benjino
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by benjino
-
-
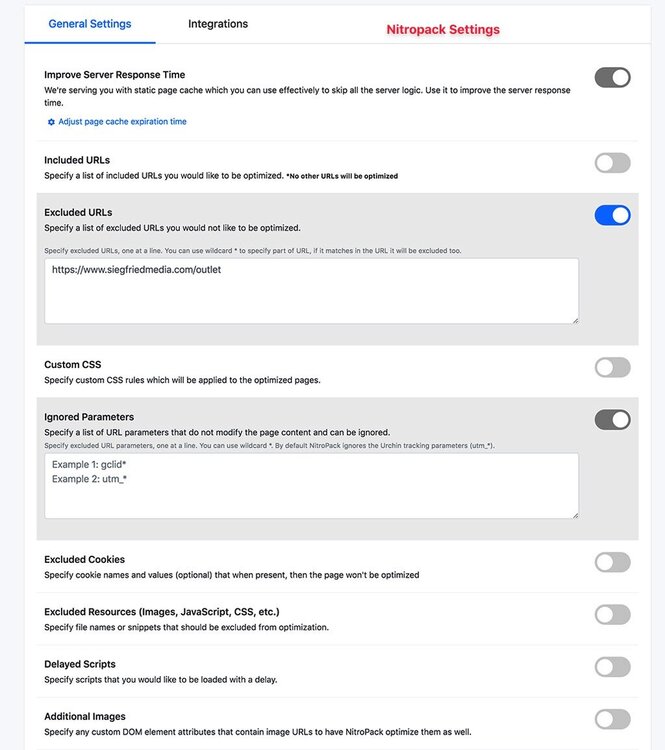
A change has been made on the Nitropack settings where the big delay in the Hero section of the Front-page was taking a long time to load.
There is a second layer to this delay that is still bugging. The left-half column where the GSAP animation takes place will have a flash-effect for a micro-second, then reappear and do the animation as expected. I think this is the CSS rule that says "visibility:hidden" not applying fast enough, then applying, causing this initial flash effect. Then the CSS rule of visibility:visible in the JS for the GSAP gets applied and it reappears and animates as expected. To see this you have to refresh the page enough times to get it to happen. So it may not happen for you on the first load. Why would this be happening? Is there some improvement I can make with my code setup for this?
-
So remove all of this?
document.addEventListener("DOMContentLoaded", function(event) { // wait until images, links, fonts, stylesheets, and js is loaded window.addEventListener("load", function(e) { //GSAP goes here. }, false); });
-
So I gather you see nothing wrong with my GSAP in the JS section of Codepen?
Thanks for the insight. I've taken up a ticket with Nitropack.
-
At my site https://www.siegfriedmedia.com I have a GSAP DrawSVG, Stagger animation that loads into the left half column of the Front-page hero section. I had it on Siteground with its SG Optimizer plugin for WordPress and the animation would delay some. Yesterday I removed the SG Optimizer plugin and started using the Nitropack plugin which rocks but it is causing an even greater delay with the loading of the animation. I'm not sure why this is doing this. If you go to the site you might have to wait a few seconds before any of the hero section loads. First of all, is my GSAP code (not the scripts) causing any of this? Secondly, what clues are there or things I could do with the Nitropack caching plugin to fix this? I understand this isn't a support forum for Nitropack but is there anything of caching that you understand on a deeper level than myself that could be the issue, that you might see in the settings of Nitropack?
-
I got it, I see the changes. Much more efficient and logical, and we no longer need TweenMax.min.js because gsap.min.js has that now.
-
I left it as it was working, and only posted my code and story (what I tried).
So are you saying I need both the TweenMax.min.js AND the gsap.min.js?
What I first tried was to remove TweenMax.min.js and add only gsap.min.js, AND updated the methods with "gsap" as you show. I was not updating the staggerFrom. My attempt at an update didn't work.
-
I tried to update from v.2 to v.3 by swapping out "TweenLite" and "TweenMax" with "gsap" and changed the CDN load TweenMax.min.js script in the footer (WordPress) to the new CDN load gsap.min.js but that didn't work. I tried putting the new script at the bottom of the body tag to no avail. I thought all I needed to do to update what is animating is to update wherever I see TweenLite or TweenMax to gsap, and add the new script to footer, but I guess not. What am I missing?
