Search the Community
Showing results for 'resize' in content posted in GSAP.
-
Hi everyone! I'm new in this forum and a beginner with gsap. I created a very simple animation with a pin section, it works well in every browser, mobile devices included, but I have this strange issue on Chrome with pin-spacing. When I load the page from the top or after the animation, it works perfect, but if I load, refresh or resize the page at any point before the animation it doesn't work. It creates a white space where the animation should be, the animation is pinned in a random space before the white space and the section with the final position of elements is duplicated after the white space. I can't really figure it out, it's driving me crazy! I recreated a simplified project on codepen with the same js code and css and it works fine!!!! I have this problem only with my full project (see the screens). I already tried to delete sections and javascript codes that can create a conflict, and tried other stuff that I found in this forum, but nothing seems to work. Can anyone help me? Thank you very much
-
Hi there, I realized a website for a client with multiple scrolltriggers and pinned sections. I've managed to successfully run the website on standard browsers, however "embedded" browsers like the one that is opened with the link on an Instagram profile page breaks my layout. You can see the difference between normal safari browser and instagram in-app browser in the attached images. I tried using the code below in order to don't let the browser recalculate the triggers points based on navigation bar conditions: ScrollTrigger.config({ ignoreMobileResize: true }); ScrollTrigger.config({ autoRefreshEvents: "DOMContentLoaded,load,visibilitychange" // notice this list doesn't contain "resize" }); Do you have any other suggestion? Here I leave the link to open the website with normal browser https://www.marinadibardibeach.it/ or with my client instagram page https://www.instagram.com/marinadibardi.official/ Thank you in advance for you help. instagram-browser.jp2 normal-browser.jp2
-
GSAP Scrolltrigger start position breaks on dom changes
Aftenposten Data replied to Aftenposten Data's topic in GSAP
Hi, sorry for late response! Cassie: Yes, on IOS if I do a ScrollTrigger.refresh() the scroll momentum will stop. (I can start scroll again, but the UX-experience is bad when scrolling just stops on iOS) The page will reflow/resize after my gsap animation is initiated. It can be because of slow loading images, lazy loading and other embed above my widgets. The solution mentioned above is actually what Im doing now: Wait 200ms after scroll and ScrollTrigger.refresh() I was hoping this could be solved without me setting up event listeners. Or If you had a plan to solve the iOS issue -
Are you trying to do this?: https://codesandbox.io/p/sandbox/funny-bush-forked-gpj8xt?file=%2Findex.js%3A19%2C23 let tween; function moveCharacterFn(endPoint, movingTime) { gsap.registerPlugin(MotionPathPlugin); function createTween() { // save progress before we kill tween if it exists. let start = 0.05; if (tween) { start = tween.vars.motionPath.start + (tween.vars.motionPath.end - tween.vars.motionPath.start) * tween.ratio; tween.kill(); } // create the tween tween = gsap.to(".character", { motionPath: { path: ".path", align: ".path", alignOrigin: [0.8, 0.8], autoRotate: false, start: start, end: endPoint, }, duration: movingTime, repeat: 0, repeatDelay: 1, ease: "power1.inOut", }); } createTween(); // listen for window resize to recalculate tween. window.addEventListener("resize", createTween); }
-
OMG that helps alot! Thank you. To be honest, I'm having a hard time positioning clip-path since I'm still learning setting it up. Can you point me to what change did you make to make it centered Besides making the SVG into absolute position? Cause I want to make it resize to mobile as well. I saw that you added a new set of GSAP code, would it be possible to make the SVG resize with the viewport using GSAP?
- 3 replies
-
- morphsvg
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi @allen1997831 and welcome to the GSAP Forums! The main issue is this: window.addEventListener('resize', () => { ScrollTrigger.refresh(); setupScrollTriggers(); }); First, there is no need to call the refresh() method on window resize, ScrollTrigger senses that by itself and debounces the refresh method to prevent wasting resources. Then you're setting up your ScrollTrigger and GSAP instances on every resize event without killing and reverting them, hence the extra markers you're seeing, because you have multiple ScrollTrigger instances that are starting at the same time, one for every resize callback. For this is far better to just use GSAP MatchMedia: https://gsap.com/docs/v3/GSAP/gsap.matchMedia() Here is a fork of your demo: https://codepen.io/GreenSock/pen/ExzweWQ Hopefully this helps. Happy Tweening!
