zofia
Members-
Posts
23 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by zofia
-
@b1mind Cool! ?Thank you very much! I'll try your method and play with the code. I'll let you know if it works for me.
-
Thanks @akapowl Yes, I suppose this is on Svelte's side, but I was hoping that someone had a similar problem and solved it. I did a little research, but couldn't find many examples of how to use Svelte + GSAP. I will try to find a solution. Any tips are always appreciated
-
Hi @Cassie If you're navigating between pages (Home — About), my GSAP animations are not working (the color elements should get smaller). The blocks only animate the first time you visit the website or when you refresh it. If you compare my demos (one is with and the other is without page transitions), you should see it. Thanks!
-
Hi guys! In my project, I want to use Svelte with Page Transitions + GSAP animations. I implemented the code from this tutorial: https://dev.to/giorgosk/smooth-page-transitions-in-layout-svelte-with-sveltekit-or-sapper-4mm1 Everything worked fine until I added GSAP animations. Would you have any advice on how to make it work? Or maybe there’s a better way for page transitions? I am eager to learn Here is a demo (use the top navigation Home / About) : Without Page Transitions: https://stackblitz.com/edit/sveltejs-gsap-220222-b-gcaiew With Page Transitions: https://stackblitz.com/edit/sveltejs-gsap-220222-b-mykraq I would appreciate any help on this. Thanks!
-
Ah, this time it was a quick and easy fix Thank you! @OSUblake
-
Yesterday I noticed that when I navigate from one page to another in my svelte app using ScrollTrigger.matchMedia and then resize the browser window, I see warnings in the console: "GSAP target not found" @OSUblake could you help me to get rid of them? What am I doing wrong? Here is a demo: https://stackblitz.com/edit/sveltejs-gsap-220222-b npm run dev Any help will be appreciated! ?
-
@OSUblake thanks a lot! ??? I've tried both ways and ScrollTrigger.matchMedia() works better for me ? Here is the new codepen: https://codepen.io/zofiaifoz/pen/GROMVBz
-
Hi, I need advice on how to create responsive timelines (+ scrollTrigger). In my animation, I want to use different target heights (gsap.to) depending on the width of the browser window. In my case, I have a divider that should be higher on mobile and lower on desktop devices (after the animation is finished). These values should update when someone resizes the browser window. I tried to do this (codepen included) but when I resize the browser window, the animation behaves strange. I'm not sure if I should kill the animation and then recreate it... Ah, my head is tired today, please help Thank you!
-
OK, I found a way to do this. I just changed gsap.from to gsap.to (and updated the heights of course - so in CSS i have initial values). Now everything works as it should when changing the size of the browser window. https://codepen.io/zofiaifoz/pen/RwZNRJa
-
Hi, I have a question regarding my animated section dividers. When I change the size of the browser window the divider "jumps" ugly (it is not smooth as it was before resizing the window): After refreshing the browser it's fine again. How can I prevent it?
-
thanx @OSUblake, you are definitely right, I will read the thread you suggested and see if I can get it right.
-
Hi, in my project I use many different "dividers" which change their height when they enter and leave the viewport. I use SvrollTrigger for that but I can't force it to do what I want :). Everything has worked fine for me so far but recently I decided to add a table of contents to one of my pages. I use anchor links which should jump to their respective sections. This is where the problem starts - the navigation does not lead me to the right sections. So, for example, if I click in the navigation on section 3 - it takes me to section 4 or somewhere between sections. For better understanding, the general concept of my website is here: https://gracious-brown-97593d.netlify.app Maybe someone could help me find a solution? I made a minimal demo so you can look at it. Thank you!
-
@OSUblake @Cassie I just found out that my problem was caused by page transitions. When I throw them away, everything works as it should with GSAP ScrollTrigger Here is the code that caused the problem: _layout.selte <script> import Header from '$lib/global/Header.svelte'; import Footer from '$lib/global/Footer.svelte'; import '../styles/c.css' import PageTransitions from '$lib/global/PageTransitions.svelte'; import { navigating } from '$app/stores'; </script> <Header/> <main> <PageTransitions refresh={$navigating}> <slot/> </PageTransitions> </main> <Footer/> PageTransitions.svelte: <script> import { fly } from 'svelte/transition'; export let refresh = ''; </script> {#key refresh} <div in:fly="{{ y: 10, duration: 300, delay: 300}}" out:fly="{{ y: 10, duration: 300 }}"> <slot/> </div> {/key} Now I need to figure out how to use page transitions to get them working with SrollTrigger, but at least half of my problem has been solvd and I'm already happy. ?
