Ethan Klein
Members-
Posts
5 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Ethan Klein's Achievements
1
Reputation
-
@ZachSaucier First off, thanks for all the support on this!! MUCH APPRECIATED!!! I ended up getting everything working by nesting my requireJS calls... to ensure that gsap was loaded before the 2 plugins. <script> require(['https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js'], function (gsap) { console.log('GreenSock is here hey: ', gsap); wunder.libraryLoaded(); require(['https://www.xxxxxxx.org/xxxx/wunderfaire/gsap-shockingly-green/umd/MorphSVGPlugin.js'], function (MorphSVGPlugin) { console.log('MorphSVGPlugin: ', MorphSVGPlugin); wunder.libraryLoaded(); }); require(['https://www.xxxxxxx.org/xxxx/wunderfaire/gsap-shockingly-green/umd/ScrollTrigger.js'], function (ScrollTrigger) { console.log('ScrollTrigger: ', ScrollTrigger); wunder.libraryLoaded(); }); }); </script>
-
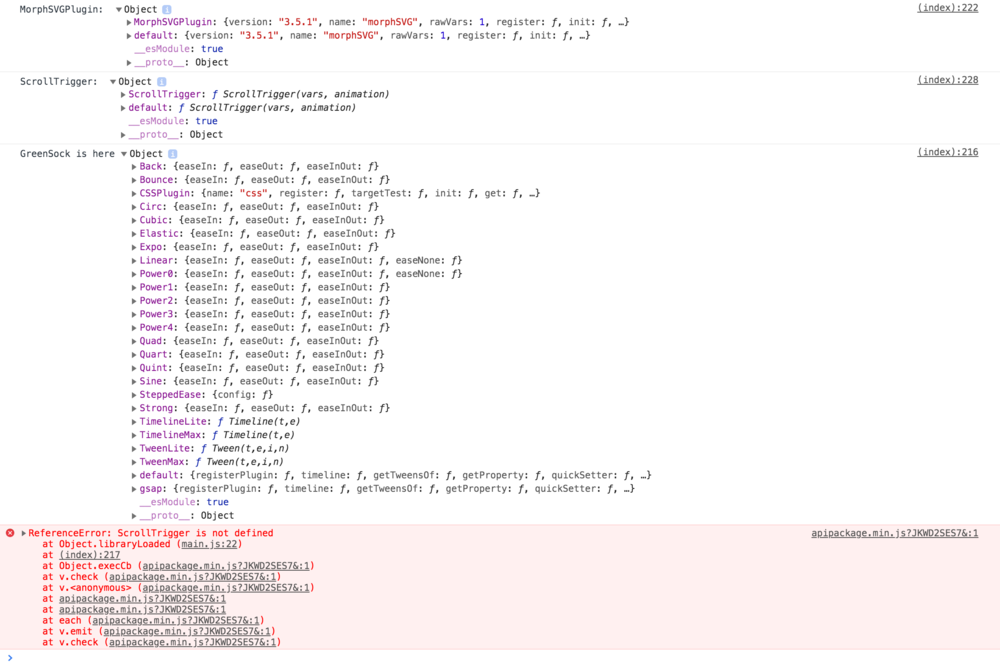
Thanks again for the response @ZachSaucier !! I really appreciate you taking the time! I followed your advice and am now loading the UMD versions of MorphSVG and ScrollTrigger while still loading the CDN version of GSAP core. Unfortunately i'm still getting the same error. Here's what my script tags look like: <!-- This is a reference to my main js file... which is NOT in module form --> <script src="https://www.xxxxxxx.org/xxxx/main.js"></script> <script> require(['https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js'], function (GS) { console.log('GreenSock is here', GS); wunder.libraryLoaded(); }); </script> <script> require(['https://www.xxxxxxx.org/xxxx/gsap-shockingly-green/umd/MorphSVGPlugin.js'], function (MorphSVGPlugin) { console.log('MorphSVGPlugin: ', MorphSVGPlugin); wunder.libraryLoaded(); }); </script> <script> require(['https://www.xxxxxxx.org/xxxx/gsap-shockingly-green/umd/ScrollTrigger.js'], function (ScrollTrigger) { console.log('ScrollTrigger: ', ScrollTrigger); wunder.libraryLoaded(); }); </script> Here's what the error message looks like: You can see that the 3 gsap libraries all get loaded successfully. My code waits for all three libraries to load, then begins. The red error above is when i call gsap.registerPlugin(ScrollTrigger, MorphSVGPlugin); Here's my code that waits for the 3 libraries to load... then calls gsap.registerPlugin: libraryLoaded: function(library) { wunder.libraryCount +=1; if (wunder.libraryCount === 3) { gsap.registerPlugin(ScrollTrigger, MorphSVGPlugin); wunder.setup(); wunder.resizeListener(); } }, Again. The issue is intermittent but happens everytime i open a new tab and load the site in Chrome and Firefox (Safari seems to always work). If i just keep refreshing the site in chrome (no hard refresh) I'll see the issue 1 out of 4 times... Which makes me think it could be some kind of race condition? Thanks for any help or further direction setting.
