LX45
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by LX45
-
-
21 minutes ago, OSUblake said:
Look at the template I linked to. You import in every file you plan on using GSAP and related plugins.
Okay, now its working, the normal Gsap Animations work fine. Thank your for your help.
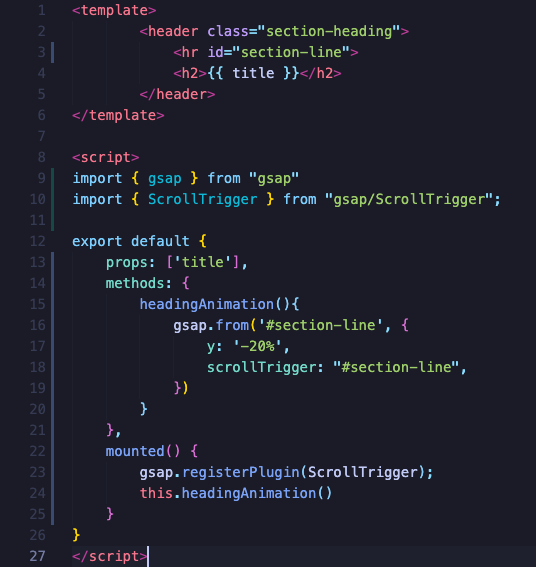
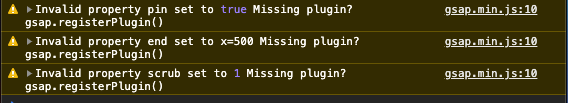
But now I'm having another issue, the scrollTrigger animation within a component isn't working, I do not get an error message, it's just not working.
I attached the component file
-
6 minutes ago, OSUblake said:
Look at the template I linked to. You import in every file you plan on using GSAP and related plugins.
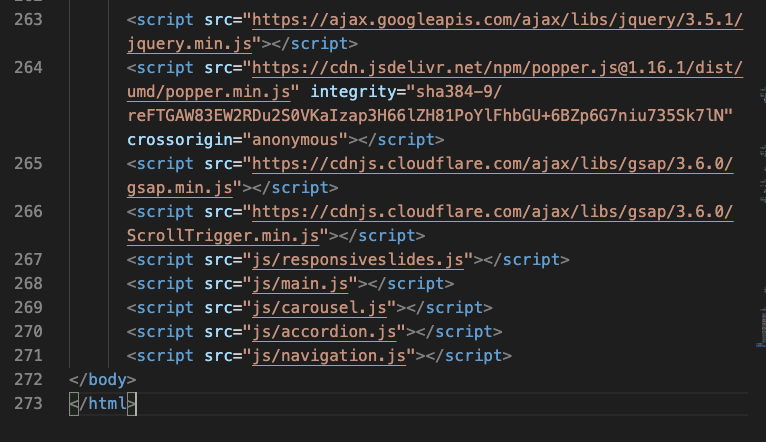
If I do it like this I get the Error Gsap is not defined.
But If i look in my node_modules folder i can see the gsap folder?
