PG1
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by PG1
-
-
Bingo - you legend, thank you so so much.
You were correct - just by walking through that example I found my parent timeline setup was outside a useEffect - putting it in one fixed everything!! Project working.
You guys are great!-
 2
2
-
-
On 2/9/2022 at 11:49 AM, akapowl said:
Hello @PG1
Was it maybe something like the latter example on this page?
Here is an example which is a bit more simplified. On click you could either just set the timeScale of the tween to something different to adjust the speed, or even tween on the timeScale of the tween to make the adjustment between speeds smoother. I hope this will help. Happy tweening!
Thanks for this - i've converted it to a react version that reflects the way my project works here:
See the Pen mdqmMWy by petegarvin1 (@petegarvin1) on CodePen
I set my component up with references to the parent timeline and the box.
I set up a useEffect so that when the speed variable changes (on button Click) it calls the function you suggested to use the new speed. (line 14).
I have movementLeft and movementRight functions that specify a tween and return their own timelines.
I have a generate function that combines these two timelines into another and returns it.
Then on line 45 I add this generate function to the parent timeline.
At first, clicking any of the speed buttons kicks off the animation fine, at the required speed. But try and chance the speed mid animation by clicking another button and weird things happen.
-
I have a function that maps over an array, selects an animation for each item, adds them to a parent timeline within the function, then the function returns that parent timeline and I add that THAT timeline to the master timeline.
Master timeline is at the component level, which is where I have all the code to set the speed.
Appreciate a demo would be handy - but gonna take some time to strip out, i'll work on it
-
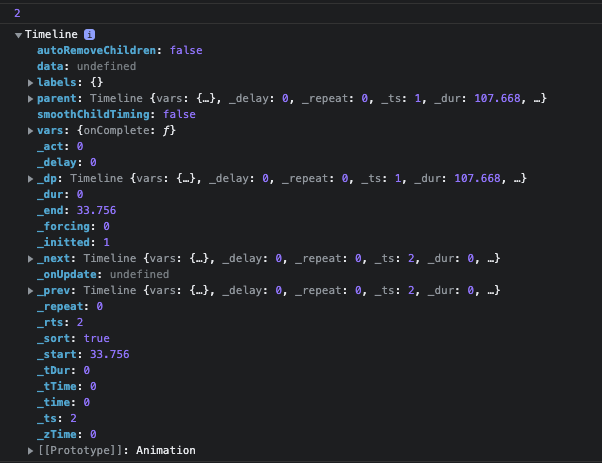
OK I've fixed the issue with it breaking. The buttons now work to trigger the function, and if I log out 'tl.current' I can see the '_ts' property (second from bottom in the screenshot) on the timeline updates correctly. It's just that the animation speed does not change:

Looks like maybe a parent timeline thing... -
Deleting as unnecessary
-
Hey @Cassie - nah thats not it. I normally have it set at 2. My first effort to implement this involves setting it to 1. It's also about a minute of animation so not something I can miss.
-
Thanks, yes like that but I should have mentioned I'm using React.
I am setting the overall tl speed like so:
Wtl.current.timeScale(speed);then i'd like to be able to click a button and have that change. I'm trying to set speed to a different value on click, then have a use effect watch that and update the tl timescale if it changes:
useEffect(() => {if (tl) {tl.current.timeScale(speed);}}, [speed]);
The function is being called, and passing the if condition, but it causes the timeline to end, rather than changing it's speed. -
Hi all,
I'm hoping someone can direct me to an example pen I once saw on letting a user manually edit animation speed - buttons to switch to 2x, 5x etc. I seem to remember finding a codepen but now I cant! -
oh thats ideal - thanks. It says it slows to 2fps... assuming running at 1x, whats the standard fps for GSAP?
-
 1
1
-
-
Is there a way I can control if an animation pauses when tab isn't active? Ideally I'd like it to run in the background
-
2 hours ago, nico fonseca said:
Hey @PG1 that is because Chrome blocks the audio if the user didn't interact with something in the page. You need to add a button or any action so the user can interact on the page before your animation. You can check this if you click on the page before your animation begin.
To avoid audio errors you can go here. 🙂
Interesting - i had no idea - thank you!!
-
 1
1
-
-
Hi,
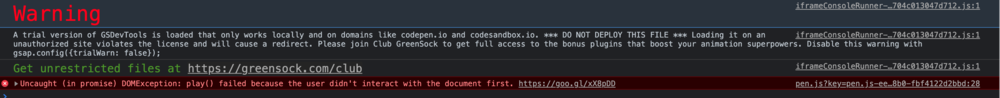
I have been successfully playing audio on timeline complete in this pen until today. Something seem to have changed - console errors shown below are saying the play function is failing because there has been no document interaction. Anyone have any ideas? I've always had these animations play automatically on page load so I have no idea what this is looking for
See the Pen f216578054531e1fcdef26b956520f03 by petegarvin1 (@petegarvin1) on CodePen
-
Im removing my question - was being an idiot

