nvatland
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by nvatland
-
-
22 hours ago, GreenSock said:
Perhaps I'm misunderstanding, but isn't that exactly what the onEnter, onLeave, onEnterBack, and onLeaveBack callbacks are for?
onEnter, onLeave, onEnterBack, and onLeaveBack are referring to the ScrollTrigger itself, not an individual animation inside of the ScrollTrigger timeline right? Or am I misunderstanding it?
Here's an updated codepen where I added a "second phase." Hopefully this helps! When scrolling back up, as the individual .to() animations are triggered, I'm trying to get them to run a function.
-
7 hours ago, ZachSaucier said:
It sounds like your issue is logical
 Unfortunately we don't have the capacity to answer every question posted here that doesn't specifically relate to GSAP. Do you have a question related to GSAP? If so we're happy to answer.
Unfortunately we don't have the capacity to answer every question posted here that doesn't specifically relate to GSAP. Do you have a question related to GSAP? If so we're happy to answer.
If not, you're still welcome to post a demo that better reflects your situation. But you may or may not receive help regarding it.
Totally understandable! I think the root of my question as it relates to GSAP is how to call a function on a specific animation using ScrollTrigger when scrolling in reverse (like onStart or onComplete).
-
12 hours ago, GreenSock said:
Nah, not a stupid question at all. There's no such thing around here.
You could simply use an onToggle callback on the ScrollTrigger, like:
onToggle: self => self.isActive ? playVideo("beach-waves") : pauseVideo("beach-waves"),
Is this what you wanted?:
Thanks for this! I probably oversimplified my codepen demo–in my actual timeline I have multiple videos in multiple nested timelines that will need to be played/paused depending on the timeline/scroll position which is why I was attempting to use it in the .to() property. Should I set up individual ScrollTriggers for these videos? I can also expand my CodePen to better reflect the multiple nested timelines/multiple videos.
-
Hello!
This might be a stupid question, but I have a timeline animation that is being scrubbed on scroll using ScrollTrigger. I have a video that I want to toggle whether it is playing or not so I was using onEnter and onComplete which is working, however when I scroll back up I want the video to start playing again but I'm not sure how to achieve this. A basic CodePen is below.
Thanks!
-
On 6/20/2020 at 3:10 PM, GreenSock said:
Update: renamed
ScrollTrigger.limitCallbacks()from the beta toScrollTrigger.config()for 3.3.4 to open up future possibilities for configuration, streamlining the API a bit. So:// tells ScrollTrigger to only fire callbacks like onEnter when the active state CHANGES. // So if you go all the way past a ScrollTrigger (progress: 0 goes all the way to progress: 1 // in one fell swoop), it won't fire. By default, limitCallbacks is false, so onEnter WILL // fire in that scenario. ScrollTrigger.config({ limitCallbacks: true });
@nvatland I'm curious if you had a chance to try the updated beta. Seems to resolve the issue well.
config() docs: https://greensock.com/docs/v3/Plugins/ScrollTrigger/static.config()
It seems to be working great now, thank you so much for your help on this!
-
 1
1
-
-
59 minutes ago, GreenSock said:
I've read your post 3 times and followed your directions and I'm still lost. It seems like you're under the impression that clicking the "refresh ScrollTrigger" button would cause ALL of the images to load, but I don't know why you think that. Your code is hiding a bunch of them and a ScrollTrigger.refresh() wouldn't make them all load anyway. And I cannot replicate what you said about scrolling down and then back up and that causing some of them to load (on the way back up?)
I really think a reduced test case would be much, much easier for us to communicate around. Sorry, I may be missing something obvious.
Sorry, that's still not what I'm going for.
See the Pen wvMojjm by nvatland (@nvatland) on CodePen
This is best viewed in the full view as the screen is too small in the editor view.
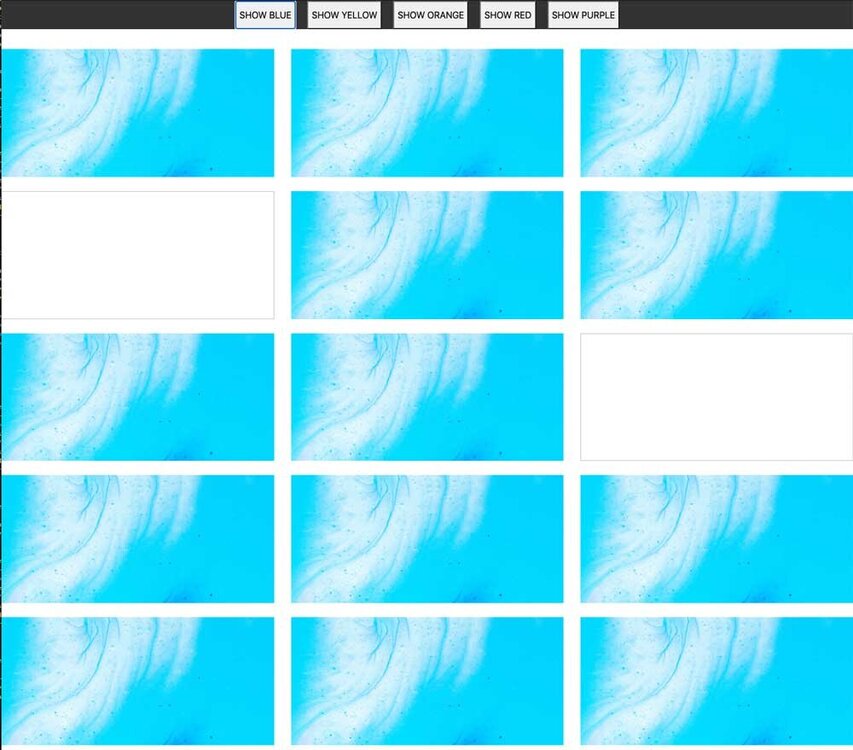
I created a new CodePen that has buttons that filter the content based on color. So when I click "Show Blue" all of the blue images should be shown and everything else is hidden. I am adding display: none to the ones that are hidden and am not expecting them to lazyload in, but the blue ones that are visible on the screen should all load. However, there are a few scattered throughout that don't load.
