Androlax
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Androlax
-
-
Thank you for your answer, I kinda thought of using timeline, but the problem is, I still want the line to be used as a scroll trigger as you can see in my example. To have that effect of "reading" the text while scrolling down.
If It's too hard / impossible to do what I want, the solution I've is to have an animation to "read" all the lines that are visible on screen and lock the scroll till the animation is completed.
The main thing needed in my case was to be able to kinda "separate" the logic in two blocks :
- What is visible,
- What is not,
The - What is not part is the easiest one, and already made.
The - What is visible part is the hardest one, the ideal scenario would be to :
- Start scrolling,
- "Pin" the first visible lines and make it "read" the lines
- When all those lines has been "read", continue with the normal flow
I tried a lot with pin and stuff like that, but I was continuously into the problem of : I still need the lines to be triggered by the scroll, so you could scroll in the pinned element, but it should take into account the amount you scroll and calculate which line you should be read
-
Hello,
I've made a basic animation which reveal text when scrolling. My issue is, when you are just coming to the page, the text is already revealed, but I would like to be able to scroll through the first paragraphs, and then continue on the others one.
Here is the codepen as the example :
Basically, the main issue is, when arriving to the page, as the scroll trigger is triggered by the top of the .line and when the bottom of the viewport reach that top of the .line, it starts the animation.
The problem is, when coming first to the page, it should be triggered by the top of the viewport to the top of the first .line classe and then, when animation of reveal are ended on those .line, it should scroll down to the others .line which are working fine.
I tried a lot of stuffs, pinning the first paragraphs visible in the paragraph in a div, etc...
But it don't works as expected 😕
See the Pen KKEzdoa by androlax2 (@androlax2) on CodePen
-
By the way, if you want something from me (money or anything else) to thank you for your time it would be my pleasure @akapowl
-
 2
2
-
-
17 minutes ago, akapowl said:
Something like this could work - but only to an extend.
I added another if-statement for the horizontal-section in the forEach for the sections and for it to also have a similar section overlaying afterwards, I also added a
margin-top: -100vhto the subsequent section, and split the tweening and pinning of the fake-horizontal into two ScrollTriggers, with the pinning part being longer than the tweening itself now.I don't think it would be possible to get that non-pin-spacer-showing-pinning-effect to work with those data-scroll-section attributes (which you will likely be after, since your horizontal-section is not 100vh tall). So if it were for me, I would probably suggest ditching them, if you want to do more advanced things with ScrollTrigger in combination with locomotive-scroll, as they will only be roadblocks in the way and will need more and more workarounds to how they work in the first-place (some things won't even really be possible with those, I think, as mentioned already).
Trying to find workarounds over and over again would be rather time-consuming and costly in the end and may very well also lead to dead-ends. Since I myself also am not too experienced with locomotive-scroll, I don't think I would be suitable to do that, but thanks for considering me.
There are still the Freelance-Forums, though, if you were to consider hiring someone for this.
Great, thank you very much, I will look at this in my project and see what it looks like, however, I can put the section in 100vh to make it easier.
Thank you again for the help, unfortunately I still know very little about GSAP so I'm quickly limited as I don't have the full spectrum of how it can work, the limitations etc...
If ever I can't get what I want, or at least a working version, I'll go to the freelance side (GSAP & Freelance), I've noted everything that has been said.
Thanks again!
-
 2
2
-
-
2 minutes ago, akapowl said:
The more different cases you add to that scenario, the more complicated things will get and the more exceptions you will have to add to that code, @Androlax. In this case pinning the horizontal section just like the others won't work, as the fake-horizontal tween (and thus the pinning of the section) should be dependent on the scrollWidth of the content, thus you will have to make some calculations for the pinning of that horizontal section and probably tweak the whole thing quite a bit for it to work flawlessly with the 'overlay reveal effect'.
Solving logic-problems like those, especially when things get more and more complicated is a bit out of focus for what these free support forums offer, I'm afraid. But maybe somebody else sees a very simple solution, that I'm simply just missing right now.
Hey @akapowl,
Of course I understand. I tried my best to find a solution with this parallax section, I feel like it will be kinda complicated
I tried to remove the 'overlay reveal effect' effect, to do this horizontal scrolling thing but It bug for some reason.
It is obviously possible for me to pay someone (how much?) to help me with this problem.