-
 1
1
-
-
So my new questions is are there any gotchas with onComplete? I just added it with a simple function call to set a state variable in react. It cause my entire animation (and the rest of the page to stop rendering...
Working on a very complex component so won't be easy to strip out - but any general things to be wary of when implementing? It seems to be causing too many re-renders then react errors to stop an infinite loop -
Sorted this using the onComplete callback on the master timeline

-
 1
1
-
-
Hi,
Is there any event fired, of method I can call to signify a timeline has ended? I'm using a global timeline with many appended children and I need to know when it all ends (it's variable in length) so that I can conditionally render a few other bits.
Feel like gsap is well set up enough to have this covered... -
Legend, thanks!!
-
Hi,
I've spent a lot of time building many animations in a project and would like to run them at 2x in my production app. I've been suing dev tools up until now but obviously won't in prod.
Wondering if I need to go through and half all timings, or if there is a setting I can use which will allow me to set the timeline play speed somewhere in my code - feels like it would be much easier!
Cheers! -
19 hours ago, GreenSock said:
Sorry about any confusion there - I assume you're talking about the ones in the CodePen collection, right? Those were from the old version but I just updated them for GSAP 3 so you should be all set now. If you find one that isn't updated, just let us know and we'll get that fixed pronto.
Thats great thankyou!
-
On 8/26/2021 at 2:22 PM, Cassie said:
CustomBounce is a really easy route 👀
You can do it yourself but you'll have to synchronise the squish with the jump.Thanks for this - any idea of the correct codepen imports for it? The ones in the example pens dont seem to work. More broadly is there a decent cheat sheet for the imports across the board?
-
 1
1
-
-
Thanks that's awesome - whats the theory there - if i wasn't adding them as functions then how were the animations even being triggered?
-
As you can see in the en, I am using a generate() function to generate a timeline by appending two other timelines to it.
My aim is to start passing in custom delays but that is proving complicated. I've stripped the problem back to this: I now have a single timeline to which I append two others. In my head this means that they should run sequentially - the spinning of the right hand square followed by the moving of the left hand square, as that is the order the are appended in. But they do not. The spin initiates first, but the move happens around the middle of the spinning animation.
Why are they crossing over? From there I hope I can build out my other parts.See the Pen f216578054531e1fcdef26b956520f03?editors=1111 by petegarvin1 (@petegarvin1) on CodePen
-
I'm working on timings in my timeline. Struggling a little. I've seen pens where people have created a visual showing overlap on each tween - is this functionality built in somewhere?
If so that would be great, if not any tips on logging out useful info to the console? I'm trying to time different effects overlapping and finding it hard even though I know the code (at least I think I do!!)
-
 1
1
-
-
manually editing devtools z-index worked.
-
 2
2
-

Multiple onStart or onComplete functions
in GSAP
Posted
Hi,
Is there a way to set multiple functions to occur at either point in a timeline? I'm using single functions fine, but need to call more than one.