redfawx
Members-
Posts
21 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by redfawx
-
@dev_jigar, I’m starting a new job today and getting a new laptop. Give me the day and I’ll try to get back to you later this evening. Sorry for the delay. Hope you’re all safe and healthy during these weird times.
-
Hi GreenSock! I want to say I absolutely love working with ScrollTrigger. Right now I've noticed that on window resize the plugin will reallocate the start and end point of an animation. However, when using a framework that updates the DOM on the fly it does not trigger the re-calculation. For example I'm doing a parallax effect with my footer. When I navigate pages the framework changes all the material inside the body of the page. This does not seem to trigger the recalculation like a window resize would. Is there a way built in to ScrollTrigger that already solves this problem?
-
@ZachSaucier Thank you so much!
-
Hi Team, I've noticed that some modern design agencies are implementing an interaction feature where items will elastically drag from their origin when the mouse hovers over them. Is this something that can be accomplished when using GSAP? If so can someone show me how? I noticed this effect on the desktop menu at https://cuberto.com/
-
@GreenSock Hi Jack! Thanks so much for taking a look at this. Sorry for the confusion. Here is a live demo link:https://suturacreative.com/ What I'm trying to accomplish is to have all the stuff faded in before the marquee's hit the middle of the page. So essentially I would like it to start a bit before the top of the element. Is there a way to say start at the top of the div - 100px? I assume I could always set another target for the trigger but I would like to keep things isolated to the component I'm programming. Below is the snippet of where I'm executing the animation: thisObj.scrollAnimation.from( thisObj.$refs.marquee, { scrollTrigger: { trigger: thisObj.$refs.marquee, start: 'top center', scrub: 1 // markers: true }, x: '+=200', ease: Power3.easeOut, alpha: 0, duration: 3 }, 0 )
-
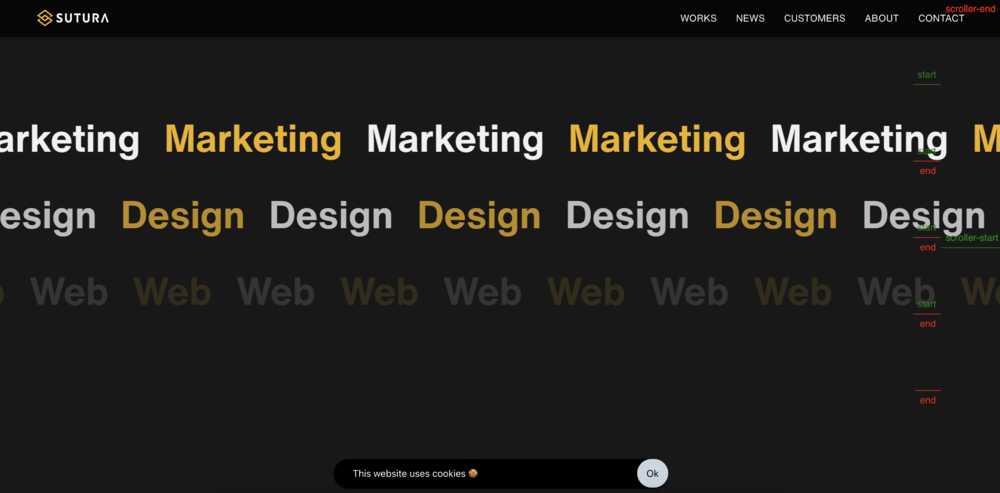
Hi Everyone! Was playing around with ScrollTrigger and was wondering if there's a way to responsively set the start of the animation a bit higher up from where the elements lay into the dom. As you can see in the screenshot below I have the markers enabled. The current scroll position is where all the stripes/element blocks are set to be visible during the scroll. Is there a good way to make sure that they are all faded in by the time the user has them in the view? Thank you in advance!
