BhanuSingh
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by BhanuSingh
-
-
On 7/8/2021 at 11:10 AM, GreenSock said:
That sounds like the browser layerizing the element during the transform because GSAP automatically helps boost performance by using 3D values in the transform (force3D: "auto") and then switches to 2D at the end. Again, that's to automatically boost performance in most browsers. The browser rasterizes the element at its native size and basically scales/stretches those pixels. Two possible solutions:
-
Disable the automatic 3D boost default:
gsap.config({force3D: false});
-
Make the native size of your element significantly bigger so that when the browser rasterizes it, more pixels are used. Of course the down side is it'll take longer to calculate all those pixels and it'll use more memory. There's no silver bullet

I hope that helps.
Hey @GreenSock, thanks for the reply.
I tried both the adivces.
1. When I tried disabling force3D the blurriness was gone, but the animation was way to gittery.
2. I did increased the svg size considerably large. But no help.
This is Size for my AI that I used.

Now all the issue is with apple devices. It is running very smooth on windows Chrome/Firefox. No frame drops nothing.
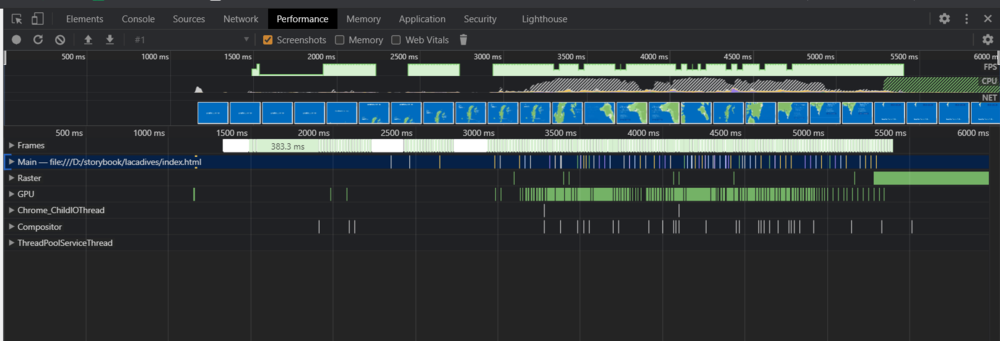
Performance Tab in chrome.
But when I test the same on apple chrome, I can see frame drops.
You can see the red lines indicating frame drops. The link for the animation is : https://agency.krenovate.com/storybook/lacadives/
-
Disable the automatic 3D boost default:
-
I was able to resolve if by adding duration.
zoomData.slice(1).forEach(data => { if(data.steps) { tl.zoom(".location_island", { scale: data.scale, origin: data.origin, ease: "power1.inOut", }); tl.addLabel( data.label , "<"); data.steps.forEach( step => { if(step.type == 'out') { tl.fromTo(step.el, { autoAlpha: 1, display: 'block', }, { autoAlpha: 0, display: 'none', ease: "power1.inOut", duration: 0.2, }, data.label + "-=10%" ) } if(step.type == 'in') { tl.fromTo(step.el, { autoAlpha: 0, display: 'none', }, { autoAlpha: 1, display: 'block', ease: "power1.inOut" }, data.label + "+=20%" ) } }) } else { tl.zoom(".location_island", { scale: data.scale, origin: data.origin, ease: "power1.inOut" }) } }); });
-
 1
1
-
-
I have this animation, where I am having a hard time making a particular animation complete in almost 20% or start of a particular label.
const zoomData = [ {scale: 1, origin: [0.5, 0.5] }, {scale: 18, origin: [0.685, 0.38], steps: [ { type : 'in', el : '.location_1', }, { type : 'out', el : '#text', }, { type : 'out', el : '.location_wrapper .section-title', }, { type : 'out', el : '.location_wrapper .andaman-key', }, { type : 'in', el : '#htxt', }, ], label : 'empty' }, {scale: 1, origin: [0.5, 0.5], steps: [ { type : 'out', el : '.location_1', }, { type : 'out', el : '#htxt', }, ], label : 'havelock' }, {scale: 18, origin: [0.500, 0.78], steps: [ { type : 'in', el : '.location_2', }, { type : 'in', el : 'svg #ctxt', }, ], label : 'chidiyatapu' }, ];
I have this object which is responsible for setting up the animation. It is used by the following Js to add it to the timeline.