-
Hi, I'm working on this animation using ScrollTrigger & MorphSVG: https://codepen.io/jakievu/pen/zYQEwyY But I have trouble positioning the animation in the middle of the page (horizontally + vertically). The animation keep leaning to the left side even though I've set all the transform origin to center. This is what I'm trying to achieve: https://codepen.io/jakievu/pen/ZEZJLWV The animation stick to center as well as resize responsively. The only difference between those 2 codepen above is that I'm wrapping the <video> inside a <div> tag instead of a <foreignobject> tag because that's the only way clip-path would work on Safari. Hopefully someone can help! Thank you
- 3 replies
-
- morphsvg
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hello, I am using the MotionPathPlugin to move a character to specific points on an HTML page upon clicking and navigating to a subpage. Each time I navigate to a subpage, I will set a cookie to determine the location of the main character on the path. And I want the function to run by taking the start index as the current position of the character. CodePen it not available now . The purpose of the code is: Move an element to a specific point and navigate to a new page after a timeout. My code: function moveCharacterFn(url, endPoint, movingTime) { gsap.registerPlugin(MotionPathPlugin); //redirect to subpage after moving animation is done! setTimeout(function () { url.click(); }, movingTime * 1000 - 100); // declare a null tween variable let tween; function createTween() { // save progress before we kill tween if it exists. let progress = tween ? tween.progress() : 0; // kill any pre-existing tween. tween && tween.progress(0).kill(); // create the tween tween = gsap.to(".character", { motionPath: { path: ".path", align: ".path", alignOrigin: [0.8, 0.8], autoRotate: false, start: 0.05, end: endPoint }, duration: movingTime, repeat: 0, repeatDelay: 1, ease: "power1.inOut", }); // update tween's progress tween.progress(progress); } createTween(); // listen for window resize to recalculate tween. window.addEventListener("resize", createTween); } My HTML: <div class="character"></div> <div class="road"> <svg viewBox="0 0 1467 632" fill="none" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_323_1396)"> <path class="path" d="M-25.9998 42.1445C-25.9998 42.1445 547.056 40.2526 860 46.1438C1311.5 54.6434 1392 145.643 1392 218.143C1392 290.643 1315.5 312.144 1131.5 320.644C1049.64 324.426 838.814 312.538 786 332.143C720.099 356.604 858.209 421.941 883 436.143C936.604 466.849 1019.98 501.916 1050.5 528.643C1123 592.143 1131.5 634.643 1131.5 634.643" stroke="#020878" stroke-width="2" stroke-miterlimit="10" stroke-linecap="round" stroke-dasharray="20 20" /> </g> </svg> </div> .character { position: absolute; width: 50px; height: 50px; left: 0%; bottom: 30vw; background-color: green; } .roads { position: absolute; bottom: 0; left: 0; width: 80vw; height: 68vh; } .roads svg { position: absolute; bottom: 0; } // do not wonder why am i using bottom I know it's a bit of complicated. Well, i cant explain a complicated problem with quite sketchy, hope you can understand it! Have a good day!
-

GSAP Scrolltrigger start position breaks on dom changes
GreenSock replied to Aftenposten Data's topic in GSAP
Are you saying that you may have things causing a page reflow/resize WHILE the user is actively scrolling on an iOS device AND you want to force a ScrollTrigger.refresh() DURING that process without stopping the momentum-scroll? I don't think that's feasible. You could, however, set it up so that it waits until scrolling is done, and THEN does the ScrollTrigger.refresh(). Is that what you're looking for? -
GSAP is highly optimised and will calculate all the values on page load and then uses those values it got when it is ready to animate. If you just give it a value it is going to hold on to that value no matter what. There is however a function build in when you use function based values https://gsap.com/docs/v3/GSAP/Tween/#function-based-values that when ScrollTrigger.refesh() is called (which gets called when you for instance resize the browser) it will calculate the new values. In your case I would thus rewrite all values you want to get recalculated when the browser resizes. eg x: "70vw" becomes x: () => window.innerWdith * 0.7 Your demo is completely broken, there are several plugin that get used (or at least registered), but don't get loaded you also load a really old version of ScrollTrigger. We have a pen which loads all the latest version of all the plugins, which I find much easier to just fork instead of starting from scratch. https://codepen.io/GreenSock/pen/aYYOdN I also working in Wordpress, but all my animation start out on Codepen, so I can just focus on creating the animations I want and I don't have to worry about my platform throwing errors and can just focus on the animation I want. Then when it comes time to implement it in the site this will be a breeze, because I have a known working version and I just have to replace some HTML with PHP. It also allows you to experiment a lot more, because you can easily fork your work and when something is not working as expected you have an easy version you can share on places like this. Hope it helps and happy tweening!
