shikari
Members-
Posts
32 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by shikari
-
Hi @lumuxd. Did you manage to solve your problem?
-
@GreenSock, so in theory I can wrap my website in this helper function to adjust scroll behavior? I wonder if it causes big performance subsidence. What do you think?
-
Hey, @Cassie. Thank you for help here. I like the way your version works, but even though it looks more compact, I can't figure out the way all parts work. I will try to explain step by step and asking you to correct me if I'm wrong. 1.yPercent: -100 * (items.length - 1). This is what's happening on each scroll(snap). Transforming current item 200%(if we have 3 items) up by Y axis (I don't understand why 200 instead of 100); 2.Ease is clear 3.trigger is place where animation should start (depends on start and end). 4.pin: animatedPart. animatedPart gets pinned. 5.start: 'top top', end: `+=${itemContainer.offsetHeight}`, I assume we indicate what length our animation will take and I can indicate end as +=300% if I want to, instead of container height. 6.Scrub is clear 7. Snap is the hardest part for me?. Value is 0.5 in my case, therefore it has two points: 50% and 100%(as far as I understand). In my case I want to have 3 snaps: 33%, 66%, 100%(for each item), start it when bottom of the viewport touches top of our trigger and if I go from the very bottom- when top of the viewport touches bottom of the trigger. Is that possible or I misunderstand the way it works?
-
I use windows 10 and chrome. My colleague also says it doesn't work smooth in safari. Unfortunately I can't test it in safari
-
@GreenSock, Here I tried to record the issue. Video link. My goal is to snap to closest section when you reach a specific part of my website. Together with it I want to pin image on the right side of this part, which would change image together with sections snapping.
-
@GreenSock, I decided to use current approach with your scrolling object, which fixed jumping problem, but one problem is still there. Right part image which got pinned sometimes jittering as well. Do you know what the problem is and how to solve it? https://codepen.io/lElfenLiedl/pen/bGrQper
-
Thank you for your answer. I will create a minimal demo and get back to you.
-
Thank you, this works fine now, except for the right part image, it jittering sometimes. The scrolling object looks a bit complicated, though.Is there a better way to achieve this animation without scrollTo? I tried accomplish it with snap property in ScrollTrigger, but it didn't work as needed
-
Hi. Having this demo as a reference and I wanted to create something similar but faced with issue when scrolling between jumping sections. When I give just one scroll it goes smooth to the next part, but if I want to go faster and scroll multiple times it's twitching and right side image flashing. This also happens in demo example but not so noticeable. I can't figure out how to fix it. Please, help me out with it. Thanks in advance.
-
Hi @Théophile Avoyne. Could you please provide your final piece of code in react that is related to animation? I have just one ScrollTrigger instance that get initialized at the wrong time similar to what's happening on your first video and calling refresh doesn't help. The only thing which helps is setTimeout P.S resizing the window fixes the problem. Start marker moves to the right position on the page
- 20 replies
-
- 1
-

-
- scrolltrigger
- pinning
-
(and 2 more)
Tagged with:
-
@Théophile Avoyne, did you manage to solve your problem?
-
Thank you I will follow your recommendations and get back to the forum if I get stuck
-
Hey. I have the desired animation on the left but I also want to stick the image on the right down along all sections. As for now it works only along the first section, even though trigger is the whole wrapper. Could you help me with proper implementation? Also I would appreciate hearing feedback regarding the whole animation. I feel it's quite trashy and needs improvements
-
@ZachSaucier, seems I reached the desired behavior with text on the left side but I'm not quite sure how to bind the right side image to pin it all the way down along the left side. Could you give me a tip? https://codepen.io/lElfenLiedl/pen/WNoxjKY
-
@ZachSaucier Could you take a look, what am I doing wrong? https://codepen.io/lElfenLiedl/pen/WNoxjKY
-
Wow, @ZachSaucier, I looked at demos but missed this example. Thanks a lot. Will use it as a cheat sheet:)
-
Hey! I've got a tough animation task and have no idea even how to start approaching to the implementation. Here's a website-reference: reference example. The part I'm interested in has "Trading with fey" title. My task is similar in a sense. Let me try to explain what I need: I have a long section with a title and some description at the top. These two do not participate in animation. Then I have subsections which have subtitle, sub-description and most of them have a list. The subsection takes around 50% width. The behavior I expect here is when I reach a subsection, subtitle and sub-description becomes sort of sticky and when I scroll, only list items appearing and disappearing one by one. When I reach the last list item I move to the next subsection and there I expect the same behavior. Also I have an svg image on the right, it goes all the way along these subsections. It behaves as a sticky element and every time I go to the next subsection some elements inside this image should change their position(that's why I inserted it as an svg). Hopefully I explained everything clear and I would be very thankful if you show me at least a direction where to move to start or send some similar ready implementations. Thanks in advance!
-
@Rodrigio, @ZachSaucier thank you for your support.