zoomData.slice(1).forEach(data => { if(data.steps) { tl.zoom(".location_island", { scale: data.scale, origin: data.origin, ease: "power1.inOut" }); tl.addLabel( data.label , "<"); data.steps.forEach( step => { if(step.type == 'out') { tl.fromTo(step.el, { autoAlpha: 1, display: 'block', }, { autoAlpha: 0, display: 'none', ease: "power1.inOut" }, data.label ) } if(step.type == 'in') { tl.fromTo(step.el, { autoAlpha: 0, display: 'none', }, { autoAlpha: 1, display: 'block', ease: "power1.inOut" }, data.label + "+=20%" ) } }) } else { tl.zoom(".location_island", { scale: data.scale, origin: data.origin, ease: "power1.inOut" }) } }); });
How can I make the text, Our Centers, Andaman Island and `#text` fade away when I am first time zooming inside.
See the Pen yLbVMzX by bhanusinghR (@bhanusinghR) on CodePen
-
13 hours ago, mikel said:
You can morph a single shape (path) to another shape (path).
As my every letter is one path, I have to covert each of them, simultaneously to actually morph the entier text ?
-
Hey I am trying to morph this SVG from krenovate to solutions but wouldn't morph.
"Cannot morph a <G> element. Use MorphSVGPlugin.convertToPath() to convert to a path before morphing."From this other post I saw that it was recommended to use
MorphSVGPlugin.convertToPath("#krenovate");
which I did but then also I couldn't morph it.
One thing I noticed when I used the converToPath function is that when I logged it returned this object :// [object Array] (1) [<path id="krenovate" d=""></path>]
See the Pen RwVGvVK by bhanusinghR (@bhanusinghR) on CodePen
-
14 hours ago, mikel said:
Have you tried inline Scalable Vector Graphics?
Hey @mikel, this actually worked. The animation is very smooth with inlince scalable vectors.
There is one thing that has not beein fixed and is only an issue for safari browser. Safari is making the SVG go blurry until and unless the animation stops. User has to wait for a bit for it to get clear. It seems like it is loading or processing it. As the google chrome on the same machine is pretty easily handling the scaling.
What should I do to solve this issue ?
-
Hey folks,
I have created this animation usign ScrollTrigger which work perfectly fine, but I am having trouble making its performance better for mobile device. No the SVG I am using is of 350kb apprx. I tried to add it on a canvas but couldn't make it work. It beacme blurry when it was rendered on a canvas.
I read a lot of threads.
https://greensock.com/forums/topic/15292-performance-on-large-complex-svg/
https://greensock.com/forums/topic/26704-improving-performance-of-svg-scale-on-scroll/
But wasn't actually able to make the performance better.
Also i am not even scaling my svg to a crazy number, its just 33x of its orignal size.
I also tried with PNG, tho working fine on desktop but its a nightmare on mobile devices ? What's the issue with my SVG ?
See the Pen gOWreJP by bhanusinghR (@bhanusinghR) on CodePen
-
Hey @ZachSaucier, I saw how you plugged self.kill(); but it still should only run animating after 0.3 and then kill itself.
I am sorry if these are very noob questions. I have just started using GSAP seriously for my project.
-
Quote
update its progress in the ScrollTrigger's onUpdate callback, and once the progress is above 0.3 you kill the ScrollTrigger and play the rest of the animation.
Hey @ZachSaucier
I understood what you are saying, but I am unable to implement some bits.
