jillianadriana
Members-
Posts
41 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by jillianadriana
-
I've got a site nearly ready to go live but I'm having a couple random issues and I can't quite tell if they are purely GSAP-related or just pure JS incompetence. If someone can take a look and shed some light on which direction for me to take in terms of troubleshooting, I would really appreciate it. Problem #1: The menubar layout seems to be messed up on the blog index and blog archive pages, and it won't open. I see that the console is giving me a TypeError but I don't know why it's happening or how to fix it. I can also see that somehow some of the menu divs on those templates aren't in the correct places. The div setup is supposed to be: [left div] [middle div > logo] [right div > menu overlay divs] Problem #2: I've added a Swiper slider to my blog posts. It's conditional and should only appear if the ACF fields I created for it aren't empty. But the page doesn't scroll down all the way. If I inspect the page, it seems to fix itself, but that doesn't help me when I try to troubleshoot. I'm also seeing several "GSAP target null not found" errors throughout the site and I can't pinpoint where they are. I'll peruse the Googles for a JS forum to post in as well, since I'm not sure if the error is in my GSAP code or somewhere else. Thanks in advance!
-
That makes total sense and as someone with an inbox full of unopened emails, I appreciate that. I would certainly appreciate a notification for patches, but I understand that's a whole new SOP for your team and can be time consuming. I will try to be more diligent in checking.
-
Thank you for that explanation! That's kind of what I've been doing all weekend. I didn't actually realize there was another update to GSAP. Is there a way for me to be notified when it is? Maybe I'm just missing it somewhere.
-
Oh, it's just that bottom section of the page, above the footer. Sorry if I am misunderstanding what you mean. The issue is that my CodePen works properly but the code doesn't appear to work on my actual site.
-
Oh! I mean, it's not actually live. Last week Cassie helped me with the header/menu. I will keep playing, I guess. Oh, duh. Thanks!
-
Hey friends, I have an animation/ScrollTrigger setup that I've designed and it works as it should in CodePen without ScrollSmoother added. https://codepen.io/jillianadriana/pen/MWQYwJP But it doesn't seem to be working with ScrollSmoother. And then in my actual development environment, the code just doesn't work as it should. The only way I can even get the animation to play is to scroll back up and scroll back down ? What am I doing wrong, here? I've been trying to figure it out for 3 days.
-
THANK YOU! I could've spent days trying to figure this out.
-
Here is a minimal demo https://codepen.io/jillianadriana/pen/dyJxWae
-
@Cassie That code definitely prevents the scroll from happening but it seems to break the actual header animation. You can take a look on the test page again: https://mattiejames.flywheelstaging.com/test-page/
-
Hey GSAP friends, I recently found this handy post/CodePen by @mikel , which was exactly the solution I needed. I have a header with 2 parts -- the top bar has social media and some other links -- and then the bottom part is the header where the logo sits, as well as the menu and I'm going to put a search box in the far left. On scroll down, I want to hide the bottom part of the header but keep the top part sticky. I had tried using headroom.js but I couldn't figure out how to get the top bar to remain sticky. I also do prefer to use GSAP where possible because it gives me so much more control. My issue is that when my menu opens, there's a bit of extra room to scroll down because the GSAP pushes the menu up, and I don't know how to fix it. Here's a test page with 200vh of empty space so you can see what I mean. Sidenote: I don't know why the logo isn't sitting properly in the header. It was working fine and then suddenly it shifted and I haven't been able to pinpoint the issue there, so if you happen to notice what's going on there, any help would be appreciated, but since I feel like it's a CSS thing, my biggest concern is the GSAP stuff.
-
I knew it was an easy fix. I thought I had tried facts but I guess not. Thank you, both!
-
Hey folks, I am trying to create a SplitText that plays on each iteration of the indicated class. I have done this before but for some reason it just isn't working. I've looked at and tried tons of code from various examples but I just can't make it work. What am I doing wrong?
-
Thank you for explaining this! It's working now.
-
Would it be better to use pinning instead of a fixed CSS property?
-
You read my mind because I posted the link at the same time you that you responded! See above.
