort() after you have set all your ScrollTriggers up [or alternatively set refreshPriorities], because you are not creating them in order of appearance on the page, but are creating (some of) them in loops and your fake-horizontal section for instance doesn't work as supposed to because of that. https://greensock.com/docs/v3/Plugins/ScrollTrigger/static.sort() Edit: And after another look I realized that your loaderIn() and loaderAway() functions are faulty. For one, you are targetting an element, that is supposed to have the class swipeup, but you don't have such an element anywhere - neither on the index.html nor the subpage.html The other thing is, that you can not sequence tweens like that. You will probably want to set up a timeline and return that timeline from that function. // bad function loaderIn() { // GSAP tween to stretch the loading screen across the whole screen return gsap.set(swipeup, { autoAlpha: 1, attr: {d: "M 0 100 V 100 Q 50 100 100 100 V 100 z"} //bottom line }, { duration: .8, ease: "power4.in", attr: {d: "M 0 100 V 50 Q 50 0 100 50 V 100 z"} //arc top }, { duration: .5, ease: "power2", attr: {d: "M 0 100 V 0 Q 50 0 100 0 V 100 z"} //full square } ); } Bad... https://codepen.io/akapowl/pen/vYpwopZ ... vs. better. https://codepen.io/akapowl/pen/mdpYNXq
-
Hi folks, I'm struggling to work out why the GSAP transition isn't firing as apart of the barba.js transition? https://codepen.io/matt-rudd/project/live/ApLrbb (Ignore the 404 below, link works!) I've read and re-read pretty much all the other GSAP/barba.js/loco scroll posts on here, tried to dissect @akapowl's stackblitz but can't fathom what I'm doing wrong - likely around killing and refreshing the ScrollTriggers, or potentially some basic errors in my functions? Been staring at this for days. This seems like the very last technical hurdle I'm facing...so any insight at all will be massively appreciated!


.thumb.jpg.9b422f31d5a0e48620d64005329df9e8.jpg)





.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)