mrcrunchy
Members-
Posts
15 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
mrcrunchy's Achievements
Recent Badges
2
Reputation
-
Tried that aswell and works fine in dev mode but doesn't work in production (even when I'm considering tree shaking)
-
Hi, I have tried that aswell and the warnings persist. I mean the website actually works as intended but I get a lot of these warnings which gets a bit 'messy'
-
Hello there! I'm using next-transpile-modules with gsap but I'm getting some deprecated warnings/infos when I run my code. The warning is: "next-transpile-modules - DEPRECATED - fallbackingto previous module resolution system for module 'gsap/ScrollTriger', you can now just pass the name of the package to transpile and it will detect its real path without you having to pass a sub-module." I have file next.config.js with code: const withImages = require("next-images"); const withTM = require("next-transpile-modules")([ "gsap", "gsap/ScrollTrigger", ]); module.exports = withImages(withTM()); and I'm importing gsap and ScrollTriger like this: import gsap from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; I have tried to import it like : './ScrollTrigger' and 'gsap' and even 'ScrollTrigger' but nothing seems to work. Hope someone knows the solution to this. Thank you, have a nice day
-
Thank you @OSUblake for your help P.S.: I have change the isTouchDevice function to: navigator.maxTouchPoints > 0 || navigator.msMaxTouchPoints > 0) && window.innerWidth < 1200 That should do it right? Or should I use window.outerWidth < 1200? Do you maybe know if your computer is considered hoverable? if (window.matchMedia( "(hover: none)" ).matches) { // hover unavailable }
-
Okay so what I did is: in App.js where I have a debounced listener I changed the code from: const onResizeHandler = () => { var height = document.getElementById("content").offsetHeight; document.body.style.height = height + "px"; }; to: const onResizeHandler = () => { var height = document.getElementById("content").offsetHeight; document.body.style.height = height + "px"; ScrollTrigger.refresh(true); }; And it works now It is still kind of weird that I have to wait few 100ms to recalculate the document.body.height to fix the smooth-scroll issue but whatever works I guess lol. Was that the solution you suggested? About this 'touch device'. I noticed that smooth scroll does not work good on touch devices (atleast on my iphone) so that is why I disable it if the device has touch scroll capability.
-
Sorry about that. Here is the link: https://codesandbox.io/s/github/sark789/GSAPTestProject I'm only using debounce to update body height because the demo code for smooth-scroll on resize is having the exact same problem as this scrolltrigger. This seems to happen 'too early' aswell. function onResize() { height = content.clientHeight; document.body.style.height = height + "px"; } onResize(); ScrollTrigger.addEventListener("refreshInit", onResize); I also changed refreshPriority of smooth-scroll to -1 because if its set to default it messes with other scroll-triggers aswell. I bet there is something I'm missing because every scrolltrigger is having the same problems and I can't find the solution. I have this method to check is device can scroll with touch because if that is so then I'm disabling the smooth-scroll and some of the animations. Thanks for letting me know that it is wrong so I will try and find a better solution.
-
Hello again. So the problem still remains. Because I couldn't recreate it on CodePen I did it in VSCode and posted it on github. It is a minimal project with only one component. So in this project the start and end of scrolltrigger is referencing to so called 'outterContainerRef'. Its height is set on auto so when I click on minimize/maximize icon it keeps the old scroller start and end. This happens most of the time but not always (feels like the scrolltrigger reads the elements height quicker than it actually changes so it still has the height before the resize). There is no problem when the container has fixed height value, but that is not an option in this case because height is changing depending on the inner content. Link to minimal project: https://github.com/sark789/GSAPTestProject Thank you for your time!
-
Hello, I'm having some problems with my scrolltrigger on screen resize. The 'end' value is not updating when I resize my screen. So I'm setting my timeline and trigger in react like this: useEffect(() => { FooterFadeIn({ itemRef: itemRef.current, containerRef: outterContainerRef.current, }); }, []); and the animation itself: export const FooterFadeIn = ({ itemRef, containerRef }) => { var tl = gsap.timeline({ scrollTrigger: { scroller: "#content", trigger: itemRef, start: `top+=${containerRef.offsetHeight} bottom`, scrub: true, end: `top+=${2 * containerRef.offsetHeight} bottom`, invalidateOnRefresh: true, id: "footer-fade-in", markers: true, }, }); tl.fromTo( itemRef, { y: -containerRef.offsetHeight, }, { y: 0, } ); }; I have tried setting the end with a function and some other things but nothing seems to work. What did work is creating a resize listener and killing the scrolltrigger and remaking it but that is probably not the correct way to do it. Hope I can get some insights because I can't get past this. Thanks
-
Might be that I have missed something indeed, but atleast it works now Thank you both @GreenSock @OSUblake for all the help!
