Israr
Members-
Posts
18 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Israr
-
Hi @Team, I've followed @Rodrigo's guidance now and am very happy with the outcome. Thank you for that. Although the result is pretty smooth, I'm facing troubles with setting the `end` value of ScrollTrigger. As you can see in the demo (open in new tab), there is a lot of blank space after all the cards are already scrolled through. This space is consistent if we show all cards or stick with the original 4 because I'm using opacity to hide the rest. Now, I'd appreciate it if I get help on 1. Removing this blank space. The section should be scrolled right after the last card is scrolled through 2. Suggest a better alternative to using opacity (if there is). Originally, I wanted to show 4 cards, and all cards on the button click 3. What would be the best way to reduce the scroll speed?
-
Hi @Rodrigo, Thank you so much for your clarity. I have implemented your suggestions in the demo (https://stackblitz.com/edit/stackblitz-starters-u2y6hj?file=app%2Fcomponents%2FCards%2Findex.js) but I am facing some difficulty with the remaining cards they are animating but not with the scroll trigger. Can you please help me with this?
-
Thank you @Cassie for helping me to make a perfect demo for you, below is the link: https://stackblitz.com/edit/stackblitz-starters-u2y6hj?file=app%2Fcomponents%2FCards%2Findex.js Now you can check the component Card. I have made a 3D gallery on scroll I am showing half of the cards by default and I am showing the rest of the cards by clicking the "Show All" Button. but the rest of the images are not showing smoothly and the scrolltrigger moves 2 cards before jumping also the start and end positions have increased. when showing half images the scrolltrigger ends right but when showing all cards the third section is showing deeper Thanks!
-
Thank you for your reply, Now I make the dev box public, you can now check this.
-
Thank you for your assistance, Can you please open the result in the new full screen tab and then you can see that two columns grid will be shown there. and then click this in the "Show All" button while scrolling on the second section, This animation I used in Card component.
-
Hi @Team I have created a 3D gallery in Next js it's working fine but I have an issue when I want to show half of the items by default and show the remaining item on button click but it's not showing smoothly. Can you please help me how to show rest of items smoothly when clicked on button Thanks! sendbox link: https://codesandbox.io/p/devbox/elegant-solomon-qt7w5y?layout=%7B%22sidebarPanel%22%3A%22EXPLORER%22%2C%22rootPanelGroup%22%3A%7B%22direction%22%3A%22horizontal%22%2C%22contentType%22%3A%22UNKNOWN%22%2C%22type%22%3A%22PANEL_GROUP%22%2C%22id%22%3A%22ROOT_LAYOUT%22%2C%22panels%22%3A%5B%7B%22type%22%3A%22PANEL_GROUP%22%2C%22contentType%22%3A%22UNKNOWN%22%2C%22direction%22%3A%22vertical%22%2C%22id%22%3A%22cls2x9puq00073b6jenka7wnc%22%2C%22sizes%22%3A%5B70%2C30%5D%2C%22panels