bdrtsky
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by bdrtsky
-
-
Hey. I just noticed that premium plugins are available for every developer from this repo <redacted>
Does this mean I can also share premium plugins in open source projects? Thanks.
-
Yes I read it, it doesnt answer how to make SPlitText accesible in components.
-
Thanks, it works 👍. But it is practically not noticeable in Docs
-
Yes, I am using Nuxt. For now I ended up with injecting `SplitText` along with `gsap` in context. Can't find other way to use it globally.
-
How do I detect when last staggered element is fired? I need to start another animation on this event.
-
First of all I am really frustrated that I had to spend so much time figuring out how to use PAID plugins. Sorry, but I am really frustrated, so I will speak about this.
Second, was it so hard to put clear documentation in SplitText chapter how to freaking install it???
So I am trying
import { gsap } from 'gsap' import { MorphSVGPlugin } from 'gsap/MorphSVGPlugin' import { ScrollTrigger } from 'gsap/ScrollTrigger' import { SplitText } from 'gsap/SplitText' gsap.registerPlugin(MorphSVGPlugin) gsap.registerPlugin(ScrollTrigger) gsap.registerPlugin(SplitText)
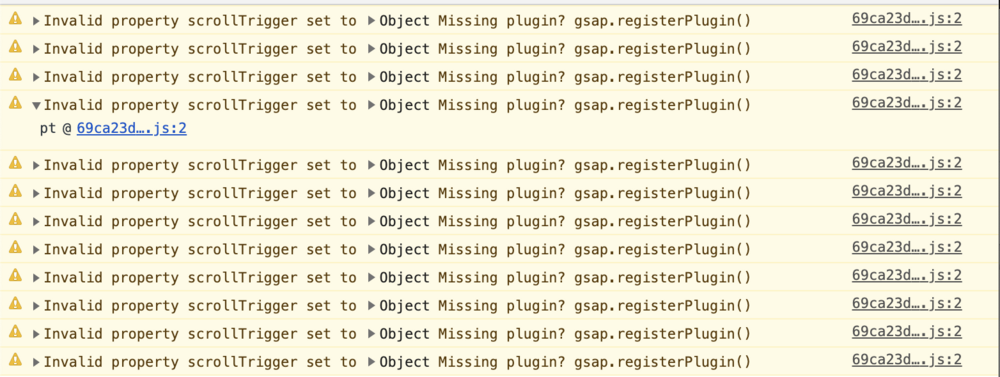
And what next??? It doesnt exist in window, and it doesnt exist in gsap property. Holy crap, guys. Why this need to be so ugly and confusing.
-
Totally my bad. I had
*.tgzin .gitignore(again forum editor is broken on paste. how to fix it?)-
 1
1
-
 1
1
-
-
I have same problem. I can't use premium plugins because it's failing on Netlify build!!!
Changing to
"gsap": "file:assets/js/gsap-bonus.tgz",didn't solve anything
-
ScrollTrigger is a free plugin, you won't see it in gsap-bonus.tgz
-
gsap.core.globals("ScrollTrigger", ScrollTrigger);
this does help
-
The initial codepen is working (I don't know why links here are broken) -
So I need to pin after FROM part, then trigger TO part after pin.
-
@mikel tahnk you for that great example? I solved it other way, but good to know alternatives!
So my initial mistake was that I was trying to find the way to pin between fromTo animation. Which is seems impossible, right?
I did it with 2 different functions.
-
-
Let me explain more how this effect is done:
- We put all headers (that have same height) in fixed element, that have same height and overflow hidden. Headers are absolute positioned.
- Each header listens some section
- When section is scrolled up to header height (100px in my codepen) - enter effect should be triggered. So header should be transitioned on Y axis from bottom until section reach the top
- THEN IT SHOULD BE PINNED (this is where all issues are) until bottom of conteiner reach up to 100px of the top of the screen
- And when it does - then fixed pinned header should start second - leaving part of the effect. In meanwhile - the next header should entering. And this is how effect is done
Now the question how to do this with new GSAP API? This actually pretty trivial with vanilla JS. But I wrap my head around with ScrollTrigger...
-
Thanks for helping, but this is not how this effect is done.
As you can see they have all fixed headers in one container, and then track which section in viewport and transition translate according headers.
All I am asking: how to pin fixed header until bottom of trigger? I tried that already - it doesn't work.
-
First of, congratulations with new release and new ScrollTrigger plugin! I started to play around with it, and I must say - I am impressed. So much, that decided to buy a GSAP licence this week 😀 Even if ScrollTrigger is free!
Now, I am trying to replicate such effect - midnight.js
This is basically just a bunch of fixed divs, that transitioning on Y axis when appropriate bottom/top of the section triggered.
As I understand I need somehow to pin fixed heading element after first part of animation is done, until the bottom of trigger is reached. I played with it couple of hours and couldn't work this out. Can someone point me how to acomplish this?
This is basic setup -
-
Yes, that's it! Thanks!
-
Hello, guys. Some of you recommend in one of the topics a very nice series of Youtube videos, where very smart guy explaining math related with animations. Pretty long series - as I remember at least 20 videos. I forgot to save it and now I can't find it! Can someone please give me a link if you know what I am talking about? Thanks in advance and sorry for not relevant topic.
-
@GreenSock yes, this indeed fixing the issue! Awesome, thank you!
You absolutely right, this is requestAnimationFrame issue, since Vue.js using it internally in it's `transition` component - https://github.com/vuejs/vue/blob/59d4351ad8fc042bc263a16ed45a56e9ff5b013e/src/platforms/web/runtime/transition-util.js
-
 2
2
-
-
hello @GreenSock
if anything I can do from my side to help to investigate this issue, please tell
-
@ZachSaucier thanks for reply. I made a repro - https://codesandbox.io/s/jovial-moser-fk4lq
Animations are in the App.vue file.
If you change GSAP 3 to GSAP 2 all is fine. This behavior is not expected.
I am not sure how to apply gsap.defaults({overwrite: "auto"})
-
I was using GSAP in my apps for ages. But I ran into issues with GSAP 3.
I use GSAP for leave/enter page transitions. As you can see there's some kind of jerking going on on the end of transition. When I do absolutely same animation with GSAP 2 or anime.js I have no issues.
leave(el, done) { gsap.to(el, 0.3, { y: '5px', opacity: 0, ease: 'none', onComplete: done, }); }, enter(el, done) { gsap.from(el, 0.3, { y: '5px', opacity: 0, ease: 'none', onComplete: done, }); },
Any clues what is that?
-
@GreenSock yes, this is it! Thank you! And if you don't mind I'll kinda "steal" it too ?
This demo is so amazing. I was literally laughing while looking at it.
-
 2
2
-
-
Good day. kinda dumb question, but recently I found awesome Pen from one of forum members and didn't save it.
It was SplitText effect, where words appeared like this - https://tobiasahlin.com/moving-letters/#4
But the interesting part was that it calculated the word length and for long words the pause was longer.
Can you please help me to find it? It was one of you guys



Premium plugins available for everyone on this link
in GSAP
Posted
I am fully agree, and I have GSAP licence myself (other company account). But, what keeps me of sharing great thing open source, is the license rules. And when I saw Netlify and Sarah doing this, I was like, "wtf, I can do that?"