-
Okay so what actually happened was: some element's height was not updated on resize so the pin triggers were way off and that messed the smooth-scroll viewport. I solved it by killing triggers and recalculating the elements on window resize height like this: var trig1 = ScrollTrigger.getById("pin-landing-pic"); if (trig1) { trig1.kill(); } var trig2 = ScrollTrigger.getById("pin-landing-scale"); if (trig2) { trig2.kill(); } var test = gsap.getById("landing-pic-height"); if (test) { test.kill(); } gsap.set(layerRef, { height: height }); gsap.to(layerRef, { id: "landing-pic-height", scrollTrigger: { trigger: layerRef, start: "top top", pin: true, pinSpacing: false, scroller: "#content", id: "pin-landing-pic", markers: true, }, }); gsap.fromTo( imageRef, { scale: 1 }, { scale: 1.2, scrollTrigger: { invalidateOnRefresh: true, trigger: layerRef, start: "top top", scroller: "#content", pin: true, pinSpacing: false, scrub: true, id: "pin-landing-scale", markers: true, }, } ); So one last question. Is there a better way to do this? Or is killing the triggers on resize and recreating them good practice? Thank you so much for your help
-
Beacuse I couldnt recreate this problem in CodePen, I have created a minimal project and put it on github. The project I'm working on is way 2 big so that is why I created something very minimal. The problem might not be the same but it is still doing some 'weird' stuff after clicking the maximize/minimize icon. It happens to the scrolltrigger that is using pinning. I hope this helps in resolving this issue. Minimal project: https://github.com/sark789/PinAndSmoothScrollTest
-
Okay so I have been debugging and after quite some time I noticed that the smooth-scroll is actually working as expected. It seems like the problem is actually in a scrollTrigger that is pinning an element. When I commented out the code below it worked just fine. These two triggers are set when the component mounts but the pin somehow breaks the whole document height on resize. Any idea how to fix that? Thanks again for all the help you are providing. gsap.to(layerRef, { scrollTrigger: { invalidateOnRefresh: true, id: "landing-pin", trigger: layerRef, start: "top top", pin: true, pinSpacing: false, scroller: "#content", id: "pin-landing-pic", markers: true, }, }); gsap.to(imageRef, { scale: 1.2, scrollTrigger: { invalidateOnRefresh: true, id: "scale-in-landing", trigger: layerRef, start: "top top", scroller: "#content", pin: true, pinSpacing: false, scrub: true, id: "pin-landing-scale", markers: true, }, });
-
Hello I'm really sorry to bother again. So the horizontal resize works perfectly fine but when I tried to resize my project on vertical axis, I have noticed that the body height is incorrect. In helper function: I do not know why but on resize the body height is set to previous height of the content.clientHeight and not the new one. Looks like the onresize is still reading the previous value instead of the new one. function onResize() { height = content.clientHeight; document.body.style.height = height + "px"; } I'm using React if that may cause the problems. My boiler css for smooth-scroll looks like this: P.S.: I did not set the height of content to a fixed value because it changes on screen size. #viewport { overflow: hidden; position: fixed; height: 100%; width: 100%; top: 0; left: 0; right: 0; bottom: 0; } #content { overflow: visible; width: 100%; } Thank you in advance, have a nice day.