%22%3A%5B%7B%22type%22%3A%22PANEL_GROUP%22%2C%22contentType%22%3A%22EDITOR%22%2C%22direction%22%3A%22horizontal%22%2C%22id%22%3A%22EDITOR%22%2C%22panels%22%3A%5B%7B%22type%22%3A%22PANEL%22%2C%22contentType%22%3A%22EDITOR%22%2C%22id%22%3A%22cls2x9puq00023b6jpd5im2h6%22%7D%5D%7D%2C%7B%22type%22%3A%22PANEL_GROUP%22%2C%22contentType%22%3A%22SHELLS%22%2C%22direction%22%3A%22horizontal%22%2C%22id%22%3A%22SHELLS%22%2C%22panels%22%3A%5B%7B%22type%22%3A%22PANEL%22%2C%22contentType%22%3A%22SHELLS%22%2C%22id%22%3A%22cls2x9puq00043b6j17cfk0wy%22%7D%5D%2C%22sizes%22%3A%5B100%5D%7D%5D%7D%2C%7B%22type%22%3A%22PANEL_GROUP%22%2C%22contentType%22%3A%22DEVTOOLS%22%2C%22direction%22%3A%22vertical%22%2C%22id%22%3A%22DEVTOOLS%22%2C%22panels%22%3A%5B%7B%22type%22%3A%22PANEL%22%2C%22contentType%22%3A%22DEVTOOLS%22%2C%22id%22%3A%22cls2x9puq00063b6jcbqmz0eh%22%7D%5D%2C%22sizes%22%3A%5B100%5D%7D%5D%2C%22sizes%22%3A%5B64.19460156359715%2C35.805398436402854%5D%7D%2C%22tabbedPanels%22%3A%7B%22cls2x9puq00023b6jpd5im2h6%22%3A%7B%22tabs%22%3A%5B%7B%22id%22%3A%22cls2x9pup00013b6je7yxgtqc%22%2C%22mode%22%3A%22permanent%22%2C%22type%22%3A%22FILE%22%2C%22filepath%22%3A%22%2FREADME.md%22%2C%22state%22%3A%22IDLE%22%7D%5D%2C%22id%22%3A%22cls2x9puq00023b6jpd5im2h6%22%2C%22activeTabId%22%3A%22cls2x9pup00013b6je7yxgtqc%22%7D%2C%22cls2x9puq00063b6jcbqmz0eh%22%3A%7B%22id%22%3A%22cls2x9puq00063b6jcbqmz0eh%22%2C%22tabs%22%3A%5B%7B%22id%22%3A%22cls2x9puq00053b6j457i9lov%22%2C%22mode%22%3A%22permanent%22%2C%22type%22%3A%22TASK_PORT%22%2C%22taskId%22%3A%22dev%22%2C%22port%22%3A3000%2C%22path%22%3A%22%2F%22%7D%5D%2C%22activeTabId%22%3A%22cls2x9puq00053b6j457i9lov%22%7D%2C%22cls2x9puq00043b6j17cfk0wy%22%3A%7B%22id%22%3A%22cls2x9puq00043b6j17cfk0wy%22%2C%22tabs%22%3A%5B%7B%22id%22%3A%22cls2x9puq00033b6jwkdoxbfm%22%2C%22mode%22%3A%22permanent%22%2C%22type%22%3A%22TASK_LOG%22%2C%22taskId%22%3A%22dev%22%7D%5D%2C%22activeTabId%22%3A%22cls2x9puq00033b6jwkdoxbfm%22%7D%7D%2C%22showDevtools%22%3Atrue%2C%22showShells%22%3Atrue%2C%22showSidebar%22%3Atrue%2C%22sidebarPanelSize%22%3A15%7D
-
I have changed using matchmedia, but the order of items have behaved like original HTML, not changed the animation on basis of order that I mentioned in codepen https://codepen.io/israr-ul-haq/pen/xxBVYPE
-
Hi @Team I have made a menu with gsap animation but I have faced one issue in mobile. When I changed the menu item order in mobile using CSS media query the animation on menu items worked as an original list item shown in HTML. I want the animation to work on mobile in the order I used in the CSS media query. I will be very thankful to you Regards, Israr Ul Haq
-
@Rodrigo Thanks man, this is what I want. I appreciated your assistance
-
Hi @Rodrigo, Thanks for your help, I have implemented this animation as I needed (https://codepen.io/israr-ul-haq/pen/xxyaEMa) but I have a little issue is there, when it starts from 20 xPercent to 50 xPercent it comes from zero, Is it possible to start moving from where its ends on first trigger. Thanks!