-
I'm trying to transition a repeating tween to scroll controlled one. I was able to achieve what I want here but I have a few concerns: 1. The code I've written only works coz it's a circular path and I'm faking the transition by rotating the circle svg. This effect won't work perfectly if I change the shape to a square. 2. I don't like how I have to pause/play the initialAnimation, create/kill the scrolltriggers on onEnter and onLeaveback callbacks. Questions: 1. Is there a better and legit way to do this, such that the effect can be achieved on any kind of path? 2. If not, is the way I do pause/play of the initialAnimation, and how I create/kill the additional scrolltriggers a good way to do it? 3. Given the code I've written, how would one handle the window resize to align the blocks to the path again? is it by killing and triggering everything again? Thanks in advance!
-
Disable "scrub" when "x" and "end" values are changed
xMrCrunchyx replied to xMrCrunchyx's topic in GSAP
@GSAP Helper, I've identified the problem! It turns out that the ScrollTrigger plugin was reloading my CSS files on every resize. Since I dynamically load CSS in each component and it wasn't located in the head HTML tag, this caused the issue. I've since transferred all of the CSS stylesheet links to the head tag, and now everything works perfectly fine. Thank you once again for all your assistance, @GSAP Helper and @Rodrigo! -
Hi GSAP Community, I am working on an animation where an element (targetEl) moves between different zones (zoneEl) as the user scrolls. However, I'm facing an issue with tracking the initial position of targetEl correctly. The targetEl is inside zoneEl.first(), which is in another div with a height of 1500dvh and is animated to move from right to left by -100dvh. This movement is causing the targetEl to start in the wrong position, and the animation does not play correctly. Here is the code I am using (fille in attaches): window.addEventListener("DOMContentLoaded", (event) => { // SETUP PLUGINS gsap.registerPlugin(ScrollTrigger, Flip); ScrollTrigger.normalizeScroll(true); // SETUP ELEMENTS let zoneEl = $("[js-scrollflip-element='zone']"), targetEl = $("[js-scrollflip-element='target']").first(); // SETUP TIMELINE let tl; function createTimeline() { if (tl) { tl.kill(); gsap.set(targetEl, { clearProps: "all" }); } tl = gsap.timeline({ scrollTrigger: { trigger: zoneEl.first(), start: "center center", endTrigger: zoneEl.last(), end: "center center", scrub: true } }); zoneEl.each(function (index) { let nextZoneEl = zoneEl.eq(index + 1); if (nextZoneEl.length) { let nextZoneDistance = nextZoneEl.offset().top + nextZoneEl.innerHeight() / 2; let thisZoneDistance = $(this).offset().top + $(this).innerHeight() / 2; let zoneDifference = nextZoneDistance - thisZoneDistance; tl.add( Flip.fit(targetEl[0], nextZoneEl[0], { duration: zoneDifference, ease: "power2.inOut" }) ); } }); } createTimeline(); // SETUP RESIZE let resizeTimer; window.addEventListener("resize", function () { clearTimeout(resizeTimer); resizeTimer = setTimeout(function () { createTimeline(); }, 250); }); }); The problem is that targetEl is positioned incorrectly because zoneEl.first() is animated with a -100dvh shift from right to left. I need to track the initial position of targetEl correctly so that the animation starts at the correct position with the right coordinates and dimensions. I have included a video explanation and a link to my site for more context: Video: https://www.loom.com/share/9bfb3434afcc432b8fb6ab969bed136c?sid=188e85ea-b5a8-42f3-bd02-f52f103f7b57 Website: https://s-liudvichenko.webflow.io Any help or suggestions would be greatly appreciated! Thank you! gsap--flip-ds-layer.js
-
I don’t use typescript but all tweens that use height calculations based on window height or width use window.innerHeight, y: “10vh” becomes y: ()=> window.innerHeight * 0.1, it is also wrapped in a function this has the added benefit of recalculating on screen resize. You can do the same with window.innerWidth. Hope it helps and happy tweening!