-
8 minutes ago, OSUblake said:
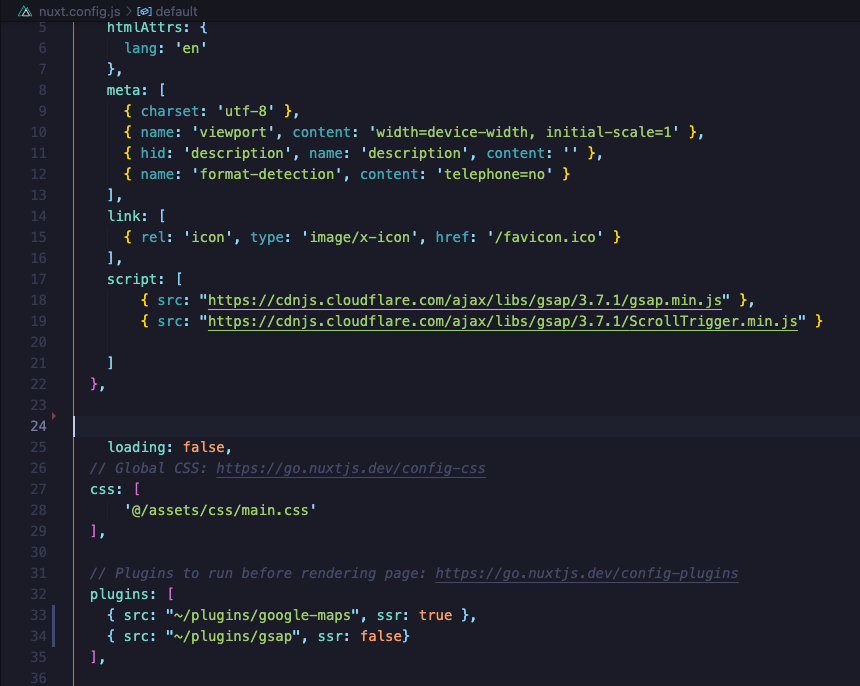
What is the purpose of this file?
plugins: [ { src: "~/plugins/gsap", ssr: true} ],
Whatever it is, it should not be ssr.
If you need help, can you make a minimal demo using our Nuxt starter template.
https://codesandbox.io/s/gsap-nuxt-starter-r5lkg?file=/pages/index.vue
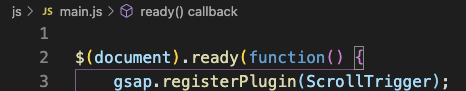
In this file I import the plugins.
import { gsap } from "gsap";import { ScrollTrigger } from "gsap/ScrollTrigger";if (process.client) {gsap.registerPlugin(ScrollTrigger);}Where should I import them if not in this file? -
24 minutes ago, nicofonseca said:
Hey @LX45 !
As @Cassie mentioned it is important for us that you create a minimal demo to try to solve your issue.
Btw recently there was a thread about Nuxt and ScrollTrigger.
Thank you for the reply. I initiale just integrated the cdn. Now I installed gsap via npm.
But now I get the error gsap is not defined.Even though I Integrated it in my nuxt.config file
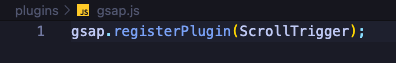
build: {transpile: ["gsap"]},plugins: [{ src: "~/plugins/gsap", ssr: true}],and the gsap.js file in the plugin folder looks like this
import { gsap } from "gsap";import { ScrollTrigger } from "gsap/ScrollTrigger";if (process.client) {gsap.registerPlugin(ScrollTrigger);}Did I miss something?
-
-
Thank you, now it works!
-
 1
1
-
-








Nuxt GSAP Target not found
in GSAP
Posted
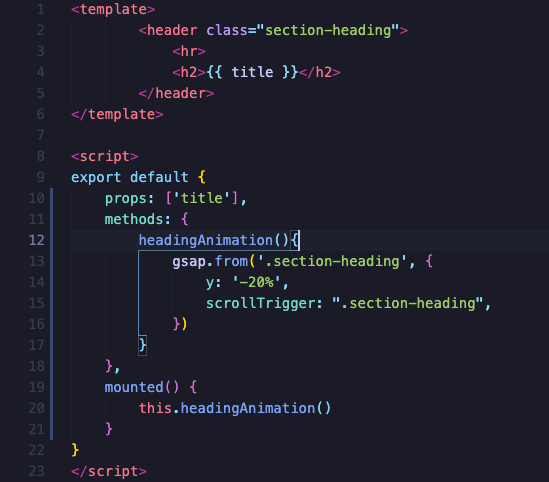
So, I'm working on a Nuxt website and use Gsap for the animation. I wrote the functions and everything works fine when I refresh the page. But as soon as I'm switching from page to page within my website. The animations wont work no more. Because GSAP can not find the elments As soon as I refresh the page, the animations work again.
I create the functions within methods, and call them in the mounted hook.