ngc7293
Members-
Posts
22 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by ngc7293
-
Yes, that's my goal, just like Draggable. https://codepen.io/xf-ngc7293/pen/jOLNLZE
-
I need to set preventdefault to true to ensure that the picture will not be dragged away by the default behavior on the PC, but on the mobile phone, the page cannot scroll because of this setting. I revised the case and hope it can express my problem clearly. https://codepen.io/xf-ngc7293/pen/jOLNLZE
-
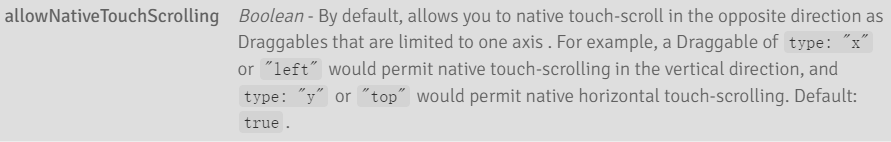
The function I want to implement is similar to the "allownateuchscrolling" property of the Draggable plug-in.
-
That 's great! But when dragging, I want to allow native scrolling in the vertical direction and disable default events in the horizontal direction. What should I do?
-
Hi, this is the plug-in I want, but now I have some problems. When I disable the plug-in during the drag process, it still runs, even if the mouse is released. You can see that the console is continuously outputting... In fact, I want to realize the function of locking the axis, just like the Draggable, Or I can disable default events dynamically. I hope I have made myself clear.
-
Thank you for sharing. I just look forward to GSAP. Thank you very much.
-
I'm looking forward to GSAP Carousel/Slider. I don't know if you have this plan? The best carousel plug-in I've ever used is "jQuery carouFredSel", but this project has disappeared for a long time. Such as slick and swiper are not perfect. Do you really not have this plan?
-
Thank you very much for your help.
-
Hi, I have a problem. In this case, I found it when I was using my iPhone's browser, dragging in the gray area cannot scroll the page. This gray element is only used to represent the inoperable area. Deleting it will not solve this problem.
-
Thank you for your reply
-
hello, When I use Draggable, it doesn't seem to automatically respond to container changes,It changes when I click on the content. Click the resize button, and then click the content area to observe the change of the scroll bar. I hope my poor English makes it clear, thanks.
-
Sorry, it seems that it is difficult for me to describe my problem clearly, thanks for your reply
-
Sorry my english is poor. I mean, when I set {start:'top 50%'}, when "onLeave" is triggered, "trigger" is in the viewport. I hope that no matter what value is set for "start, end", "trigger" can trigger an event when leaving the viewport. I use this event to reset "trigger"
-
This is a long-awaited plugin, thanks gsap! Just now I have a question, can the plugin add an event to ensure that ‘trigger’ is triggered when the viewport is moved out,When scrolling up after starting?
-
The above case is what I want to achieve. main: gsap.timeline({defaults: {duration: 2, ease: 'back.out(1)'}, paused: true, onComplete: mainComplete}), sub: gsap.timeline({paused: false, onComplete: subComplete}), These two callback functions(mainComplete, subComplete) call each other based on a condition, as shown in the first demo.I want some guidance to make the logic look less strange. Thanks for your help!
-
I know it ’s weird to do this, this is my program and I ’m honored to have your guidance. https://codepen.io/xf-ngc7293/pen/PoqOdYX?editors=0010
-
In version 3.1.1, this program can be executed cyclically, but not after version 3.2.x. https://codepen.io/xf-ngc7293/pen/GRJOyYV?editors=1111
-
Well, these are just minority views. I think I should deal with these problems myself. Thank you for your reply.
-
On the first point, I think I need better functionality than reducing the volume a little bit, because there is a similar treatment in my common method,and now I have to load two methods to deal with the same problem. The volume of GSAP is reduced, but the volume of my whole project is not optimized. In addition, with regard to the question of endless loops, I think this is something that every programmer should take the initiative to avoid. In fact, who would try to disrupt such an array([1,1,1])? The second is wrap method. I see that the result contains the first parameter but not the second parameter. Shouldn't it contain both parameters? gsap.utils.wrap(0, 5, n) => 0 <= result < 5, why not 0 <= result <= 5 The last is wrapYoyo method. Therefore, it is difficult to correspond to the corresponding relationship between the index value and the result value, whether it is flashback or positive order according to the first two parameters. gsap.utils.wrapYoyo(0, 3, 0) => 0 gsap.utils.wrapYoyo(1, 3, 0) => 2 These are my personal opinions. If it looks confusing, I'm sorry I used machine translation.
-
Although it has not solved my doubts, thank you for your reply.
-
1. shuffle() Can you add a parameter to ensure that the result is different from the original value? gsap.utils.shuffle([1,2,3]) => [1,2,3] 2. wrap() I see that the result returned by this method does not seem to contain the second parameter. Is this as expected? gsap.utils.wrap(5, 10, 0) => 5 gsap.utils.wrap(5, 10, 5) => 5 (not 10?) 3. wrapYoyo() I failed to grasp the logic of this method. https://greensock.com/docs/v3/GSAP/UtilityMethods/wrapYoyo() let num = gsap.utils.wrapYoyo(5, 10, 7); //8 (index 7 maps to index 3 in a 6-element range) The result of the example of the document is 8, but what I get is 7. gsap.utils.wrapYoyo(5, 10, 7) => 7 I try to understand it like this, value 10, 9, 8, 7, 6, 5, 6, 7, 8, 9, 10... index 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10... but I seem to be wrong. gsap.utils.wrapYoyo(1, 2, 0) => 2(not 1?) gsap.utils.wrapYoyo(1, 3, 0) => 2(not 1 or 3?why 2?) Please forgive me for my poor English.