Davros
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Davros
-
-
ScrollMagic works pretty well, but is it the scroll library gold standard any longer in the age of GSAP 3, React, Gatsby, etc? I'm looking for a replacement that works has first-class support of GSAP 3 and is rock solid in terms of quality and performance (no jitter when properly implemented!). There are a lot of options out there but none that I've seen match the quality of ScrollMagic and first-class support of GSAP. Does anyone have any suggestions that have proven worthy in production sites? I need something solid and proven. Does anyone have any recommendations, suggestions? Thank you!
-
I also wanted to note something for other readers that the edge artifacts were solved by the use of overlapping paths AND use of "shape-rendering: crispEdges;" on those paths. This is an option for straight line paths which I'm using here. On curves, it will produce unsightly aliasing. It's not my preferred solution, but it does the job in this particular case.
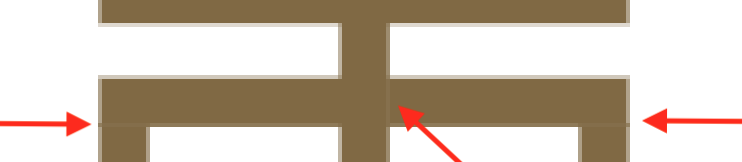
@ZachSaucier @OSUblake, do you know of a more elegant solution to removing edge artifacts with paths that overlap or butt against each other (especially when the paths are the same color)? I've attached a screenshot of the SVG showing the artifacts when crispEdges isn't used. I tried reordering the paths in the SVG, but that didn't solve the artifact problem.
-
Thanks for all of your responses and info. Based on your help, I have it working perfectly and there are no edge artifact issues any longer as I scale the image to any size:
See the Pen VwZNMrQ by davrosfl (@davrosfl) on CodePen
I used the overlap approach as a work-around to the edge artifact problem. Worked like a charm.Huge thanks!
EDIT: Added Sine.easeInOut per your suggestion to add an ease to reduce jerkiness.
-
16 hours ago, ZachSaucier said:
Side note: you don't actually need masks for this. You can just use paths with a "butt" or "square" linecap.
Zach, Thanks so much for your response. The Club membership is so worth it

So after reading your included materials, the solution seems to boil down to: 1) going back to my original approach using of multiple paths; 2) using notches/overlap techniques to avoid the edge artefacts.
Since my SVG is sized relative to screen size, I was getting edge artefacts on some screen sizes, but not others. I guess I have a lot of experimenting to do.
Do you have any codepens handy that show how to do SVG reveals using that "butt"/'square" linecap method you mentioned? I would MUCH prefer to actually draw the SVG instead of having to go through the extra hassle of revealing it.
-
 1
1
-
-
I'm trying to recreate an animation I already built that reveals a logo - it is shown in the attached gif. I did this with a lot of javascript and a complicated clippath and svg setup. I want to use DrawSVG to rewrite and simplify the animation and also avoid the aliasing that's occurring where the lines meet/overlap. (I believe I fixed the aliasing issue by using one single path for the 'M' and 'T' instead of multiple).
Problem: In the codepen, the stroke-dasharray is not calculated from the size of the letter T, but is ~1700px.
You can see in the pen that the mask moves far beyond the T before it yoyos back.
Any ideas what I'm doing wrong? Thanks!
-
@GreenSock Right, I do not want the object-fit to continue to affect the image as the parent div slides. What I want is the image to keep the dimensions that were created from the object-fit before the slide starts. I just cant' figure out how to accomplish that.
-
@GreenSock You rock! That worked
 I was wondering if you have any thoughts on how I can solve an additional issue that came up when I applied your approach.
I was wondering if you have any thoughts on how I can solve an additional issue that came up when I applied your approach.
The image that is sliding out of view is using object-fit: cover, which is causing problems when its parent div width is reduced by the animation. The image is resized dynamically as the div width decreases and this is not the behavior I want. I want the image to stay completely static while the div width decreases. You can see this occurring in my pen:
See the Pen jRzjjO by davrosfl (@davrosfl) on CodePen
The first image (gray bedroom) goes through some Tween effects then gets scaled as it slides out of view.Any ideas on how to elegantly solve this re-scaling issue so that the image stays static as it is being progressively hidden by the div width reduction? Thank you so much!
-
 1
1
-
-
I am trying to animate the "clipping" of an image exactly shown in this codepen when you click animate () but using only GreenSock libraries. Is this possible without resorting to svg and still being compatible with major browsers? I would like to have the image in my HTML as an img tag and cross-browser compatible with the latest versions of the major browsers. I don't need to support older browsers.
Could anyone illustrate how this would be done in GreenSock? Thank you very much!




Modern Replacements for ScrollMagic?
in GSAP
Posted
This is truly amazing news. The web designer community is in dire need of this. Agreed, there is no shortage of scroll plugins in the wild, but few, if any, are well-maintained and bug-free. A developer could very easily spend days trialing all the options and still come up empty handed.