Here's what I'm loading for the front-page of my site (https://siegfriedmedia.com). The animation is the stagger and drawsvg:
jQuery(document).ready(function($){ // //when js kicks in show TweenLite.set("#drawsvg_content, .arrow", {visibility:"visible"}) // sm_icon drawSVG TweenMax.fromTo("path", 1.75, {drawSVG:"50% 50%"}, {delay:1, drawSVG:"100% 0%", ease:Linear.easeNone}); //stagger in next 3 and have them remain TweenMax.staggerFrom("#icon_behind, .home_intro, .arrow", 1, {delay:.3, autoAlpha:0, scale:.5, ease: Power4.easeOut, y: -150}, .2); });
-
Thanks!
I was using viewportChecker and animate.css but today the latest version of Chrome for OSX wasn't cooperating. I'll try one of these.
-
Are there any posts or howtos on animating an element when it enters the viewport? So, scrolling the page, it enters the viewport and then animates. I’ll figure out an animation but would like to know how to have an element only animate when it enters the viewport on scroll.
-
Alright, thanks. I see what I wasn't getting. I did try {fill:none},{fill:black}. I forgot to put quotes around values.
Thanks for clueing me in on this!
-
-
Yes you can close this ticket, I can now tool around with it using timeline where if i have any issues there I'll take up in a new post.
-
 1
1
-
-
I added a pen.
-
Sort of. I am not thinking that the photo (img) travels the path of the animation. I am thinking a photo on top of a animating svg, where the svg animates behind the photo with the svg being larger than the photo—the photo remains static on top of the animating svg.
-
-
You can disregard this post, or delete it. I solved the problem, a simple problem.
-
I have this pen working and have added the code to WordPress. The SVG is appearing but not drawing. Sorry, I don't have a live example worked up yet.
- I've added all the code where it needs to go. There is an existing GSAP animation so I plugged in the JS in the same file, the CSS in the stylesheet, and the drawSVG plugin link where the Tweenmax link is.
- I've also added the CSSPlugin link, and am not sure if that is needed. I'm using the <path> element only.
- The SVG image code is placed in a WordPress text widget running the newest version of WP. Funny that the image will show on the front-end but when I navigate back to the text widget the SVG code does not remain in the text widget.
- When I inspect for the SVG, it's code is in the html, yet there is not JS error in the console.
What could I be missing?
Are there any known issues with WordPress and drawSVG?
-
rect is clearly less code and that's cool, but is there any difference with rect or path, is one better than the other for performance, cross-browser compatibility, etc.?
-
Thanks Craig, that's helps a lot!
-
 2
2
-
-
How do you change the position of the start point of each shape? Any clue on how to do that?
I changed the drawSVG to 100% 100% and can get it to go backwards, but how do you pinpoint where you want to have a starting point? Is there a way to do that?
-
Thanks for your input Mikel. I've finally got something working from output to SVG. I'm learning about SVG code as I go here, so far with SVGs I've only ever output them for web as static (non-animated). My artwork had to be completely reworked.
- Initially I had fills from creating outlines from typeface, of course those don't work at all.
- Then from the fills I deleted the inner outline of the inner & outer outlines, and used the 'Align Stroke to Inside' as the stroke which created 'path' elements in output to SVG code. Still didn't work. Must not have liked Align Stroke to Inside.
- Then I completely reworked the artwork with stroked shapes (no fill) with Align Stroke to Center, and that finally works. I created each stroked shape the same way, however the smallest shape is a 'path' and not a 'rect' for some odd reason. In the output to SVG it made the two bigger shapes 'rect' elements and the smallest one a 'path' element. Quirky. Is there a 'path' to 'rect' element converter? I can choose "rect, path" as the elements but I'd rather have the smallest shape a 'rect' as well.
Anyone have this problem with output? Is there a problem with it the way it is in the current pen?
Also, why don't I have a Run button in my Codepen account? It will show here in this forum, but not on the pen in Codepen. Just refresh the page to see the animation again for the time being.
-
 1
1
-
I updated the graphic to be strokes, not a fill, and updated the pen with the new SVG code and nothing is happening. I've tried using rect as the element, currently it's path, and not sure which to use. I think path?
Another thing, I'm not super experienced with codepen and am wondering why there is no Run button in my pen. Is that a feature that comes with a Pro level codepen account?
-
Ok, got it. I see what is different. I need to recreate these as strokes. Thanks.
-
I added the pen of my SVG. It was saved at SVG from Illustrator. Illustrator > File > Export > Export as…


DrawSVG, Animation delays loading, jittery
in GSAP
Posted · Edited by benjino
Update with the corrected code
Well this is what I have so it looks like I don't need the first line of "gsap.set." That may have been needed before you upgraded GSAP, not sure, but I did have this code prior to the update that then required you to use "gsap.mymethod". So below is what I did and checked it out in the Inspector and I see "opacity:1, visibility:inherit" in there, and there is no flash now. Everything works the same.