-
@OSUblake Thank you so much! That helps clear up my confusion of why all these things were different syntax! Thank you so much
-
This topic can be closed. I've fixed what I was aiming to accomplish with simply changing Timeline to TweenLite. Thank you again all for your help. If someone is trying to find a solution this was the code that ended up working for me (still need to dry it out): <template> <div class="w-full overflow-x-hidden"> <div id="no01" ref="marquee" class="wrapper flex font-hel"> <div class="boxes my-auto"> <div class="box text-2xl md:text-6xl text-white">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-yellow-500">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-white">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-yellow-500">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-white">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-yellow-500">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-white">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-yellow-500">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-white">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-yellow-500">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-white">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-yellow-500">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-white">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-yellow-500">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-white">{{ copy }}</div> <div class="box text-2xl md:text-6xl text-yellow-500">{{ copy }}</div> </div> </div> </div> </template> <script> import { gsap, TweenLite // TimelineLite } from 'gsap/dist/gsap' import NuxtSSRScreenSize from 'nuxt-ssr-screen-size' export default { mixins: [NuxtSSRScreenSize.NuxtSSRScreenSizeMixin], props: { copy: { type: String, required: true }, marqueeText: { type: String, required: true } }, data() { return { master: null, boxWidth: null, totalWidth: null, no01: null, dirFromLeft: null, dirFromRight: null, mod: null, animation: null } }, mounted() { this.$nextTick(function() { this.boxWidth = 250 this.totalWidth = this.boxWidth * 16 // * n of boxes this.no01 = this.$refs.marquee.querySelectorAll('.box') this.dirFromLeft = '+=' + this.totalWidth this.dirFromRight = '-=' + this.totalWidth this.mod = gsap.utils.wrap(0, this.totalWidth) this.setMarquee(this.no01, 15, this.dirFromLeft) const thisObj = this thisObj.animateFromLeft() }) }, methods: { setMarquee(which, time, direction) { const thisObj = this gsap.set(which, { x(i) { return i * thisObj.boxWidth } }) }, marquee(which, time, direction) { const thisObj = this thisObj.animation = TweenLite.to(which, { x: direction, modifiers: { x: (x) => thisObj.mod(parseFloat(x)) + 'px' }, duration: time, ease: 'none', repeat: -1 }) }, animateFromRight() { const thisObj = this thisObj.marquee(thisObj.no01, 15, thisObj.dirFromRight) }, animateFromLeft() { const thisObj = this thisObj.marquee(thisObj.no01, 15, thisObj.dirFromLeft) } } } </script> <style scoped> .wrapper { width: 150%; height: 150px; background: grey; overflow: hidden; } .wrapper .box { position: absolute; width: 250px; height: 50px; /* font-size: 40px; */ font-weight: 600; line-height: 50px; text-align: center; } .wrapper .boxes { position: relative; left: -250px; } </style>
-
@mikel Thank you so much for all the help and I've translated the above codepen into my es6 environment. One thing I'm having trouble with is when switching directions it's starting the animation from the beginning and not keeping the marquee at the current position its already animated to. Is there a simple way of doing this? Thank you again for all your help. Below is my current version of the marquee component: <template> <div class="font-hel"> <div id="no01" ref="marquee" class="wrapper"> <div class="boxes"> <div class="box">GreenSock</div> <div class="box">Nice Tool</div> <div class="box">GreenSock</div> <div class="box">Animate</div> <div class="box">Fast & easy</div> <div class="box">GreenSock</div> <div class="box">The best</div> </div> </div> </div> </template> <script> import { gsap, TimelineLite } from 'gsap/dist/gsap' import NuxtSSRScreenSize from 'nuxt-ssr-screen-size' export default { mixins: [NuxtSSRScreenSize.NuxtSSRScreenSizeMixin], props: { copy: { type: String, required: true }, marqueeText: { type: String, required: true } }, data() { return { master: null, boxWidth: null, totalWidth: null, no01: null, dirFromLeft: null, dirFromRight: null, mod: null, animation: new TimelineLite() } }, mounted() { this.$nextTick(function() { this.boxWidth = 250 this.totalWidth = this.boxWidth * 7 // * n of boxes this.no01 = this.$refs.marquee.querySelectorAll('.box') this.dirFromLeft = '+=' + this.totalWidth this.dirFromRight = '-=' + this.totalWidth this.mod = gsap.utils.wrap(0, this.totalWidth) this.setMarquee(this.no01, 15, this.dirFromLeft) const thisObj = this thisObj.animateFromLeft() }) }, methods: { setMarquee(which, time, direction) { const thisObj = this gsap.set(which, { x(i) { return i * thisObj.boxWidth } }) }, marquee(which, time, direction) { const thisObj = this thisObj.animation.to(which, { x: direction, modifiers: { x: (x) => thisObj.mod(parseFloat(x)) + 'px' }, duration: time, ease: 'none', repeat: -1 }) }, animateFromRight() { const thisObj = this thisObj.marquee(thisObj.no01, 15, thisObj.dirFromRight) }, animateFromLeft() { const thisObj = this thisObj.marquee(thisObj.no01, 15, thisObj.dirFromLeft) } } } </script> <style scoped> .wrapper { width: 150%; height: 50px; background: grey; overflow: hidden; } .wrapper .box { position: absolute; width: 250px; height: 50px; background-color: grey; color: black; font-size: 40px; font-weight: 600; line-height: 50px; text-align: center; } .wrapper .boxes { position: relative; left: -250px; } </style>
-
@mikel Thank you so much! Was just spending the weekend getting frustrated with it. I really appreciate the help!
