Vineeth Achari
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Vineeth Achari
-
-
I have tried this
See the Pen WNZqKOM by GreenSock (@GreenSock) on CodePen
this is not working in my source code.Could you please help?
-
On my new site, I'm trying to create a team section with image transitions along with right side scrolling text.I'm wondering if you could point me in the right direction.
See the Pen gOvNJZM by vineethachari (@vineethachari) on CodePen
-
-
Could you please let me know how to add smooth scroll in this page?
See the Pen ExbMXxo by projectbios (@projectbios) on CodePen
-
19 hours ago, elegantseagulls said:
Hi @Vineeth Achari,
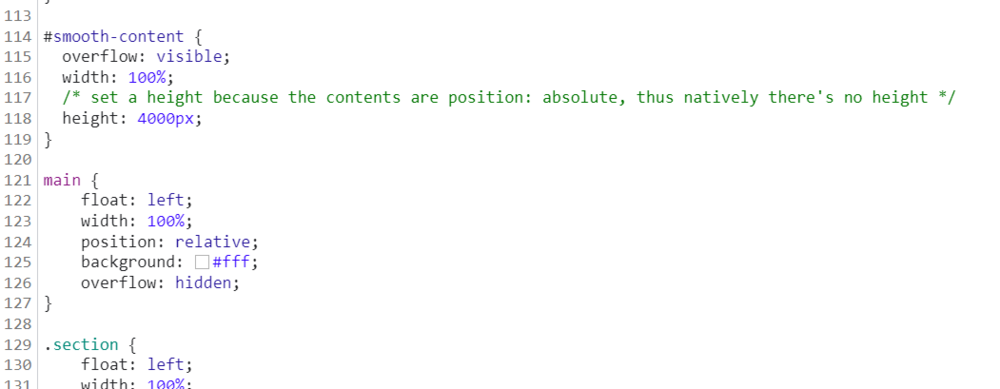
You shouldn't need to manually add a height in to #smooth-content. If you have a
pin: trueScrollTriggeranimation with anend: '+=4000'that should automatically add that height you're looking for without overlapping or creating any weird gaps at the bottom.Hi ,
Have updated with 'pin' 'end' etc. Still extra height is there...
Here's the code for your reference.
// JavaScript Document
gsap.registerPlugin(ScrollTrigger, ScrollSmoother);// create the smooth scroller FIRST!
let smoother = ScrollSmoother.create({
smooth: 2, // seconds it takes to "catch up" to native scroll position
effects: true, // look for data-speed and data-lag attributes on elements and animate accordingly
smoothTouch: 0.1,
normalizeScroll: true,
ignoreMobileResize: true,
pin: true,
end: '+=4000'
}); -
I would like to make a similar text animation using GreenSock. Can you please suggest how I could achieve that?
https://motionarray.com/after-effects-templates/logo-super-stompy-770993/
Also, if I remove the height 4000px from #smooth-content. I'm not getting the actual height of the web page.
If I keep 4000px, how can I remove this extra space after the footer.
-
Would this be compatible with Bootstrap?
-
Hey,
If anyone please suggest very similar parallax scroll animation plugin as follows it will very help for me.
Much appreciate your help.
-
Is there any other examples?
-
Hi,
Is there any plugin related to below mobile menu?
https://codyhouse.co/demo/rounded-animated-navigation/index.html#0
-
17 hours ago, Shaun Gorneau said:
HI @Vineeth Achari,
The example provided at hugeinc.com is pretty straight forward. At a basic level, you'll want to either kill the default scroll behavior, or contain everything in a parent element that has a height/width of 100% and overflow hidden. Then, whenever the scroll delta meets a minimum threshold, you can fire off a GSAP tween to move (tween the `y` property) of the stacked elements (each of those are also width/height 100% inside the container), -/+ the height of the a panel element.
You'll want to detect if the user is at scrollTop 0 before allowing a tween +y to (reverse) ... and also determine if the scrollTop is at its limit ( panel height * (number of panels - 1 ) ) before allowing any advance (forward).
Hope this helps.
Shaun
Thanks Shaun.
-
How to create a ScrollJacking (Fullscreen page scroll) effect like Huge.
-
 1
1
-
-
Please help me regarding this...
-






Image transition on scroll with text
in GSAP
Posted
Hi Steve,
when i scroll the sections, pin or sticky is not working, the section has to be stuck and the content and image only has to move upward. thats not happening. If i scroll the content right side image section should be keep change.
Here's the updated link.
See the Pen NWyQOOb by vineethachari (@vineethachari) on CodePen
Much Appreciate your help!