kevchcm
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by kevchcm
-
-
On 12/1/2020 at 8:33 AM, ZachSaucier said:
Hey Guido, welcome to the GreenSock forums.
Again, ScrollTrigger is not built for scroll jacking like this. It's not officially supported, the demos above (and in the thread I link to below) are experiments as to what is possible.
Perhaps this thread is more relevant to what you're trying to do:
I was checking this example and using the Macbook trackpack the scroll jumps 2 panels instead of one, do you know what may be causing that issue?
-
@GreenSock That is exactly what I need, thank you so much!
-
@GreenSock I have another problem. I have images on the graphic so the animation has to go like this
1.Graph Area appears
2. Image appears
3. Image disappears
4. Graph area disappear
and so on and on
I try to create two different timelines and adjust the times, but the images and the graphs areas always get out of sync
It's there I way I can have image image link to a graph area so they always have the correct timing?
Here is my updated codepen -
9 hours ago, GreenSock said:
There are many ways to do this. One is to just loop through each polygon and add your sequenced animations to a timeline like this:
Does that help?
Thank you, that is exactly what I needed. I just added a delay of 2 seconds on the last ".to" so the color stays a little longer
-
Hello, sorry if this is a dumb question, I think is more easier that what I'm make it out to be.
I have a rada graphic and I need to show multiple colored areas but I need to create a "scale in & scale out" (sorry for the phrase, I don't know exactly how to call this type of animation) animation for every single area, so when I show one I have to scale out before the next one.
See the Pen poPoWyd by godhandkiller (@godhandkiller) on CodePen
-
Hey, I have a question with an animation I'm doing.
I have like text message bubbles and when you scroll they need to appear but when the bubbles are near the end they start overlapping each other.
How can I make them keep the same space during the timeline?
See the Pen poREZNR by godhandkiller (@godhandkiller) on CodePen
-
14 minutes ago, ZachSaucier said:
That has to do with your path direction. You can go from 100% to 0% for the left side. Or just edit the path direction as this post covers.
I had no idea the svg had direction! Thank you for the tip, I was able to change my svg and now the animation works as intended
-
 1
1
-
-
55 minutes ago, ZachSaucier said:
That's the way to go

That's what I thought but I just wanted to confirm, thank you!
I have a follow up question on the drawSVG plugin
See the Pen bGBjRmR by godhandkiller (@godhandkiller) on CodePen
I have this code pen where is kinda like a timeline, so the section in the right the svg draw is working correctly because it's starts from the center to the right
But the left side is wrong, it should start from the center to the left.
It's there a way to do that?
-
 1
1
-
-
1 minute ago, ZachSaucier said:
That means that your company has a Shockingly Green membership. In order to support multiple developers (like yourself and anyone else) they should either purchase multiple Shockingly Green memberships or upgrade to a Business Green membership which can support multiple developers (like a 2 Developer Business Green account).
The only part that's different is the last bit that declares which package it should obtain. Usually this line is generated for your account, but since you're trying to use a different account that part is different.
Got it! I'll let them know so we can upgrade. Thank you for the help!
-
Hey guys I have a question and I wanted to know if this is possible to do.
I have a timeline with a ScrollTrigger
gsap.timeline({ scrollTrigger: { trigger: element, scrub: 0.5, start: 'top bottom-=15%', markers: true } }) .to(element, {yPercent: -100}) .from($(element).find('.heading'), {yPercent: 20}, '<') .from($(element).find('.description'), {yPercent: 20}, '<') .fromTo($(element).find('.svg-path'), {drawSVG: "0"}, {duration: 1, drawSVG: "100%"}) .to(element, {opacity: 0}, '>-0.2')
On this timeline I have multiple tweens, one of those is a drawSVG, but I don't want that svg animation to be attached to the scroll, so basically I just want the animation to appears once the svg is on the viewport.
It's there a way to separate that single tween from the ScrollTrigger scrub? Or do I have to make another ScrollTrigger just for that drawSVG animation?
-
 1
1
-
-
21 hours ago, GreenSock said:
@kevchcm Your employer should probably add you as a developer on their account. It's easy - they just go to their account dashboard and click the "manage developers" button. That'll let you get your very own key too.
Like I said, I don't want my company to add my personal account.
I did add the solution in a reply
-
22 hours ago, ZachSaucier said:
I think it would help if you shared the username of the account has the Club GreenSock membership.
I just wanted to follow up on this, I did find the solution
on my company's account dashboard they had this command
npm install gsap@npm:@gsap/shockingly
Which is totally different from all of the tutorials, since I assume that install line was the same I never asked for it.