-
Hi Everyone, This may be a bit complicated to get a view of everything since I'm working in nuxt. Long story short I have a basic effect of what I want to accomplish but, it's not seamless. My overall goal is to create a single marquee strip that will start to animate left to right. Easy right? Well to make it more interactive I want it to accelerate faster from left to right in the user is scrolling down. Again easy? well if the user scrolls up I want it to now stop where it is and start scrolling right to left while also accelerating when the user is scrolling. To currently achieve this I'm having basic marquess scrolling from left to right but containing it in a larger container that is being pushed left to right with the use of Scroll Trigger. So far the container essentially works and it's fine but my marquees are not seemless since there is the use of change of direction. A visual example can be found here: https://suturacreative.com/ if you scroll down a bit. I think essentially, I'm doing what's correct by duplicating left to right but do I have to create two duplicates at this point and have copies on either side or something? attached below is my basic logic for one marquee: <template> <div v-observe-visibility="visibilityChanged" class="font-hel"> <div class="my-auto mx-auto overflow-x-hidden text-2xl md:text-4xl lg:text-5xl xl:text-6xl font-medium" > <div :class="'marquee-container-' + marqueeText" style="width: 200vw; margin-left: -100vw;" > <div class="hero-marquee"> <div class="marquee"> <span :class="'marquee-text-' + marqueeText" class="clipped-text"> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> </span> <span :class="'marquee-text-' + marqueeText" class="clipped-text"> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> <span class="text-yellow-500">{{ copy }} </span> <span class="text-white">{{ copy }}</span> </span> </div> </div> </div> </div> </div> </template> <script> import { TimelineLite, Linear, TweenLite } from 'gsap/dist/gsap' import NuxtSSRScreenSize from 'nuxt-ssr-screen-size' export default { components: { // Service, // globe }, mixins: [NuxtSSRScreenSize.NuxtSSRScreenSizeMixin], props: { copy: { type: String, required: true }, marqueeText: { type: String, required: true }, rate: { type: Number, required: true }, offSet: { type: Number, required: true } }, data() { return { isHidden: true, isVisible: true, animated: false, animation: new TimelineLite(), line1: new TimelineLite(), scrollDirection: 1, distance: null, style: null, marginRight: null, totalDistance: null, time: null, container: null } }, beforeDestroy() { // window.removeEventListener('scroll', this.onScroll) }, mounted() { this.$nextTick(function() { let lastScrollTop = 0 const thisObj = this // element should be replaced with the actual target element on which you have applied scroll, use window in case of no target element. addEventListener( 'scroll', function() { // or window.addEventListener("scroll".... const st = window.pageYOffset || document.documentElement.scrollTop if (st > lastScrollTop) { // downscroll code TweenLite.to(thisObj.container, thisObj.time, { repeat: -1, x: '-=' + thisObj.totalDistance, ease: Linear.easeNone }) } else { // upscroll code TweenLite.to(thisObj.container, thisObj.time, { repeat: -1, x: '+=' + thisObj.totalDistance, ease: Linear.easeNone }) } lastScrollTop = st <= 0 ? 0 : st // For Mobile or negative scrolling }, false ) const marquee = document.querySelectorAll( '.marquee-text-' + thisObj.marqueeText ) marquee.forEach((el) => { // set a default rate, the higher the value, the faster it is // thisObj.rate = 30 // get the width of the element thisObj.distance = el.clientWidth // get the margin-right of the element thisObj.style = window.getComputedStyle(el) thisObj.marginRight = parseInt(thisObj.style.marginRight) || 0 // get the total width of the element thisObj.totalDistance = thisObj.distance + thisObj.marginRight // get the duration of the animation // for a better explanation, see the quoted codepen in the first comment thisObj.time = thisObj.totalDistance / thisObj.rate // get the parent of the element thisObj.container = el.parentElement this.animation.set(thisObj.container, { x: '-' + thisObj.totalDistance / thisObj.offSet, ease: Linear.easeNone }) }) setTimeout(function() { thisObj.animation.from( '.marquee-container-' + thisObj.marqueeText, { scrollTrigger: { trigger: '.marquee-container-' + thisObj.marqueeText, start: 'top center', scrub: 2 }, x: '+=200', duration: 0.25 }, 0 ) }, 1500) this.line1 = new TimelineLite({ force3D: true, repeat: -1, paused: false }) }) }, methods: { visibilityChanged(isVisible, entry) {}, getPosition(element) { let xPosition = 0 let yPosition = 0 while (element) { xPosition += element.offsetLeft - element.scrollLeft + element.clientLeft yPosition += element.offsetTop - element.scrollTop + element.clientTop element = element.offsetParent } return { x: xPosition, y: yPosition } } } } </script> <style scoped> .hero-marquee { overflow: hidden; white-space: nowrap; } .marquee { font-size: 0; } .clipped-text { display: inline-block; font-size: 100px; margin-right: 24px; } @media only screen and (max-width: 600px) { .marquee { font-size: 0; } .clipped-text { display: inline-block; font-size: 33px; margin-right: 15px; } } </style>
-
Hi Everyone! First off thank you so much for taking the time to read this. I continue to see UI effects where websites are warping images on scroll. Similar to the effect linked here: https://dribbble.com/shots/6055511-From-Digital-to-Physical-Max-Shkret-Digital-Artist-Website Is this achievable with GSAP, if so how?
-
Hi everyone! I've been working on a project in vue recently and would like to know you're thoughts on what the industry standard is to accomplish on scroll techniques and visible in viewport functionalities. I've looked into scrollmagic but it seems like its not updated much anymore. Am I wrong?
-
@Shaun Gorneau Thank you so much! Any suggestions on locking the direction of the animation? I'm building in vuejs. So perhaps just run a method when the element becomes visible in the page? and simply run the same animation and reverse each time its seen?
-
Hi everyone! I saw this UI design and absolutely fell in love with it. Particularly how text and objects flow freely. I was just curious on how this would be achievable via GSAP? Thank you so much! https://dribbble.com/shots/5549033-Molley-Heltz-Coats-Collection-Animation
-
Thank you so much! This really helps out alot!
-
Thank you so much for the help but I was curious if there's an example on how to use displacement maps with gsap?
-
Hi I was browsing the GSAP facebook page and was wondering how this liquify effect is achieved on scrolling? Example of effect: http://robinmastromarino.com/project/fanny-myard
-
Hi all! I am fairly new to GSAP and have been trying to run multiple animations at the same time. When I do I get the animated result that I want except its very choppy or laggy. Is there something that I could be doing better? //desktop $(".desktop-body").removeClass("d-none"); TweenMax.from(".desktop-portrait-hero", .75, { delay: .5, alpha: 0, y: "-=30", ease: Power3.easeInOut }); var mySplitText = new SplitText(".desktop-hero-text", { type: "chars,words, lines" }), tl = new TimelineLite({ delay: 1 }); tl.staggerFrom(mySplitText.chars, 0.5, { y: 100, opacity: 0 }, 0.02); var mySplitText2 = new SplitText(".d-title", { type: "chars,words,lines" }), t2 = new TimelineLite({ delay: .5 }); t2.staggerFrom(mySplitText2.chars, 0.8, { opacity: 0, scale: 0, y: 80, rotationX: 180, transformOrigin: "0% 50% -50", ease: Back.easeOut }, 0.01, "+=0"); var mySplitText3 = new SplitText(".gallery-side-text", { type: "chars" }), t3 = new TimelineLite({ delay: 1.4 }); t3.staggerFrom(mySplitText3.chars, 0.5, { y: 100, opacity: 0 }, 0.02); TweenMax.from("#first-img", .75, { delay: 1, y: "+=30", alpha: 0, ease: Back.easeOut }); TweenMax.from("#sec-img", .75, { delay: 1.5, y: "+=30", alpha: 0, ease: Back.easeOut });
-
