Aitor
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Aitor
-
-
On 9/14/2023 at 10:58 PM, GreenSock said:
That makes me a bit nervous, @Aitor. I don't think that's actually a solution. It sure sounds like maybe you accidentally created multiple/conflicting tweens/ScrollTriggers on the same element(s)?
Thank you so much for the insight on the issue! I've tested the
ignoreMobileResizeworkaround in local an it doesn't work. Thanks for trying.In my previous tests I disabled all page animations except fades, including header animations. Only with the fades active, the problem persists. I've been thinking about this problem and testing for days until I've hit a dead end. I can't think of any more options to try.
-
I have fixed the problem by changing:
toggleActions: 'restart none restart none',
by:
toggleActions: 'play reverse play reverse',
I've been playing with the ScrollTrigger options and have gotten a setting that doesn't reproduce the issue. The cause remains unknown to me and it makes no sense that the bug only appears on mobile and not on desktop. It worked fine on desktop even with mobile viewing enabled.
I just got it right shooting in the dark.
-
As you can see in this screen recording, the fade effect is triggered twice (and only on mobile devices).
I have been searching for the cause of this problem for several days. I know that it is not correct to ask for help on an online site, without isolating the problem in a codePen, but I have isolated the functionality in a CodePen and it works correctly there. For this reason, the codePens I have made are useless. Hopefully someone will recognize this problem.
Anyway, here they are. One has the same HTML content of the online page (without CSS):
See the Pen wvReWNE?editors=1111 by aitormendez (@aitormendez) on CodePen
The other is made with clean elements. Both work correctly. They do not present the problem:
See the Pen yLGXVXz by aitormendez (@aitormendez) on CodePen
The site can be viewed online here:
Almost all pages have the same problem. The JS code is this:
const fades = document.querySelectorAll('.fade'); fades.forEach(function (fade) { gsap.from(fade, { scrollTrigger: { trigger: fade, toggleActions: 'restart none restart none', markers: false, }, y: 50, opacity: 0, duration: 2, ease: 'power4.out', }); });
https://codepen.io/ -
Yes! Thank you so much. I've been around this for hours. 🙏
-
 1
1
-
-
Hello, I am developing a site and my client reports a bug that only occurs with IOS (iPhone, iPad). It occurs in all browsers (Firefox, Chrome, Opera, DuckDuckGo and Edge). On Android and desktop it works.
This is the site: https://nmiai.e451.net/projects/
The bug is the following: if the user scrolls down, the browser, on its own, scrolls to the top again. I attach a video where you can see how the user scrolls down and the browser returns to the starting point.
It is difficult for me to see it because I do not have devices with IOS but together with my client I have managed to narrow down the problem: It appears with a function that uses ScrollTrigger. The function couldn't be simpler and I can't see an error in the code:
import gsap from 'gsap'; import {ScrollTrigger} from 'gsap/ScrollTrigger'; gsap.registerPlugin(ScrollTrigger); export function fades() { const fades = document.querySelectorAll('.fade'); fades.forEach(function (fade) { gsap.from(fade, { scrollTrigger: { trigger: fade, toggleActions: 'restart none restart none', markers: false, }, y: '50', opacity: '0', duration: '2', ease: 'power4.out', }); }); }
Removing that function the error goes away. Is it possible that it is a bug in ScrollTrigger with IOS?
-
Understood! Thank you very much. 🙏
-
 1
1
-
-
How can I programmatically act on an
input[type="range"]?In the codePen can be seen that when you swipe manually the value is updated but when you swipe with the button the value is not updated.
Thank you!
See the Pen dywYrjp?editors=1111 by aitormendez (@aitormendez) on CodePen
-
6 hours ago, mvaneijgen said:
Taking a step back. Why not use ScrollTrigger for this? https://greensock.com/docs/v3/Plugins/ScrollTrigger
I have done the change to ScrollTrigger! Super easy compared to the intersection observer approach. Thank you very much for the suggestion.
-
 1
1
-
 1
1
-
-
Good point. I hadn't thought of doing it with ScrollTrigger.
-
 1
1
-
-
Sorry for not providing a codepen. I think it is not possible in this case. I would like to ask if can be think of a way to detect the problem by looking at the page, which is this:
The problem is the following. I have several elements with the class "fade". I watch them with an intersection observer that fires a
gsap.to()function when they enter the viewport and anothergsap.set()function when they exit the viewport.
const fades = document.querySelectorAll('.fade'); if (fades) { fades.forEach(function (fade) { fadeOut(fade); }); } // omitting intersection observer for simplicity function loadFades(entries) { entries.forEach((entry) => { if (entry.isIntersecting) { fadeIn(entry.target); } else { fadeOut(entry.target); } }); } function fadeIn(fade) { gsap.to(fade, { y: '0', opacity: '1', duration: '2', overwrite: true, ease: 'power4.out', }); } function fadeOut(fade) { gsap.set(fade, { y: '50px', opacity: '0', overwrite: true, }); }
This is the entire code in context:
This works in all cases except for the work page. On this page the duration of the
gsap.to()is multiplied. I haven't been able to figure out why.In this video you can see a comparison of how it works on the front page and on the work page. The first case has a correct duration, the second case does not. Why? Any idea will be welcome.
