kodralex
Members-
Posts
51 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by kodralex
-
Amazing. Thank you, Cassie. What you said makes sense. I'll spend some time dissecting your JS to better understand how you actually did that. Once again, thank you. The community behind GSAP is fantastic; it helps so much with learning.
-
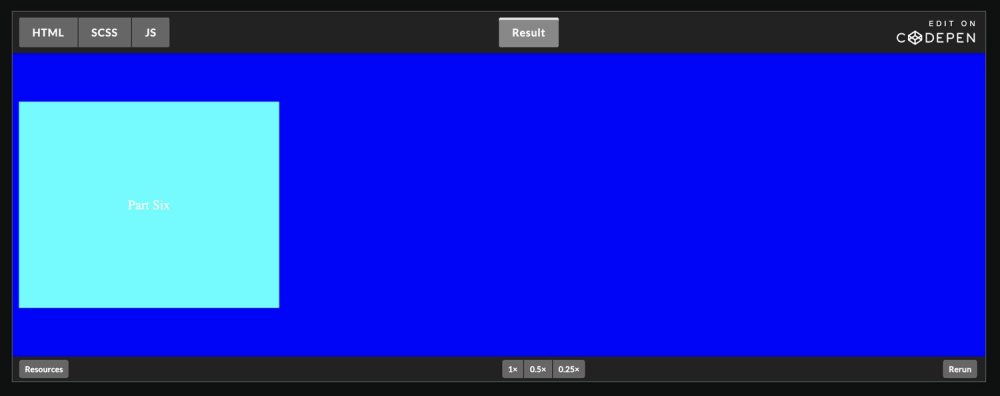
Thanks for replying and updating Cassie, On your example the outer-wrap panel unpins once the 'part six' panel is 32px from the right edge of the viewport. Is it possible to change that to the left edge of the viewport? Like the attached image. So the last panel scrolls all the way from right to left and then the outer-wrap unpins.
-
I have a pinned horizontal scrolling section with panels of different widths. I'd like the pinned scrolling to finish (unpin) when the last panel (Part Six) is 32px from the left-hand edge of the view point. Is this possible? I've reviewed all the documentation related to the ScrollTrigger end, and nothing is related to what I'm trying to do. Thanks
-
@Sahil Thank you 👍
-
I have two image panels scrolling vertically: one up and one down. The panel on the left slows when the wrapper panel gets closer to the top of the screen, rather than both panels being consistent speeds (one up and one down). Any ideas why?
-
Perfect thanks Rodrigo 👍
-
I've got a panel that uses scrollTrigger and pins the scrolls horizontally and then unpins. At the point of unpinning I'd like to add a class 'stuck'. The code I'm using for this section is like this // Research section panel gsap.to(".panel-wrap", { xPercent: -200, x: () => innerWidth, ease: "none", scrollTrigger: { trigger: ".research-section", start: "top top", end: () => innerWidth * 3, scrub: true, pin: true, invalidateOnRefresh: true, anticipatePin: 1, } }); I've tried using toggleclass and it partially works but after scrolling further down the page the class is removed. Any ideas?
-
Thanks, Cassie. Really helpful. I had it in a regular environment and then moved to Codepen to test it quicker, but dev tools are a much better approach. The added option of being able to replay and scrub quicker. Thanks for your time and help.
-
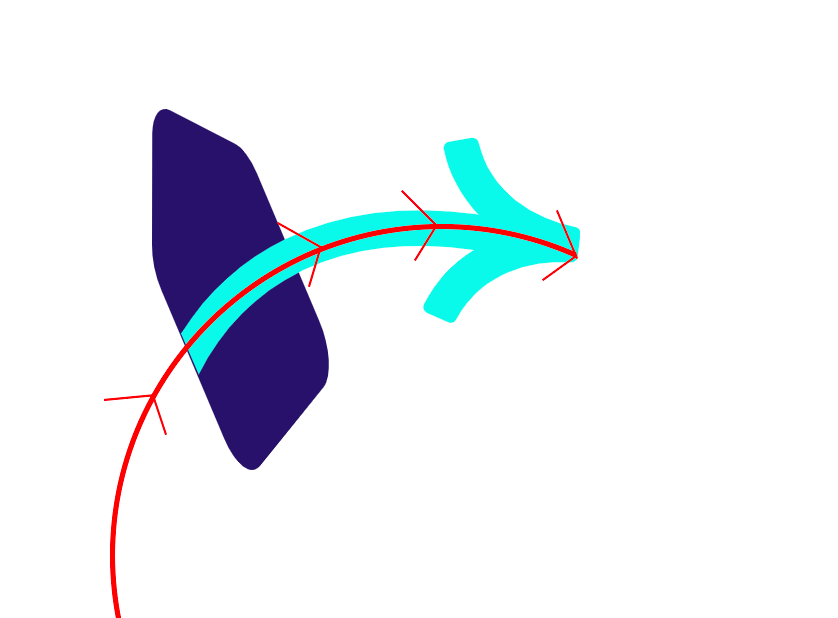
I'm trying to rotate an arrow from the bottom left (out of view) into view. I've attached a rough image with the direction of the rotation in red. I've been messing around with transformOrigin for some time now and can't get it right. I've read through the docs on the Mozilla site to try and better understand transformOrigin position, but alas, I need a little help.