-
Hi @Rodrigo Thank you for your response, In the example (https://os.agency/services) the animation is completed in two steps, Half of the animation is on scroll, and half of the animation is completed when the section is a pin, below is the screenshot where the section is fixed and the animation not completed in pin section starts after the animation continue on pin section
-
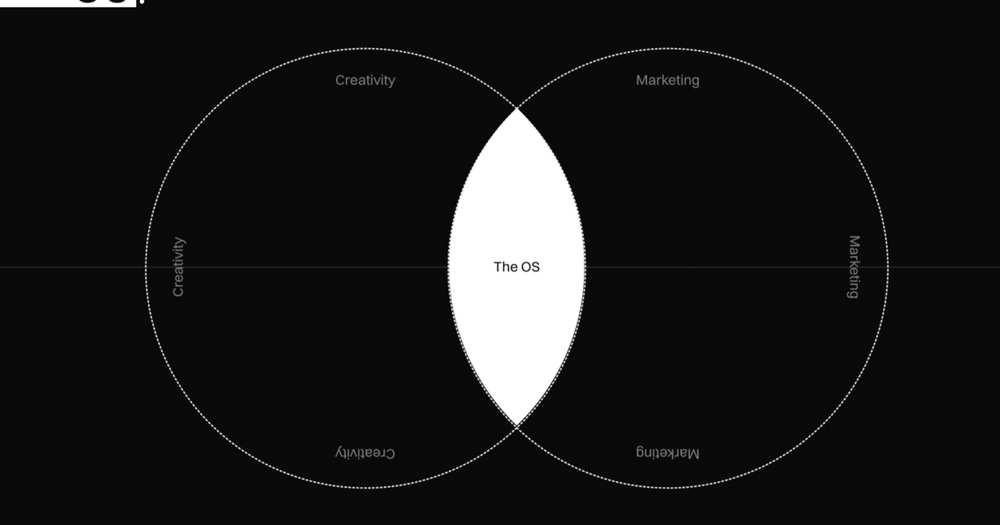
Thanks @Rodrigo for your response, I am not talking about masking I am talking about scrolltrigger animation when the circle is inView the animation start of circles from both sides respectively and then pin the section when the circle reached the center of the screen and continue the animation without breakdown as the example shows.
-
Hi Team, I made an animation but I am unable to achieve the goal that I want, I want an animation like the circle that is shown in the website (https://os.agency/services) I am struggling with the example (https://codepen.io/israr-ul-haq/full/ExdVLYv) that my scroll animation has been completed and new animation has started on the pin section, how can I achieve this above animation. Thanks in advance
-
Hello, I found this site and the animation, Is it possible this animation in GSAP with in pin section, https://www.andreasantonsson.dev/ I tried to do it myself but without success, someone would be able to help me? Best Regards,
-
Thanks a bunch @Rodrigo that works!
-
Hi Rodrigo, Thanks a bunch for the help. I must say that's very close to what I was expecting. I do have some comments and it'll be a great help if you can consider them. Currently, all the animation (morphing from the first symbol to the infinity symbol and then zooming in of the infinity symbol) is completed as the scroll is triggered. But I want to divide the animation into two pieces. When the page loads and the user scroll, the first symbol should morph into the infinity symbol and when this morphing is completed, we need to stop the animation. When another scroll is triggered, I want the infinity symbol to zoom in. What you did is perfect - we just need to stop the animation and scroll in between the two pieces. Looking forward and thanks again!
-
Hi mvaneijgen Thanks for the quick response, This above example has based on a section but I am using the scroll trigger Pin section, after completing these two animations I want to go with a normal scroll. can you please elaborate on this with an example in my demo codepen. Also when I changed the scrub: 1 to false, the animation is running on load, I want this on two scrolls and two animations on scroll
-
I am playing with svg morphing using scroll trigger and MorphSVG. Currently, the scroll controls the animation transition, but I want the transition to start and complete when the scroll is triggered without stopping in the middle of a transition, and stop the first scroll triggered. Once the above transition is completed and the scroll is triggered again then I want to scale up the same svg.