Duet Colin
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Duet Colin
-
-
Hi @GreenSock - Awesome, this made my day

-
 1
1
-
-
My minimal demo
See the Pen JjxZKbp by duetdigital (@duetdigital) on CodePen
It uses scrolltrigger, scrollsmoother and scrolltoplugin. Because of scrollsmoother the part that is disabling scrolling during a slide change is not working..
-
Thanks. I understand, I just wanted to know if the script of @OSUblake would work with ScrollSmoother. In my case I want scroll to happen, just not by user input (scroll, wheel , etc.) during the animation..
I will try to completely mimic the situation in a minimal demo.
-
Hi @OSUblake - I found your suggested code via this thread >
Almost made my day

I'm using ScrollSmoother and of course it's not disabling scroll. I tried using scrollSmoother pause or even kill.. But that's totally ruining a lot of other things.. Any idea how I can make your script work with ScrollSmoother? -
Would this example work with ScrollSmoother?
-
-
During page transition I want to scroll to top but ScrollSmoother is prevent window.ScrollTo behaviour instant. So the scrolling is always smooth.. I need going instantly to top.
Any idea if this is desirable behaviour? Because when I disable ScrollSmoother everything works perfectly.
Do I need to kill ScrollSmoother or pause it?
When I read the docs, this should always work:
// scroll to top window.scrollTo({ top: 0, behavior: 'instant' })
-
Beaten By AI
I used this prompt in Chat GPT:
Below I have listed my code of an animation created with HTML, SCSS and Javascript. I use the Javascript animation library GSAP & Scrolltrigger & ScrollSmoother. Because I use ScrollSmoother I can't use position fixed. So I'm tied to pinning elements only. In my Javascript code I loop through the panels and I create for each panel a Scrolltrigger. The trigger is the top of the .panel element. But because their parent element .panels is moving up the triggers also move and this is not ideal. How can I refactor my code in order to keep the triggers in place?
And it returned code that solved the issue

See the Pen mdzpxPJ by duetdigital (@duetdigital) on CodePen
Answer of ChatGPT:
The issue with your ScrollTrigger animation is that you are pinning the
.js_caseselement, which is a child of.js_panels. As the.js_panelselement moves up due to the ScrollSmoother, the trigger for each panel also moves with it. One solution to keep the triggers in place is to add an empty element with a height equal to the.js_panelselement before the.js_caseselement. Then, you can pin this element instead of the.js_caseselement.
<code>
Here, we add two empty elements with the class.empty-panelbefore and after the.js_caseselement. We then pin the first.empty-panelelement, which is before the.js_caseselement, using the height of the.panelselement as the end value. We pin the.js_caseselement as before, using'max'as the end value. By pinning the empty panel, we ensure that the ScrollTrigger stays in place, even as the.panelselement moves up. -
Hi @Rodrigo, thank you for comment.
I was aware of the fact that I can't use positioned fixed in combination with ScrollSmoother.
Also tried to work with pinning in stead of adding/removing a class that sets a position fixed to an element.
The result is far from the same as what you see in my preview on youtube.
I want to see the panels scroll by, underneath the image container. And each time the panel scroll underneath the image container it should reveal the next image, almost looks like the top of the image is connected to the top of the .panel.
Any idea how to do this?
-update-
I tried another setup: Thought it worked, but now I have the probably that I pin every .panel inside .panels while moving .panels upwards once it triggers. So this way the trigger starts moving
 . To emphasize, the top of the image needs to stick to the top of the panel.
. To emphasize, the top of the image needs to stick to the top of the panel.
See the Pen rNqpzMB by duetdigital (@duetdigital) on CodePen
Any idea how to solve this?
-
I have a scene where the base principle works how I want it. But, I want to add ScrollSmoother and this will break my setup/output.
See codepen for the code (it doesn't work in codepen, because my actual setup is a bit too complicated to have it up and running in codenpen).
And this is a preview of what the code actually does:
Every image should be a different image and eventually the text also should switch, but this is something I will work on later. I was very happy with this part.
This is how it works;
- There are 2 Scrolltriggers
- The first one will add a class (is-active) once the scene hits the top of the viewport. This class will add position fixed on the element that contains the images container and the texts container.
- While that element is fixed the panels (.panel) will scroll underneath this element. The second scrolltrigger is there to make sure that whenever a .panel hits the image container the second image moves up.
But, now I wanted to add ScrollSmoother and this completely breaks this setup due to the position: fixed part. I tried different things to solve this, but I can't wrap my head around it.
Anyone has an idea how I can refactor my code and use Scrolltrigger in a different way?
Thanks a lot!
See the Pen wvYPLJe by duetdigital (@duetdigital) on CodePen
-
Hi @Rodrigo,
Thanks again for your reply. I've added your remarks and also changed the code a bit so it behaves a bit more like the exact website.
https://codesandbox.io/s/cool-shadow-kkeorm
The part you're referring to is the index.js:38
This callback will only execute once the done method is called in the in() method of the transition.I hope you have an idea how to solve this. Thanks!