If I cycle through the different buttons and then go back to blue all of the images will load. If I have scrolled to the bottom (thus loading all of the images) and then click a filter, all of images will be there.
In the attached image, I have pressed "Show Blue" without scrolling down. As you can see, the fourth image and the ninth image did not load even though they have entered the stage.
I hope this makes more sense!
-
 1
1
-
-
10 minutes ago, GreenSock said:
I'm a bit lost here...
- It looks like you're not just doing a refresh() - you're applying filter-hide class to various elements which explains why they're disappearing. I originally thought you were saying that ScrollTrigger was causing that, but I probably misunderstood. It looks like it's your own script doing that.
- Yes, ScrollTrigger can't map coordinates of elements that have display: none - they're essentially removed from the flow of the document. Perhaps you could use visibility: hidden?
- If you think there's a bug in ScrollTrigger, would you mind creating a reduced test case? The CodePens you're providing have a lot of other stuff going on, so it's hard to sift through all that to find what you're saying you believe the bug is. Perhaps I'm missing something obvious, but a reduced test case would go a long way in helping to clarify things. I definitely want to fix any bugs that may exist in ScrollTrigger, but I'm not seeing any right now. Please make sure you're using the latest beta: https://assets.codepen.io/16327/ScrollTrigger.min.js (you may need to clear your cache)
Hi Jack,
Sorry I think I wasn't explaining things properly.
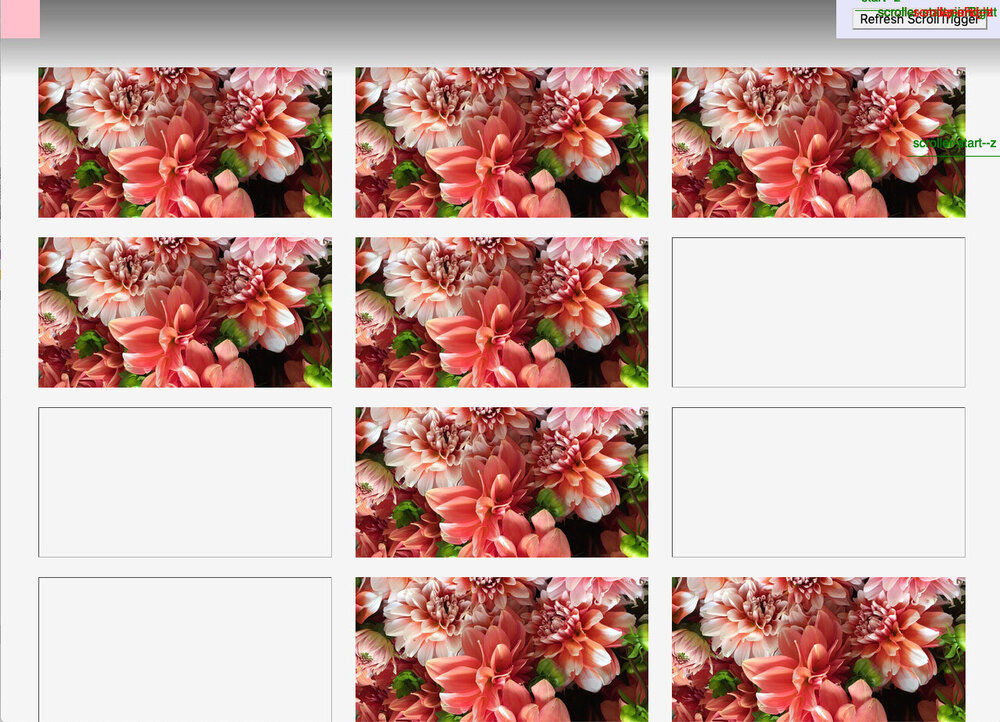
I am purposely hiding elements with the filter-hide class (display: none) when the button is pressed and then running ScrollTrigger.refresh() as there have been DOM changes. However, on pressing the button it seems that not all elements are being refreshed properly or are being overlooked. If you press the button before scrolling all the way down (and thus loading every image), some that should be visible fail to load until you press the button multiple times.