Hi fellow animators! I have just begun my journey into GSAP and saw a really nice effect on a website: http://taotajima.jp/works/xperia-ear/ The effect I'm curious about replicating is when you click the play button and the circle scales to the full screen in a liquid motion. Is this possible with GSAP? And is this possible to manipulate a div with a background image css property applied to it? Thank you for your time
-
Hi all I have simply begun my exploration into animation and smooth transitions of webpages. Once discovering this I decided to redesign my own website. I simply would like to get someones opinion on my current working code and see if I am using BarbaJS correctly with everything else. One thing I have been having trouble with is solving when a page is transitioning to the next it breaks the animation. Any help is appreciated! Thank you so much in advance. document.addEventListener("DOMContentLoaded", function() { $(window).load(function() { initBarba(); //scrollMagic(); }); //end ready }); //end loaded function scrollMagic() { var controller = new ScrollMagic.Controller(); var duration = 0.75; var animations = [ { y: "+=50", scale: 1, opacity: 0 }, { height: 0, opacity: 0 }, { scale: 0.5, opacity: 1, x: 400 } ] $('[animate-fade]').each(function(index) { var tl = new TimelineMax(); tl.from(this, duration, animations[0]); var scene = new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); // Create scenes for splittext $("[animate-text]").each(function(index) { var splitone = new SplitText(this, { type: "chars,words, lines" }), tl = new TimelineLite({ delay: 1 }); var tl = new TimelineMax(); tl.staggerFrom(splitone.chars, 0.5, { y: 80, opacity: 0, ease: Power4.easeOut }, 0.01); new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); $("[animate-text-roll]").each(function(index) { var splitone = new SplitText(this, { type: "chars,words, lines" }), tl = new TimelineLite({ delay: 1 }); var tl = new TimelineMax(); tl.staggerFrom(splitone.chars, 0.8, { opacity: 0, scale: 0, y: 80, rotationX: 180, transformOrigin: "0% 50% -50", ease: Back.easeOut }, 0.01, "+=0"); new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); $("[animate-text-loop]").each(function(index) { var splitone = new SplitText(this, { type: "chars,words, lines" }), tl = new TimelineLite({ delay: .5 }); var tl = new TimelineMax(); tl.staggerFrom(splitone.chars, 3, { delay: .5, y: 80, opacity: 0, ease: Power4.easeOut, repeat: -1 }, 0.01); new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); $('[animate-line]').each(function(index) { var tl = new TimelineMax(); tl.from(this, duration, animations[1]); var scene = new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); $('[animate-overlay]').each(function(index) { var tl = new TimelineMax(); tl.fromTo( this, 1, { skewX: 30, scale: 1.5 }, { delay: 1, skewX: 0, xPercent: 100, transformOrigin: "0% 100%", repeatDelay: 1, ease: Power2.easeOut } ); var scene = new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6, reverse: false }) .setTween(tl) .addTo(controller); }); } function handleAnimations() { var Homepage = Barba.BaseView.extend({ namespace: 'homepage', onEnter: function() { // The new Container is ready and attached to the DOM. console.log("enter"); $(".portraits-hero").removeClass("d-none"); $(".couples-hero").removeClass("d-none"); $(".weddings-hero").removeClass("d-none"); TweenMax.from(".portraits-hero", .75, { delay: .5, y: "+=50", alpha: 0, ease: Power3.easeInOut }); TweenMax.from(".couples-hero", .75, { delay: .7, y: "+=50", alpha: 0, ease: Power3.easeInOut }); TweenMax.from(".weddings-hero", .75, { delay: 1, y: "+=50", alpha: 0, ease: Power3.easeInOut }); var mySplitText = new SplitText(".portraits-hero p", { type: "chars,words, lines" }), tl = new TimelineLite({ delay: 0.5 }); tl.staggerFrom(mySplitText.chars, 0.5, { y: 100, opacity: 0 }, 0.02); var mySplitText = new SplitText(".couples-hero p", { type: "chars,words, lines" }), t2 = new TimelineLite({ delay: 0.7 }); t2.staggerFrom(mySplitText.chars, 0.5, { y: 100, opacity: 0 }, 0.02); var mySplitText = new SplitText(".weddings-hero p", { type: "chars,words, lines" }), t3 = new TimelineLite({ delay: 