ilike.idontlike
Members-
Posts
21 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
ilike.idontlike's Achievements
6
Reputation
-
hey @Cassie. I'm not planning on having set width containers. Its so I can do horizontal scrolling on an entire page of images, which will all have variable widths (height defined though). https://codepen.io/jo02/pen/dyWQzaM Here's my pen where I restyled for horizontal and switched out height for width and y for x.
-
hey @GreenSock, this solution looks fantastic as I really would like to not have to use another scroll library and stick with just GSAP, but in all honesty it's a bit over my head. I am trying to update this snapping function so that it would snap the '.box' to the centre of the "viewport" but I can't get it to work right, I've read the documentation on utils.snap() and still not much help there for me either. Can you please point me in the right direction?
-
Horizontal Scrolling Scrub timing (locomotive & scrolltrigger)
ilike.idontlike replied to ilike.idontlike's topic in GSAP
Hahaha! I thought you'd say that. Yeah I tried your earlier suggestion with my horizontal locamotive scroll and it didn't work. I don't know why though, guess there must be a conflict like you say! I wonder if maybe it would work using scrolltrigger to horizontally scroll the whole container combined with your method snapping the sections? Alternatively I've been trying to hack together a way of using the scrollTo plug in to scroll the it to the center when it lands on one but I don't know if Locomotive scroll plays nice with this either. I'll let you know how I go -
Horizontal Scrolling Scrub timing (locomotive & scrolltrigger)
ilike.idontlike replied to ilike.idontlike's topic in GSAP
I actually just hacked around from google for that fix. and don't apologise please! I appreciate your help all the same! Thankyou so much! Last bit thought is I really would like to get these snapping to the center of the viewport (after a delay, similar to the demo). I can't use the typical way because like I said earlier is they will all be variable widths (being images nd whatnot). I've tried a few different methods but nothing seems to work (like at all hahaha). Any suggestions? -
Horizontal Scrolling Scrub timing (locomotive & scrolltrigger)
ilike.idontlike replied to ilike.idontlike's topic in GSAP
I got it to work!! I did this to the start and end positions so they would update from the center with the viewport height; start: () => 'left center+=' + window.innerHeight*0.4, end: () => 'right center-=' + window.innerHeight*0.4, This meant the trigger worked at all resizes of the browser now just to figure out why when i scroll all the way to the end. The horitzontal scrolling breaks ? -
Horizontal Scrolling Scrub timing (locomotive & scrolltrigger)
ilike.idontlike replied to ilike.idontlike's topic in GSAP
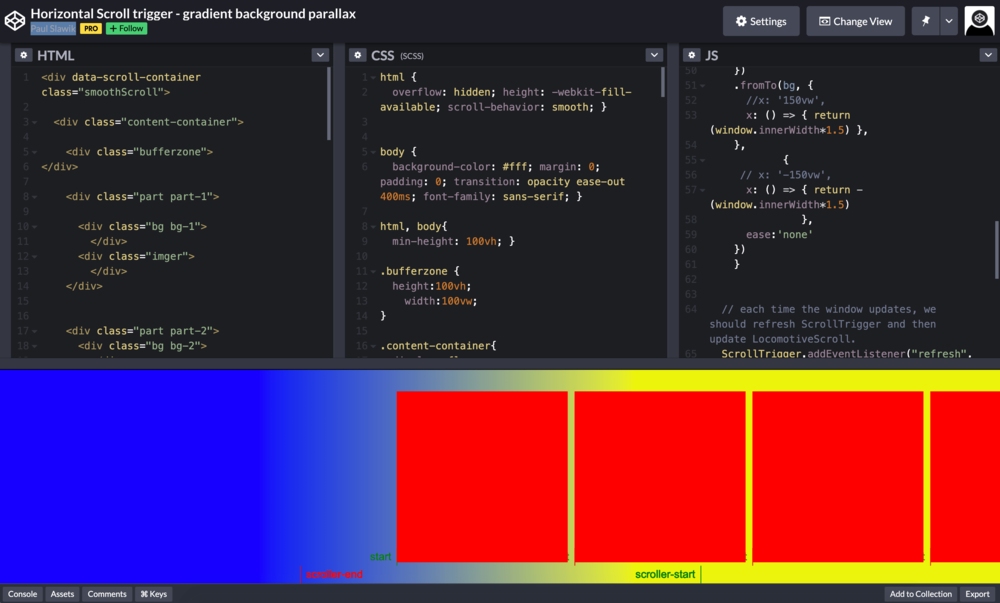
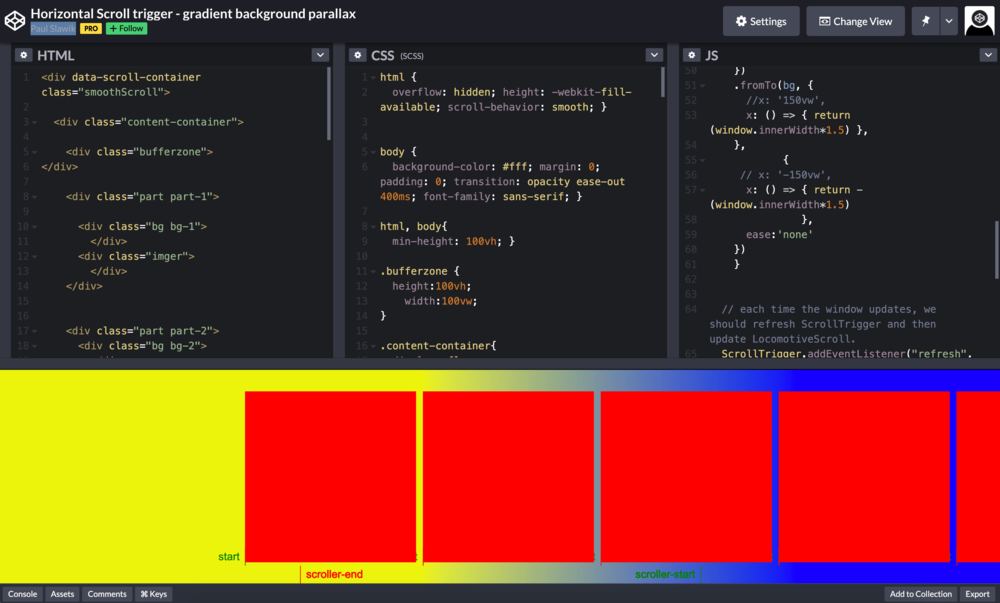