-
Oh no, I've created so many GSAP animations and now something like this.. ? So as I understand it, I have to look for help on the Svelte forums. Or maybe @Dipscom you could help here, please? ?? I see you have quite a bit experience with Svelte. ? @OSUblake thank you very much for your help. Hopefully, I'm a step closer to solving my problem
-
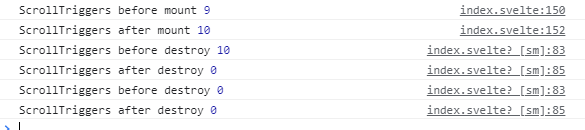
@OSUblake yes I see them.. see the attached file. but when I leave and come back all animations are gone - they don't start. I have to refresh the browser and it works again..
-
thank you guys! @Cassie - I managed to kill the ScrollTriggers but I can't bring them back to life I will definitely ask the Svelte team if I fail to figure it out @OSUblake- yes, I tried onDestroy but without success. I'll create a demo and be back... and who knows, maybe a solution will come along the way
-
Hello everyone, I am building a simple website in SvelteKit and Gsap + scrollTrigger. The structure is something like this: Startpage / About / Services / Contact Throughout the site, I use simple animations on SVG, texts and other elements. Everything seems fine, but as I move back and forth between pages, I noticed that the webpage was really slowing down. The more I navigate, the slower this becomes and eventually the website/browser starts to hang or crash. After refreshing the browser everything is fine again… (until I start navigating between pages again). I use gsap like this on all route pages: <script> // GSAP import { gsap } from 'gsap'; import { ScrollTrigger } from 'gsap/dist/ScrollTrigger.js'; import { onMount, onDestroy } from 'svelte'; const init = () => { // Title + Circles let tlHero = gsap.timeline({ defaults: {duration: 1, ease: "power2"}, scrollTrigger: { trigger: ".index h1", toggleActions: "restart none restart none", } }); tlHero .from(".index h1", {x: 40, delay:0.3) .from(".hero-c2", {duration: 0.8, scale:0.1, transformOrigin:"50% 100%"}) .from(".hero-c3", {y:-31, delay:0.3}) .from(".hero-c1", {y:32}, "-=1") // Titles - .lists sections const sections = gsap.utils.toArray('.lists section'); sections.forEach((section) => { gsap.from(section, { x:100, skewX:5, duration: 2, stagger:5, ease: 'power4', opacity:0, scrollTrigger: { trigger: section, toggleActions: 'restart none none reverse', start: 'top 80%', } }); }); // […] and here several other animations… }; onMount(() => { gsap.registerPlugin(ScrollTrigger); init(); }); </script> What am I doing wrong? I feel it’s a memory issue (?) and I should kill my scroll triggers on page exit and reinitialize them when I’m back, but I don’t know how and where to do it in my svelte small project. Or maybe it is just something else... I am still at the beginning of my programming journey, so please forgive me if the solution is too obvious for you... I tried to use: tlHero.scrollTrigger.kill(); … but when I leave the page (eg from /about to /contact) and come back, the trigger doesn’t work. I would appreciate any help ?? I’m using SvelteKit and I’m not sure if I could provide a demo on Codepen... I hope it won't be needed, please let me know. Best Zofia
-
Cool! It looks promising I will test this approach in my project and let you know if any questions arise along the way Thank you @mikel!
-
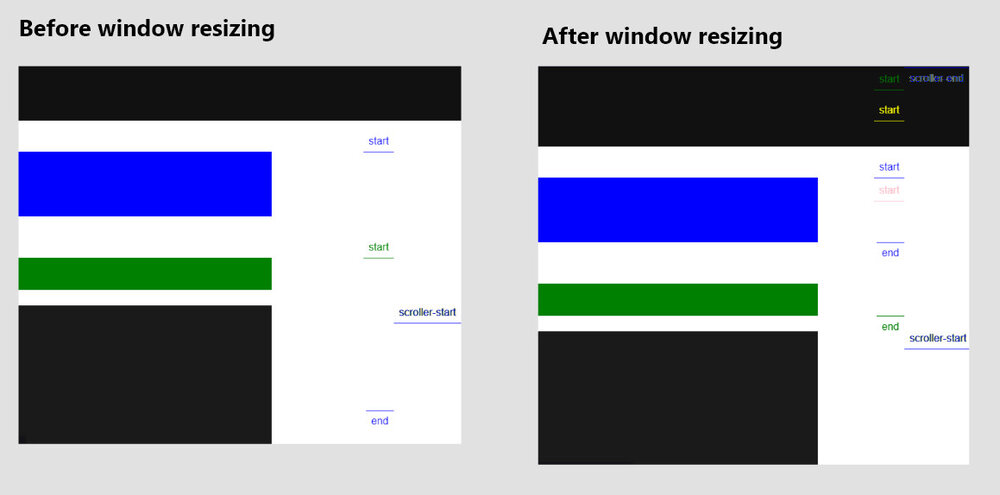
Thank you @Cassie In that case I will use heights. I noticed that I need to calculate the start positions for all items. It is not very convenient (I have many sections and different heights). I believe that with time I will find a better way to do it. However, I have one more proble here: the start positions become incorrect on window resize. When I reload the page it's ok again. Is there a way to fix it? Here is the pen: https://codepen.io/zofiaifoz/pen/jOyzgyB Just resize the window to see it.