For example, in the attached image, all of the images here should be the same but there are a few that are blank. If I scroll to the bottom of the page and then back up then some of the images will then load.
Let me know if this makes more sense. I can try to create a new reduced case as well.
-
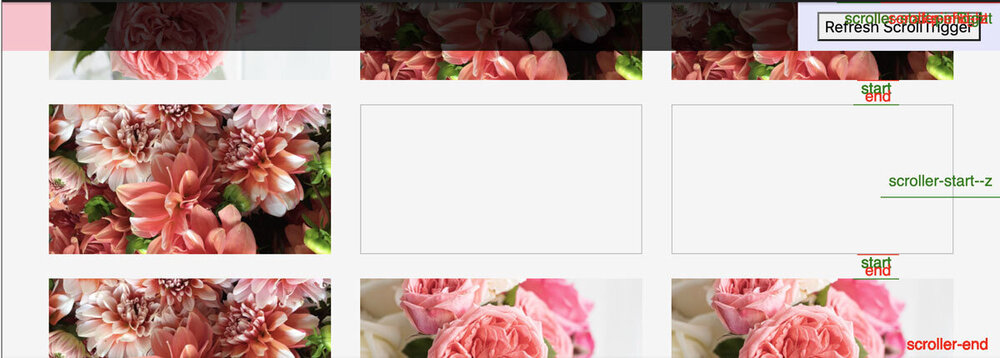
I was able to replicate it using each instead of batch as well. It looks like positions aren't being recalculated when display: none is applied. If you turn markers on you can see that they go down throughout the page (not sure if they should move with the object or not on refresh).
Here's the each codepen:
-
On 6/12/2020 at 8:20 PM, GreenSock said:
I can't seem to replicate it in the latest beta - can you? (You might need to clear your cache).
I did notice, though, that you may have things set up incorrectly if your goal is to have the images only lazy-load once. Did you want them to re-load every time they enter from the bottom? If not, maybe set once: true?
Also you have the "end" set up to be when the bottom of the element hits the bottom of the screen, but I think it'd be much better to set it to "bottom top" so that the onEnter fires from ANYTHING on the screen. Currently, if you refresh while scrolled down to an area that's filled with images, most of them won't fire their onEnter because they're not within their active area. ScrollTrigger is doing what you ask, but I just don't think it's the most intuitive behavior for the web page, that's all.
Thanks for the tip on the once: true, I updated that. I had end set to "bottom top" in the beginning but switched it to "bottom bottom" because I was still having this issue so I was seeing if that solved it.
I updated my codepen demo with once and end: "bottom top" and also increased the number of images that are loading which is replicating the issue that I am having on my production site. If you click the button before scrolling to the bottom of the page, some of the images aren't loading in until it is refreshed again (try clicking it before as soon as you see the button). I did a console.log of the .batch on my production site and it is still loading the images in the order that they would have originally displayed so if I scroll far enough down and then back up the images will then display.
-
Hey @GreenSock one more question related to this.
I have images lazy loading using
.batch()and then being filtered out by that pinned button. However, sometimes when a filter occurs there are some images that don't load but are in view.I have updated my codepen to include this– I moved the refresh scrolltrigger button up to the top and then the images are in the third section with their source swapping at 125%. When you click the button it is randomly hiding some of the content. If you press it a few times you will most likely run into some images not loading even though they are past the 125% mark.
-
Yes, that worked! Thank you so much 😊
And ah okay perfect, noted on the toggleActions!
-
 1
1
-
-
I’m not sure if it’s best practice, but I used
endTrigger: “footer”andend: “bottom top”. This way no matter how tall my page is the element will be pinned.-
 1
1
-
-
Hello!
First of all, I must say that I am absolutely loving ScrollTrigger, thank you so much!
I have a div that pins to the top right portion of my page when it reaches the top and stays there unless it is scrolled by again. This div also contains filters that will hide/show content below based on what is selected. Because of this, I believe I have to run
ScrollTrigger.refresh()to update the elements (I am lazyloading images usingScrollTrigger.batch()). When refresh runs, my pinned div falls behind the navbar and doesn't reappear until a scroll takes place. It also causes issues with the future scrolling and will no longer pin to the top at certain points.I have a codepen created with a button at the bottom of the last section that calls
ScrollTrigger.refresh()to replicate the issue. I think it might be an issue with my toggleActions values, but I haven't been able to find a combination that works properly.Thank you so much for your help!




ScrollTrigger Scrubbed Animation Pin Timeline Help
in GSAP
Posted
Hello!
I think I probably set this up wrong, but I've been stuck on it for a few days now.
I'm hoping to pin the image once it reaches the top of the view port and then pin and animate the text and bar once they reach the center. I want the timeline to finish animating before the text and bar start moving again, which is where I'm getting stuck.
I tried pinning the image in a different scrolltrigger but then I had to wait until the pin was complete before the timeline would play.
Any help would be greatly appreciated.
Thanks!
Nicole
See the Pen eYzpJyd by nvatland (@nvatland) on CodePen