-
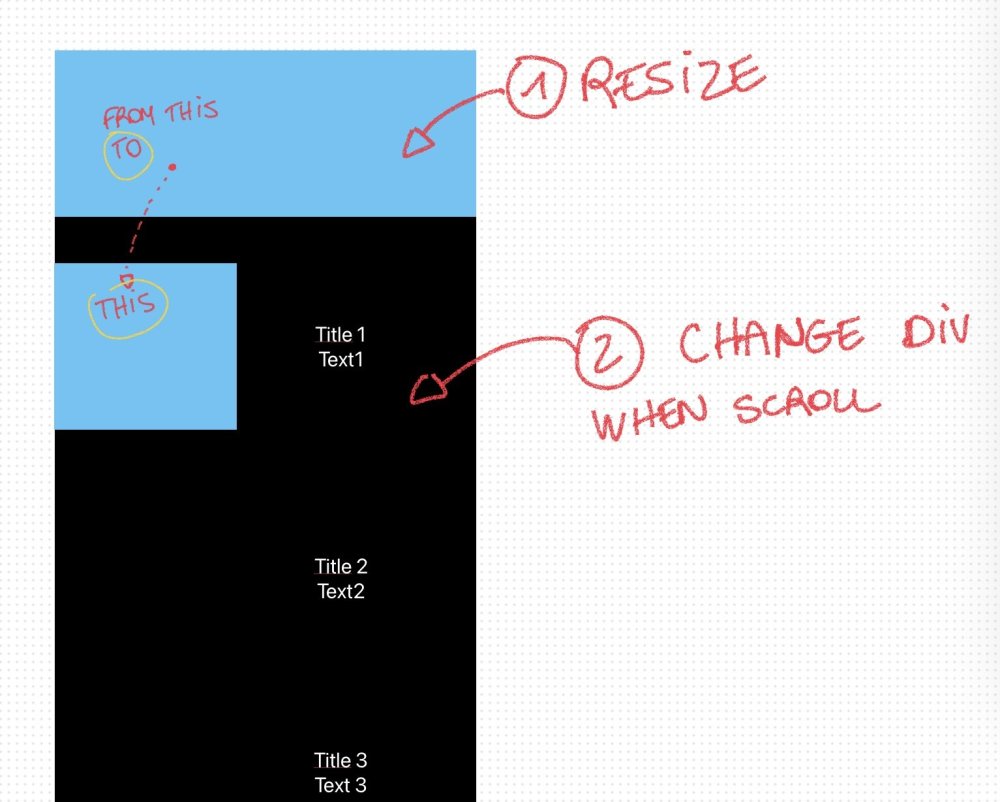
My Problem: I can't make the transition between the two animations in my CodePen so that they are combined into a single smooth animation. What I'm Looking for in the Animation: Global Animation: The two animations below should be combined into a single smooth animation. Resize on Scroll: During scrolling, a div should resize until it reaches a certain size on the left side. Text Appearance: Once the size is reached, text should appear on the right side. Image Change: For each section of text, a new image should appear. Technical Details: Div Resizing: The div should gradually change size based on scrolling until it reaches a predefined width on the left side of the screen. Text Appearance: The text should appear smoothly after the div has reached its final size. Each section of text corresponds to a different scroll step. Image Change: Each new section of text should trigger the appearance of a new image. What I've Tried So Far: GSAP ScrollTrigger: I've used GSAP ScrollTrigger to try and trigger the animations on scroll. I managed to resize the div, but then I can't get the text to scroll alongside it. GSAP Timeline: I tried creating a timeline with GSAP to sequence the animations, but I'm having trouble synchronizing the text appearance and image change with the div resizing. CSS Transitions: I also tried using CSS transitions for resizing, with a fixed position. Additional Information: Sketch: I have attached a sketch to help illustrate what I'm aiming for. YouTube Link: Here is a YouTube link showing the expected result in two parts after resizing: Youtube Link :
- 2 replies
-
- help
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi everyone! I have recently started my first project using gsap and while I really enjoy working with it I came across an Issue I just couldn't fix. The demo should provide a good explanation of what I am trying to achieve, basically a sticky section where some text and an image is replaced when the user scrolls down. And everything seems to be working as expected. The issue is that this only works if you start from the very top of the page, e.g. when you refresh the page and the top offset is 0. When you stop in the middle of the page and then refresh the page most browsers will snap you back to this position and not to the top. Same goes for when you resize the browser window and the window height changes. I tried a few things but none of them seem to work: - Using an event listener to always force the page to start at top-offset 0 - Using the .refresh(true) and.matchMedia(true) methods: document.addEventListener("resize", (event) => { ScrollTrigger.refresh(true); ScrollTrigger.matchMedia(true); }); window.addEventListener("load", (event) => { ScrollTrigger.refresh(true); ScrollTrigger.matchMedia(true); }); I am pretty sure I did not implement these correctly, maybe that is why it won't work Does anybody have an idea how I can fix this issue? Take care David
-
is there are any method in gsap 3 that return the position of SVG element after applying transformation on it like rotation, scaling or resize ?
