kevywalton
Members-
Posts
26 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
kevywalton's Achievements
-
GSAP Updated module causing janking issue
kevywalton replied to kevywalton's topic in Banner Animation
Hey @Cassie, thanks for your feedback and assistance. It's much appreciated. I've made my changes and corrected the issue. However, I will say that I have been using keyframes with version 3.5 for almost 2 years now and never had an issue with it other than when I use it for CTA button pulses. It works well in chrome most times but some of the other browsers were not great. Maybe now with the new version update it will be more stable across other browsers... Thanks again. -
GSAP Updated module causing janking issue
kevywalton replied to kevywalton's topic in Banner Animation
Thanks for your feedback @Rodrigo its much appreciated. I've made the necessary changes and will keep this in mind for future builds. -
GSAP Updated module causing janking issue
kevywalton replied to kevywalton's topic in Banner Animation
Ok, I have been over thinking this animation WAY too much!! LOl I replicated a very similar and smooth version by simply using a height reduction on the mask element: .to(["#fade-mask-left", "#fade-mask-right"], { height: "0%", duration: 0.75, ease: "power1.out", stagger: 0.15 }, '<+0.1') Nevertheless, I am concerned now still about the new version update causing such a difference to my previous animation!! Will this start to effect other creatives that I have built and are running live? -
kevywalton started following GSAP Updated module causing janking issue
-
I had made an animation ( a portion of which is viewable in the short video attached ) an at the time I was running version 3.5.1 of GSAP. The animation was really smooth and worked well. However, I am now being forced to use version 3.11.1 and it no longer "likes" this animation and will not run it the same way at all?? The original code for this animation was: .fromTo("#fade-mask-left", "#left-image-1", { duration: 1, ease: "back.inOut(1.7)", keyframes: [ { top: 0, opacity: [1, 0] }, { top: "33.33%", opacity: [0.75, 0.5] }, { top: "66.66%", opacity: [0.5, 0.75] }, { top: "100%", opacity: [0, 1] } ]}, '<+0.25') .fromTo("#fade-mask-right", "#right-image-1", { duration: 1, ease: "back.inOut(1.7)", keyframes: [ { top: 0, opacity: [1, 0] }, { top: "33.33%", opacity: [0.75, 0.5] }, { top: "66.66%", opacity: [0.5, 0.75] }, { top: "100%", opacity: [0, 1] } ]}, '<') If I try to run this code with the new 3.11.1 version I get error warnings that there is a missing plugin: Invalid property 0 set to # Missing plugin? gsap.registerPlugin() Invalid property 1 set to l Missing plugin? gsap.registerPlugin() Invalid property 2 set to e Missing plugin? gsap.registerPlugin() and on and on, basically saying that there's an invalid property set on "#left-image-1" ?? Now I have changed the code so as to get rid of this error / warning by splitting it up like so: .to("#fade-mask-left", { duration: 1, ease: "back.inOut(1.7)", keyframes: [ { top: "0%", opacity: 1 }, { top: "33.33%", opacity: 0.75 }, { top: "66.66%", opacity: 0.5 }, { top: "100%", opacity: 0 } ]}, "<+0.25") .from("#left-image", { duration: 1, ease: "back.out(1.7)", keyframes: [ { top: "100%", opacity: 0 }, { top: "66.66%", opacity: 0.5 }, { top: "33.33%", opacity: 0.75 }, { top: "0%", opacity: 1 } ]}, '<') This stops the errors / warnings and runs the animation but as you can see from the codepen ( albeit its in plain colours ) the animation is now rubbish. Its all janky and doesn't work properly at all. I have attached a shortened piece of an original animation I had running on my actual creative Ad so you can see how smooth the animation was... can anyone please assist with this issue?? It would be very much appreciated ? ? strip-animation-gsap.mov
-
Hey, Sorry for this simplistic question! I have a pretty basic banner Ad animation that I want to open with a kind of full banner Logo presentation that fades out and then the rest of banner animates with the usual slide left-to-right and up-down etc,. This animation should run for 3 iterations however, I do not wish to have the first tween - the logo fade out to happen other than the first time. I'm trying to do this without building a loop and was wondering if there is a neat, clean way to do so by adding some sort of onComplete or something to the initial tween so it is ignored for the last two cycles? Please see the codepen for a basic version of what I'm building. This first tween: `.to("#intro-panel-logo", { duration: 0.75, autoAlpha: 0, ease: "Power2.easeIn" })` is the the one I want to run only once at the start... Thanks folks. Any help much appreciated
-
Image Janking & Blur on Scale and Zoom effects
kevywalton replied to kevywalton's topic in Banner Animation
Agh ok. I get what you mean now but unfortunately its too good a question because I don't know how it works properly in Firefox in that example? -
Image Janking & Blur on Scale and Zoom effects
kevywalton replied to kevywalton's topic in Banner Animation
That's actually the easing scale that I use. It still caused issues with a number of browsers for me but the rotationZ and Z positioning definitely improved the quality across browsers. I've haven't done so here but it can also improve quality if the image you use is only scaled up to 100%. Here's the exact single tween I used in one of my Ads: .fromTo('#image1', { scale: 1 }, { scale: 1.07, duration: 3.5, ease: "expoScale(1, 1.07)", transformOrigin: "50% 50%", z: 0.1, rotationZ: "0.01" }, '<') -
Sorry, I've done a bit of testing on this and it works great with a dynamic variable. I'll close this ticket...
