ukk53
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by ukk53
-
-
Hello,
Can anyone help me with this svg animation? I am trying to move this bulb up using theattr: {}property of gsap but I am unable to do it fluently. The animation works, but there is a small time frame in which the bulb vanishes and then reappears.
And Secondly, I'd like to ask, what is the best way to animate d path of svg using gsap?(like translate,rotate,skew etc..) I know we can use transform for<rect />, <circle />etc... but that doesn't seem to translate in d path animations. I specifically need to do d path animations because I use icons from websites like font awesome which are mostly made using the pen / curvature tool. I do know how to use Adobe Illustrator to create SVGs(if that can help in anyway).See the Pen MWpZNmw by utkarsh-kumar384 (@utkarsh-kumar384) on CodePen
-
@GreenSock Thank you for the help! You exactly got my issue and fixed it and thank you for the optimization for the code. I'll make sure to do "stateful" animations from now on.
-
Hi,
Can anyone help me with the code that I have? The issue that I'm facing is that when i try to snap a container using the following syntax, the animation seems to skip.{ x: "+=" + 200, modifiers: { x: function (x, target) { x = gsap.utils.snap(200, parseInt(x)); return x + "px"; } } }
I also used the snap plugin to snap the container into place however, the issue still persisted in this case too.
{ x: "-=" + 200, snap: { x: 200 } }
Any help would be greatly appreciated.
See the Pen PoWKPpK by utkarsh-kumar384 (@utkarsh-kumar384) on CodePen
-
21 hours ago, GreenSock said:
I read that a few times and I still don't understand. Isn't that link you provided (which I gave you) working for you? What other file are you wanting to combine things with (that would somehow fix something in that gsap-beta.tgz file)?
Oh my bad, Sorry I didn't check this file(https://assets.codepen.io/16327/gsap-beta.tgz) properly.
Thank you for all the help!Cheers!
-
On 1/5/2021 at 10:40 AM, GreenSock said:
TypeScript definitely isn't my thing, but I think we just need to add a line to the definitions file to allow any property on timelines. That has been updated in the upcoming release which you can preview here: https://assets.codepen.io/16327/gsap-beta.tgz (you can npm install that .tgz file) - does that resolve things for you?
Umm... I do also have a another gsap-beta.tgz which resolves an issue with the Draggable plugin. So if you could combine the changes made in both files and give me an final file it would be really great! Here is the other gsap-beta file https://assets.codepen.io/16327/gsap-beta.tgz.
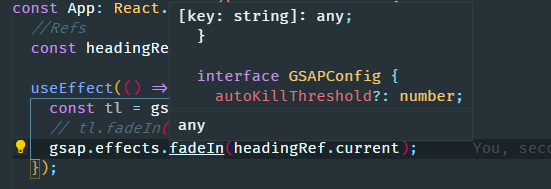
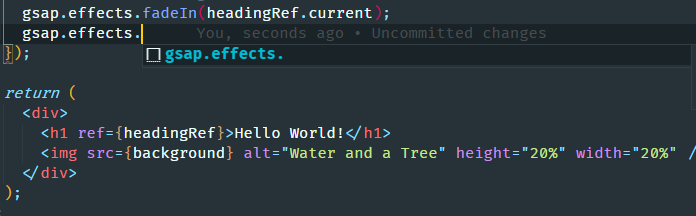
On 1/5/2021 at 10:40 AM, GreenSock said:Of course another way to solve it is to not do the extendTimeline thing and access it via gsap.effects.fadeIn(...), for example.
Yeah, that works but again the auto-completions aren't present and it would be pretty handy if we have that as in a large scale app I really don't think I can remember all the function methods and I am thinking of publishing this animation pack as a npm package later on, so yeah!
On 1/5/2021 at 9:28 PM, GreenSock said:Although technically more accurate, I don't think that's very realistic. From my experience, a lot of people don't even know what TypeScript definition files are, much less how to tweak them accordingly. Furthermore, we take the same approach with the vars object of tweens which can have any arbitrary value. Technically JavaScript DOES allow literally any property to be added to any object (practically-speaking). The main benefit the TypeScript definitions deliver is auto-completion and some amount of error detection when people use the wrong data type. So what we're talking about here wouldn't significantly impact either of those.
I totally agree with this. I seriously don't know much about typescript but I do know what is a declaration file but not in depth, I have just learned it a month ago and I really struggle with the type declarations. But yes it is really handy when it comes to the auto completions and errors debugging.
Thank you for the help @GreenSock -
Hello there,
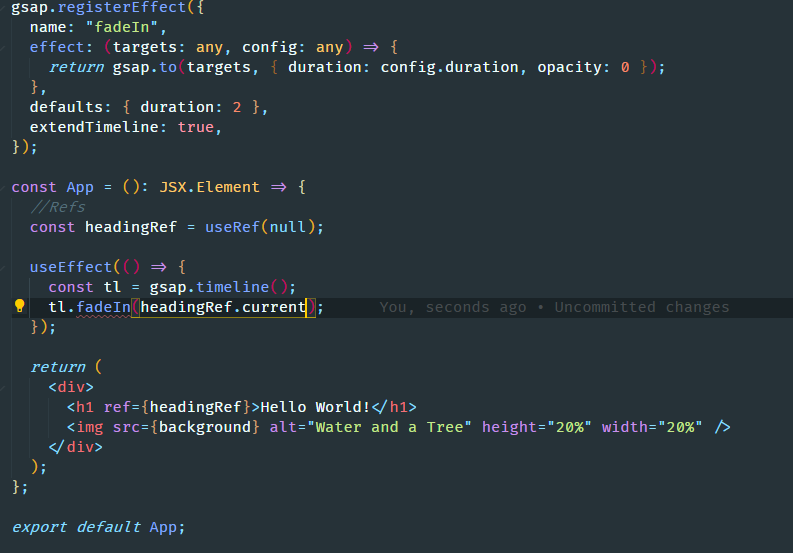
I am currently making a basic animation pack that contains effects such asfadeIn,fadeOut,slideInusinggsap.registereffect(). But as I am making progress I hit a roadblock!
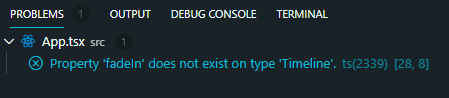
I can't seem to get the types right forgsap.registerEffect()to work with Typescript. I'll drop a screenshot below of what is my issue.
Any help is greatly appreciated!
Edit:
gsap.effects.fadeIn()works but it's again flawed, as the intellisense of typescript isn't there as the type is set to any.

