Chuck Taylor
Premium-
Posts
26 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Chuck Taylor
-
Looking for opinions regarding SVG vs Canvas with this example animation
Chuck Taylor replied to Chuck Taylor's topic in GSAP
Thank you for taking a quick look! It runs just fine for me (again a fast mac), and runs just fine on my phone. I think I am going to add in some logic to pause and play it depending on whether or not it is in the viewport and clean it up some of the markup a little bit more. Aside from that, and someone commenting that was simply too much for their device to handle, I think I am going to call this done for the time being. Thanks again to everyone for the advice! -
Looking for opinions regarding SVG vs Canvas with this example animation
Chuck Taylor replied to Chuck Taylor's topic in GSAP
I have taken another crack at this. I was hoping someone could give this a run and see how their computer handles it? Note: It might be necessary to close the codepen I had previously uploaded at the start of this thread so that it is not negatively impacting you before trying out this new one. I have taken @GreenSock's advice, and removed excess shape outside the clipPath are so that it is not being calculated. I then used temporary shapes to get the rotation point, and then removed those elements after I got the numbers I needed. I removed several gradients. They were not being animated, but I did this just in case, and feel that it looks great without the ones I took out. I also removed extra paths that were being used on each gear to imply thickness, and instead am embracing more of a flat design. I'm curious if this did the trick, or if anyone is still seeing issues / their device quickly gets warm? https://codepen.io/chucktaylor/pen/qBogWbY -
Looking for opinions regarding SVG vs Canvas with this example animation
Chuck Taylor replied to Chuck Taylor's topic in GSAP
@GreenSock, yes that walkthrough makes complete sense! I've never used svgOrigin before (always transform origin), but I found your demo here on codepen. https://codepen.io/GreenSock/pen/waKrNj Thank you immensely! -
Looking for opinions regarding SVG vs Canvas with this example animation
Chuck Taylor replied to Chuck Taylor's topic in GSAP
Thanks for the reply. Yes, I was struggling with getting the exact right point for 'spinning' a piece of gear. Figuring out how to supply a precise transformOrigin (outside the piece of gear bounding box, but where the center would have been for a full gear) to make it look right eludes me. Again, thanks for your time and thoughts. I have a couple of very young kids, and this is outside the scope of my regular work hours, so I squeeze these efforts in where I can. If I had all day to keep trying things out I certainly would. So your's and everyone else's thoughts and expertise has been really appreciated. -
Looking for opinions regarding SVG vs Canvas with this example animation
Chuck Taylor replied to Chuck Taylor's topic in GSAP
Hey @GreenSock, I had a follow-up question regarding this - curious if you know the answer. Does the browser only have to fabricate pixels that would be visible if the mask were not there? To clarify, I am working on slicing some of the gears so that they do not extend so far outside the clippath - and I am struggling to visually animate a precise rotation on the supposed center since the end gear 'piece' after reducing them down to a visible portion might be more of a rectangular bounds. A possible solution I had was to group the portion of gear with a circle that has the full size - but no fill or stroke. Then, I would rotate that group's center to keep the movement correct. Let me know if that description makes sense or not. It's not a bad question. I've thought about this. I want to use some transparency, and still might add some parallax effect. I'm not entirely ready to give up on this quite yet, but a video is a possible alternative. -
Looking for opinions regarding SVG vs Canvas with this example animation
Chuck Taylor replied to Chuck Taylor's topic in GSAP
I didn't realize this. Might be a good option. Thanks for the suggestion! Interesting. The gear in the bottom-left (foreground), is huge. So yeah, lot's of pixels being unnecessarily calculated... As that gear does a sort of clock-like ticking motion, I suppose I could Just be drawing a much smaller portion of that gear, calculate the amount of rotation for 1 tooth, and repeat it. Currently it rotates 9degrees on each rotation - a bit arbitrary, and does not line up on each 'tick'. As I am not animating any of the gradients, or strokes, and only have the 1 non-animated clippath, I think I may first try to eliminate as much stuff as possible that exists outside the clippath first. See where that gets me... My feeling was this too. I am using Nuxt (Vue) with SSR for this project. As this is the first big image that shows right on the homepage, I loved the idea of an inline SVG here as it could be pre-rendered (showing up fast), and then start moving