alexb148
Members-
Posts
19 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by alexb148
-
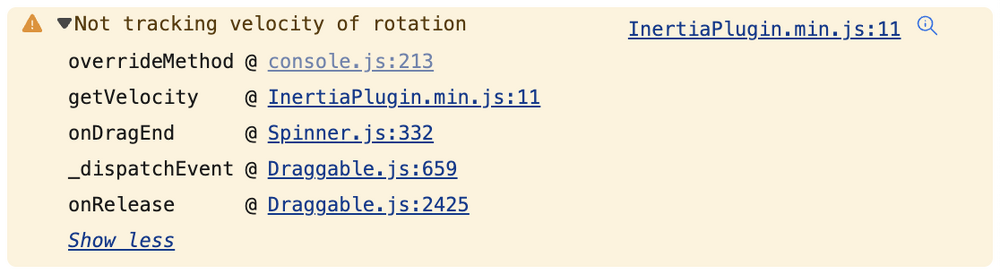
Thanks - your message helped me figure out a silly mistake. My onDragEnd function was simply: const onDragEnd = (e) => { const velocity = InertiaPlugin.getVelocity(e.target, 'rotation'); } The issue was that depending on where my swipe ended, e.target was not always the element with Draggable applied. Which explains the seemingly random nature of the issue.
-
I'm using Draggable with the Inertia plugin to create a wheel that can be spun by the user. It's all working fine and does what I expect... until it doesn't. Sometimes I spin, and just get the console error "Not tracking velocity of rotation." Searching hasn't yielded any info on what this error means. There doesn't seem to be any pattern to when it doesn't work - it just sometimes doesn't, for whatever reason. Is anyone able to shed any light on what could cause this error, or how I can debug it further? Thanks!
-
@OSUblake thanks very much, that's a handy utility - solved the problem perfectly!
-
I'm not sure of the technical description for what I want to do, but I think I can explain it. Say I'm tweening a property, "x". X must always be a number from 1 to 10. I can tween this easily enough like so: gsap.to(object, 5, { x: newValue, roundProps: 'x', }); If I want to tween x from "4" to "7" then it loops through fine, essentially going 4, 5, 6, 7. However, if I want to tween from "7" to "4" I don't want it to go 7, 6, 5, 4 - I actually want to go 7, 8, 9, 10, 1, 2, 3, 4. i.e. always counting upwards to a maximum value before starting from the beginning again. Is there a built in way to achieve this in gsap? Thanks!
-
Haha damn, I almost feel bad for apparently finding something so obscure ? awesome work though, thanks!
-
Yep, changing my CodePen or the project I'm working on to use 3.5.1 does indeed fix the issue. Is this a 3.6.x bug then? I shall stick with 3.5.1 for now, thanks.
-
I am trying to use the stagger effect within a GSAP 3 timeline, as per the attached CodePen. However, if my stagger doesn't start immediately, then the elements I'm staggering don't immediately render their initial state - even if I set immediateRender to true. If i remove the "stagger" part of my animation then the immediate render works fine. What am I missing or doing wrong? Thanks
-
@GreenSock that was quick work, thanks! I've had a brief play and it does seem to be doing what I'd expect now ? looking forward to the final release!
-
When creating a ScrollTrigger, I know that if I don't include the "scroller" property it will use the viewport, but I can alternatively give the id of an overflow scrolling element instead. But if I wanted to make the scroller value conditional, what is the default property I should use to tell it to use the viewport? For example: scrollTrigger: { id: triggerId, scroller: (useOverflow ? '#my-overflow-id' : ''), trigger: '#trigger-1', start: 'top top', end: 'bottom top' } An empty string seems to work, but I don't know if that's by chance - I obviously don't want GSAP to be wasting resources trying to find elements in the DOM that don't exist.
-
@GreenSock oh amazing, easy haha. By the way I can't currently see that mentioned in the docs though: https://greensock.com/docs/v3/Plugins/ScrollTrigger/disable()
-
I am revisiting this post as I have realised that I in fact did not solve this issue after all. Anything with scrub: true is reset to the start, as if I had never scrolled at all. Is it possible to disable a scrubbing ScrollTrigger and leave everything in the exact state it is at the time I disable it, even if mid-tween?
-
Hi Zach, thanks, I've done a bit more experimenting but am still having issues. I've created a codepen to illustrate: https://codepen.io/alexb148/pen/dyXbymq First off, I am animating the red (first) element using percentages (as I was in GSAP 2, and as per your example) but you can see that these percentages are converted to absolute px values instead. Secondly, I have tried using xPercent and yPercent values to animate the green (second) element, but noticed another issue - the path does not seem to treat the path points as I would expect. I have created 10 coordinates, and yPercent is set to 0 for the first 9 - surely the y value shouldn't change at all until the last 10% of the animation, and yet it starts animating immediately. This makes no sense to me whatsoever. Maybe I'm missing something, but as far as I can see MotionPath can't be used to animate top/left values, and does not even respect the path values it is given.
