Aitor
Members-
Posts
30 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Aitor
-
I'm pretty sure but I'll do a new check just in case. No React nor frameworks. Just vanilla JS.
-
Thank you so much for the insight on the issue! I've tested the ignoreMobileResize workaround in local an it doesn't work. Thanks for trying. In my previous tests I disabled all page animations except fades, including header animations. Only with the fades active, the problem persists. I've been thinking about this problem and testing for days until I've hit a dead end. I can't think of any more options to try.
-
I have fixed the problem by changing: toggleActions: 'restart none restart none', by: toggleActions: 'play reverse play reverse', I've been playing with the ScrollTrigger options and have gotten a setting that doesn't reproduce the issue. The cause remains unknown to me and it makes no sense that the bug only appears on mobile and not on desktop. It worked fine on desktop even with mobile viewing enabled. I just got it right shooting in the dark.
-
As you can see in this screen recording, the fade effect is triggered twice (and only on mobile devices). I have been searching for the cause of this problem for several days. I know that it is not correct to ask for help on an online site, without isolating the problem in a codePen, but I have isolated the functionality in a CodePen and it works correctly there. For this reason, the codePens I have made are useless. Hopefully someone will recognize this problem. Anyway, here they are. One has the same HTML content of the online page (without CSS): https://codepen.io/aitormendez/pen/wvReWNE?editors=1111 The other is made with clean elements. Both work correctly. They do not present the problem: https://codepen.io/aitormendez/pen/yLGXVXz The site can be viewed online here: https://nmiai.e451.net/team/ Almost all pages have the same problem. The JS code is this: const fades = document.querySelectorAll('.fade'); fades.forEach(function (fade) { gsap.from(fade, { scrollTrigger: { trigger: fade, toggleActions: 'restart none restart none', markers: false, }, y: 50, opacity: 0, duration: 2, ease: 'power4.out', }); });
-
Yes! Thank you so much. I've been around this for hours. ?
-
Hello, I am developing a site and my client reports a bug that only occurs with IOS (iPhone, iPad). It occurs in all browsers (Firefox, Chrome, Opera, DuckDuckGo and Edge). On Android and desktop it works. This is the site: https://nmiai.e451.net/projects/ The bug is the following: if the user scrolls down, the browser, on its own, scrolls to the top again. I attach a video where you can see how the user scrolls down and the browser returns to the starting point. It is difficult for me to see it because I do not have devices with IOS but together with my client I have managed to narrow down the problem: It appears with a function that uses ScrollTrigger. The function couldn't be simpler and I can't see an error in the code: import gsap from 'gsap'; import {ScrollTrigger} from 'gsap/ScrollTrigger'; gsap.registerPlugin(ScrollTrigger); export function fades() { const fades = document.querySelectorAll('.fade'); fades.forEach(function (fade) { gsap.from(fade, { scrollTrigger: { trigger: fade, toggleActions: 'restart none restart none', markers: false, }, y: '50', opacity: '0', duration: '2', ease: 'power4.out', }); }); } Removing that function the error goes away. Is it possible that it is a bug in ScrollTrigger with IOS?
-
Understood! Thank you very much. ?
-
How can I programmatically act on an input[type="range"]? In the codePen can be seen that when you swipe manually the value is updated but when you swipe with the button the value is not updated. Thank you!
-
I have done the change to ScrollTrigger! Super easy compared to the intersection observer approach. Thank you very much for the suggestion.
-
Good point. I hadn't thought of doing it with ScrollTrigger.
-
Sorry for not providing a codepen. I think it is not possible in this case. I would like to ask if can be think of a way to detect the problem by looking at the page, which is this: https://nmiai.e451.net/ The problem is the following. I have several elements with the class "fade". I watch them with an intersection observer that fires a gsap.to() function when they enter the viewport and another gsap.set() function when they exit the viewport. const fades = document.querySelectorAll('.fade'); if (fades) { fades.forEach(function (fade) { fadeOut(fade); }); } // omitting intersection observer for simplicity function loadFades(entries) { entries.forEach((entry) => { if (entry.isIntersecting) { fadeIn(entry.target); } else { fadeOut(entry.target); } }); } function fadeIn(fade) { gsap.to(fade, { y: '0', opacity: '1', duration: '2', overwrite: true, ease: 'power4.out', }); } function fadeOut(fade) { gsap.set(fade, { y: '50px', opacity: '0', overwrite: true, }); } This is the entire code in context: https://github.com/aitormendez/nmiai-website/blob/main/site/web/app/themes/sage/resources/scripts/animateProject.js This works in all cases except for the work page. On this page the duration of the gsap.to() is multiplied. I haven't been able to figure out why. In this video you can see a comparison of how it works on the front page and on the work page. The first case has a correct duration, the second case does not. Why? Any idea will be welcome.