-
@Rodrigo Hey again. Is there any sort of a flag that comes from ScrollTrigger or gsap that I could put into the useEffect dependency array? Something that watches for any gsap calculations or elements that I'm trying to animate or anything else and trigger a rerender in case of a change
-
Thank you @Rodrigo. I'll follow your advice. Hope they will help me.
-
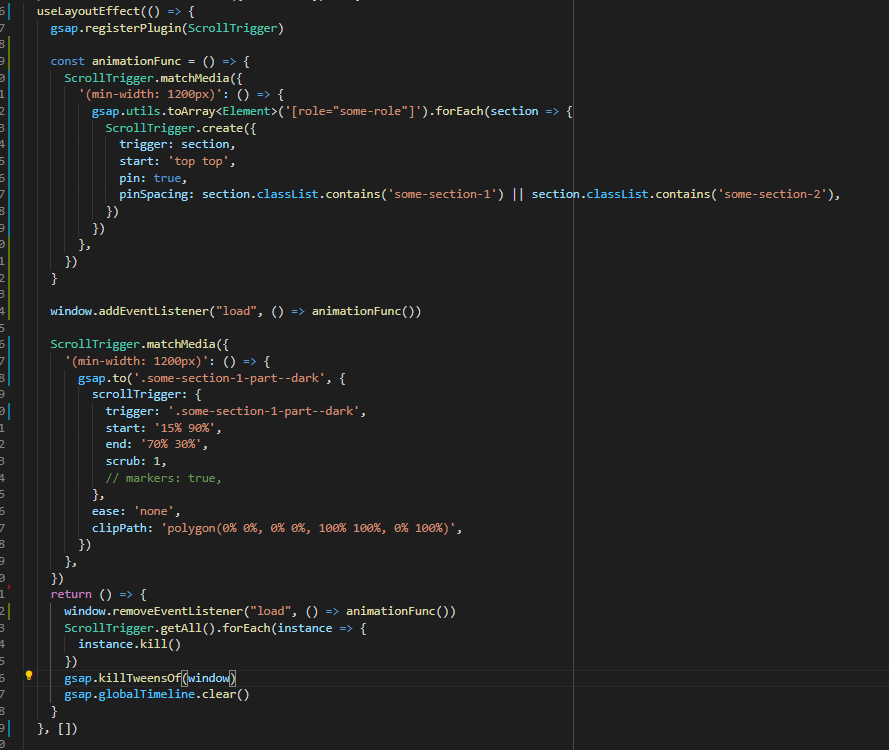
Hey @ZachSaucier. Thank you for you advice. It helped. My real project is on React and I initialize my animation inside useEffect/useLayoutEffect(I thought it should work similar to JS "load" event). The same problem with jumping sections is solved by adding window.addEventListener("load", () => animationFunc()) inside my useEffect/useLayoutEffect. I just don't quite understand why should I use load eventListener inside useEffect, seems it's not a very good solution(but the only one that works so far). I thought useEffect here should work the same as "load", turns out it doesn't. My question is more related to the knowledge of react lifecycle methods but maybe you have some thoughts regarding that? What am I missing?
-
@ZachSaucier I don't quite get what should I wait for. I'm not doing any ajax/fetch requests. Could you tell me where should I put ScrollTrigger.refresh() if it's needed? Or how else can I solve jumping sections problem
-
Hey @ZachSaucier. Thanks for answering all my questions. I treated my questions as one general issue which is related to pinning elements, that's why asked them all together. In the future will create a separate thread for each question. I'll go through the most common mistakes and If something is still unclear I will get back here Thank you
-
Hey. I have a problem with pinned sections. So there are sections that take 100vh and some other that take more. All of them are mixed. I'm only animating(pinning) those ones which height is 100vh(otherwise it doesn't work as expected:) ). The problem doesn't occur all the time. Sometimes it works smooth but the other time some sections jump or jitter or whatever that behavior is and after them you can find some white space which wasn't set in styles or anywhere else. Another problem here that if I set any pinned section to pinSpacing: true the next section which is more than 100vh or not animated, would have problems with the height, so you won't be able to see the whole section but just a part of it. Another part is overlapped by the previous section. Not sure if I explained it right, so just check the codepen link and video link Another question related to "pin": is it possible to set pinned element with pinSpacing true, but still have the same layering effect? One more question: is it possible to not only set pinSpacing to true but also sort of control the length of scroll. For instance pinSpacing: "1000px", that would mean you scroll 1000px but section doesn't move all that time and only after that length is scrolled starts moving. I'm also attaching a link with a recorded video where I demonstrate a problem. Cause as I said it doesn't appear all the time. https://www.loom.com/share/abd8072b96804cf9bd6d2305ed2f308e Hopefully I explained everything correct and you can help me with my problem. Edit: I need that sort of scroll controlling of pinned section cause I might want to animate something inside the pinned section while scrolling and keep the section at the same place for a while.