after the scripts have loaded. I was concerned about having a Lottie animation right at the top as I don't think anything would show until the supporting javascript was loaded. Once again, thank you all for your time. I know this is not a GSAP specific thing, so I really appreciate the input. I think I will start off with minimizing the content outside that clippath. If the performance still seems off (better way to actually measure this?), I will remove some of the extra gradients which give the 'glow' between the gear layers, and check again. If there are still issues, I think I will look at the suggestion of @elegantseagulls and consider breaking out each of those groups into their own svg element, and do some absolute positioning inside a container to try and recreate it that way. -
Looking for opinions regarding SVG vs Canvas with this example animation
Chuck Taylor replied to Chuck Taylor's topic in GSAP
Thank you both for your time in checking this out. @SteveS thank you also for letting me know what the result was like on your machine. Looks like I will be delving into the world of canvas. Seems like canvg might be a good place to start with converting this over. -
Hello everyone, I realize this is not a GSAP specific question, but I would love an opinion on this. I have created the attached animation for a website's homepage hero section - so it would be something that loads up right away. I am currently using an inline SVG and animating the elements. I notice that while I am developing this page and the animation is running, if I look at another browser window open on another screen, there is a lag when I scroll around on other webpages. I do not have a wimpy machine either - Macbook Pro - Apple M1 MAX with 64gb memory. This surprised me, but maybe there is no need for alarm - as the page I am currently working on runs fine on its own - it's just other sites on other screens when this animation is running. I'm also unsure how to measure performances - perhaps this is a Google Chrome (v104) thing... Anyway, I have read general guidelines that SVG is great for simple things like logos, and canvas is great for things with lots of objects, and interactions (like games). Since this example falls between these 2 things, I was looking for any advice or feedback from fellow gsap users who likely have much more experience with both svg and canvas - before I embark on the task of converting all this work to canvas (something I admittedly know very little about). In terms of svg optimization - I took time to merge many of the overlapping shapes, and run it through SVGOMG to reduce the file size substantially from where it was at the beginning. I realize the gradients are likely affecting some of this. Lastly, it seems to run fine on my phone, so I am taking that as a positive sign that it might be okay as is. I initially planned to throw Scrolltrigger into the mix in order to have some parallax with the different layers of gears moving vertically at slightly different rates when scrolling down the page - but I am concerned I may be pushing things too far. Thanks in advance for everyone's time taking a look.
-
So I tried to take it a step further and have it so the 'handles' felt solid and could not overlap. I had a number of failed attempts using Draggable.hitTest() and the InertiaPlugin. I later found another post , where @OSUblake demonstrated a solution using Separating Axis Theorem, and the package https://github.com/jriecken/sat-js for handling this. As that post is a bit over 3 years old and the package has not seen much in terms of updates, I just wanted to see if that would still be a recommended solution, or is there another package anyone is aware of for helping with this, which may offer any additional benefit? I mean math is math, so I can certainly see why it hasn't had much in terms of updates. Just thought I'd check if anyone was aware of any additional solutions that might assist in this.
-
Thank you both for taking the time to look at this. I feel like every time I come on this forum with a question @OSUblake swoops down and points out some utility function I wasn't aware of! @iDad5 To answer your question about what I hope when the two handles meet; It would be ideal if they felt solid. So if the blue handle was at a target, and the red one was dragged in, the red one would 'hit' the blue one and not overlap. The blue one would stay put though. This is partly why I was wondering if I might try using Draggable.hitTest() in addition. @OSUblake, thank you for taking the time to add to this with some sample code to get me in the right direction. I would love to better understand the arguments being used in one of the functions. I see now in the docs that we can supply: a function-based value to run your own snapping logic, like liveSnap: {points: function(point) { //run custom logic and return a new point }} I see now that this is the approach you took. What is the 'point' argument in that function, and where does it come from?