-
Good catch! And good solution for the rem based value. I am very grateful. ?
-
Hi, I'm trying to animate a clipping path circle, but only the radius. GSAP is animating all values of the style attribute. <div id="flap" style="clip-path: circle(10px at calc(100vw - 10rem) 10rem)"> </div> Grabación de pantalla 2022-12-22 a las 16.35.57.mov So, I want to animate just 10px value. How can I do it? Thanks!
-
Yes! very clear. Thank you so much for the explanation. I know this exceed your rol in the forum. This is my first time with this level of complexity. Fortunately, your explanation had excelent results. I've included the html setup (that includes gsap stuff) in a custom ready event after resources are loaded: https://github.com/aitormendez/tomasgarciapiriz/blob/main/site/web/app/themes/sage/resources/scripts/Experience/World/World.js#L36 Now it works as expected with no setTimeout() ?
-
I've solved the issue starting the gsap stuff into a setTimeout(). I think it is not a clean fix. I dont know exactly why gsap is not working when it is normally called. All the code are into a jQuery document ready function. Any thought about it appreciated.
-
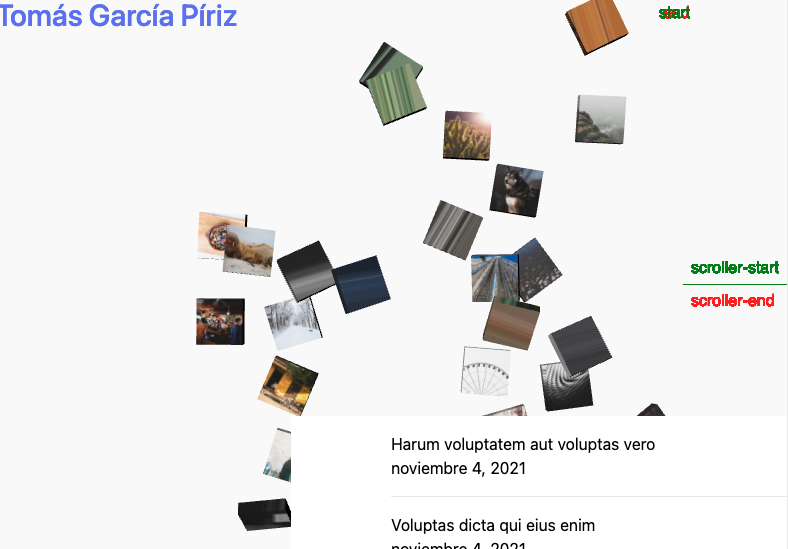
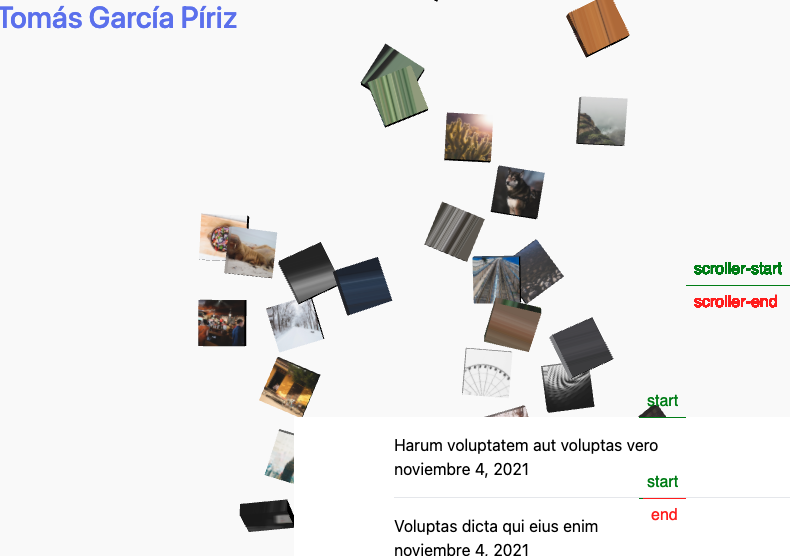
At first load, start and end markers are placed all together at the top of viewport. This is a first load screenshot: So, all animations start at the first load. Then, when the window is resized, the markers goes to its right place. This is a screenshot after resize window: When I try to do the same in a isolated codepen (see attached codepen) it works as expected. The wrong behavior just happens in my app. I know that is hard to help with no minimal demo that reproduces the error. I'm so sorry about that. I just hope this issue is a known problem. Here is the live site. And here the GSAP code in context import gsap from 'gsap' import ScrollTrigger from 'gsap/ScrollTrigger' gsap.registerPlugin(ScrollTrigger) export default class PostsHtml { constructor() { this.posts = gsap.utils.toArray('.post'); this.posts.forEach(post => { let postName = post.id.replace(/-/g, "") gsap.to(post, { x: 100, scrollTrigger: { trigger: post, start: 'top center', end: 'bottom center', onEnter: () => console.log('enter: ' + postName), onLeave: () => console.log('leave: ' + postName), onEnterBack: () => console.log('enter back: ' + postName), onLeaveBack: () => console.log('leave back: ' + postName), markers: true } }) }) } } What is happening here? Why start and end are not set in the right place at first load? Thanks!
-
