st3f
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by st3f
-
-
-
 1
1
-
-
Thank you Jack @GreenSock

-
You are welcome @ZachSaucier! Just to know, if I put the image in the div background, this problem is not occurring.
-
ok, thank you. what about the other links (draggable, etc)? there are new versions?
-
Hello, the last weeks I was using this CDN link
<script src="https://cdn.jsdelivr.net/npm/gsap@3.0.1/dist/gsap.min.js"></script>
then, today, I tried the 3.0.2
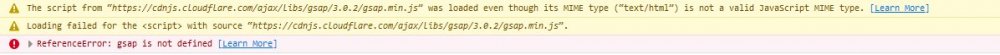
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.0.2/gsap.min.js"></script>
but nothing is working and I get this console errors...
Any idea? What is the correct link to use? I am developing locally on a Xampp server.
Thanks
-
Hi,
I've searched a bit but I didn't find a solution (bad search terms, probably).
In this example, if I drag the div clicking outside the image (on the red background) everything is ok, but if I click on the contained image, I have this strange behaviour (image is like not part of the draggable div).
What is wrong with my code?
Thanks in advance
-
 1
1
-
-
thank you very much @OSUblake. I can't copy&paste the original code so I always mistype a lot...

I give up

-
Hi guys,
about what we where saying these days with @Rick May @GreenSock @ZachSaucier and the super-kind @OSUblake, it's really difficult to talk about the difficulties I am having with the new Draggable if some simple code working on virtual servers, production servers and online, is not working on CodePen...
Unless I added some extra ";" or I copied some whatever classes

And, clearly, the problem is not to intercept an onClick, but working with parametric ids in a more complex machine.
Thank you for any help
-
Ooohhh! Thank you so much! Actually, Codepen's console was mute, and I didn't see the error. Blind guy. Merci beaucoup

-
 1
1
-
-
-
Well, @OSUblake thank you, but that's really bizarre... If I add console.clear() to my code, is not working. If I paste and copy your code into my pen, it is. But the two scripts look identical. What am I missing?
-
Hi @GreenSock here where I'm stuck (to show you then an example )
See the Pen QWWXxGW by st3f (@st3f) on CodePen
-
@GreenSock, it's really impossible to show a "demo" extrapolated from a demi/big app. it takes a lot of time and, in the same time, I'm working with deadlines etc.
En bref, it could be very nice to tell Draggable who is the class that instantiated it (when you are using classes for almost everything).
It's two days I'm using my free time (aka night) trying to copy some "whatever classes" on codepen but I don't understand the emulator and I have no time to study.
Later today I will try to post an example. Bonne journée a tous

-
Yes. And it was working in v2 for us too. I'm in charge of doing some experiments but I'm a bad coder
 . Our divs are just "interfaces" of classes doing a lot of things. In a Node app, I forgot to say.
. Our divs are just "interfaces" of classes doing a lot of things. In a Node app, I forgot to say.
-
I have exactly the same problem.
-
I've already tried to put minDuration and maxDuration into the inertia object, but that basically produce no inertia.
Sorry about the demo, but I can't achieve classes working in my Codepen (maybe I can't use it...)
-
Hi Zach,
about my first question: I'm trying to obtain a more "magnetic" effect for the snap, and I thought the key was using:
duration:{min:0.1, max:0.5},
that I've found somewhere in the documentation, but clearly there is something I don't understand.
About my second question, I will explain better another time

Thanks
-
Hi,
I'm trying to make a "harder" Draggable movement. Meaning: if the user swipe very fast I don't want my container to scroll away to Mars. I have this in a class controlling my stuff
this.dragg = Draggable.create(this.slidesInner, { type:"x", inertia:true, edgeResistance: 0.8, resistance: 0.75, duration:{min:0.1, max:0.5}, snap: { x: this.snapX }, onDrag:this.onUpdate, onThrowUpdate:this.onUpdate, onDragEnd:this.onDragEnd, callbackScope:this });
But even changing resistance and duration I see no change. What am I doing wrong?
And, more: it would be very nice to pass to the Draggable instance some custom property, like "parent"
 How can I achieve that ?
How can I achieve that ?
Thank you
-
Yeah
 But now I know
But now I know 
Merci
-
 2
2
-
-
-
ooohhh, now I get it. The scope, always the scope is my problem in js...
"instance" is a class I use to draw things. Thank you very much, I think I've found a way

-
 2
2
-
-
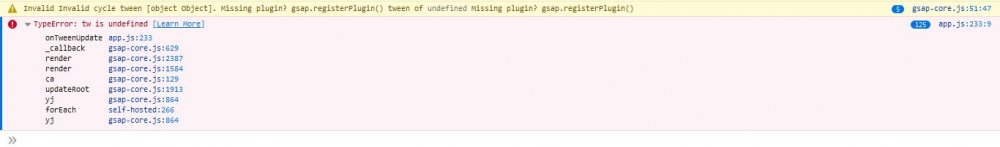
Anyway, just to know, even with your code, if I add a reference to the tween
onUpdateParams: [this, instance, dur]
I'm getting in the console:
TypeError: tw is undefined
ouf, I'll figure it out... Thank you

-
Oui, Blake, thanks a lot, I definitely have to...
Deadly close deadline. Maybe I should stay on v2 for that.
Thank you so much
-




Draggable 3 non-default cursor appears only after first click
in GSAP
Posted
Ok, thank you Zach