-
4 minutes ago, ZachSaucier said:
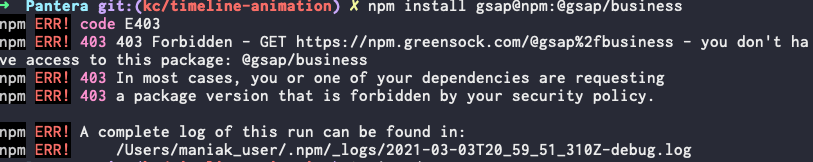
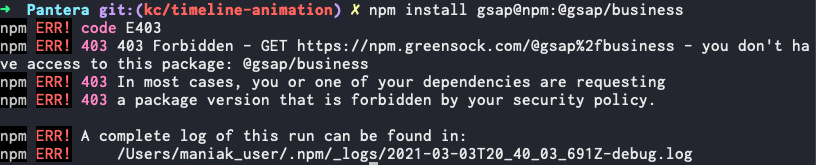
Ah, I understand now. So long as you're using their token it should work — just install from the business package instead (assuming the membership is a Business Green membership):
npm install gsap@npm:@gsap/business
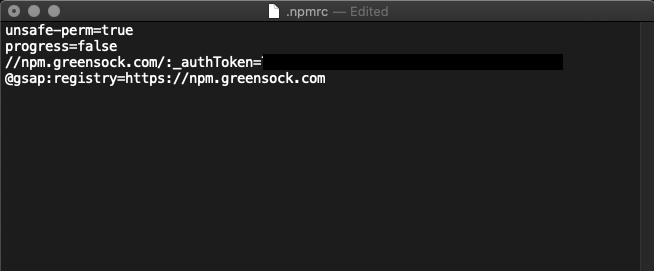
All that the registry checks is the private key that you provide in the .npmrc file.
I keep getting this error using that command, I double check with company for the token number (I'll check another time just to be sure) but do you know if this error has to do with the token? or can it be something else I'm missing?
-
2 minutes ago, ZachSaucier said:
The private registry is available to anyone with an account on GreenSock.com. What you're installing with /members is the free version of GSAP + CustomEase (which comes just with signing up on GreenSock.com).
In order to gain access to the Club GreenSock plugins, you either need to purchase a Club GreenSock membership on this account (which is not what you should do in this case) or have a member with a multi-developer Business Green membership add you as one of their registered developers (which is what you should do in this case). Does that make sense?
I'm sorry but I have a hard time understanding.
My company gave me a token, so from what I understand it's that if I have that token (which has the membership) I should be able to use it in my project. I don't want them to link my personal account, because I want to use the company account that's why I have the token.
So I don't understand how is GSAP checking my project or how does it know my personal account doesnt have the membership if I already put the token with the membership account.
-
19 minutes ago, ZachSaucier said:
Hey kevchcm. In order to get access to the Club GreenSock plugins on your account which doesn't have the Club GreenSock membership on it, they need to have your account as one of their registered developers.
In order to do that, have the person whose account has the Business Green membership to go to the account dashboard and click "manage developers" (which opens up this URL). Then add your account as a registered developer. Note that only Business Green members have this ability because they are the only Club GreenSock membership that allows for multiple developers — the others are intended for individuals.
Then you'll need to install using the token that your account has once you've been added as a registered developer. Also note that you'll be installing @gsap/business when installing.
But how does GSAP nows that my account doesn't have the Club GreenSock? Isn't that the reason why I put the token of the account that has the membership on the .npmrc file?
I don't understand
I used the npm install gsap@npm:@gsap/member but I have this error
-
I have an issue, my company has the Club membership and I'm trying to install the bonus plugins it via NPM (they used to install it via .zip files but I don't want to do that)
So I followed the instructions
I added my token to the .npmrc file
Then I used
npm install gsap@npm:@gsap/member
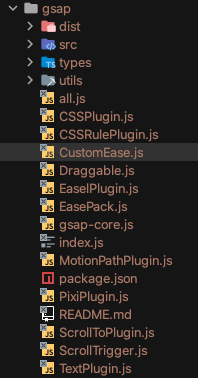
After that I used
npm install gsapBut I still can't used the bonus plugins
I uninstall and installed multiple times
Am I missing something?
I already check with my company and confirm we still have the membership active
-
On 2/20/2021 at 1:52 PM, ZachSaucier said:
To do this with your current approach you'd have to translate all of the content below.
It probably makes more sense to look at existing parallax implementations. There are some listed in the ScrollTrigger demos.
That requires permission to view it FYI.