-
On 12/21/2020 at 1:44 PM, GreenSock said:
Sure, here's a .tgz file that you can npm install:
Thank You for helping me all the way through!
Highly Appreciated!
Cheers.
-
 1
1
-
-
On 12/19/2020 at 9:58 AM, GreenSock said:
Aha! I think I found the issue and it should be fixed in the next release which you can preview at https://assets.codepen.io/16327/Draggable3.min.js - does that file work better for you?
Sorry about any confusion that caused.
Thank You very much for promptly fixing the issue, However is there anyway I can implement this version of Draggable in React right now? As I have to ship my current project in a week or two from now.
I did try to override the npm installed gsap draggable by using script tag at the end of the body tag, but it didn't work as I intended it to work. -
4 hours ago, GreenSock said:
Is there any particular reason you think this is Draggable-related? Have you tried removing Draggable from the equation, applying inline transforms to rotate the container (like you're doing with GSAP) and seeing if the click works as you'd expect? I'll look into it as soon as I can.
Umm.. Yes, I did remove Draggable and tried it and it worked flawlessly but as soon as I add Draggable again it starts to bug in touchscreen devices. How to do the inline css transforms work with gsap draggable? using the
onPressproperty?
Anyhow, I'm trying out different stuffs removing few properties that I think is causing the issue. I'll edit and keep this reply updated as I debug more into it..Thank you for your help!

Edit: I removed almost everything from the config object forDraggable
Here was to config:
Draggable.create(cardRef.current, { type: "x,y", dragClickables: false }); }
I'm guessing it's a bug as it's working with mouse clicks and unresponsive with touches. Not entirely sure about it though, as I might be missing something.
-
So, I'm currently building an animated div container for my app but in doing so, I am encountering a bug, I suppose. As I did set the
dragClickablestofalsein theDraggable.Create()object but the results of setting it to false is inconsistent on touch screen devices. If I elaborate the situation here, If I directly tap the container without dragging it initially the route is switched without any issues. However, when I drag the container and then tap the button it works sometimes and sometimes it doesn't. Tested it on iPhone 8, iPad and laptop touch screen
Any help is greatly appreciated.
PS: The codesandbox provided is a extremely scaled down version of my app. I do have other stuffs like react transition groups which I think shouldn't effect this issue. However if it's needed to be included I can do that as well.Edit: It works flawlessly on desktop though. No issues there
CodeSandBox Link - https://codesandbox.io/s/keen-rhodes-f0r55?file=/src/index.js:0-231


SVG Animation Flickers
in GSAP
Posted
@Cassie
That actually worked! I am really surprised as to how it worked because I tried using the
yPercentinitially but it just didn't work. Anyways thank you for the help I'll try figuring out as to how it worked on my own.