Flying Kid
Members-
Posts
9 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Flying Kid's Achievements
3
Reputation
-
Thank you ! problem solved ! i added a spacing bar to simulate the future content that will be added.
-
Hello, Does someone see why the scrollTrigger doesn't work on my page. www.ppgames.fr/accueil-new thank you !
-
Hello all, i don't understand : - how are the control points coordinates calculated, and what exactly are the control points ? - what is the unit of x, y ( pixels ? ) // cubic bezier coordinates (anchor, two control points, anchor, two control points, etc.): motionPath: { path: [{x:0, y:0}, {x:20, y:0}, {x:30, y:50}, {x:50, y:50}], type: "cubic" } Thanks ! Steve
-
I removed the gsap loading from the enqueued scripts . it's strange that the custom js file with gsap instruction is executed but not the cdn link. Maybe some typo... thanks anyway ! will search for proper fix later.
-
Hello guys, thanks for helping! I added the loading script of gsap directly in the html of the page concerned, and separated the 2 enqueuing functions in my php file. Works !
-
Hi Point C, i'll clean my code with your remarks and try to add a timeline, thanks! (i'm a total beginner) I added some info in my post above
-
I must precise i'm a complete beginner and know very little about code. I'm confused about the DOM/GSAP load/GSAP order. I'm not sure which code goes in which file 1. Link to the webpage : https://ppgames.fr/accueil-new/ 2. i added the DOM loading completion in the javascript file with gsap orders (is it right ?) // wait until DOM is ready document.addEventListener("DOMContentLoaded", function(event) { console.log("DOM loaded"); // wait until images, links, fonts, stylesheets, and js is loaded window.addEventListener("load", function(e) { gsap.fromTo("#root", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1}); gsap.fromTo("#branch-1", {duration:1,scale:0,transformOrigin:"0% 100%"},{duration:2, scale:1,stagger:0.1,delay:1.5}); gsap.fromTo("#branch-2", {duration:1, scale:0,transformOrigin:"100% 100%"},{duration:2, scale:1,stagger:0.1,delay:1.5}); gsap.fromTo("#branch-3", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:1.5}); gsap.fromTo("#branch-4,#branch-5,#branch-6, #branch-7,#branch-8,#branch-9,#branch-10,#branch-11", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:2.5}); gsap.fromTo("#branch-12,#branch-13,#branch-14, #branch-15,#branch-16,#branch-17,#branch-18,#branch-19,#branch-20,#branch-21,#branch-22", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:3.5}); gsap.fromTo("#leaf-1,#leaf-2,#leaf-3,#leaf-4,#leaf-5,#leaf-6,#leaf-7,#leaf-8,#leaf-9,#leaf-10,#leaf-11,#leaf-12,#leaf-13,#leaf-14,#leaf-15,#leaf-16,#leaf-17,#leaf-18,#leaf-19", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:4.5}); gsap.fromTo("#leaf-20,#leaf-21,#leaf-22,#leaf-23,#leaf-24,#leaf-25,#leaf-26,#leaf-27,#leaf-28,#leaf-29,#leaf-30,#leaf-31,#leaf-32,#leaf-33,#leaf-34,#leaf-35,#leaf-36,#leaf-37,#leaf-38,#leaf-39,#leaf-40,#leaf-41,#leaf-42,#leaf-43,#leaf-44,#leaf-45,#leaf-46,#leaf-47,#leaf-48,#leaf-49,#leaf-50", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:5.5}); gsap.fromTo("#leaf-51,#leaf-52,#leaf-53,#leaf-54,#leaf-55,#leaf-56,#leaf-57,#leaf-58,#leaf-59,#leaf-60,#leaf-61,#leaf-62,#leaf-63,#leaf-64,#leaf-65,#leaf-66,#leaf-67,#leaf-68,#leaf-69", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:6.5}); console.log("window loaded"); }, false); }); 3. the gsap loading should occur in the functions php file ? 4. demo of the result on codepen : https://codepen.io/Flying-kid/pen/dyMMLxy Thanks Jack !
