Jasmine
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Jasmine
-
-
18 hours ago, mikel said:
Hey @Jasmine,
If it's just about onmousedown / onmouseup, here's an example
Happy tweening ...
Mikel
Thanks For your reply Mikel, I have checked this Pen already but its not what is implemented in mentioned site. Actually that zooms image and that rotate from center using some sort of 3D effect. I tried little modifications with this Pen but could not achieve requirements. any further help ll be much appreciated.
Thanks Again! -
Hi,
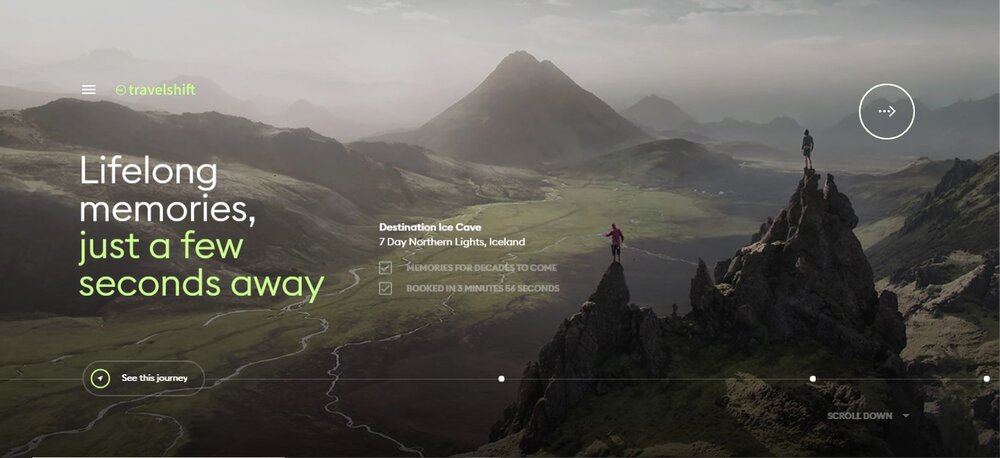
I am a back end developer and have very least knowledge of JavaScript but I can understand code. I have been finding out whole day the code or logic used by https://travelshift.com/ they used to create top banner/slider which changes the slide/image by long click (about 1 second). I used chrome extension Wappalyzer and came to know that its using GSAP. I have been finding something similar but could not get any working code example.
Can anyone please provide some similar example with code or any article link please. Also I want to know this animation name so I can google it better way.
willing to get a response, thanks!


Which Technology is travelshift.com using for top banner animation?
in Banner Animation
Posted
Hi,
Thanks for your reply akapowl,
you gave me right direction and I have been working on this to achieve requirements. I have been looking into shaders and their types with basic geometry.
Now what I want to do is have a planegeometry with 4 fragments, and ll rescale each fragment separately yo outer sides so it ll look like example site zoom effect.
can you please give me a direction or code to work on specific fragment with same shape please.
thanks!