bichant
Members-
Posts
21 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by bichant
-
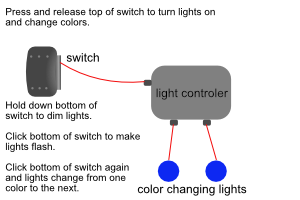
I am trying to demonstrate how an RGB light controller works. This controller uses a switch to change between12 colors, dim the lights, make them flash on and off, or make them cycle between all 12 colors. It's light so every animation is a change in color or a change in opacity. Push and release, click, the top of the switch to turn the lights on. Push and release again to change color. Press and hold the bottom of the switch to dim the lights. Press and release, click, the bottom of the switch and the lights flash on and off in one color. Press and release, click, the bottom of the switch again and the lights cycle between colors. Much like your color changing rings in this post Blake. I want this to be interactive and as close to using the real controller as I can make it. That is why I need a mousedown and two click events on one button. I have most of the code working. ( Thanks to you guys.) My fork shows only the part of the code I need help with. I think I can accomplish what I want to do with a single timeline and .addPause(). I'll let you know how it goes. Thank you again for all of your help and input. You guys rock!!
-
Unfortunately I need to run the two different tweens off of one button. I might be able to do it like Carl shows in his new Linear Navigation with addPause() video on Snorkl.tv Academy. Or perhaps an array?! I will have to see what I can come up with. Thank you for all the great tips Zach. I did not realize the defaults would affect all of the code. Good to know. Thank you again for your help!
-
What I Want Click the 'Change Mode' button and the colorFlash function plays the tlb timeline. A red box fades in from autoAlpha : 0 to autoAlpha: 0.8 over 1 second then repeats indefinitely. Click the 'Change Mode' button again and the colorChng function plays the tl timeline. The box changes from red to green to blue over 3 seconds and repeats indefinitely. What is Happening When you click the button it skips the colorFlash function and goes straight to the colorChange function. The box changes from red to green to blue and repeats. According to w3schools.com this should work how I have it. https://www.w3schools.com/js/js_htmldom_eventlistener.asp Am I missing/ misunderstanding something? The colorFlash function works as it should if I comment out the colorChng function.
-
Thank you gentleman! That works.
-
OK. So changing opacity isn't an animation. Thanks!
-
This seems simple enough but for some reason it is not working for me. I have a tween inside a timeline that should play when the 'Change Mode' button is clicked. The opacity of the box should fade to 0 over three seconds and repeat. Click the button and nothing happens. If you move var tl = to the tween, and comment out the timeline, it works as it should. Thanks for the help!
-
Thank you Zach. I'll do that.
-
I don't need to go to extremes with this. I simply want to people to be able to try it before they buy it. There are more robust light controllers that I also want to do animations for down the road. I really want to learn how to use GreenSock and javascript better. Carl's classes are excellent. I'm learning a lot. But I am still new to all this.
-
Thank you Zach. What I am trying to do is simulate an RGB light controller. This controller changes the lights color and intensity through an ON- OFF-Momentary switch. The switch also lets you set a couple of different 'Modes'. One mode pulses the light in a single color the other rotates between all the different light colors fading one in and out before going to the next. Everything is controlled through the switch. Push on the top of the switch and the lights come on. Push it again and the lights change color. This is the Color button in my example. The bottom of the switch is a momentary switch. A momentary switch is like a doorbell. It causes something to happen when you hold it down. If you hold down the bottom of the switch the lights dim. But if you click and release the bottom of the switch it activates the different modes. This is the Mode button in my example. The trouble I am having, other than being new and not having a clue as to what I am doing, is to control 3 different events off of one button. From what I have read it can be done. Getting there is another thing. Seriously, thank you guys for all of your help and patience!
-
What I Want When you 'click' the 'Mode' button #rect should pulse in and out (opacity). //This is working the way it is now. When you 'mousedown' the 'Mode' button #rect should fade out (opacity) then hold its opacity on 'mouseup'. What is Happening Mousedown and #rect begins to fade, but on mousup it starts to pulse. The fadeInOut/ fadeOutIn functions work well until I add the flashPlay function. Then I either can't get flashPlay to work or it does what it is doing now. Pulsing on mouseup.
-
That's It! Thank you for your help and thank you for your patience. I tried to make clear what I need at the beginning. Obviously I did not do a very good job. By the way, I almost got this right. I used else, instead of else if, in my statement. That's why I'm a newb.
-
Nope, still won't pause. I checked the Console. Nothing registers on any of the button clicks.
-
I only need it to reverse once it has faded out all of the way then play again when it has faded all the way back in. Sorry, I don't think I made that clear.
-
Thank you for your help Zach. One problem though. I need to pause the fade when you click the 'Mode' button then resume in the same direction. Yours reverses.
-
So I have this box that changes colors by clicking the 'Change Color' button. That works perfectly thanks to help from Jack. Next, you click the 'Change Mode' button and it fades out. Click that button again and it fades back in. I also need it to stop at whatever point it is at during a fade in/out. The problem I am having is that it only cycles through once. It gets back to the beginning and won't play again. I have tried different Methods from GreenSock Docks. some, such as restart, allow it to play again but take it back to the beginning when you try to pause it during a fade. The code that toggles the fade back and forth is based on Carl's excellent course and an old GSAP post. Thanks in advance!
-
I would like to get better at GreenSock. At the same time, I'm not very good at javascript so I need to work on getting better at that also. Thank you for the resources and all of your help.
-
Yea, that makes sense. Thank you for your patience.
-
Like I said I am new to this. I've read a lot of posts and watched a few videos about GreenSock over the last couple of weeks. One of the first videos I watched talked about downloading jQuery to use with GreenSock. For some reason I thought about that when I looked at your response this morning. What do you recommend I read up on to get better?
-
One question about your code. What is % used for in
-
Oh yes that helps! Thank you Jack!! I thought that I needed to use an array but couldn't get it to work. From your code I can see that I was targeting the wrong thing. (The #rect, not the fill.) It looks like I need to learn a lot more about jQuery.
-
Hi, I'm new at this and confused about the best way to change between several colors with a single button. In my demo I have an SVG rectangle. It starts out transparent. Click the 'Change Color' button and the rectangle turns red. Click the button again and it turns green. Click again and it turns blue. Or at least that is how it should work. I have gotten it to start out transparent with autoAlpha, and stay at red with .pause(). What I am having trouble figuring out is how and where to insert .play() or .resume() in my code get it to change to the next color. I'm not even sure I am going about this in the right way or if I should use an array or .fromTo(). Eventually, there will be more colors, they will fade in and out as the same color or a different color, change opacity, and a few other things. Thank you for your help in advance!