Taylan
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Taylan
-
-
I've downloaded it this time ^^ Thanks
-
On 11/17/2020 at 8:34 AM, GreenSock said:
Hello again, I think you guys are actively working on the script on this URL? I, unfortunately used that URL as CDN and now there is a bug (that wasn't there at the time of this post). Bug is mainly about sometimes element not animating at all when start and end values are different in integer level (I mean when it's moving from 1.8 to 2.1, -1.9 to -2.3 etc. You can see it on the original post's codepen. (Uncaught TypeError: Cannot read property 'samples' of undefined)
See the Pen NWRxMgG by taylankasap (@taylankasap) on CodePen
Of course this might be caused by me using MotionPathPlugin 3.6 with GSAP 3.5.1. Is there a GSAP 3.6 preview I can test? Or maybe MotionPathPlugin's old version so I can revert back to the working version for now (and by old I don't mean 3.5.1, I mean the one you sent me the first time under this topic)?
-
 1
1
-
-
It works as expected now. Thank you Jack.
-
 1
1
-
 1
1
-
-
Unfortunately I need to loop in both directions because I'm making a carousel with next & prev functionality. Thanks for considering this functionality.
-
Click next button multiple times. Whenever
endvalue goes from -0.9 to -1.2, from -1.8 to -2.1, from -2.9999 to -3.3 etc. the element moves to its default position. This is not expected right?See the Pen eYzXzKg by taylankasap (@taylankasap) on CodePen
-
17 minutes ago, GreenSock said:
Sure, have you poked around the docs? Everything should be there.
I did but I expected to find it on sidebar under Properties or under search results.
Thanks for the link.
-
@GreenSock It helps big time
 Is there a documentation for ratio (and maybe other properties of
Is there a documentation for ratio (and maybe other properties of this)? -
@akapowl It doesn't account for easing but unless I'm mistaken I can calculate correct value that accounts for both easing + different start/end values like this:
See the Pen pobGBWd by taylankasap (@taylankasap) on CodePen
Thanks!
-
 1
1
-
-
You know how tween starts from
motionPath.startand moves tomotionPath.end? I want to get that changing value during onUpdate. Even if there is no way to get that value as is maybe I can calculate it? Are there helper functions likegetPositionInPath(object, path) / getPathLength(path)? -
4 hours ago, GreenSock said:
I've made that change in the next release which you can preview at https://assets.codepen.io/16327/gsap-latest-beta.min.js
Better?
That was fast and it works in 3 cases I've reported. Better indeed! Thank you.
2 hours ago, Visual-Q said:Couple of pens from back in the day using calc and css variables from Blake
Unfortunately I have to support IE and I don't think this works there. But this is a great idea. I will keep in mind for future projects. Thanks.
-
I'm aware of these. But the thing is, in the project I'm currently working on I've tried using calc for a very small animation where performance wouldn't be an issue. If I write JS, it will probably be around 30 to 60 lines of code.
But like I said, I'm not asking for help. I will probably use CSS transition for this one. I just wanted to let you know of these issues. (Maybe I should open a GitHub issue?)
-
Hello all. I know using calc in JS is not recommended. But as long as it is not in the not supported category, I'd call these bugs.
Click the toggle button twice and now the h1 has top: 4.75px instead of calc(1vh). I don't know if GSAP is trying to optimize something, but even if it is it should set 1vh, not 4.75px.
It's jumping to some huge values.
See the Pen YzqONVR by taylankasap (@taylankasap) on CodePen
It is changing values (see devtools) even when from and to are same.
See the Pen MWyqJdO by taylankasap (@taylankasap) on CodePen
It would be good if I could let CSS calculate things for me but with these issues I don't think it's possible. I guess I'll not use calc, just wanted to let you know of these issues.
See the Pen ZEWMLbB by taylankasap (@taylankasap) on CodePen
-
It didn't work but thank you. I realized I had a non-chromium version of Edge. It turns out I don't need to support this. Sorry for the inconvenience.
-
Thanks for the quick response.
Even DOM reflow (e.g. calling getBoundingClientRect) doesn't make the distortion go away. But changing tabs, minimizing/maximizing the browser window etc. fixes the distortion.
Do you have any idea to how to mimic the same "re-render" operation via JavaScript? If not I guess I'll disable the filter on Edge for now since I can't seem to find another workaround.
-
Hey guys. First things first, I love gsap and its team!
I have items with css filter applied.
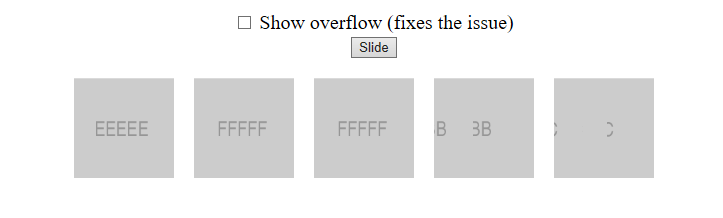
My issue is with Edge browser. Either removing the filter or making overflow visible fixes the issue (I obviously want to have both if possible).
After sliding a few items, it starts to get distorted like in the image. See codepen to understand better.

I'm not sure if this is caused by gsap, but nevertheless, I figured you guys would like to know about this.
Microsoft Edge 44.19041.1.0
Microsoft EdgeHTML 18.19041
Any help is appreciated. Thanks!See the Pen xxZEKRp by taylankasap (@taylankasap) on CodePen

Bug in snap utility
in GSAP
Posted
E.g.
gsap.utils.snap(0.05, -0.16)returns -0.16 instead of -0.15.Probably caused by combination of negative & floating point numbers.
See the Pen dypWYpK by taylankasap (@taylankasap) on CodePen