-
Hi, I have a project that deployed live: https://taxbiexwaterpoloclub.com/ When the page loads the first time (after a hard refresh *sometimes not always*) the footer is not able to scroll to the bottom, you can see that you have space on the scroller but you can't actually scroll. if you scroll via the scroller it pushes the page back up again.. you have to either refresh the page or else resize the window. it's very random and sometimes it works as is should, sometimes i doesn't. i'm using gsap and scroll trigger for most of the animations.. I'm also using locomotive scroll for smooth scrolling. On a development environment this doesn't happen only once it's deployed to a live server. I've linked the footer file to this thread home-footer-old.php
-

ScrollTrigger issues on chrome when scroll position not top on reload
Rodrigo replied to michael_feh's topic in GSAP
Hi, Sorry about the issues, but unfortunately without a minimal demo that clearly illustrates the issue is really hard for us to see what could be the problem here. What I can tell you is that this is not needed at all: window.addEventListener('resize', () => { ScrollTrigger.refresh(); }); ScrollTrigger catches window resize events internally and runs the refresh method after some time, it uses debouncing to optimize resources usage. Have you tried removing other parts of your code in order to see if that works? Maybe remove some styles in your CSS, or remove some sections in your HTML? Sorry I can't be of more assistance. Happy Tweening! -
ScrollTrigger issues on chrome when scroll position not top on reload
michael_feh replied to michael_feh's topic in GSAP
Thank you very much for your help and your answers. This fixed the problem: window.addEventListener('load', () => { ScrollTrigger.refresh(); }); Things now get positioned correctly no matter the scroll position on reload. Unfortunalely a similar problem (first pinned element misplaced & some scrolltrigger effects stop working completely) still occurs when i resize the window after page load. I have tried: window.addEventListener('resize', () => { ScrollTrigger.refresh(); }); without success. Does somebody have an idea on how to get this under control? Thanks in advance! -
Hi @Mohit Pain and welcome to the GSAP Forums! Please do not add more post in a thread expecting to get a faster response. We do our best to give the best possible answer in less than 24 hours. Sometimes it takes a bit, but an answer will be given. Is really hard for us to do anything without a minimal demo that clearly illustrates the issue. A code snippet sometimes is not enough. The only things that caught my attention are these: let tl = gsap.timeline({ scrollTrigger: { trigger: '.section-1', start: 'top top', end: '120% top', pin: true, pinSpacing: false, scrub: true, invalidateOnRefresh: true, refreshPriority: 1, } }, 'a') That string 'a' after the config object in the Timeline has no effect actually, there is no need for that. let tl3 = gsap.timeline({ scrollTrigger: { trigger: '.section-2', start: 'top top', end: "2500", pin: true, toggleActions: "unpin pin", markers: true, invalidateOnRefresh: true, refreshPriority: 2, scrub: 1, ease: "steps(12)", } }) In this case ease has no effect in a ScrollTrigger configuration. Also those toggleActions only accepts a set of strings and the ones you're passing are not valid: https://gsap.com/docs/v3/Plugins/ScrollTrigger/?page=1#toggleActions Finally this: window.addEventListener('resize', () => { clearTimeout(resizeTimeout); resizeTimeout = setTimeout(() => { ScrollTrigger.refresh(); }, 100); // Adjust the debounce delay as needed }); You're clearing a timeout and the first time that resize event listener runs resizeTimeout is undefined, so that should return a warning or an error, but definitely that is not going to work, you should check if is truthy or not: resizeTimeout && clearTimeout(resizeTimeout);. Plus you're adding two resize event handlers, there is no real need for that. Happy Tweening!