-
@Rodrigo thanks for your compliment and your response! I didn't know the existence of codesandbox. Love it!
I created a little demo hero > https://codesandbox.io/s/cool-shadow-kkeorm
Now you see a difference between
1) hard refreshing the carousel page and looking at the Pinned section and
2) Going from "home" to the "carousel page".
The pinned part of the Scrolltrigger section reacts slightly different.
by the way:
In my local setup I already removed all the swiper/carousel logic and just went with 1 <h1>, the problem was still occured..
-
I'm having 1 issue with the combination of HighwayJS + Scrolltrigger.
I wanted to demonstrate this issue in Codepen, but I can't figure out how to simulate the problem in Codepen, because I need to have a page transition in place and therefore I need 2 pages. Tried to do this with 2 codepen's. But it doesn't seem to work. So I will post the links to this specific project and a screencap to demonstrate the problem.
The problem is as follows;
On a homepage I have a carousel. Carousel functions with ScrollTrigger. It's pinned once it hits the top of the viewport. This all works fine when you land directly on the homepage. But as soon as you land on the homepage coming from another page within this website it doesn't function properly. The whole carousel disappears when it's Pinned (Fixed).
The internal page transitions are without a refresh with the help of HighwayJS
The whole problem doesn't occur when I change the pinType to 'transform'. But this pinType has a weird effect to the UX. It's bouncing a bit scrolling through the slides.. Looks fragile.
To replicate the issueStart here > https://favelastreet.flywheelsites.com/about-us/
Open nav en click on "Favela Street" to go to the homepage, scroll down, once you see the carousel, it disappears when it hits top of the viewport.Screencap >
Remark
I kill all Scrolltriggers. I also use this script in order to refresh all Scrolltriggers as well.H.on('NAVIGATE_OUT', ({ from, trigger, location }) => { ScrollTrigger.getAll().forEach(st => st.refresh()) ScrollTrigger.clearScrollMemory( ) ; });
ScrollTrigger part of the Carousel (carousel itself is SwiperJS)this.carouselST = ScrollTrigger.create({ trigger: ".js_container", pin:true, start: "top top", // pinType: 'transform', >> If this line is uncommented the carousel works fine end:'+='+ (window.innerHeight * 2) + 'px', onUpdate: (self) => { const currentSlide = this.swiperImageCarousel.realIndex + 1 if(self.direction === 1) { if ((self.progress * 100) > (percentage * currentSlide)) { this.swiperImageCarousel.slideNext(500, false) $('.js_carouselIndicator').removeClass('-active') $('.js_carouselIndicator' + this.swiperImageCarousel.realIndex).addClass('-active') } } else if(self.direction === -1) { if((self.progress * 100) < (percentage * currentSlide)) { this.swiperImageCarousel.slidePrev(500, false) $('.js_carouselIndicator').removeClass('-active') $('.js_carouselIndicator' + this.swiperImageCarousel.realIndex).addClass('-active') } } } });
Page Transition
// File: custom-transition.js // Import Highway import Highway from '@dogstudio/highway' import gsap from 'gsap' import Experience from "../Experience"; class DefaultTransition extends Highway.Transition { // Built-in methods in({ from, to, trigger, done }) { // Get color theme of next page const themeColors = to.dataset.theme const colors = themeColors.split("_") const tlPageTransition = gsap.timeline() // Set new page to current Scroll position tlPageTransition.set(to, {y:window.scrollY}) // Slide in New Page this.experience = new Experience() this.responsive = this.experience.responsive let slideParam = -50; // Slide to the left tlPageTransition.to('#js_wrapper', {duration:2,xPercent:slideParam,ease:"power3.inOut", onComplete: () => { // Set the Wrapper to 0 on the X axis and remove the old page tlPageTransition.set('#js_wrapper', {xPercent:0,onComplete: () => { from.remove() }}) // Position new page back to top and instant scroll back to top tlPageTransition.set(to,{y:0, onComplete:() => { window.scrollTo({ top: 0, behavior: "instant" }) done() } }) }}) // Set new colors tlPageTransition.to('#side',{duration:1, color: colors[0]},'-=1') tlPageTransition.to('.js_openNav',{duration:1, backgroundColor: colors[0]},'-=1') tlPageTransition.to('body',{duration:1, backgroundColor: colors[1]},'-=1') } out({ from, trigger, done }) { done() } } // Don`t forget to export your transition export default DefaultTransition;
-
On 2/23/2017 at 6:41 AM, OSUblake said:
That's actually what I was referring to in my post above as that is what I use. Money well spent!
A packed sprite sheet uses less memory and can improve performance, especially on mobile devices with limited memory. This is much better than having an ordered sprite sheet where each frame is the same size.
http://i.imgur.com/MBfZqUV.png
TexturePacker works with a bunch of different libraries and CSS, or you could manually do it yourself. Here's a demo showing how to use the drawImage canvas method I mentioned above.
.
@OSUblakeThanks for this great script! I'm busy with a page transitions that's using this script.