-
Updating this thread because I need help. Why is the page jumping when I scroll down? I want it to just be a nice smooth transition as people are reading the blog post, but for some reason either the ScrollTrigger or the Flip is making the page jump. EDIT: Sorry, forgot the link to the page! https://mattiejames.flywheelstaging.com/recap/test-recap/
-
Update: got it to work by targeting the iframe specifically... gsap.registerPlugin(Flip, ScrollTrigger); let video = document.querySelector(".video"); let embedContainer = document.querySelector(".embed-container iframe"); ScrollTrigger.create({ trigger: ".video-container", start: "top top", onEnter: () => toggleVideo("add"), onLeaveBack: () => toggleVideo("remove"), }); function toggleVideo(action) { let state = Flip.getState(embedContainer); video.classList[action]("video-fixed"); Flip.from(state, { scale: true, ease: "power2.out", duration: 0.9 }); }
-
Doesn't work, sadly. Thanks for taking a look. I'll have to see if there's another way to output the video on the site.
-
Hey friends! I am trying to create a video that shrinks on scroll, so it's still in frame while the user is reading the content on the page. I am using a combination of this code and this code. It works fine in Codepen, but the issue I am having is happening in Wordpress, when scrolling back up and them down again. The video seems to disappear, although its container remains. See here. I'm not sure if this has to do with the iFrame embed from YouTube, but I could use some help figuring it out.
-
Sometimes I surprise myself with how silly my mistakes are after 8 hours of coding all day long ??♀️
-
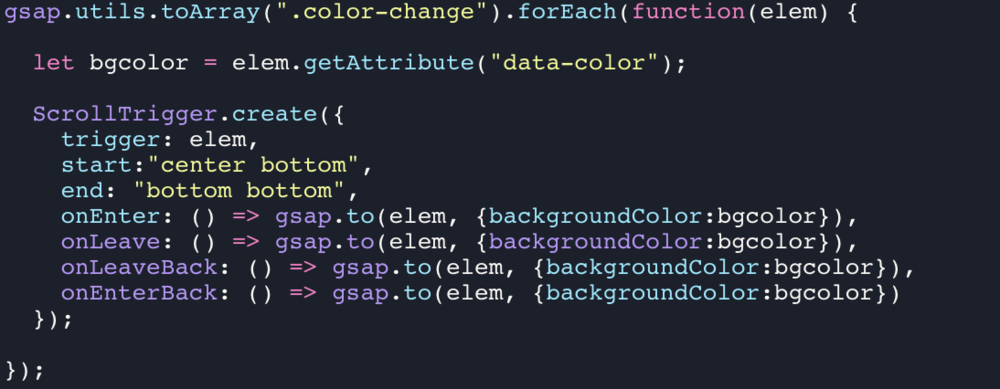
Hey @mikel, I can't get this to work properly: https://codepen.io/jillianadriana/pen/dyWRELw onEnter works but it seems that the others do not. I have used this code before and it worked great but suddenly it isn't working. In my external code editor, the code shows that something isn't right but I can't figure out what's going on. Do you have any insight?
-
ScrollTrigger Pinning + Snapping (I think?)
jillianadriana replied to jillianadriana's topic in GSAP
PS: This page... chef's kiss ? https://www.apple.com/imac-24/ -
ScrollTrigger Pinning + Snapping (I think?)
jillianadriana replied to jillianadriana's topic in GSAP
Totally agreed. I specifically work with sales pages for online coaches/course creators, which are often 15+ Google Doc pages of text, so I do like being able to create pinned sections to try to make reading it all feel less daunting, especially if there's a section that's really important or should stand out. So I never go overboard with it. -
ScrollTrigger Pinning + Snapping (I think?)
jillianadriana replied to jillianadriana's topic in GSAP
Thanks, Jack. Follow up semi-related to this. Would love your opinion and anyone else who wants to chime in. Client just told me those pinned sections don't test well with users, which I'm inclined to disagree with. I think they increase engagement. She says they tend to make people leave the page. I feel like GSAP/ScrollTrigger in particular is becoming more popular because of features like pinning and scrubbing, so I'm seeing a lot more of it on high-end websites, which doesn't indicate to me that it's off-putting for users at all. Thoughts? -
Hey friendly GSAP folks, What's the best way to make the attached CodePen situation feel more regulated/natural? (Not sure how else to describe it). Basically, make it harder to scroll through/miss each of those pinned H2s, so each of them is a bit more sticky when it fades in and doesn't fade out so quickly/easily. I've been playing around with snapping but I haven't managed to find a solution. Does that make sense? I've been working all day so my brain + words = scrambled.