-
Here is a basic demo with two handles - one red and one blue. I have two yellow circles showing as snap points. I want to make it so that the handles can snap to either of the yellow circles, but only if it is not already 'occupied' by a handle. So essentially the two handles cannot snap to the same target point at the same time. I see the liveSnap property accepts a function, so maybe this is where the magic will happen, but I'd love anyone's thoughts on this if they have run into a similar issue. Perhaps Draggable.hitTest() might be a good thing to combine as well...
-
Ah! I don't think that this showed up for me when I looked again. I refreshed and see it! Thanks.
-
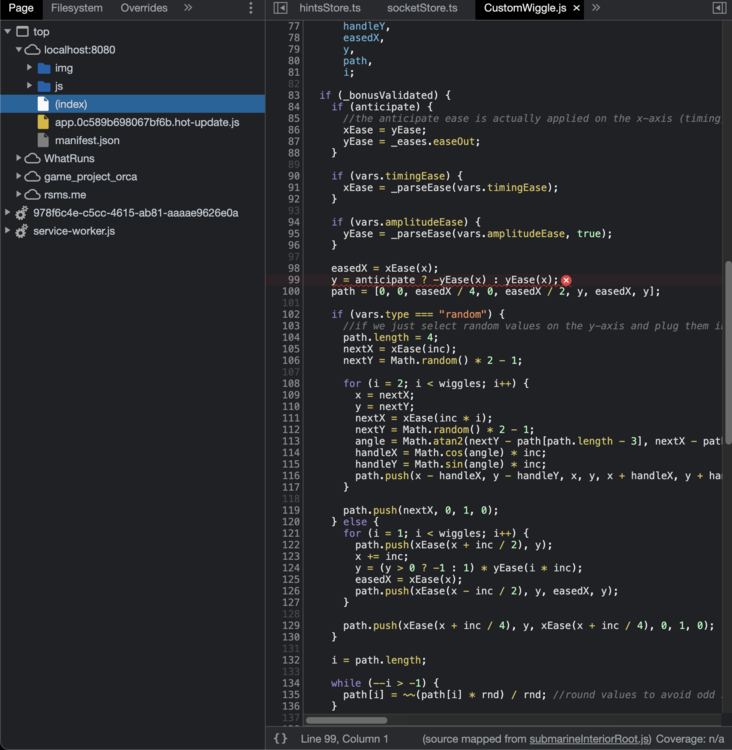
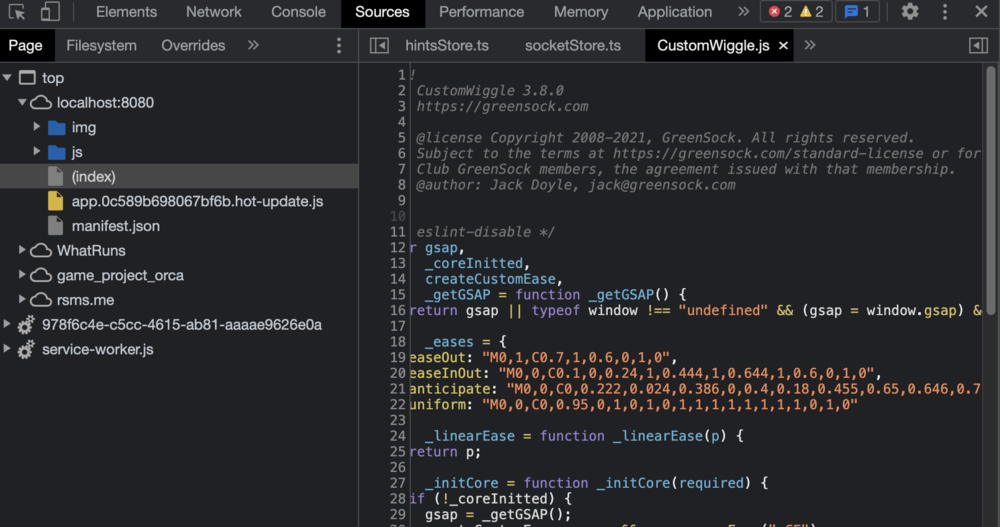
Just thinking how I work, (and this is clearly not everyone), my default workflow is I add the plugin to my project (intellisense in my editor allows me to see all the plugins pretty easily while doing the import). Then, I try to just have something basic work, and if that is not going as planned, I check out the docs. I'm used to reading in most of your documentation clarifications or overview explanation near the top before you get into methods and properties that can be played with. So perhaps clarifying that CustomEase is a dependency of CustomWiggle and must be included in your project (as opposed to just mentioning that it extends CustomEase), would be the clearest? Again, this is just likely a result of my workflow, but as a result of it, I really don't default to installation notes to see this information. Lastly, thank you for this plugin extension! An old one, but a good one! I was able to get the effect I was after in about 6 lines of code (x, y, and rotation separated) and quickly iterate over variations to find the result I was after. WAAAAY better than fiddling with paths in illustrator and going back and forth over and over again. ?
-
Hi, I just spent a fair bit of time trying to get a basic CustomWiggle to work. I'm importing via npm, so I use import { gsap } from 'gsap' import { CustomWiggle } from 'gsap/CustomWiggle' gsap.registerPlugin(CustomWiggle, CustomEase) I created a rather simple wiggle animation, and was hit with an error coming from CustomWiggle.js indicating that yEase is not a function. I came to the forums, but couldn't find anyone having a similar issue. (Probably all asking about ScrollTrigger ?). Anyway, after a few hours, I tried adding the CustomEase as well to my project. import { gsap } from 'gsap' import { CustomEase } from 'gsap/CustomEase' import { CustomWiggle } from 'gsap/CustomWiggle' gsap.registerPlugin(CustomWiggle, CustomEase) This fixed the problem for me. While the docs state : it doesn't go far enough to indicate that you must include the CustomEase script in order for it to work. https://greensock.com/docs/v3/Eases/CustomWiggle I am using gsap 3.8.0
-
That makes sense. I think the fact that it never gets attached to the DOM had me confused / surprised. Thanks again for everything!
-
After a bit more tweaking: https://codepen.io/chucktaylor/pen/vYxLBZx