1 }); t3.staggerFrom(mySplitText.chars, 0.5, { y: 100, opacity: 0 }, 0.02); scrollMagic(); }, onEnterCompleted: function() { // The Transition has just finished. }, onLeave: function() { // A new Transition toward a new page has just started. console.log("leave"); TweenMax.to("#main-content", .5, { y: "-=40", alpha: 0, overwrite: false, immediateRender: false }); }, onLeaveCompleted: function() { // The Container has just been removed from the DOM. } }); var About = Barba.BaseView.extend({ namespace: 'about', onEnter: function() { // The new Container is ready and attached to the DOM. console.log("enter"); TweenMax.from("#main-content", .5, { delay: .5, y: "+=100", alpha: 0, ease: Power3.easeInOut, overwrite: false, immediateRender: false }); }, onEnterCompleted: function() { // The Transition has just finished. }, onLeave: function() { // A new Transition toward a new page has just started. console.log("leave"); TweenMax.to("#main-content", .5, { y: "-=100", alpha: 0, ease: Power3.easeInOut, overwrite: false, immediateRender: false }); }, onLeaveCompleted: function() { // The Container has just been removed from the DOM. } }); var Portraits = Barba.BaseView.extend({ namespace: 'Portraits', onEnter: function() { // The new Container is ready and attached to the DOM. console.log("enter"); $(".mobile-hero").removeClass("d-none"); $(".mobile-header").removeClass("d-none"); $(".v-line").removeClass("d-none"); $(".body-content").removeClass("d-none"); TweenMax.from("#main-content", .5, { delay: .5, alpha: 0, ease: Power3.easeInOut, overwrite: false, immediateRender: false }); var mySplitText = new SplitText(".mobile-header", { type: "chars,words, lines" }), tl = new TimelineLite({ delay: 0.5 }); tl.staggerFrom(mySplitText.chars, 0.5, { y: 100, opacity: 0 }, 0.02); TweenMax.from(".v-line", 1, { delay: 1, alpha: 0, height: 0, ease: Power3.easeInOut }); scrollMagic(); }, onEnterCompleted: function() { // The Transition has just finished. }, onLeave: function() { // A new Transition toward a new page has just started. console.log("leave"); TweenMax.to("#main-content", 1, { y: "+=30", alpha: 0, ease: Power3.easeInOut, overwrite: false, immediateRender: false }); }, onLeaveCompleted: function() { // The Container has just been removed from the DOM. } }); // Don't forget to init the view! Homepage.init(); About.init(); Portraits.init(); } function initBarba() { var FadeTransition = Barba.BaseTransition.extend({ start: function() { /** * This function is automatically called as soon the Transition starts * this.newContainerLoading is a Promise for the loading of the new container * (Barba.js also comes with an handy Promise polyfill!) */ // As soon the loading is finished and the old page is faded out, let's fade the new page Promise .all([this.newContainerLoading, this.fadeOut()]) .then(this.fadeIn.bind(this)); }, fadeOut: function() { /** * this.oldContainer is the HTMLElement of the old Container */ return $(this.oldContainer).animate({ opacity: 0 }).promise(); }, fadeIn: function() { /** * this.newContainer is the HTMLElement of the new Container * At this stage newContainer is on the DOM (inside our #barba-container and with visibility: hidden) * Please note, newContainer is available just after newContainerLoading is resolved! */ var _this = this; var $el = $(this.newContainer); $(this.oldContainer).hide(); $el.css({ visibility: 'visible', opacity: 0 }); $el.animate({ opacity: 1 }, 1000, function() { /** * Do not forget to call .done() as soon your transition is finished! * .done() will automatically remove from the DOM the old Container */ _this.done(); }); } }); /** * Next step, you have to tell Barba to use the new Transition */ Barba.Pjax.getTransition = function() { /** * Here you can use your own logic! * For example you can use different Transition based on the current page or link... */ return FadeTransition; }; //handle the barba views handleAnimations(); //disable cache so that animations always Barba.Pjax.cacheEnabled = false; //Please note, the DOM should be ready Barba.Pjax.start(); }