-
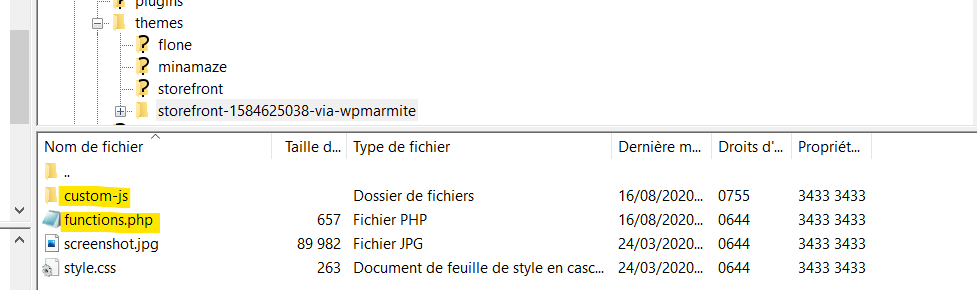
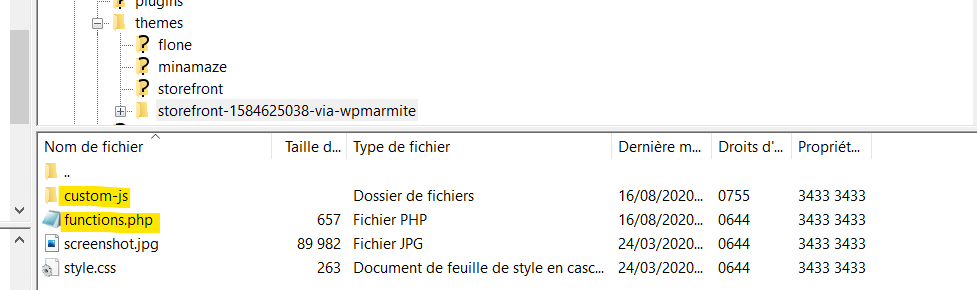
Hello all, The svg i wanted to animate on my webpage, doesn't 1. i copied the script for linking the gsap script into my child theme functions.php file <?php /* Chargement de la feuille du style du theme parent */ add_action( 'wp_enqueue_scripts', 'wpchild_enqueue_styles', 'theme_gsap_script' ); function wpchild_enqueue_styles(){ wp_enqueue_style( 'wpm-storefront-style', get_template_directory_uri() . '/style.css' ); } // The proper way to enqueue GSAP script // wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer ); function theme_gsap_script() { wp_enqueue_script( 'gsap-js','https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.0/gsap.min.js', array(), false, true ); wp_enqueue_script( 'gsap-js1', get_template_directory_uri() . '/custom-js/gsap-script.js', array(), false, true ); } ?> 2. i added a folder container the javascript files (custom-js) 3. here is my gsap code (which is working on codepen gsap demo page) gsap.fromTo("#root", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1}); gsap.fromTo("#branch-1", {duration:1,scale: 0,transformOrigin:"0% 100%"},{duration:2, scale:1,stagger:0.1,delay:1.5}); gsap.fromTo("#branch-2", {duration:1, scale:0,transformOrigin:"100% 100%"},{duration:2, scale:1,stagger:0.1,delay:1.5}); gsap.fromTo("#branch-3", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:1.5}); gsap.fromTo("#branch-4,#branch-5,#branch-6, #branch-7,#branch-8,#branch-9,#branch-10,#branch-11", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:2.5}); gsap.fromTo("#branch-12,#branch-13,#branch-14, #branch-15,#branch-16,#branch-17,#branch-18,#branch-19,#branch-20,#branch-21,#branch-22", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:3.5}); gsap.fromTo("#leaf-1,#leaf-2,#leaf-3,#leaf-4,#leaf-5,#leaf-6,#leaf-7,#leaf-8,#leaf-9,#leaf-10,#leaf-11,#leaf-12,#leaf-13,#leaf-14,#leaf-15,#leaf-16,#leaf-17,#leaf-18,#leaf-19", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:4.5}); gsap.fromTo("#leaf-20,#leaf-21,#leaf-22,#leaf-23,#leaf-24,#leaf-25,#leaf-26,#leaf-27,#leaf-28,#leaf-29,#leaf-30,#leaf-31,#leaf-32,#leaf-33,#leaf-34,#leaf-35,#leaf-36,#leaf-37,#leaf-38,#leaf-39,#leaf-40,#leaf-41,#leaf-42,#leaf-43,#leaf-44,#leaf-45,#leaf-46,#leaf-47,#leaf-48,#leaf-49,#leaf-50", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:5.5}); gsap.fromTo("#leaf-51,#leaf-52,#leaf-53,#leaf-54,#leaf-55,#leaf-56,#leaf-57,#leaf-58,#leaf-59,#leaf-60,#leaf-61,#leaf-62,#leaf-63,#leaf-64,#leaf-65,#leaf-66,#leaf-67,#leaf-68,#leaf-69", {duration:1, scale:0,transformOrigin:"50% 100%"},{duration:2, scale:1,stagger:0.1,delay:6.5}); Does someone see where is my mistake ? Thank you! Steve