-
Awesome! Thanks.
-
 1
1
-
-
Good catch! And good solution for the rem based value. I am very grateful. 🙏
-
Hi, I'm trying to animate a clipping path circle, but only the radius. GSAP is animating all values of the
styleattribute.<div id="flap" style="clip-path: circle(10px at calc(100vw - 10rem) 10rem)"> </div>
So, I want to animate just
10pxvalue. How can I do it? Thanks!See the Pen NWBqNoW?editors=0011 by aitormendez (@aitormendez) on CodePen
-
13 hours ago, GreenSock said:
See what I mean?
Yes! very clear. Thank you so much for the explanation. I know this exceed your rol in the forum. This is my first time with this level of complexity. Fortunately, your explanation had excelent results. I've included the html setup (that includes gsap stuff) in a custom ready event after resources are loaded:
Now it works as expected with no setTimeout() 🙏
-
 3
3
-
-
I've solved the issue starting the gsap stuff into a setTimeout(). I think it is not a clean fix. I dont know exactly why gsap is not working when it is normally called. All the code are into a jQuery document ready function. Any thought about it appreciated.
-
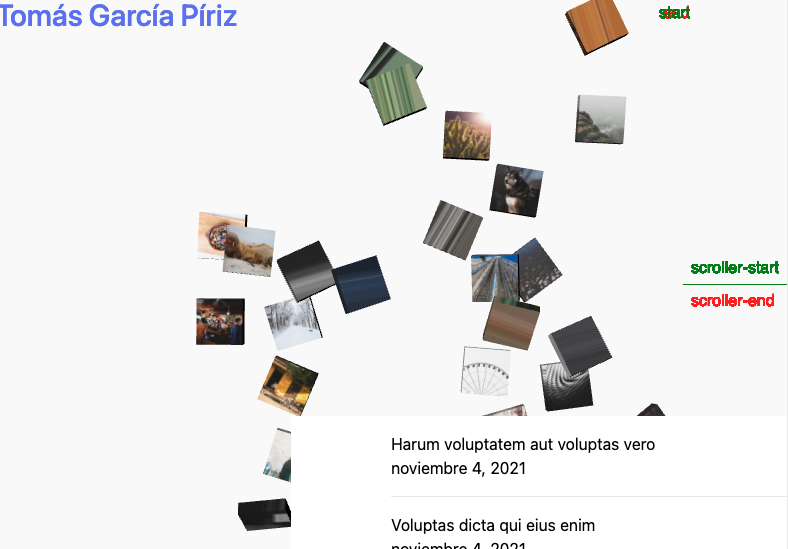
At first load,
startandendmarkers are placed all together at the top of viewport. This is a first load screenshot:
So, all animations start at the first load.
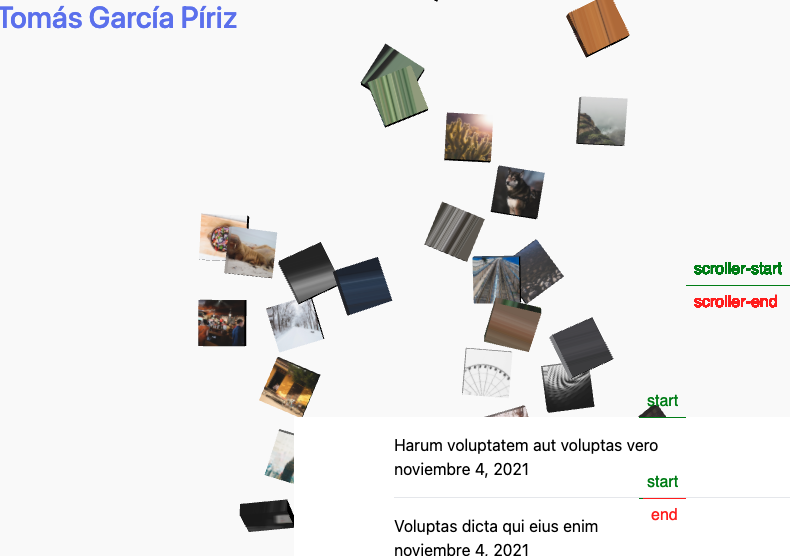
Then, when the window is resized, the markers goes to its right place. This is a screenshot after resize window:

When I try to do the same in a isolated codepen (see attached codepen) it works as expected. The wrong behavior just happens in my app. I know that is hard to help with no minimal demo that reproduces the error. I'm so sorry about that. I just hope this issue is a known problem.
