jonForum
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jonForum
-
-
16 hours ago, GreenSock said:
Right, if you make the progress to go 1, that would necessarily trigger the onComplete (assuming it wasn't already completed).
There is an onInterrupt callback that'll get triggered if/when the tween is interrupted (like due to overwriting for example).
But again, my solution above delivers on exactly what you said you wanted...right?
But seem not work on my side.
Here a minimal demo
https://www.pixiplayground.com/#/edit/cmhsH5NV232cW9SGj6nTa
wait the bunny renderable:false, and click unblink text button, you will see, it seem not work.
i also try with.progress(0.5).progress(0) -
4 hours ago, GreenSock said:
No, I think it'd be much cleaner to just do this:
let tween = gsap.getById('blinkRenderable'); tween && tween.progress(1).kill();
Unless I misunderstood your goal.
my goal it just found a way to fired the events
.eventCallback('onComplete', myfunction);
when the tween killed.
Any way to fired a events natively when killing a tween ? -
It possible to add a native event like:
.eventCallback('onKill', function)
or maybe a way to force onComplete when is kill ?
Example context:
pointerdown_Axi3d(e){ // blink renderable objs gsap.fromTo( $objs.LOCAL.unique().map(o=>o.link), 3, { renderable:false }, { renderable:true, repeat:-1, ease:SteppedEase.config(1), id:'blinkRenderable' }) .eventCallback('onComplete', myfunction); }
then if i kill
pointerup(e){ gsap.killTweenById('blinkRenderable'); }
how i can say, kill but plz call the onComplette event ! ?
My target is when i kill the tweens lots, i want force restore the value renderable to true inside a event function.
-
4 hours ago, ZachSaucier said:
Hey @jonForum. Good catch and thanks for the gif to reproduce it. It should be fixed now (it was just with the v2 visualizer).
work, thanks a lot for the fix
-
it maybe related to this ?

-
On 1/6/2020 at 9:36 AM, ZachSaucier said:
Hey Jon, it seems to be working for me. Can you please try again? Or list exact steps to recreate the issue?
Sorry for late , i didn get alert
here preview
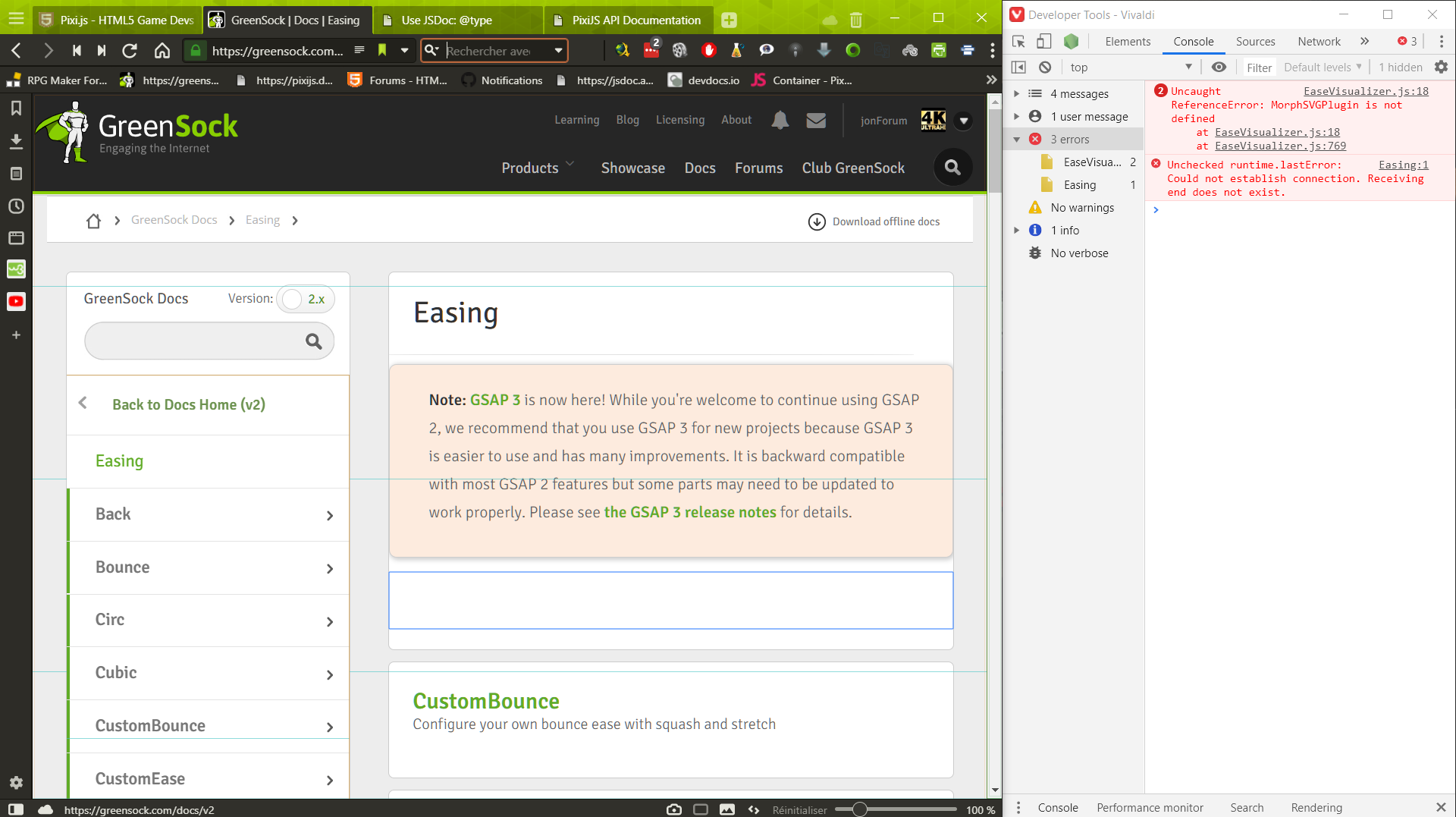
I also tested on microsoft edge beta (chromium) and i get same bug. -
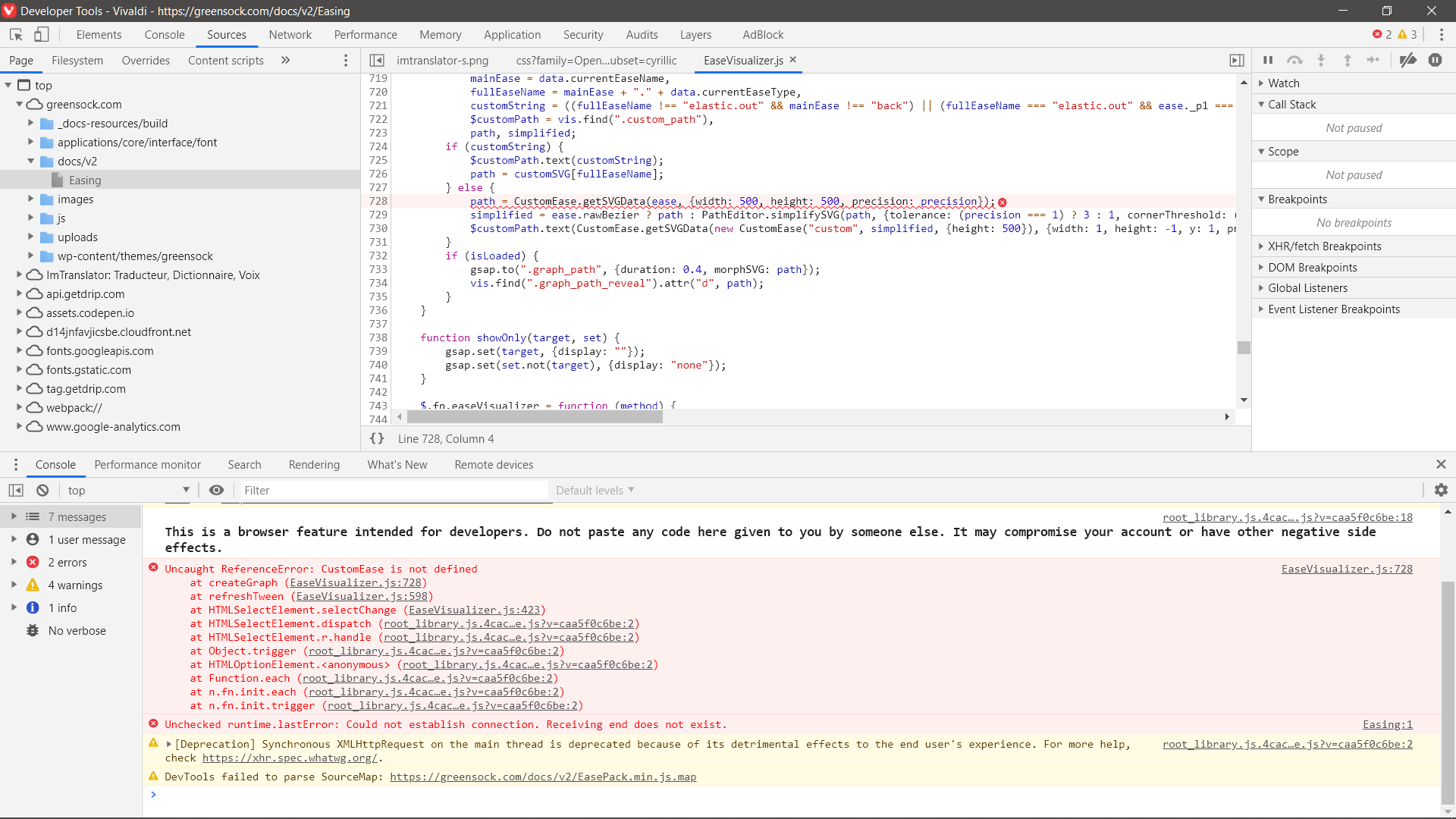