-
Really good to know that thanks. That could have just saved me hours of trying to figure out why it wasn't working.
-
I've created an update codepen with all the elements container within an SVG and a clipPath added. Much like @akapowl demo. One thing that is really puzzling me. I've got rotationY: 90 set to one of the paths (.house) in the SVG. But it doesn't work. If I change from .house to the whole SVG, it works fine. Is there any reason this wouldn't work on a path? https://codepen.io/alexkodr/pen/RwqaRqO
-
Ahh yes didn't even cross my mind to just do it all in one SVG. That would have been simpler from the get-go. Thanks for the example you generated ? This forum is great for learning.
-
Updated to timeline approach and got it working great. One last question. If I've got an item appearing from behind a hidden area (in this case, the arrow). If it is a square/rectangle, I can wrap it in a container and set it to overflow: hidden. In this case, it's a custom shape. I'm using a clip-path. Is that the correct approach? Or would you do it a different way? I've updated the codepen so you can see what I mean (excuse the clip-path is slightly off at the minute). Thanks
-
Perfect, thank you. I'll figure it out. Just wanted to make sure I was on the correct path.
-
Hi, I'm trying to animate two SVGs using scrollTrigger. I want the arrow to animate after the house animation is finished. But I'm struggling to figure this out. I'm guessing I'd need to move both items (that are currently separate) into one timeline and do it that way. Is this the correct approach? Thanks, Alex
-
Perfect. Thanks for explaining. The animation I figured this out using a combination of rotationX and translateY.
-
It's a little difficult to try and figure out what you want the animation to do here. Do you have a CodePen setup with what you have so far? I might have done something similar some time back on this page: https://www.tfrgroup.co.uk/circular-economy/. Scroll down to see a little circular graphic.
-
Hi all, Just coming back to this one. I've come across a few further bits I need help with. So In my updated CodePen, I have multiple images that are being animated. Each set of images is inside its own .container div, which is the trigger. But I will have many of these on the page. After a little reading around, it would seem I use something like this gsap.utils.toArray(".container").forEach((container) => { But it's not behaving how I want it. What am I missing here? The next issue is with the animation itself. I'm trying to mimic the animation on the panels on this page: https://www.playmakerstudio.com/lifestyle/. The panel has a slight verticle flip when coming onto the page (it's not distorted). I've tried to reproduce this using perspective (see my CodePen). But I can see this isn't exactly right. On my GSAP version, the images are distorted. I think they should be rotated slightly on an axis rather than a perspective shift. Has anyone got any ideas?
-
@alig01 Perfect, thank you. This is exactly why I love this forum. I tend to try and overcomplicate a problem when there is a much simpler solution, and the stagger will work great. Also, thanks for the heads up on the 'fouc'. That is really good to know.
-
Hi, So I have some images that are flipping in when you scroll down the page. This all works fine. But I would like to delay some of the images so they don't all flip in at the same time. In my CodePen demo, there are only three images; in my development site, there may be 20/30+ images. So I need an easy(ish) solution. Could I maybe add a data-delay attribute to the element div and set a delay amount this way? Anyone got any ideas on the best way for me to approach this? Thanks, Alex
-
This is essentially the same thing. But using GSAP https://www.ju.st/learn
-
Like Jack mentioned I've tried something similar before using the video and found I couldn't get the reverse scrubbing right, very jerky. Then again I'm not an expert when it comes to videos. I reverting back to using image sprite sequencing which worked great.
-
Thanks Carl. Yes i did notice that they were using canvas. I also think three.js. Nice to see it's a series of images in a sequence. I've done that before with GSAP. Thanks for the heads up, much appreciated.
-
Hi All, I've seen a scroll animation on a site that works really nice. I'm wondering if anyone knows if it's possible to do something similar using GSAP? I don't need to know how. More a case of, yes you could do that. It's the scroll down background movement on this site: https://www.echostreetcapital.com/ If it's not possible with GSAP. Anyone got any ideas what technologies could achieve something like this? Thanks in advanced.
-
Cheers for the detailed answer Craig. I'll have a play with both, I'll probably go down the sprite route ?