jboothe
Members-
Posts
7 -
Joined
-
Last visited
jboothe's Achievements
2
Reputation
-
Jack, I never formally thanked you for your help, so BIG THANKS. We deployed on time thanks to your prompt attention. FYI - The verification issue ended being SHA mismatch in the package-lock.json.
-
Running the new gasp-bonus.tgz on our build system results in: error Verification failed while extracting gsap@file:gsap-bonus.tgz: error Verification failed while extracting gsap@file:gsap-bonus.tgz: error Integrity check failed: error Wanted: sha512-grIoiuTWV+HDv2dU/HYwh58PT1sVfG2Xg4nLwNJNvTUN9rASb2+g4XTjaWvkqDPij6dvaB0bc9sXP+k/5cnIfg== error Found: sha512-9E3dcD4tS3D12AvgTFtzpZDf/S/TqsH8w6XTjFhhDxDAVwOiT1bizqlZDZEmsM52tcjzichEU35m3s0sMpbJbA== So there's more here than meets the eye.
-
Well, I think I will take you up on your offer as a sanity check. There seems to be some kind of cacheing going on. Here's my steps: Replace in src, gsap-bonus.tgz containing the package contents in addition to the modified morph-svg-plugin.d.ts file Delete node_modules/gsap npm install Open node_modules/gsap/types/morph-svg-plugin.d.ts and it contains the old version of morph-svg-plugin.d.ts Double clicking the gsap-bonus.tgz and opening package/types/morph-svg-plugin.d.ts shows the new morph-svg-plugin.d.ts Head scratcher. Can I try your gsap-bonus.tgz?
-
Thank you for the offer. I was pleased to see the structure of the uncompressed .tgz file so, I simply applied the modification to morph-svg-plugin.d.ts file the you posted above and we're in business. Thanks, for you amazing response times to this issue. (Jimmy John's got nothin' on you). Duplicate declares was TypeScript yelling that properties we're being declared more than once when I tried to add your changes to my custom typings file whilst leaving the original morph-svg-plugin.d.ts in place. When might we expect your changes to make it into then next production release? Thanks, Jeff
-
Great work, Jack. That worked! Now for step 2. Our build system runs npm install against the Bonus file, "gsap": "file:gsap-bonus.tgz". So until your changes make it into the next version, what is your recommendation for a short term solution to satisfy the build system. The only two options I see are: Unpack the tgz and make typings modifications and repack Add you delta changes to our custom typings files within src ( update: tried this unsuccessfully due to duplicate declares) What do you recommend?
-
Hi Jack, Thanks for the super fast reply. Still getting this error: ERROR in src/app/components/qast-session/fan-stage/fan/fan-sets/yogi/yogi.component.ts:41:9 - error TS2322: Type '{ shape: string; origin: string; type: string; shapeIndex: number; }' is not assignable to type 'string | SVGPathElement | MorphSVGVars'. Object literal may only specify known properties, and 'shape' does not exist in type 'SVGPathElement | MorphSVGVars'. 41 shape: "#Arm-R_2", ~~~~~~~~~~~~~~~~~ node_modules/gsap/types/morph-svg-plugin.d.ts:4:5 4 morphSVG?: SVGPathValue | gsap.plugins.MorphSVGVars; ~~~~~~~~ The expected type comes from property 'morphSVG' which is declared here on type 'TweenVars'
-
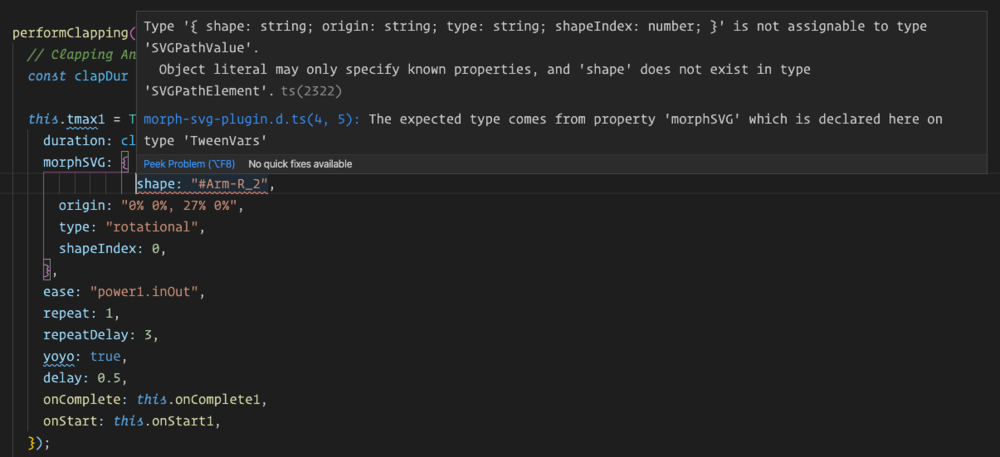
There may be some typings errors with the MorphSVG Plugin when used in Angular 9. When structuring a tween with morphSVG {} object parameters, a type error occurs on the shape parameter (see image). Note, this works fine in CodePen. this.tmax1 = TweenMax.to("#Arm-R_1", { duration: clapDur, morphSVG: { shape: "#Arm-R_2", // <-- shape parameter error origin: "0% 0%, 27% 0%", type: "rotational", shapeIndex: 0, }, ease: "power1.inOut", repeat: 1, repeatDelay: 3, yoyo: true, delay: 0.5, onComplete: this.onComplete1, onStart: this.onStart1, }); Here's the full type error: ERROR in src/app/components/qast-session/fan-stage/fan/fan-sets/yogi/yogi.component.ts:34:9 - error TS2322: Type '{ shape: string; origin: string; type: string; shapeIndex: number; }' is not assignable to type 'SVGPathValue'. Object literal may only specify known properties, and 'shape' does not exist in type 'SVGPathElement'. 34 shape: "#Arm-R_2", ~~~~~~~~~~~~~~~~~ node_modules/gsap/types/morph-svg-plugin.d.ts:4:5 4 morphSVG?: SVGPathValue; ~~~~~~~~ The expected type comes from property 'morphSVG' which is declared here on type 'TweenVars' I can get it work in Angular if I do NOT use a morphSvg parameter object, but I need to pass the additional parameters: this.tmax3 = TweenMax.to("#Arm-R_1", { duration: clapDur, morphSVG: "#Arm-R_2", xPercent: xPct, ease: Power1.easeIn, repeat: -1, yoyo: true, }); Thanks for your assistance in advance. Jeff Boothe