-
@Cassie when I use scaleY the animated elements cover the sections that are below them. The sections remain fixed and I wish they would flow up with the animation). Any ideas? Here is the pen: https://codepen.io/zofiaifoz/pen/NWdyVVV
-
Thank you @Cassie Thank you @mikel I'm going to try out your suggestions and will be back with results. In the meantime, for a more complete picture, I attach a simple concept of the project and also an animated gif showing (hopefully) what effect I want to achieve I use Svelte for this project. I divided it into components (based on sections). Animated elements are just part of the design concept and have no content, just graphics (svg). My attachments exceed the max total size, so here's the link: https://gracious-brown-97593d.netlify.app/ Best Zofia
-
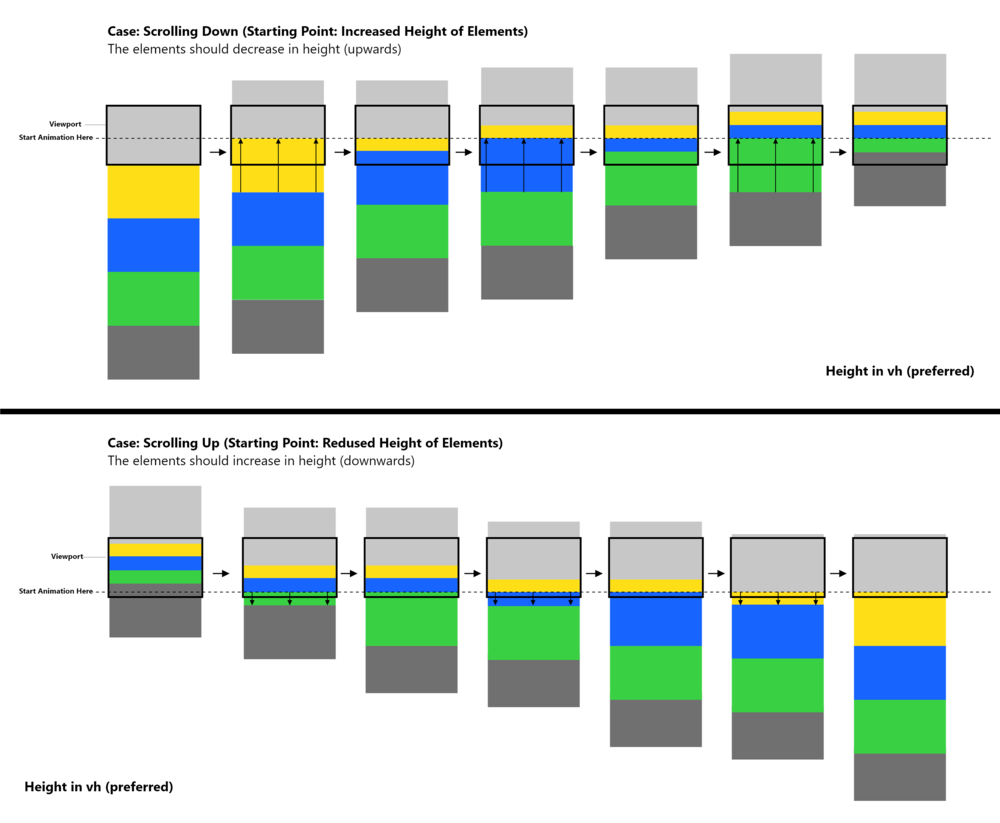
Thank you Cassie. It is exactly what I wanted to achieve ? But things get more complicated when I want to use more elements right? Look at the attached pen: https://codepen.io/zofiaifoz/pen/YzNYKmB and illustration. What would be the best way to do that? Ah, and ideally I'd like to use "vh" instead of "px", is it possible? I would appreciate any tips.
-
Hi, I am at the beginning of my adventure with javascript and GSAP, so please be understanding :). I want to make some animations on elements that decrease in height when they enter the viewport. On the same page I'd like to use ScrollTrigger.batch() on other elements but have some difficulties with positioning them. On the pen attached (https://codepen.io/zofiaifoz/pen/GRrOPJW) the orange items load too late, in other words they appear too high above the bottom viewport line). If I delete the blue animation, they load correctly from the bottom (See the pen:https://codepen.io/zofiaifoz/pen/jOyaJaL). It looks like the initial height of the blue element is the issue here. Could anyone give me a hint how to fix it? (The orange elements should appear immediately under the blue element after it finishes the animation). I would appreciate any help. Thank you! zofia