-
@OSUblake That's the trick! I didn't know about the wrap utility. I'm going to check out the others. You have been a huge help! I am going to progress with the other functionality I aim to implement, but you have provided me with a big head start. Thank you again so much for your time! I did figure out the 'nudge' with .progress(0). That seemed to solve the loading. However, if you suggest both progress(1).progress(0), I'll go with that. Other question: What is the 'proxy' div doing in your code? It's not attached to the DOM. Just curious how it contributes. https://codepen.io/chucktaylor/pen/RwpWXOa
-
Well. Some progress. First, I made a rather silly mistake in the css. The .cell classes had originally had a position: absolute, which I had 'temporarily' commented out as the numbers were not visible while working. ? With that out of the way, at least the dial is a lot closer to what @OSUblake had already put together. The two 'gotchas' I am now facing are: The dial is blank on load - shows no numbers until we first start to drag down. Dragging up is problematic. I am currently console logging the value of this.y in the updateProgress(). Anytime y < 0, it locks up. I'm guessing the timeline is not 'repeating backwards' from 0? In the meantime, here is the pen with the css correction. https://codepen.io/chucktaylor/pen/mdWeNBJ
-
Thanks again @OSUblake! The kiddos are in bed now, so I am going to fork what I had above and try a bit more this evening. My initial suspicion is with the chained add method when the 'animation' timeline is created. Mostly because I don't really understand what tweenFromTo is doing, but I'll read that a little closer now. .add(baseTl.tweenFromTo(1, 2))
-
Thank you kindly for the quick response and for taking the time to share this solution with me. It has been well over a year since I have used GSAP, so I apologize if this is really basic. I tried to first move the older syntax to the newer - to hopefully better understand the code while refactoring. Looks like I muddled it somehow. I went through the docs v2 and compared it with the newer v3 docs, but I seem to have messed something up. Would someone be willing to take a peek at this and what @OSUblake was kind enough to share? I'm guessing it is something super obvious to anyone who uses this on a regular basis. What @OSUblake has put together is really nice, and certainly has the right feel on both desktop and mobile touch devices for what I am trying to achieve. I just need to get it to cycle through the numbers, and adjust the look so I'm only able to see 1 number and maybe a portion of the previous and next at any given time. I guess the last thing will be identifying the currently 'active' number. But baby steps! I believe in his example, he is piece by piece creating a larger timeline, and then 'scrubbing' that timeline with the drag functions? https://codepen.io/chucktaylor/pen/qBrOvYo
-