You have already helped me a lot, if you are interested, it would be nice to be able to return the favor -
Hey, got another little problem.
You will find it on the codepen, I want to have a horizontal scrolling section (you will find it in pink in the codepen), but when the scroll is on the pink section, the little red boxes start to translate to fake the horizontal scrolling but the pinned pink section does not stop.
If I pin the horizontal scrolling to the pin of the section it does strange thing.
Is there a thing to make both works ? So when the scroll is on the pink section, it scroll horizontally and then the pink section will stay there and wait for the user to scroll completely horizontally.
Thanks you again GSAP for your help ❤️
See the Pen eYGjKKV by th-o-benoit (@th-o-benoit) on CodePen
-
Alright you are a genius ! (That was the easiest thing and did not even think about it aha)!
Thanks you a lot again !
-
 2
2
-
-
Thanks you a lot @akapowl,
For the `start: bottom bottom`, It will break only if the section is not `100vh`.
I updated your pen there :
See the Pen PoJBewR by th-o-benoit (@th-o-benoit) on CodePen
You can take a look at the green section, when we scroll to it, it works well, but when the section is ended, the text inside the section is translating too.
Is there a way to resolve that ?
Again, thanks you for your time ❤️
-
50 minutes ago, akapowl said:
I added another example to the post above - maybe that already solves the problem you mentioned ?
Otherwise I am not really sure I understand, what you are asking.
If the problem persists, another demo would be great

Yeah of course you can't see it without a little demo aha,
I made up a little minimal demo :
See the Pen ExwpQee by th-o-benoit (@th-o-benoit) on CodePen
As you can see I changed the `start: top top` to `start: bottom bottom` => It breaks if there is a little section (look at the green section), it moves the text inside
And another one, I have a section on top with an image on right, and texts on left, I want the image to be pinned till the text is scrolled down entirely (It make it break so)
Do you see the problem ? (there are both problem I guess, because the second one is not working even with the `start: top top`
Edit: Maybe it has something to do with the `pinnedContainer` option?
-
Alright, it works pretty well, thanks you.
Got a problem on a real world example, if the section have some more content, It will not work properly, I presume I will have to adapt the `end` option ?
-
12 minutes ago, akapowl said:
Hello @Androlax
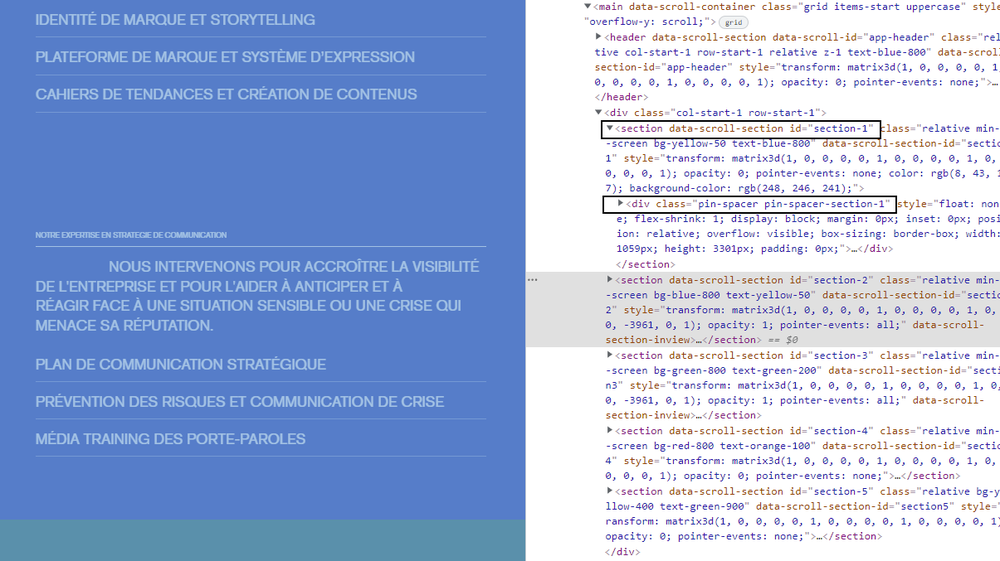
The pinning that is neccessary for this effect, will not work on sections that have locomotive-scroll's data-scroll-section atrribute - there is nothing much that can be done about that. When inspected in devtools, you can notice that instead of pinning the section itself, they are pinning the contents of that section (as the pin-spacer here is inside that section - whereas it would wrap the section if they were pinning the section). Maybe that can serve as a starting-point for you.
Hello @akapowl
I updated the codepen :
I misunderstand how this can working there 😕
I think I don't quite understand how everything works here

-
Hey,
I have a problematic with LocomotiveScroll & GSAP,
I would like each section to show on top of each other while scrolling basically like this
See the Pen mdPvGPK?editors=1010 by JackiePaper (@JackiePaper) on CodePen
It's working well with the ScrollTrigger.create(xxx) if I remove `data-scroll-section` on each section with LocomotiveScroll (because this one manage the transform of the section).
A website have done it pretty well there : https://clar.dev/
I tried to reverse engineer this, but could not find for now how they did this.
If you have any idea on this problematic
See the Pen QWqBame by th-o-benoit (@th-o-benoit) on CodePen
-
38 minutes ago, akapowl said:
Hello there, @Androlax
It is not triggering where you'd expect it to, because beforehand you are pinning the whole pageWrapper for the horizontal scroll (to get that non pin-spacing showing for the fake-horizontal effect). Since that element you want to trigger things on later is INSIDE that pageWrapper too, it has no pin-spacing to adjust to, because it also is inside that pin-spacer. So what you're seeing is normal behaviour - the way to 'correct' it to work like you expected now, is to use the
pinnedContainerproperty on any subsequent ScrollTriggers that have triggers on elements which are inside that pageWrapper, after pinning like this.pinnedContainer Element | String - If your ScrollTrigger's trigger/endTriggerelement is INSIDE an element that gets pinned by another ScrollTrigger (pretty uncommon), that would cause the start/end positions to be thrown off by however long that pin lasts, so you can set thepinnedContainerto that parent/container element to have ScrollTrigger calculate those offsets accordingly. Again, this is very rarely needed. (added in 3.7.0)I changed the start in this example to 'top center', so you can see, that now it logs in the correct place. Happy Scrolling

You are right, thanks you a lot ❤️
-
 2
2
-
-
Hey GSAP !
I have a little question.
On the codepen the scrollTrigger is not triggered properly after the section scrolling horizontally.
I feel like it's triggering while scrolling to bottom when we are in the horizontal section because scrollTrigger is "thinking" we are at the start point to trigger the animation of the next animation "My super title".
I imagine I have do calculate more precisely with something like : `start: 'xxx xxx+={OUR CALCULATION HERE}`
But I don't know what the `{OUR CALCULATION HERE}` or if there is any other way to do that.
Thanks for your help.
See the Pen RwLJZMq by th-o-benoit (@th-o-benoit) on CodePen
-
Hey,
I did a little animations for a website.
As you can see in the codepen
The animation on the building works pretty well I guess (If you have any idea on how to do it better, don't hesitate)
My only problem is the text on the side. It is a long text anyway, If I pin it, it will not be really good I guess (Is there a way to make it looking good ? So the user have the animation on the right side and on the left side the text will scroll with the animation and he can have all the text too).
If this is not possible I have an idea like :
- Scrolling to the text, when the text end is near, the building start transitioning to the center so we only see the building when the text is finished
Or, if you have any other idea, don't hesitate

Thanks you a lot
See the Pen vYeJrNa by th-o-benoit (@th-o-benoit) on CodePen
-
1 minute ago, ZachSaucier said:
Don't use <svg> for a bunch of gradients, especially for ones that you're animating. If you export them to raster form, it will perform better. Alternatively, use a tool that converts SVG to canvas because canvas performs better.
Your animations are fine, I just meant how you structured the whole project in this super large object. I've never seen such an approach.
Yeah, I wasn't talking about the animations, I was talking about how I made it (in the super large object), what would have been your approach ?
For me, it was the most modular thing (a bit like OOP in php (I go more backend than frontend)). Then maybe it's stupid, I don't know. How would you have done that?
-
15 minutes ago, ZachSaucier said:
Hey Androlax, we're happy to help where we can.
A few thoughts after looking at it:
- The hover animations are very subtle. I might try to make them stand out a bit more somehow.
- The large amount of gradients that you're using make performance a bit hard. It might be good to use less gradients or convert the ones that you can to images/canvas to avoid the performance hit.
- I would include the duration inside of the vars parameter of your tweens, not as the second parameter like you did occasionally (looks like you forgot to do it a few times on lines 94, 112, and 133).
- Overall your structure is a bit different than how I would structure it (I've never seen a a huge object and all of this nesting that's not trying to be a generic class or something) but it's not bad.
Hello,
Thanks again for your reply.
The large amount of gradients that you're using make performance a bit hard. It might be good to use less gradients or convert the ones that you can to images/canvas to avoid the performance hit. ---> What do you mean ? How I can do achieve that ?
Overall your structure is a bit different than how I would structure it (I've never seen a a huge object and all of this nesting that's not trying to be a generic class or something) but it's not bad. ---> I chose to do this because the animations I do are not really usable for other things than maybe the leaves? (animateLeafs), how would you have proceeded, for example?
-
Hello,
I don't know if this is common here to do that, I would like (if you have time, and if it's possible for you), to have a first experience return, it's the first time I do something with GSAP and I would like to know if I did it well ? If I couldn't do better ?
Here is what I made :
I guess it's pretty simple for someone who is really good with GSAP, but I'm proud of what I made for now aha, I feel like it's cool :D:D
Thanks for the help some gave me

See the Pen oNNKpmB by th-o-benoit (@th-o-benoit) on CodePen
-
Hey again,
I did that so :
See the Pen wvvVvBK by th-o-benoit (@th-o-benoit) on CodePen
I feel like it's not that bad.
I really don't understand what I did in the stagger thing, I understand a bit the modifiers, but stagger is really strange for me.
If someone have any idea how to improve this, I would be happy to hear it ^^
Thanks a lot @mikel
-
 2
2
-
-
Hey @mikel,
Thanks you, I understand for the scale so. Do you have any idea for the "x" moving randomly ? And do you have any idea on the fact that I would like bubbles to be closer (randomly too), and that could be infinite ? Like, when I try to make bubbles closer like :
stagger: {each: (object.duration * 0.7) / $(object.el).length,repeat: -1}It don't work, I mean, when every bubbles have finished, they don't restart automatically
-
Hello again,
I have a new problem, for fun I try to do something interesting, but I really can't find a way how to dit again (cf the topic on bubbles animation I made :()
Look at the screen, I would like to have some bubbles I mean, having different width, different X moving, and maybe different delay between each, to make it smooth and feel like there is really some random bubbles coming from this little pipe.
For now I have something like that :
let object = this.animations.laboratory.bubbles,$bubble = $(object.el).eq(0);for (let newBubble = 0 ; newBubble < object.maximum ; newBubble++) $bubble.clone().insertAfter($bubble);gsap.fromTo(object.el, object.duration, {opacity: 1,y: 0,scale: Math.random(),transformOrigin: 'center'}, {opacity: 0,scale: 0,x: Math.PI * 4,modifiers: {x: x => Math.sin(parseFloat(x)) * 5 + 'px'},y: '-=100',stagger: {each: object.duration / object.maximum,repeat: -1}});It seems like the other topic, but I tryed to do something with timeline maybe ? To add each bubble with random values but I cant find how etc..
I can't find a way to make them coming closer than the other bubble "randomly" and feel like it's "natural".
I really googled everywhere since this morning but I can't find a lot of "tuto" on how to GSAP. So I have to practice a lot, and I'm kinda a newbie on GSAP, so sorry ^^
But thanks for your help If you find a way
-
Hey @ZachSaucier
Thanks you alot, didn't even saw the new version aha ! I think I understood, timeline wasn't the good idea, went the wrong way!
-
Hello,
I am on this problem since 2 hours, it is something pretty simple I guess, but I can't find a way to do it properly lol (newbie in TweenMax)
If you could help me that could be nice ^^
Here is the codepen :
I would like the bubbles to feel infinite, I mean, when the timeline is over, there is a delay since a new bubble come, and I really don't see how to make it smooth :s
Thanks for your help
See the Pen JjjQLPa by th-o-benoit (@th-o-benoit) on CodePen
-
Thanks you @PointC, I understand well now (not really a good way to do it with ScrollMagic sadly aha)



Pin the first visible elements
in GSAP
Posted
Thank you a lot for your answers @Windpixel & @GreenSock.
I didn't knew about a lot of methods you just used, I'll keep that in mind for later.
@GreenSock What would be the main benefits of going for the complex scenario you mentioned ? What is the benefits over the solution you just made ?