-
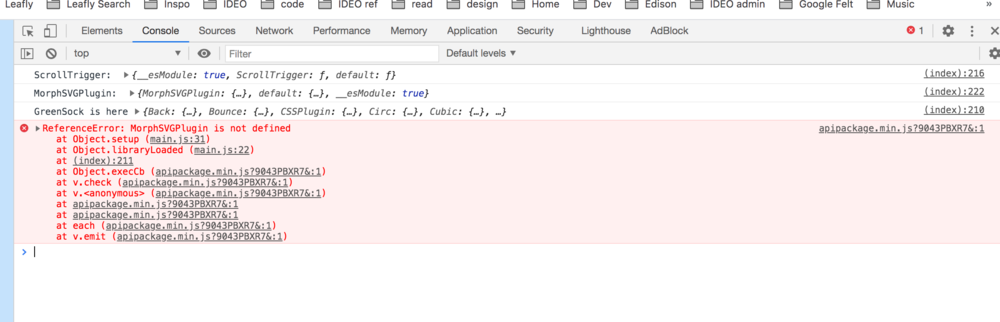
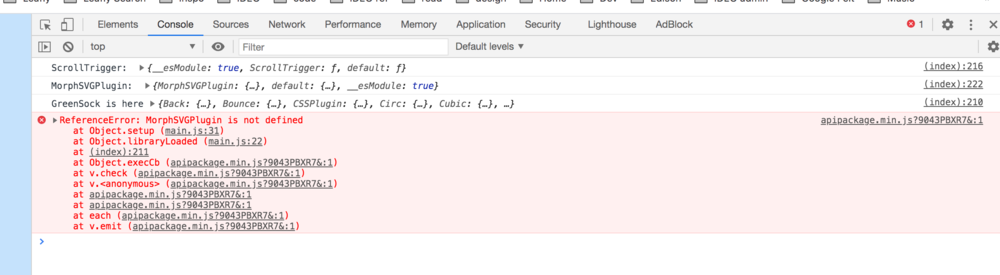
Thanks for the feedback @ZachSaucier... The support people at Cargo don't officially support anything in the "custom html" section so it seems i'm on my own. Is there any way i could include MorphSVGPlugin and ScrollTrigger into single file with gsap core? Or... use something like gsap.registerPlugin() to ensure that the plugins are loaded (i've tried this to no avail). Here's the error message I get... which shows that the MorphSVGPlugin has, in fact, been loaded at the time that my script calls it... but... but still the error message says that MorphSVGPlugin is not defined. As soon as i do a hard refresh... everything works. Again... any help or even recommendations on where to look would be appreciated... maybe i should be using one of the different versions of the plugins (umd, esm) when using requireJS and modules? Currently i'm attempting every variant detailed on this page... so far with no luck. Still a bit fuzzy on how to create modules and when it's necessary: https://greensock.com/docs/v3/Installation?checked=core,scrollTrigger,morphSVG#esModules Thanks so much! Ethan
-
Thanks @ZachSaucier It turns out that Cargo uses requireJS and it's necessary to use it when loading it external libraries like gsap. <script> require(['https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js'], function (GS) { console.log('GreenSock is here', GS); }); </script> My problem now is when using MorphSVGPlugin. The first time i load the site... i get a MorphSVGPlugin is not defined error. If i do a refresh then MorphSVGPlugin is defined and my javascript runs fine. I can reproduce the issue by opening a new tab in my browser and loading my site. When i do that: MorphSVGPlugin is not defined. If i do a refresh, MorphSVGPlugin is defined and everything runs smooth. I'm also loading in the MorphSVGPlugin (from a personal server) using requireJS. Below you'll see how i'm referencing my javascript files. I'd be delighted if anyone here could point out where my strategy is