-
This is awesome! Works like a charm. Thank you for your quick reply
-
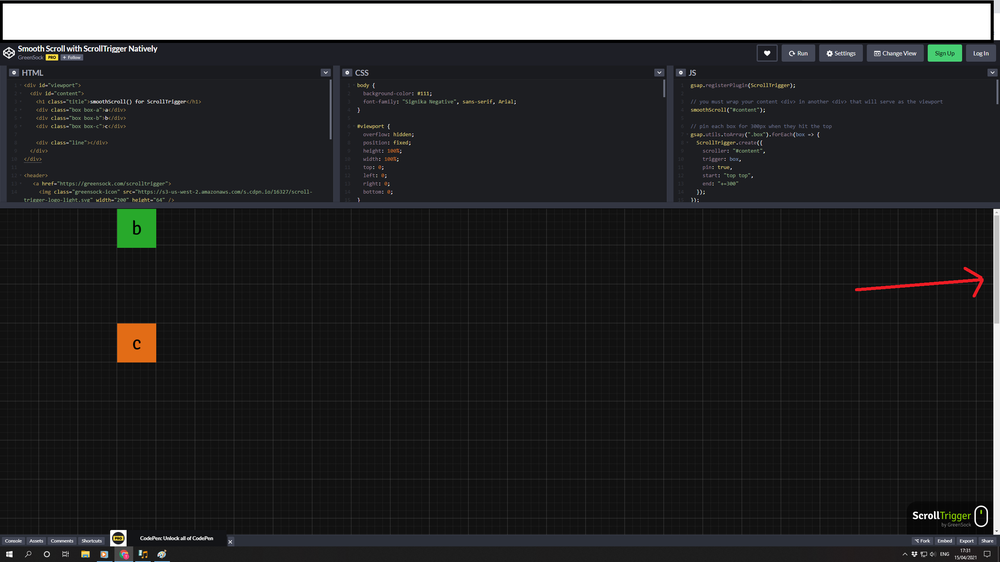
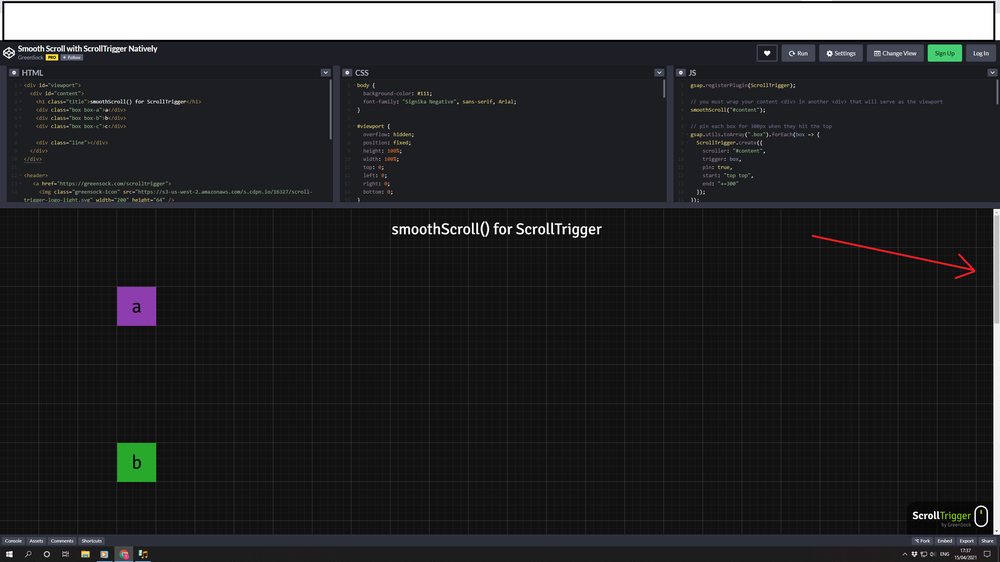
Hello everyone! So I started working on a project where I'm using gsap for all animations. I have even integrated the native smooth scroll (the demo from ScrollTrigger.scrollerProxy() documentation) but I have run into a problem. When the browser is resized the 'viewport' of the scroller shrinks. 1. When the website is loaded the smooth scroll works as expected, the scrollbar start at the top of the document (start-picture.png) 2. I scroll a bit down on the document and then I minimize/resize it. 3. What happens is: the scrollbar can not move to the top of the actual document. The document gets cut out as much as I have scrolled (picture-after-resize.png). What I basically want is some kind of scroller update on resize so the content does not get cut out at the top. I hope someone can help me. Have a nice day and thank you in advance