-
Hello, I am migrating an old GSAP 2 site to use GSAP 3 instead, but have just discovered that the bezier functionality has been removed and changed to MotionPath instead. My old GSAP 2 code was as follows: tl.to(element, 5, { bezier: { type: 'thru', values: [ { left: '-80%', top: '17%' }, { left: '-79%', top: '17%' }, { left: '9%', top: '17%' }, { left: '26%', top: '20%' }, { left: '38%', top: '34%' }, { left: '63%', top: '67.5%' }, { left: '75%', top: '81%' }, { left: '92%', top: '83%' }, { left: '100%', top: '83%' }, { left: '140%', top: '83%' } ], curviness: 1 }, ease: Power0.easeNone }); I've so far converted this to: tl.to(element, 5, { motionPath: { type: 'thru', path: [ { left: '-80%', top: '17%' }, { left: '-79%', top: '17%' }, { left: '9%', top: '17%' }, { left: '26%', top: '20%' }, { left: '38%', top: '34%' }, { left: '63%', top: '67.5%' }, { left: '75%', top: '81%' }, { left: '92%', top: '83%' }, { left: '100%', top: '83%' }, { left: '140%', top: '83%' } ], curviness: 1 }, ease: Power0.easeNone }); But it's not quite working - I think it might be the fact I was previously animating left/top percentages of the element within a responsive container, rather than fixed x or y values. It also seems to initially animate from { left: '0%', top: '0%' } even though I have not added that in. Is there an easy way to make this work with GSAP 3, or will I need to figure out the path values all over again? I know using translations instead of left/top will be better in the long run, but I have quite a few animations to convert! Thanks
-
Thank you, I hadn't spotted those options in the docs - yes this does the job. Thanks for the rapid reply!
-
I'm building a site using lots of ScrollTrigger animations. There are some places where all I want to do is simply use a trigger to fire off a function when the user gets to a point on the page. Is this possible? I almost always use timelines (to keep everything consistent, and so that I can easily kill them if I need) so my instinct is to do something like this: var tl = gsap.timeline({ scrollTrigger: { trigger: '#myTrigger', start: 'top 80%', toggleActions: 'play null play null' } }); tl.add(function () { console.log('do something'); }); But this doesn't do anything. I've noticed that if I add something else to the timeline, e.g. tl.fromTo( '#myElement', 0.1, { opacity: 0 }, { opacity: 1 } ); Then my function does get called, but only once - it doesn't seem to respect the toggleActions. Is there a simply way to just call a function using a ScrollTrigger? Thanks.
-
Actually, my bad - "disable" doesn't reset everything, I misunderstood the documentation. For reference, I am giving all my ScrollTriggers an ID, and then using ScrollTrigger.getById(i).disable(); to pause the ScrollTriggers, and ScrollTrigger.getById(i).enable(); to resume again. Problem solved! Update: problem not solved - see new comment in the thread
-
I am creating several timelines controlled using ScrollTrigger, and that's all working great so far! What I'd like is to temporarily pause and then later resume the scroll listener. Essentially, pause and be able to scroll the page without my timeline playing, whilst leaving everything in the state it was at the moment I paused it. Then resume, and have everything immediately start responding to the page's scroll position again. Is this possible? I can see that there is a "disable" method, but this appears to unpin and reset everything as if the page hadn't been scrolled at all, which is not what I want. I know that I can completely destroy and then re-create the timeline, but this results in a short visual flicker whilst everything is destroyed and re-generated again. Thanks for your help!
-
Ah ok, thanks very much - I had thought that killing a timeline did this automatically, but individually clearing the props on each element after killing does the job!
-
I absolutely love that GSAP now has ScrollTrigger built in - it's a game-changer! However, I'm struggling with one thing - killing and resetting a timeline. I am initialising like this: var tl = gsap.timeline({ scrollTrigger: { id: "trigger1", trigger: "#trigger", start: "top bottom", end: "top top", scrub: true } }); tl.fromTo( "#element", { opacity: 0, x: 500 }, { opacity: 1, x: 0 } ); First I tried simply killing the timeline, assuming that would also kill the scroll trigger, but this appears to have no effect whatsoever. tl.kill(); I then read that I should be able to kill a scroll trigger like this, but this throws up an error, and again has no effect: tl.ScrollTrigger.kill(); tl.kill(); I established that I can do the following, which does kill things, but DOES NOT reset my elements to their original state - it just freezes everything mid-timeline. ScrollTrigger.getById("trigger1").kill(); tl.kill(); What is the correct process to simply kill and reset everything, as if it was never initialised in the first place? Thanks!