Wylkyn
Members-
Posts
8 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Wylkyn's Achievements
5
Reputation
-
I'm happy to say that implementing will-change seemed to do the trick. I added code that looks at the animation data for the content slide, and if there are transforms or opacity changes, then it sets the will-change for that element accordingly. Since most of the elements in our courses are at least faded in, this means that most elements will wind up having some sort of will-change set. Hopefully that won't be an issue. But I set up a stress test where I animated a large number of images and text with scaling and opacity changes and I didn't see any lag. So we are now back with the latest version of TweenMax. Thanks to everyone for all the help!
-
Thanks,I really do appreciate all your suggestions. I will fool around with will-change and see what happens.
-
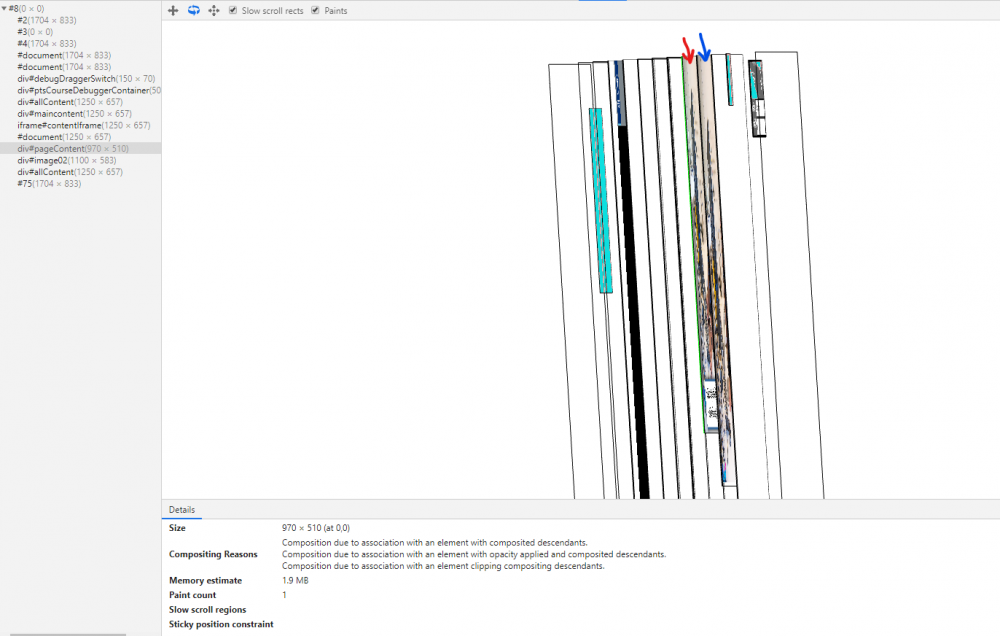
Yeah, I actually had read some of your previous posts about that before I even wrote my question. They were very helpful. That's the only reason why I knew it had to do with the stacking context, and how I found out that the Layers dev tool even existed in Chrome! I'm just having trouble figuring out the proper fix here because our course code is so complicated. I can try to explain how it works, though it probably won't be all that useful. Our courses consist of a main UI HTML page that loads individual content HTML pages into an iFrame. The UI HTML controls all the navigation (menu, next and previous buttons, pause/play, etc.), and runs the animation for each loaded content HTML, usually based on the timecode of an audio or video file. Once a content HTML file is loaded and before the animation for that slide begins, each element that will appear in that slide is dynamically created and wrapped in its own div that has display:block and position:absolute. These elements are added to the content HTML file's container div which has position:relative. And the whole course scales to fit the browser, so many of the elements have transforms on them, including the content HTML file's container div. Here's a screenshot of the layers in a course slide where two background images change behind some text: The above image shows the layers of an animation where there are two images underneath some text. This is the moment where the second image behind the text is scaling/fading in. The selected layer (that the Details section is describing), the one with the red arrow pointing at it, has the first image and the text composited together. The second image that is coming in is the layer with the blue arrow. The odd thing is, even when I tried animating the text (changed its opacity from 1 to 0.999) at the same time as the second image, it still is composited with the first image.
-
I made a simplified version of one of our slides in Codepen, but could not recreate the issue in that environment. So there must be something in our complex course code that is contributing to the issue. For example, the UI HTML page loads the individual content pages into an iFrame, the content elements are created dynamically, the animation for the content is run by the parent UI, etc. I don't know what might be contributing to the issue, and trying to eliminate all these possible factors one at a time is problematic. I'm already being pulled off onto another project (that didn't last long), but I will continue to research and try to figure this out. Thanks!
-
Oh, I hear you! I am definitely looking for an actual solution rather than a band-aid. I do not trust quick fixes because they usually end up making more work in the long run. But, unfortunately, I don't typically get to dictate how I spend my hours. At the moment, I've been tasked to fix this and have an unknown amount of time to get it done, so I want to find a solution before another task pushes this onto the back-burner again. That's why I wrote my post, and I really appreciate you all taking time from your own busy schedules to offer me guidance! I'll look over the links you provided, and I'm going to try to see if I can produce some sort of simplified test case. Thanks again!
-
I will attempt to do so. Our HTML course code is fairly complex having been developed since 2013 (it involves an HTML UI shell that loads content HTML pages into an iFrame), so any example is going to have to be massively reduced. And I've never used Codepen before. But I will give it a shot and see if I can produce a similar issue. I know it's ridiculous to ask people to help me blind. I guess I was hoping that my issue would sound familiar to someone. I'll see what I can come up with and hopefully it will be close enough to be helpful. Or, if I can't manage to replicate a similar issue in any simplified example, maybe that will tell me something. Either way, I'll let you know. Thanks!
-
I had read briefly about will-change, but because of warnings about applying too often and too early, and also having to remove it after the animation is done, it seemed like a potentially complicated solution that would possibly require me to do change a lot more in our course code, so I was putting on the back-burner until I got really, REALLY desperate. Right now, the temporary bandaid of choice is rolling back to TweenMax v1.14.2, which is working, but is obviously not ideal. I still don't completely understand will-change, so I'll look over the article. Thanks for the link! And I will see if I can rig up a simplified example. Just that process may help me figure something else out.
-
I have been experiencing issues with using TweenMax animations in Chrome. I don't have any example code I can post, because this involves complex HTML courseware that our company develops. But here's an example situation that comes up in our course slides: a slide animation consists of various fullscreen images with text over them. When one of those background images fades and scales in behind the text, the text gets thrown behind it (essentially disappearing) until the image is done animating, at which point it pops back in. This only happens in Chrome, and it only happens when using TweenMax version 1.15.0 or later. I can use 1.14.2, and I don't get that issue. That's why we didn't notice this earlier because we were using an old version of TweenMax until just recently. I have been researching this issue, and I know that it has to do with how Chrome prioritizes the stacking layers for rendering. What I don't know is what the best solution is. Setting z-index for the various elements does nothing. Nor does putting the text into a separate div from the other content. The stacking ignores all of that. Setting force3D to true for the text element fixes it for that specific situation. But that seems more like a bandaid than a real solution and would be an added pain for content development. Having the code set force3D to either true or false for all elements in the slide also fixes it. But obviously that's a bad idea either way, and would cause lag, especially on more complex animations. Anyway, I've been beating my head against this for a while and was hoping someone might have suggestions that I could try. I know that my description is vague and abstract, so I understand if it's not enough to get any help. Feel free to ask me questions if it would help clarify.