Hey @akapowl Thanks so much for getting back to me. the tip on the easing solved a massive headache I could not figure out before (i just expected default to be linear!). Im still seeing the same issue though on smaller sizes where the background isn't centre with the imger? I have no idea why though and im scratching my head over it. The only thing I can think is that the scroller-end and scroller-start positions are throwing it off somehow? I've attached a screen grab so you can see what I'm getting at my end. (the first .imger should have a blue background and the second should have a yellow when the .imger boxes are in the middle of the viewport) -
Hey everyone! I'm having some issues with getting my horizontal scrolling to time up right and have been scratching my head on this for a while now. As you can see Im using Locomotive scroll to create the horizontal scroll on mousewheel down and have scroll trigger timed up to my sections that wrap where my images would go (called .imger) and a background colour. What I would like to achieve is that the center of the background colour matches the center of the .imger when they are in the middle of the viewport. This works on certain screen sizes but since the imger is defined by the Vh the effect goes completely out of line at small or large screen sizes. I don't want to sync the animation of my .bg layer to Vh as the images will be different dimensions (some landscape and some portrait etc.) is there any other way of doing this? Thankyou so much in advanced! Click 'edit on codepen' to see the pen - I have no idea why it breaks when embeded? perhaps someone can also help with this?
-
Thankyou for your response @akapowl. So I had a go at integrating the css tricks mousehweel plug-in with scroll trigger and it doesn't work. The two just dont play together it would seem (either that or my js isn't as far reaching as you might think haha ). I would prefer to use scroll tigger to do the whole lot I reckon as it seems to under complicate what I'm trying to achieve. Is there a way of getting the images to snap in the center by using client bounding rather than their offset? It seems like calculating the offset for each image (where I won't know the width of each, only the height as the aspect ratio's will change in random order), is a bit over my head and not something i can achieve with my limited knowledge
-
Thanks @akapowl for some pointers there. I actually would prefer to use 'real' horizontal scrolling but would need to still use some scroll trigger animations - is there a way to do this so that I can still implement scroll based animations? (btw when i refer to horizontal scrolling I am talking about mousewheel being used up & down not left & right). I'm guessing what im currently doing is not possible with lazy loaded images am i right?
-
Hi @mikel I have another codepen for the horizontal scroll. I'm having some difficulty with this one too. https://codepen.io/jo02/pen/wvomdVr Essentially, i have a row of images, they won't all be the same width so the horizontal scroll needs without a fixed width in the container (unlike the demo example). I took this code from another user on this forum and found that the section actually cuts off at the end, and also snap doesn't work with it either. Ideally I'd like to combine this scroll trigger with the one you've been so helpful with so far and also have snap enabled so that the image wrapper (full-wrap in my example) would land in the centre of the screen when the user stops scrolling. Is this possible?