Hey @ZachSaucier so I was able to do the animation by changing the section height, so all of the components below go up. I updated the codepen above to reflect this.
I have another issue, if I scroll down with a mouse, the animation on the black blocks looks very "jumpy", I'm seeing the same issue on the page in my server.
Is there a way to avoid this and make it smoother?
-
Hey guys, I have an issue an I'm looking for help. I have a page that has a parallax effect in all of the sections of a page whenever the user scrolls.
So there are this black text blocks that are separated but whenever you scroll one of the blocks moves up to be next to the one on top, the issue is that this is causing a blank space between sections of the page.
I want to know if there is a way, whenever the black text block moves up, to make the sections below move up as well, basically follow that text block whenever it goes up. I try this by just using a yPercent on the sections below, but is is just causing a blank space to be left on the bottom of the page
Here is a link of how the animation should work https://drive.google.com/file/d/1EsKinyuID5buWKhQllRhE1Bmc6el5GTX/view and I left a codepen with the basic markup of my current pate.
Any help would be appreciated.
See the Pen eYBERGe by godhandkiller (@godhandkiller) on CodePen
-
3 hours ago, mikel said:
Hey @kevchcm,
Alternatively, you can use visibility: hidden for the modal.
And give the modal content enough height and set the start in 'reachable distance' (e.g. start: 'top 200px').
Happy scrolling ...
Mikel
Mikel thank you for your answer, I was trying to make this work but there is a huge problem, the property scroller makes the container relative. so if you add any content on the body, the modal is going to show beneath the content.
-
Hello, I have a problem but I can't seem to find an answer.
I have this custom modal that has a Fixed position but it's scrollable since there is a lot of content.
I need to animate something inside the modal so I create my scrolltrigger when I open the moda, but the trigger doesn't seem to work.
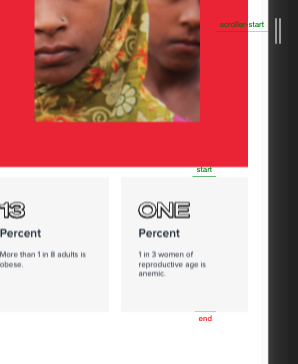
Even if I scroll the trigger line never moves. I left an example as a codepen also I left an image of my site, on the image the start never moves to the scroll-start line of the trigger never move.
I try using the scroller property but it's not working either.
Any solutions I could try??
See the Pen bGwQJZb by godhandkiller (@godhandkiller) on CodePen
-
12 minutes ago, akapowl said:
Hey @kevchcm
You could just set the end of your pin to 'center top+=' the height of your video element devided by 2, and make it function-based, so it responds to resizes.
end: () => 'center top+=' + document.querySelector('video').offsetHeight/2
Note, that in the demo below, I added a media-query, to showcase that it works.
Also, I set the end trigger to .trusted-partnerships-header, just to have some sort of visual proof of something centering with the video.
Hope this helps.
Cheers,
Paul
Are you kidding me? This is EXACTLY what I needed and it's so simple. I was going insane doing all kind of measurements.
Can't thank you enough!!
-
 2
2
-
-
Hello, I have a question although I don't know if I can't find the answer here but I thought I should give it a try since I exhausted all other options.
I have an image/video that needs to be pin and it's going to be move to another section, so what I need it's to be able to un-pin the image once the center of the image/video hits the center of the content of the section. The problem is that the image can be larger or smaller depending of the size of the screen (since it's inside a grid) so I don't know how to calculate this so the centers always meet regardless of the image size.
Any help would be appreciated
See the Pen zYKoZEG by godhandkiller (@godhandkiller) on CodePen
-
On 11/30/2020 at 12:32 PM, CoderJon said:
Gotcha. Thanks I will give that a try
 Appreciate the responses!
Appreciate the responses!
Where you able to find a solution? I'm having the exact issue and I can't fix it
-
25 minutes ago, akapowl said:
I don't know, which test you are referring to, but (if I understand you correctly, and on further scroll you want to go back to white) you could just set up another ScrollTrigger with start and end to your liking with a scrubbing tween back from blue to white.
...probably best with an 'immediateRender: false' added to that tween.
Or you could do it with a single ScrollTrigger and a timeline instead of the single tween. But depending on how and when exactly you want things to happen, that might be a bit trickier to wrap your head around.
I meant to say "text" instead of test, my bad.
Both solutions are great, I think I'm going with the first one, I think it gives me a little bit more control
I want to thank you again for your help!!
-
 1
1
-







ScrollTrigger Trackpad issues
in GSAP
Posted
I am having the same issue, where you able to find a solution for this?