And here the GSAP code in context
import gsap from 'gsap' import ScrollTrigger from 'gsap/ScrollTrigger' gsap.registerPlugin(ScrollTrigger) export default class PostsHtml { constructor() { this.posts = gsap.utils.toArray('.post'); this.posts.forEach(post => { let postName = post.id.replace(/-/g, "") gsap.to(post, { x: 100, scrollTrigger: { trigger: post, start: 'top center', end: 'bottom center', onEnter: () => console.log('enter: ' + postName), onLeave: () => console.log('leave: ' + postName), onEnterBack: () => console.log('enter back: ' + postName), onLeaveBack: () => console.log('leave back: ' + postName), markers: true } }) }) } }
What is happening here? Why start and end are not set in the right place at first load?
Thanks!
See the Pen jOLRWJN?editors=0011 by aitormendez (@aitormendez) on CodePen
-
I'm not sure this question is right for this forum. My appologies in advance.
I have an object body (from cannon-es library but it is not relevant). Then, I can animate some properties like position, this way:
gsap.to( body.position, { duration:1, y: body.position.y + 10 } )
Now, I want to rotate it, but rotation in this kind of object must be done with a
setFromAxisAngle()function in itsquaternionproperty, not changing a property directly:body.quaternion.setFromAxisAngle( new CANNON.Vec3(0, 1, 0), Math.PI * 0.5 )
So, I want to animate the floating value '0.5' in this line:
Math.PI * 0.5Is it possible? Which is the right approach to do it?
-
Yes! very clear. Many thanks.
-
There is something I don't understand.
let openMenu; // <------------------------- in the global scope menu.open = () => { if (!isOpen) { // <-------------------- If this menu is closed isOpen = true; // <------------------ set it to open openMenu && openMenu.close(); // <--- I don't understand this line. The last part closes // the open menu but what does "openMenu &&" do? openMenu = menu; // <---------------- Store this menu in the openMenu variable } }
-
1 hour ago, GreenSock said:
Does that help?
Of course it helps. I agree that it is much better approach: better functionallity and more readable. After seeing this solution it seem obvious. I learned some interesting things like
overwriteproperty. And some javascript basics: I thought this way of declaring theisOpenvariable would put it in the global scope, but the variable belongs to the scope of eachmenu, just likeboxanditems. Thank you much. -
Starting from
See the Pen gOWGKQZ?editors=0110 by ZachSaucier (@ZachSaucier) on CodePen
I want to achieve an accordion with different ease when open and close. So, It relies inprogress()state insteadreversed()state and has two tweens (open and close) instead one tween (reversed or not). It works, more or less. The main problem is that I can't close all the.accordion-groups as in the original:Original codepen (line 16):
animations.forEach(animation => animation.reverse());
My codepen (line 24):
animationsClose.forEach(animationClose => animationClose.play());
I can't see why.
See the Pen QWvOypO?editors=1010 by aitormendez (@aitormendez) on CodePen
-
15 hours ago, OSUblake said:
You should use
backgroundImage. background isn't an actual computed property, as it's shorthand that combines everything.Very well seen. That was the problem. Thank you.
-
 1
1
-
-
7 minutes ago, Cassie said:
Unfortunately that's down to the browser - not GSAP. We try to keep the forum questions GSAP-specific, so don't make another thread - let's keep this here. If anyone knows of a fix, feel free to jump in.
Ok. Thank you very much for your attention. In order to clarify the issue, I did a simplified codepen and a screencast from two brosers and describe more accurately the problem: Firefox render from negative to positive.
These are screen recordings from Chrome and Firefox (macOS 11.4). As you can see, the recording from Chrome works perfectly, showing the smooth concatenation of iterations.
On the contrary, Firefox begins each iteration, surprisingly, in negative, taking a walk in each iteration from negative to positive.
See the Pen GRmNMzM by aitormendez (@aitormendez) on CodePen
-
 1
1
-
-
Sure it helps! thank you. It solves the main question.
For the other problem (it works in chrome but not in Firefox), maybe in another thread?
I mean, the loop restart from scratch in firefox (macOS) each iteration repeating the same sequence with same colors, instead chaining smoothly the iterations with different colors.
I'm sorry if I haven't been clear. I can make a screencast if needed.
-
 1
1
-


gsap.from() fires twice only in mobile
in GSAP
Posted
I'm pretty sure but I'll do a new check just in case.
No React nor frameworks. Just vanilla JS.