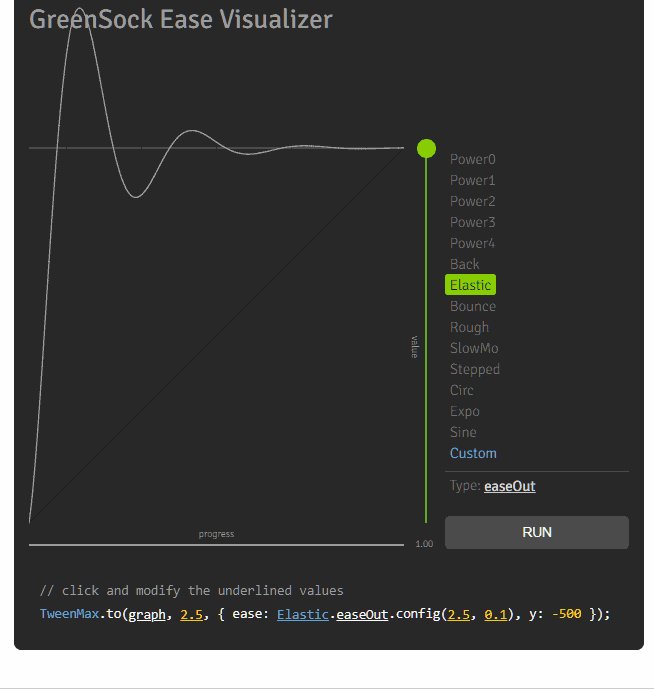
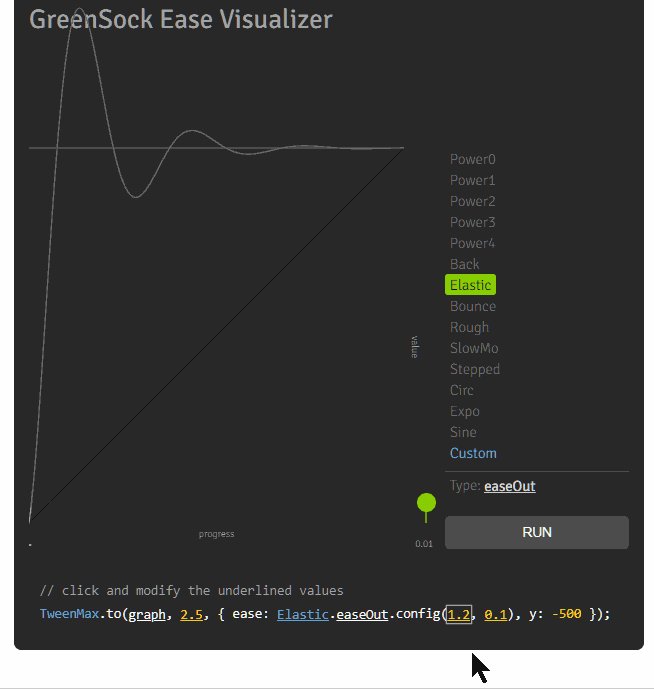
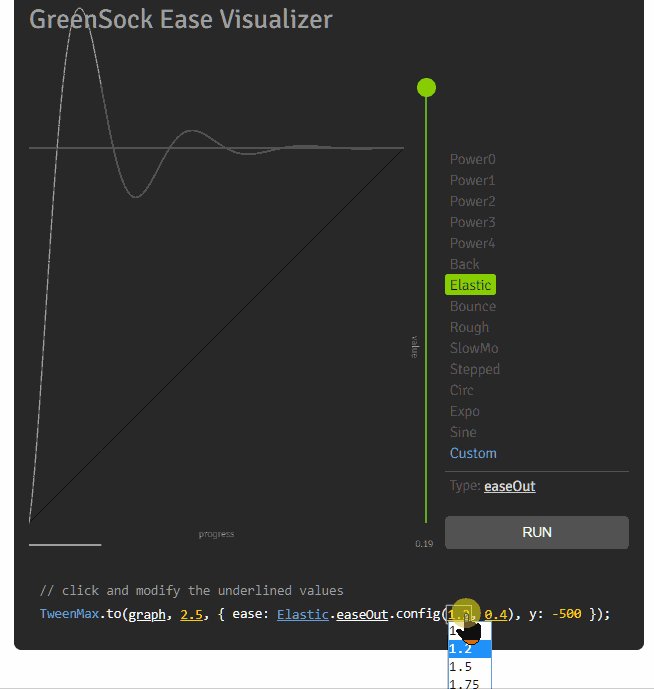
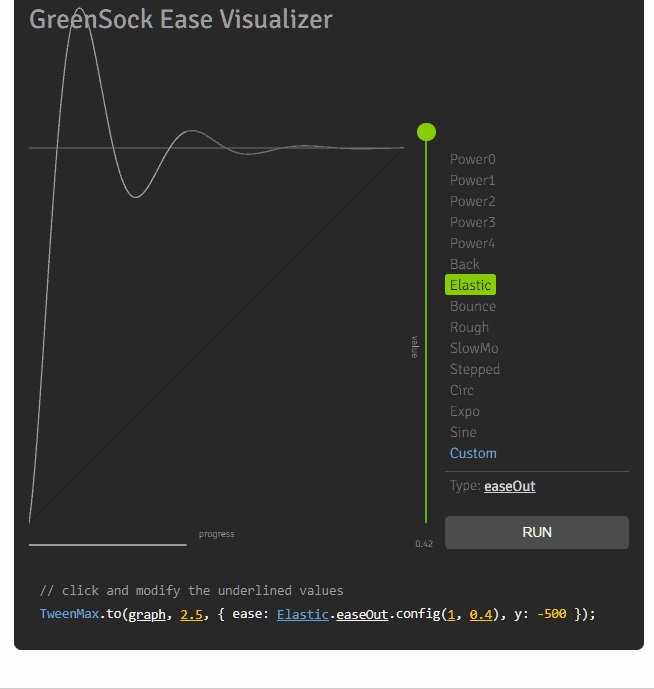
https://greensock.com/docs/v2/Easing
when you click and change value, it not live update?
Tested on Vivaldi and Firefox.
Edit: try elastic,Back
-
On 12/6/2019 at 12:38 PM, ZachSaucier said:
In your demo, how we should work with events callback ?
Example if you want call a event each circle ?
the onRepeat not work if we put outside, stagger.
It work if we put inside, but it compute from each elements.
See the Pen povgbGm by djmisterjon (@djmisterjon) on CodePen
-
Hey @OSUblake thanks you so much for this example and your time, your awesome.
this help a lot-
 1
1
-
-
Hey any tips or suggest to perform a kind of reel infinite random motions?
I find my approach too redundant.Example on text matrix?
I get a random behavior, but alway same from looping !
this is currently the code
startMotion(){ const List = this.child.Master.children; //words //!motions words if('option motions words'){ gsap.staggerFromTo(List, 0.5, {alpha:0},{alpha:1, ease: Power1.easeIn}, 0.4); gsap.staggerTo(List, 4, { x:()=>`+=${Math.randomFrom(4,-8)}`, y:()=>`+=${Math.randomFrom(7,-10)}`, ease: Power1.easeInOut, repeat:-1, yoyo:true}, 0.2); }; };