incorrect! I call the "wunder.libraryLoaded()" function when each of the dependencies get loaded. I then call a function in my main.js that uses gsap and MorphSVGPlugin when all the dependencies (greenSock, ScrollTrigger and MorphSVGPlugin) have been loaded. <script src="https://www.xxxxx.com/xxxxx/main.js"></script> <script> require(['https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js'], function (GS) { console.log('GreenSock is here', GS); wunder.libraryLoaded('greenSock'); }); </script> <script> require(['https://www.xxxxx.com/xxxxx/ScrollTrigger.min.js'], function (ScrollTrigger) { console.log('ScrollTrigger: ', ScrollTrigger); wunder.libraryLoaded('scrollTrigger'); }); </script> <script> require(['https://www.xxxxx.com/xxxxx/MorphSVGPlugin.min.js'], function (MorphSVGPlugin) { console.log('MorphSVGPlugin: ', MorphSVGPlugin); wunder.libraryLoaded('morphSVGPlugin'); }); </script> Thanks for any insights! Ethan
-
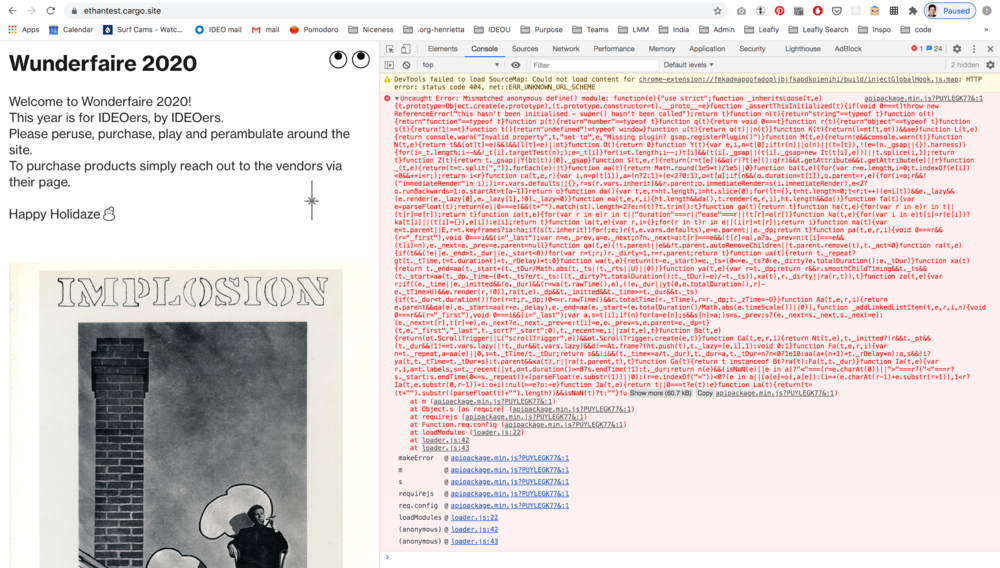
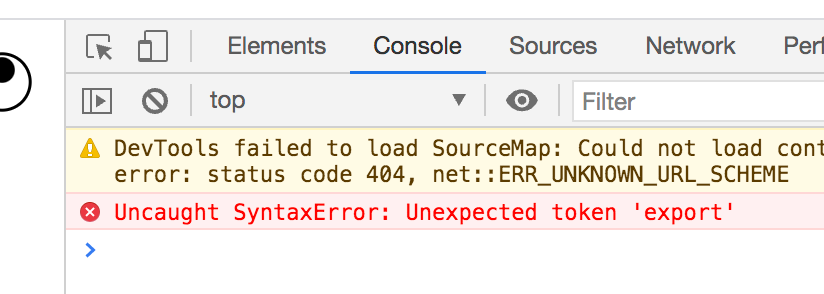
Hi. Greensock Shockingly Green member here. Been a Greensock user for years and rarely have troubles. I'm currently struggling to load gsap at all within a cargo.site (website design/building tool) site. My client wants to use cargo... and.. looks good so far by me... but... when attempting to load gsap so i can add some animations i get the following error: Here's the first line of error (in case other users are searching for it, Uncaught Error: Mismatched anonymous define() module: Here's a screengrab of the entire error: I'm loading the gsap js file via the cdn like so: <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js"></script> I don't have access to the cargo server so i can't host files (other than images) but i've tried to link to various versions of gsap js files (esm, umd) that i'm hosting on a personal server. When I do this i get other errors like this one (for the esm version) ? Any help would be much appreciated! Thanks! Here's a link to the site to see it in action (open dev tools console) https://wunderfaire.cargo.site/ Ethan