I am working on a combination lock where there will be multiple dials with numbers from 0-9. To simulate a rotatable dial - similar to that found on luggage, I am using the Draggable plugin along with the InertiaPlugin. In my demo, there are a couple things to quickly note. First, in the end, the overflow on the dial portion will be hidden. I just show everything right now so that it is easier to understand what is happening. Second, while this demo results in an array of numbers which becomes eventually needlessly long, I plan to recreate a properly sized array at the end of the drag - perhaps in onThrowComplete callback. (Open to suggestions ) So the basic idea is this: I start off with an array of numbers. As the user drags up on the list of numbers, new digits are pushed to the end of the array. Dragging in this up direction works in the demo. The challenge is the other direction. When the user drags down on the number list, I need to add a number to the beginning of the array, while at the same time moving the draggable list up the same height. This is what I have not quite cracked. I have tried with limited success to get this work by calling Draggable.endDrag() followed shortly after by Draggable.startDrag() while the draggable item is being repositioned, but I was losing the inertia feeling. Going back to the array of numbers getting long, I was also doing something along the lines of numList.unshift(numList.pop()) and numList.push(numList.shift()) However, this will require the draggable element to be repositioned during both up and down drags.
-
Hey everyone, This really isn't a question, but rather I wanted to share another possible use for the scrolltrigger plugin, which I had not seen mentioned. Using the callbacks provided from the plugin, I have experimented with using scrolltrigger to lazy load videos on my website. I am basically following the guides provided by Google at: web.dev/lazy-loading-video/ In their example, they give their video source a data attribute such as data-src="myVideo.mp4" Then their javascript, when triggered, replaces the video's src attribute with that referenced in the data-src attribute. Lastly they call load() on the video to get the resource. The great thing with ScrollTrigger in this case is that not only is the amount of code needed a lot less, but you have full control over when the lazy loading is triggered, as you can set the trigger start value to whatever you want. You can see this working at my website chucktaylor.dev I'd be happy to know if anyone sees any potential issues with this use of the plugin.
- 1 reply
-
- 1
-

-
Flexbox. Collapse one div while expanding another
Chuck Taylor replied to Chuck Taylor's topic in GSAP
Thank you kindly Zach, your solution did the trick. Not sure why I had the jump in my case. I am starting with both divs having a width of 50%. When the animation starts, I was animating the LEFT div width to 100%, and the RIGHT div width to 0. For whatever reason, this causes a 'jump' on frame one. However, in your solution, you set the LEFT div flex-grow: 1, and simply animate just the RIGHT div width. This seems to eliminate the problem I had. Thank you.