
kmytor
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by kmytor
-
-
Thanks, I think I have a big problem in my project. 😅
-
I am using the scrolltrigger to position a menu at the top, they work fine, but when I change the window size everything changes and it does not position under the top menu, what am I doing wrong it is supposed to be px from top to bottom it should not affect the window size.
Thanks
-
upps !!! hehehehe
I'll try again, if it works I will not
and come back hehehe-
 1
1
-
-
Hello, I have an error in my code, something is wrong.
am I doing something wrong with stagger?const triggerPhotos = document.querySelectorAll(".foto");triggerPhotos.forEach(pyts => {const tlPhotos = gsap.timeline({scrollTrigger: {trigger: pyts,start: "top 40%",scrup: 1,ease: "expo.out",toggleActions: "restart none none reverse",}})tlPhotos.from(pyts, {duration: 1,stagger: 0.3,x: "-50%",opacity: 0,})}); -
thank you very much
-
 1
1
-
-
-
-
now I have another problem with the scrollTo, should I open another case or can you help me on this one?
-
Great, I thought it was more complicated, I think I still need to understand a little more about gsap.
thank you very much
-
Hi, I am trying to use the pin for a menu, but it works fine when I start the scroll star, but two things happen.
1 does not reach the end (FOOTER), about halfway the pin is disabled and the menu jumps many times.
2 When returning to the start or return a weird error comes out and it looks very ugly and uncontrolled.
I do not know what I'm doing wrong, someone can guide me or help me thanks.
-
thanks if it's on that side, I will see the videos
-
Perfect, perfect if it works for me.
I have an other question How can I increase the size of the scroll or how can I duplicate the scroll? try to do this but it doesn't work, multiply the body trigger: "body" * 2, my my idea is that the scroll goes slower since it goes very fast.is there a way to do this?
ScrollTrigger.create({trigger: "body" * 2,animation: photoOnly,start: '34% 35%',end: '45.8% 38%',scrub: true,markers: true,}) -
Thanks I will try it, if I cannot upload the example, ]Thanks again
-
Hello, I would like to know how can I calculate half of an object and center it with respect to the window? I tried to make this code but I think I am a little lost
.to('.content', {width: '100vw',x: "-100%" / 2,duration: 2,}, "<")
-
Hello, again me,
A new question has arisen, I want to put animations on it but the way I approach it because it is not working, can you guide me?
I don't know if I should do a foreach or something else 😅
See the Pen morMqa?editors=0011 by kmytor (@kmytor) on CodePen
-
15 hours ago, ZachSaucier said:
It's mostly just detecting if the images have loaded and making sure to update the variable keeping track of the width of the content
 I bet you can understand most if not all of the pieces. Feel free to ask if you have questions.
I bet you can understand most if not all of the pieces. Feel free to ask if you have questions.
I also caught an error so be sure to check the most recent version.
I have a question where it comes from or just a name was put here:
ScrollTrigger.addEventListener ("refreshInit", () =>{ //////refreshInitis the name or does it mean something else? -
15 minutes ago, ZachSaucier said:
If you do console.log(countSlideList) you can see that the value is undefined.
I think you're wanting something like this?
oh! excuse me forget to see console.
but if that's what I needed, but wooow you changed everything hehehehe
I think I should do more things, I'm a newbie, I hope to learn more -
Hi,
again me and my experiences, hehehe How can I wonder what I'm failing I want to get the size of the hancho for the horizontal scroll to take
I'm tryingcountSlideListtake it as your high
const slideList = document.querySelectorAll('ol.Slide li');
let countSlideList = slideList.clientWidth;gsap.to(".Slide", {
x: () => -countSlideList, //add slideList
ease: "none",
scrollTrigger: {
start: 0,
end: countSlideList, //add slideList
scrub: true,
markers:true
}
});
-
6 minutes ago, ZachSaucier said:
You need the core + ScrollTrigger. I went ahead and updated the resources that are loaded. It had all of them because I forked our starter pen.
Perfect,
Thank you very much, I think it was a cache problem, it works for me thanks for your help, I am going to investigate more about how to put animations since I have the scroll ready and working.
Total thanks
-
3 hours ago, ZachSaucier said:
Hey kmytor. I'd set things up a bit differently where you have both sections (the text and the images) separate but both fixed:
I think I am missing some of these libraries, should I put them all?
shouldn't it only work with the core?
-
well, if you can not this example as the attached image how can I make it work as in the example of the url that I sent in the first post?
http://torola.fwp.fastwp.net/fwp_project/where-worlds-collide-4/
because the scrooll of my example does not work either -
-
HI,
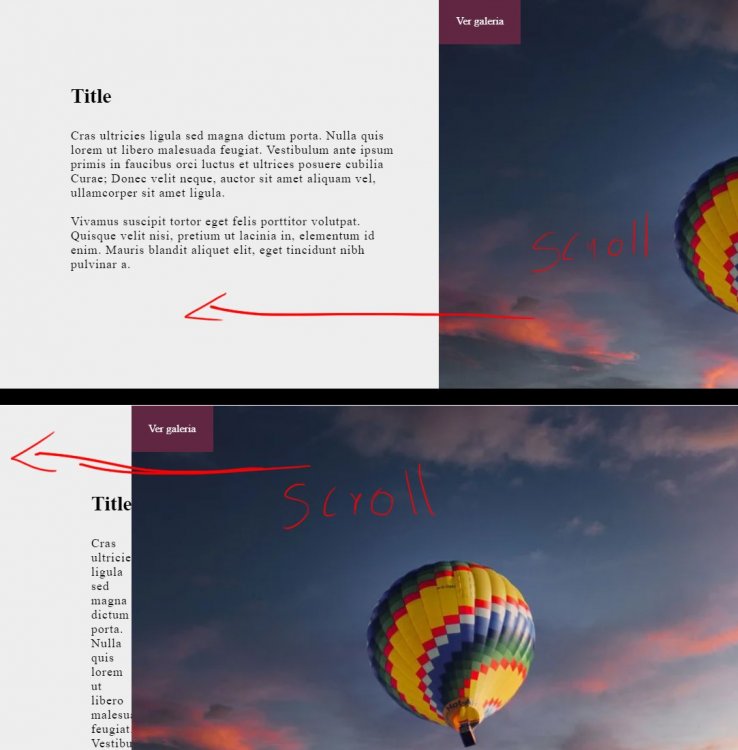
I tried to scroll the scroll guide, but I can't,
I understand that my structure is different but it should work, there is some way that the images are placed on top of the written content or that the written content can also be run with the scroll and that the let gallery occupies 100%, currently it is 50%,
neither, markers: true, is visible
.
which is recommended for this process, Thank you, I hope you understand me
See the Pen gOPmOGN?editors=0011 by kmytor (@kmytor) on CodePen
-
Hello, I am learning something about the new scroll, which I think is great the fact that it has been implemented. but I would like to know if I can get this result as in the attached link the image adjusts according to the window with respect to the scroll. if possible?
http://torola.fwp.fastwp.net/fwp_project/where-worlds-collide-4/Is there an example of doing it?


error pin menu
in GSAP
Posted
Hi, I'm really stressed, I don't know if you can help me.
I tried everything but for some reason the menu keeps moving with respect to the size of the window, what can I do?
if I disable the trigger the menu does not move, and also the rest of the panels do not move, the only one that changes is the pined one.
can you help me
See the Pen OJZBMjj?editors=0100 by kmytor (@kmytor) on CodePen