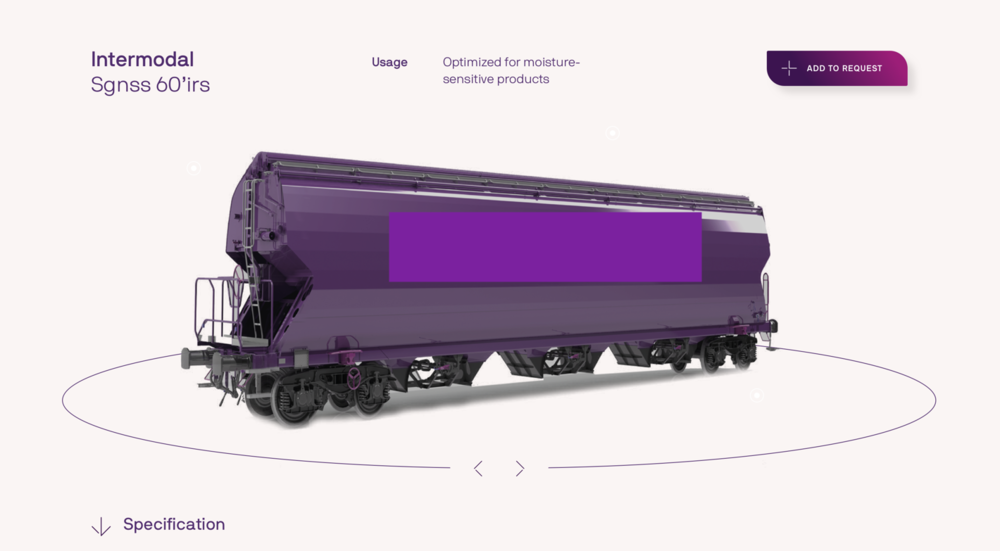
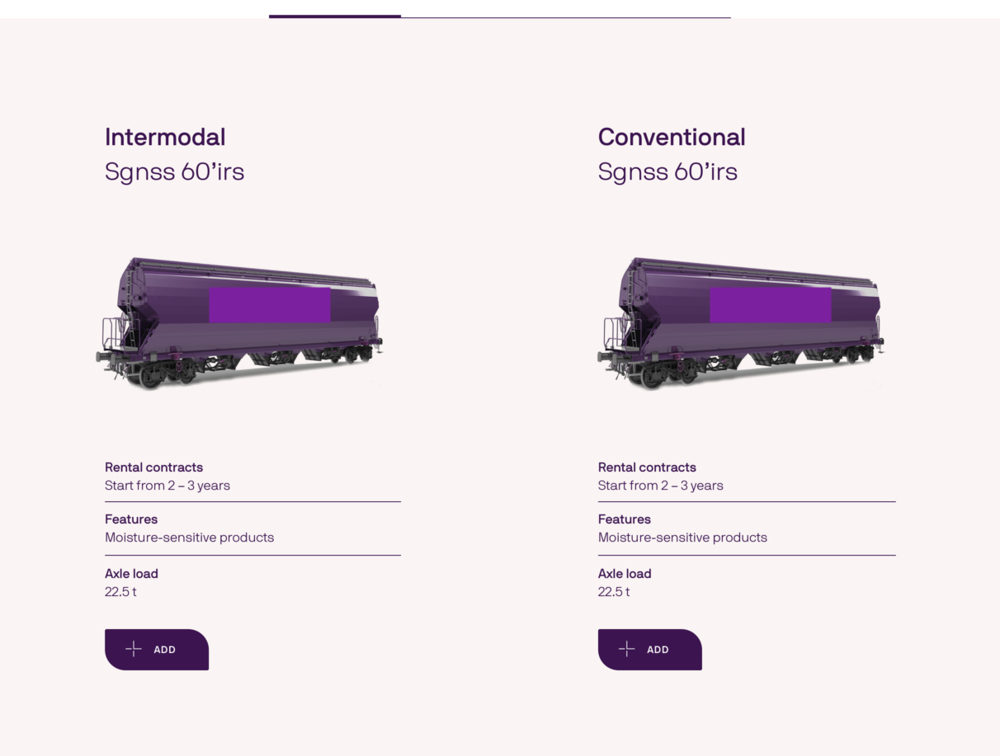
I have a grid of trains. Clicking on a train will enlarge it (with GSAP FLIP) and while this happens the canvas animation plays. (finally you end up on the detail page of the train) (see screenshots)
This is working for 1 instance. I'm trying to refactor your code in order to make it work with multiple instances.
My code can be found here > https://stackoverflow.com/questions/68482925/adding-a-timeline-to-a-master-timeline-and-add-a-parameter
Do you have an idea what's the most efficient way to enhance your code?




Scrollsmoother issue: stuck after randomly resize
in GSAP
Posted
We are using ScrollSmoother. But when we resize the browser window sometimes we are getting stuck in ScrollSmoother window.. Looks like the fake scroll function is broken. After resizing it is solved. Is this a known issue?
See video to see what happens: