andystent
Members-
Posts
34 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by andystent
-
Do you have an example link and can you tell me what browser you're seeing the scrollbar in. I'm interested to see what's getting you so excited
- 24 replies
-
- 1
-

-
- locomotive
- smooth scroll
-
(and 2 more)
Tagged with:
-
No problem I haven't looked at the scrollbar itself to be honest. One thing to remember though is that ScrollTrigger is not hijacking the browser scrolling so the scrolling and scrollbar as far as the browser are concerned are moving at the regular pace. I hope that makes sense.
- 24 replies
-
- 1
-

-
- locomotive
- smooth scroll
-
(and 2 more)
Tagged with:
-
Hey @GeS I have been using Locomotive on a few projects and recently switched them all over to the GSAP Scroll Trigger plugin. Once I understood how it all worked the change over was fairly easy. I can achieve the same effect, and more, with so much more control. And it's all in the same comfy GSAP ecosystem This is a very basic (and ugly) test I put together to create the Locomotive smooth scrolling effect for an entire web page using the new Scroll Trigger plugin. https://codepen.io/andystent/pen/XWXbMLo You can then combine this with something like Jack shared above to get the horizontal scrolling panel. I'm going to be doing this on a new project starting next week. Can't wait! https://codepen.io/GreenSock/pen/1e42c7a73bfa409d2cf1e184e7a4248d Good luck!
- 24 replies
-
- 4
-

-
- locomotive
- smooth scroll
-
(and 2 more)
Tagged with:
-
Thanks Blake, I'm looking into that at the moment.
- 24 replies
-
- locomotive
- smooth scroll
-
(and 2 more)
Tagged with:
-
Thanks for the quick response Zach. You could actually ignore all the JS (it's just copied from the min.js file) with the exception of the basic TimelineMax animation at the top. I've updated the Pen to make that clearer. I guess all I really need help with is playing an animation when a class is added to an element. Do you know how to achieve this? Thanks, Andy
- 24 replies
-
- locomotive
- smooth scroll
-
(and 2 more)
Tagged with:
-
Hey guys, I wonder if you could give me some advice again I am using the Locomotive smooth scroll script (https://locomotivemtl.github.io/locomotive-scroll/), which gives my projects a beautiful buttery scroll effect but I need some help with playing GSAP animations along with this when the target element comes into view. You'll see in the Pen that when each block comes into view it has a class added "is-inview". It would be great if I could just have an animation play as soon as that class is added, and then reverse when that class is removed. Maybe something to keep looking for changes on the elements? Any ideas? Huge thanks as always! Andy
- 24 replies
-
- locomotive
- smooth scroll
-
(and 2 more)
Tagged with:
-
Thanks for the reply Zach. I'll definitely be looking at options outside of SM for my next project. Your advice help me get what I needed, which was to disable the controller > follow the # anchor link > then re enable the controller again after 1500ms. // Click the button var navFadeClick = document.querySelector("#nav-wrap") var navLinks2 = document.querySelectorAll("#nav-wrap nav li a") navLinks2.forEach(function (navLink2) { navLink2.addEventListener('click', function (e) { // Remember the link href var href = this.href; // Don't follow the link e.preventDefault(); if (controller.enabled()) { controller.enabled(false); } // follow the link setTimeout(function(){ window.location = href, console.log("follow the link"); }, 1000); // re enable the controller - enableController setTimeout(enableController,1500); }); }); //Enable the controller function function enableController(){ if (!controller.enabled()) { controller.enabled(true); } controller.update(true); console.log("enable controller") } Hopefully this will help someone in a similar situation
-
var ctrl = new ScrollMagic.Controller(); var navFadeClick = document.querySelector("#nav-wrap") ////////// PART A ////////// // This each sets the animation $('.anchor').each(function(index,element) { ////////// scroll up ////////// new ScrollMagic.Scene({ triggerHook: 0, triggerElement: this, offset:-300 // Offset added to prevent overscrolling accidentally triggering - "Scroll Up" is more offset because of Windows browsers and iPad progressively shifting anchor landing point slightly back with each slide. This causes the scroll up and down triggers to move further down the screen and eventually trigger automatically. }) .on('leave', function (testUp) { TweenLite.to(window, 3, { scrollTo: { y: $(window).height() * (index - 1), autoKill: false }, ease: Linear.easeNone, onComplete: function onComplete() { return elementIsClicked = false; } }); }) .addIndicators({name: "scroll Up", colorStart: "yellow"}) .addTo(ctrl); // scene end //////////scroll down ////////// new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0, offset:140 // small offset added to prevent overscrolling accidentally triggering }) .on('enter', function (testDown) { TweenLite.to(window, 3, { scrollTo: { y: $(window).height() * (index + 1), autoKill: false }, ease: Linear.easeNone, onComplete: function onComplete() { return elementIsClicked = false; } }); }) .addIndicators({name: "scroll Down", colorStart: "yellow"}) .addTo(ctrl); // scene end }); //slide each } //end if active ///////// PART B ////////// //When clicking Nav link temporarily ignore the script from PART A var navLinks2 = document.querySelectorAll("#nav-wrap nav a") navLinks2.forEach(function (navLink2) { navLink2.addEventListener('click', function (e) { e.preventDefault(); var url = $(this).find("a[href]").attr('href'); const urlOut = new TimelineMax({onComplete: function(){window.location.href = url;}}); urlOut .to(navFadeClick, 1, {autoAlpha: 0}) }); }); I wonder if you guys could help? Sorry for not supplying a Pen but I'm not sure of the best way to set up a simple example of what I'm trying to achieve outside of my project. PART A: controls a smooth scrolling effect when the user scrolls past various triggers. It all works great. PART B: is a nav using # anchor points. The issue is that sometimes the smooth scroll script from PART A causes the anchor link to get stuck. When I comment out that script for PART A, the anchor links in PART B work perfectly all the time. I thought that maybe a solution is to have the script from PART A be ignored when a user clicks the links in PART B. It would then need to be un-ignored again once the PART B tween has run. Anyone have any ideas on how to achieve this? THANK YOU!
-
Thank you Mikel! I think I can work with this to get the effect I'm needing. Appreciate the help!
-
I appreciate all the help so far! Thank you!
-
Sorry that duplicate function was an oversight I essentially want the click functionality to happen when the link is clicked (which is fine and works), but other stuff to be active the whole time the button is not being clicked (in this case the scrollmagic stuff). Does that make sense?
-
I've tried this and the "if" works to show the "clicked" in the console. But I can't figure out how to get the not-clicked state (or false) to display "Not" in the console the whole time that the button is not in a clicked state. I realise this is not strictly GSAP related but any guidance here would be greatly appreciated! /// If clicked var elementIsClicked = false; function clickHandler(){ elementIsClicked = true; } var element = document.getElementById('#slide2nav'); element.addEventListener('click', clickHandler); function clickHandler(){ if(element){ console.log('Clicked'); ///works } else { console.log('Not'); ///Not working - this is where I'd want to put my scrollmagic stuff. } }
-
I've tried this and the "if" works to show the "clicked" in the console. But I can't figure out how to get the not-clicked state (or false) to display "Not" in the console. /// If clicked var elementIsClicked = false; function clickHandler(){ elementIsClicked = true; } var element = document.getElementById('#slide2nav'); element.addEventListener('click', clickHandler); function clickHandler(){ if(element){ console.log('Clicked'); ///works } else { console.log('Not'); ///Not working - this is where I'd want to put my scrollmagic stuff. } }
-
Thank you Zach! I've actually change the site to use scrollToPlugin instead of that scrollIntoView. It's working perfectly on the site (strangely not on the Pen, but I'll look at that another time). I've been doing some research on using a variable to track the nav click but I'm struggling a bit. Would you be able to give me a rough idea of what this would look like so I can make sure I'm even on the right track. Thank you again! UPDATE: I got the scrollToPlugin nav links working - I'm sure there is a better way to implement this without repeating the code... but that could be a lesson for another day... https://codepen.io/andystent/pen/GRgjBdJ
-
Holy s#!+ How did I not think of that?! That works perfectly! Thank you! The scrolling works perfectly now but it's causing my Nav # anchors to pause at each slide. I'm looking at potentially disabling the scrolling function when the nav links are clicked. And then re enabling it. You wouldn't happen to know a simple way of disabling a function and then re enabling it, would you? UPDATE: Here is an updated Pen with the nav # anchor links included: https://codepen.io/andystent/pen/GRgjBdJ If you click the # links in sequential order it's fine. But if you try to skip sections it gets stuck. The smooth scrolling applied to the anchors (see bottom of js) is what's causing the issue because as you reach the trigger on the next/prev slide it stops.
-
I want to thank you both again @mikel and @ZachSaucier for all the advice here. You have given me some excellent ideas and honestly if I had to start this project again I would definitely have used these approaches, and definitely will in future projects like this In this particular case I'm very limited on time and can't afford to rework what I already have. So if you could pretty much ignore my previous, long explanations of how I've set up the site and just help me with this one thing.... I have made some modifications to a pen I found that almost does exactly what I'm after: https://codepen.io/andystent/pen/GRgjBdJ Working: Scrolling up works 100% perfectly (moving to and pausing on each .slide). Yippee! Not working: - Automatically plays through each slide to the bottom on window load instead of waiting for the scroll. - If you scroll up again and then try scrolling down it also plays through all slides to the bottom without pausing like it does when scrolling up. What am I missing?! I'm so close I can feel it! Your help here would be incredible! ps: should I post this on a new thread?
-
Thank you! I will have a look through this too.
-
I have no doubt that there is a better way to do this. I am just so close to the end of this long project and can't bear the thought of reworking everything again.
-
I pretty much need exactly this but bound to the mouse wheel instead of the clicking a button ... https://codepen.io/andystent/pen/XWJjEKV I hope this is not an impossible task, in my mind it seems so simple but I just don't know how to connect them...
-
Thank you @mikel, I really appreciate the example! Although it doesn't quite help what I'm after it's perfect for another project I'm working on You've given me some excellent ideas. Thank you again! The problem is that my slides that contain the animations don't actually move up/down. They are all absolutely positioned over one another to allow for overlapping of content from one slide to another as various elements animate in and out of view. The animations for each slide are triggered by absolutely positioned # anchor points that are positioned at 100vh distances vertically down the page (independent of the fixed container for the animation). So as a user scrolls down (vertically) the animation plays when they hit the relevant div that is placed 100vh apart vertically down the page. This is using ScrollMagic to trigger these. I have regular click # anchors links in the nav that scroll to each of the points, and this works perfectly. There are also arrows that can be clicked and scroll perfectly down/up to the next # anchor point, which in tern triggers the relevant animation to play in the fixed container. Here's the staging link again, if it helps: https://propertyvision.com/staging2/ (note that it is currently using css scroll-snap for testing) This is all perfect and I'm happy with it but all I want is that when the user scrolls the mouse wheel the body scrolls (animates) to the next # anchor point. Almost like it triggers a click # anchor link. As I mentioned, I've experimented with css scroll-snap but it's too fast and I need more control. So if I could have a tween to that # anchor point that would be glorious! Sorry for the essay, I really hope this makes sense and that you guys can help me out. I've spent ages trying to figure this out and I just don't know how to achieve it. That's why I'm begging you guys for help Eagerly awaiting your replies... Thank you again! Andy
-
I feel like this is what I need to change to scroll to a trigger (or down/up 100vh). Perhaps if the .slideContainer variable is the body? But can't figure out what the tween would be to move down to a new scroll position. /* * Actual transition between slides * */ function goToSlide($slide) { //If the slides are not changing and there's such a slide if(!isAnimating && $slide.length) { //setting animating flag to true isAnimating = true; $currentSlide = $slide; //Sliding to current slide TweenLite.to($slidesContainer, 1, {scrollTo: {y: pageHeight * $currentSlide.index() }, onComplete: onSlideChangeEnd, onCompleteScope: this}); } }
-
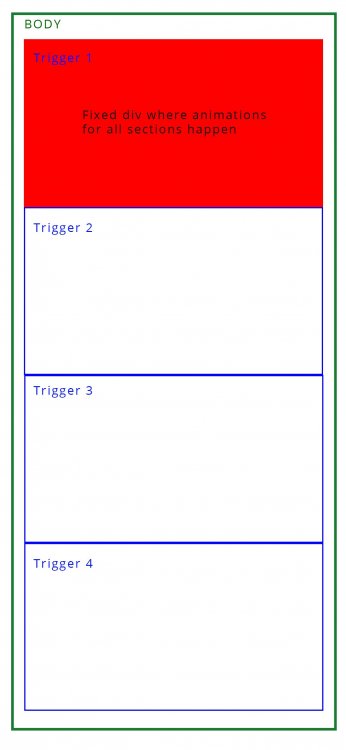
Hey Zach, Thanks for the reply. I really appreciate it! After playing with Chrysto's demo I realised that his does not scroll down the page but rather just animates each slide into the container, (the container is the screen size and set to overflow:hidden). I'm trying to figure out how to adjust it so that it instead animates 100vh down/up the page (overriding the default scroll of the body and just slowly moving to the vertical position on the body). The reason is that I'm using scrollMagic to trigger the animations for each section. So when the user scrolls down and hits an ID the animations for that section play for the duration scrolling through that panel. I feel like this is so close to what I need but I just don't have the knowledge yet to make it work for me. I've attached a crude layout sketch that might help you understand my setup. I just want to animate down/up to the triggers. Thank you!
-
Thanks. I'm actually testing an example using css scroll-snap. It works but the snapping speed is still pretty fast. I've uploaded the actual site so maybe this will give you a better idea of what I'm trying to achieve. Note: the scrolling is still vertical with vertically dispersed anchor points, but the actual site content is inside a fixed container. Hope that makes sense. https://propertyvision.com/staging2/
-
I found this pen by Christo that seems to be what I need. I may have to ask for some guidance here though... https://codepen.io/bassta/pen/kDvmC
-
Hey @ZachSaucier Thank you for the quick reply and I appreciate the guidance. Does ScrollTo work with the mousewheel scroll? I'm trying to find an example of ScrollTo plugin doing what I need. If you have come across a pen or anything that you think will point me in the right direction then please share. Thanks again, I'm going through the documentation....