-
I have successfully hooked my animation to play when the progress is more than 0.3.
if(self.progress >= 0.3){ gsap.fromTo('.intro', 2 , {y:0}, {y: '-100%', ease: 'power4.out',}); }
-
You said " Instead you should make sure it's paused" I tried it by
if(self.progress < 0.3 ){ gsap.to('.intro', {duration:0, y:"0"}) }
doing this and it didn't work.
-
Also even after my intro going -100% off the page
onLeaveis not called. I didn't add itonUpdatebecause it would instantly kill everything.
Here is the codepen where I tried it.
See the Pen yLOYvRY by bhanu-krenovate (@bhanu-krenovate) on CodePen
-
I have successfully hooked my animation to play when the progress is more than 0.3.
-
3 minutes ago, ZachSaucier said:
Sorry, I don't understand what you're wanting and your code makes even less sense to me

Can you try to explain what you're wanting using the demo that I made as a reference?
Sure,
I am trying to get the scroll effect like this https://dpotferstudio.com/, @ZachSaucier.
They way I scroll a bit it then snaps to the top. It doesn't respond to my scroll instantly. I would want my scroll to respond once the user has scrolled 30% of the view port from the top.
-
On 8/10/2020 at 6:49 PM, ZachSaucier said:
Hey Bhanu and welcome.
We don't recommend using ScrollMagic. Instead we recommend the official GSAP scroll plugin: ScrollTrigger! It's smaller, easier to use, has more features, and is actually maintained.
Your two demos do two different things so I'm not really sure what your end goal is. I think you want something like this?
I also noticed you're using the old syntax for GSAP. We highly recommend the GSAP 3 syntax. You can learn more about that here:
Hey @ZachSaucier,
This was exactly what I wanted. The code looks so simple. I will definitely use ScrollTrigger for all my scroll related animation and thanks for the Codepen.
I do have one more question regarding this. I have added an animation to this trigger but I want that animation to apply to the trigger element only when user has scrolled 30% of the screen, until then the scroll should not let my trigger element scroll.
What happens is that my scrolls happen and then the animation starts.
See the Pen mdPeXrX?editors=0010 by bhanu-krenovate (@bhanu-krenovate) on CodePen
-
I think, I have worked something up. Would really appreciate if someone could check it out.
See the Pen zYqGxYQ by bhanu-krenovate (@bhanu-krenovate) on CodePen
-
I am trying to make an animation work. The structure of design is such that.
Intro section is on the top of the website. Once the user scrolls through the intro section a animation runs which basically moves the intro section to (-)ive y-axis until it goes away. Once the intro goes outside of the I have to remove the intro section altogether(or prevent it to be scrolled back to the intro section).
I was able to set the animation up. But the problem is In my animation when my Intro section animates my hero section with other sections start to scroll. I don't want the hero section or any other section on the page to scroll until the intro section goes away.
I am 10 hours into this now. Still unable to fix this.
See the Pen wvGavPg by bhanu-krenovate (@bhanu-krenovate) on CodePen
-
Thanks @ZachSaucier and @mvaneijgen for showing me the right direction. This is my first animation with GSAP.
I will use the advice to position the content at the position before animating in future animations.
-
I am trying to fix the dynamic height which keeps on decreasing as the animation proceeds. I had set the display property as none at the end of my Sequence but it keeps on getting the display property as flex.
Temporary solution that I have is to set the height of the wrapper and set overflow to none, but I would like to know the exact way it is done not by the hack.
Thanks!
See the Pen QWympZB by bhanu-krenovate (@bhanu-krenovate) on CodePen



Managing zIndex (rendering order) when morphing
in GSAP
Posted
In this case I want blue circle to come on top of the orange square when the morphing has happened. This is a part of a bigger animation timeline which I am trying to create ?
How can I control rendering order, as I belive the first svg takes presidence when morphing to other shape ?
See the Pen df3b972a2673cd9e434a35b81966c5ef by krenovate (@krenovate) on CodePen