I'm not sure this question is right for this forum. My appologies in advance. I have an object body (from cannon-es library but it is not relevant). Then, I can animate some properties like position, this way: gsap.to( body.position, { duration:1, y: body.position.y + 10 } ) Now, I want to rotate it, but rotation in this kind of object must be done with a setFromAxisAngle() function in its quaternion property, not changing a property directly: body.quaternion.setFromAxisAngle( new CANNON.Vec3(0, 1, 0), Math.PI * 0.5 ) So, I want to animate the floating value '0.5' in this line: Math.PI * 0.5 Is it possible? Which is the right approach to do it?
-
Yes! very clear. Many thanks.
-
There is something I don't understand. let openMenu; // <------------------------- in the global scope menu.open = () => { if (!isOpen) { // <-------------------- If this menu is closed isOpen = true; // <------------------ set it to open openMenu && openMenu.close(); // <--- I don't understand this line. The last part closes // the open menu but what does "openMenu &&" do? openMenu = menu; // <---------------- Store this menu in the openMenu variable } }
-
Of course it helps. I agree that it is much better approach: better functionallity and more readable. After seeing this solution it seem obvious. I learned some interesting things like overwrite property. And some javascript basics: I thought this way of declaring the isOpen variable would put it in the global scope, but the variable belongs to the scope of each menu, just like box and items. Thank you much.
-
Starting from this work I want to achieve an accordion with different ease when open and close. So, It relies in progress() state instead reversed() state and has two tweens (open and close) instead one tween (reversed or not). It works, more or less. The main problem is that I can't close all the .accordion-groups as in the original: Original codepen (line 16): animations.forEach(animation => animation.reverse()); My codepen (line 24): animationsClose.forEach(animationClose => animationClose.play()); I can't see why.
-
Very well seen. That was the problem. Thank you.
-
Ok. Thank you very much for your attention. In order to clarify the issue, I did a simplified codepen and a screencast from two brosers and describe more accurately the problem: Firefox render from negative to positive. These are screen recordings from Chrome and Firefox (macOS 11.4). As you can see, the recording from Chrome works perfectly, showing the smooth concatenation of iterations. On the contrary, Firefox begins each iteration, surprisingly, in negative, taking a walk in each iteration from negative to positive. https://codepen.io/aitormendez/pen/GRmNMzM
-
Sure it helps! thank you. It solves the main question. For the other problem (it works in chrome but not in Firefox), maybe in another thread? I mean, the loop restart from scratch in firefox (macOS) each iteration repeating the same sequence with same colors, instead chaining smoothly the iterations with different colors. I'm sorry if I haven't been clear. I can make a screencast if needed.