-
Question. I'm building banners which use dynamic text data. Let's say I have a flexbox with a set characters limit, ie; 30 Characters max. Nothing too long as it has to fit into a relatively small banner format. The banner runs for 3 frames. Therefore, frame 1 says something like "Get Rich Quicker with our company". Then frame 2 changes that text to "Join the new revolution" and a final frame ( frame 3 ) then says "Today is your day to become something more". Now, the exact text that will be pulled into the banner will not always be known in advance and will therefore NOT be hardcoded. Therefore, something like this: `tl.to("h1 span", {duration: 4, text:" Join the new revolution!"})` only works when you know what the text your going to use will be and hardcode it. Can this be used with say a variable? Let's say I declare the variable, can I then use something along the lines of `tl.to ("h1 span", { duration: 4, text: frame1Copy })` whereby frame1Copy is the variable containing the text that is being pulled into the creative at the time?? Thanks in advance for any assistance with this. Regards, kevin
-
If I use Force3D it breaks in Safari but when I add BOTH the rotationZ & z:0.1 it smooths things right out in Firefox... Thanks. This was causing me serious headaches!!! LOl..
-
Image Janking & Blur on Scale and Zoom effects
kevywalton replied to kevywalton's topic in Banner Animation
changing the rotationZ from 0.01 to 0.1 and then removing the `image-rendering: -moz-crisp-edges;` has significantly improved its performance in Firefox. Thanks for your assistance here Jack and Zach.. -
Image Janking & Blur on Scale and Zoom effects
kevywalton replied to kevywalton's topic in Banner Animation
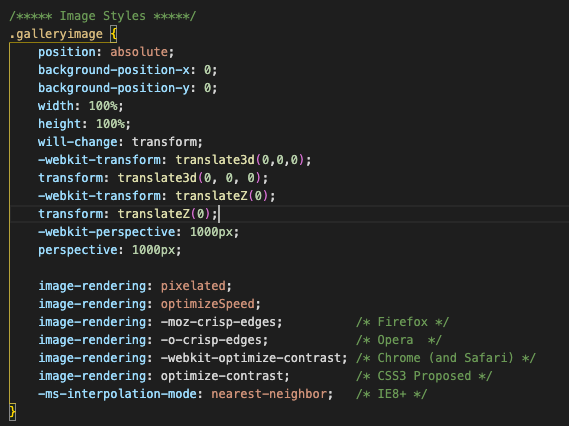
@ZachSaucier or any other members... So the issue with the zoom / scale and janking ( blurring of images ) is still happening. I have it pretty smooth on Chrome and Safari but Firefox is just "poor"!!! I have made a basic Codepen: kitten image codepen which you can test in chrome and see the scale effect run well but in Firefox it is janky. This example is actually "not that bad" compared with the high res images used in my actual banners. There are also some other animations with text and stuff running at the same time in the real banners. I have tried to smooth this out using all sorts of `image-rendering` CSS rules on the image element and included `will-change: transform;` too. I shall screen shot all those rules I have attempted to correct the issue with, however, I have obviously tried each of them separately and in conjunction with one another in a multitude of combinations but to no avail!! Any suggestions here would be most appreciated folks ? ? -
Text Blur When Adding Pulse Effect to CTA
kevywalton replied to kevywalton's topic in Banner Animation
Interesting, thanks @mikel ? -
Text Blur When Adding Pulse Effect to CTA
kevywalton replied to kevywalton's topic in Banner Animation
Hey @ZachSaucier The reason for using classes (javascript) and not GSAP has to do with how the animation is fired (not important here but there was a reason). The codepen is just a sample to show what's going on here, its not fully representative. Unfortunately, I cannot use responsive fonts as the font being used in each case is typically a custom font created (or chosen) by our clients! With regards to using SVG, the text used on the CTA is typically dynamic and coming from a feed. Therefore, SVG text (if that's what you mean, rather than an SVG image) could be tricky. Thanks anyway, I wasn't too confident that there was much could be done here. I appreciate your assistance and time