- 2 replies
-
- scrolltrigger
- refresh
-
(and 3 more)
Tagged with:
-

how to scale image on scroll while remaining sticky
mvaneijgen replied to saminulldreinull's topic in GSAP
There are over a hundred lines of JS in your demo, that is not really minimal. Also im you're HTML you load a bunch of plugins, that have nothing to do with GSAP and also don't seem to be used? Please remove them from the demo if they don't do anything, so that we can focus on the core problem. \ If you want things to be sticky with ScrollTrigger you need to use the tools ScrollTrigger provides in this case use the pin feature, you can either set pin: true to pin the current trigger or set pin: ".myElement" to pin a specific element, setting position: sticky with CSS is not an option because this probably resizes the height of the page which will throw of the calculations ScrollTrigger does on page load. Also note that GSAP has it own matchMedia() functions, which does a lot under the hood to clean up animations based on resize check out https://gsap.com/docs/v3/GSAP/gsap.matchMedia()/ If you still need help after that, pleas provide a minimal demo just focusing on the core issue you're having, please don't include your whole project, just a view coloured divs will be much more helpful. Hope it helps and happy tweening!- 1 reply
-
- 1
-

-
Hi, I'm pretty new to GSAP. I came across this after looking for a way to scale an image when scrolling and scroll horizontally with vertical swipes. Currently I'm having the problem that the contact image not only sticks in the contact area, but also doesn't stick when I resize the window. Sometimes when I resize the window and scroll down from the service area to the contact area, I get redirected back to the service area and when I scroll down again, the same thing happens, like an endless loop that only ends when I scroll hard.
-
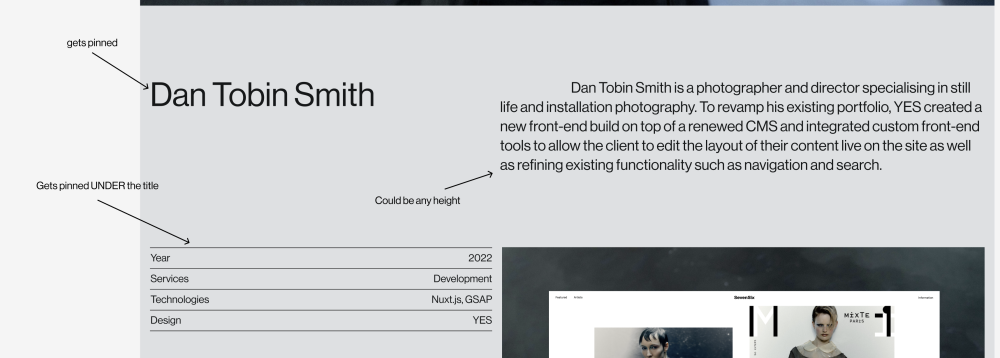
Hey Rodrigo – how would you handle resizing in this case? I'm having a very similar issue (two elements, both get pinned, both have different parents). I've been spinning my wheels trying to figure out how to handle this when the right side scrolls, but elements of the left side stay pinned, AND the section with the info is always initially in line with the beginning of the gallery to its right so I can't just have two containers, flex 'em, and leave it at that, because I'd need to update the offset under the title on resize.
-
I created a custom scrollbar with this setup: - lenis for smooth scroll - a few lines of css to hide default scrollbar - GSAP scrollTrigger to sync the thumb position with the scroll position - GSAP Draggable to enable scroll by dragging the thumb It works great, but if I resize the window (so that the height changes) it does not work anymore. My idea was to kill the scrollTween and the reinitiate it on window resize, but it doesn't seem to work. Sometimes it does on first resize but then if you keep resizing it starts messing up. Only thing that works is that the thumb height is properly resized IMPORTANT: To see the problem I'm trying to point, open the codepen and try resizing the window a couple times, then try to scroll up and down the whole page