What i would like it a way to compute a random range from a radius ? but alway random after loop cycle.
Do gsap have a native easy feature to perform this?
suggest welcome
-
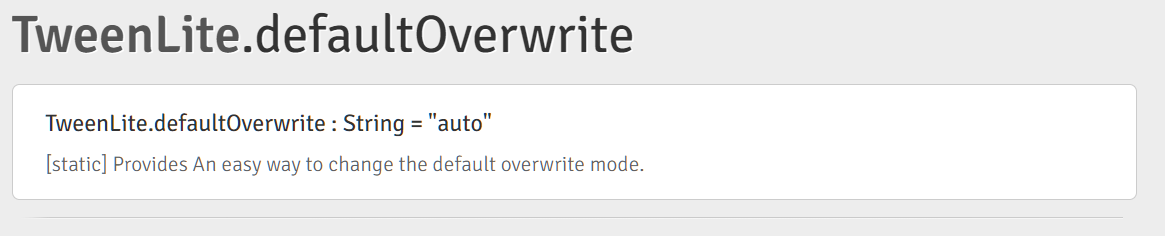
HO, "auto" look fixed the issue here and also a lot of other issue in my core, i guess it was the solution.
gsap2 was overwrite:"auto" by default ! and gsap3 wasfalseby default ! **** why i didn't see this before!!!

I think I just found the holy grail of all my hell problems with my events in gsap3. ??
-
 1
1
-
-
Hey is this a bug or a misunderstood feature.
I have issue with overwrite.
In this demo if we make{overwrite:true}The timeLineId
'action'should override the timeLineId'pre'only at 3 seconde no ?
And if we make{overwrite:false}The timeLine
'pre'will continue in background and make big spike after'action'.
would it be possible technically to make override only act when the child timeLine execute has 3 seconds?thanks for help or suggest.
See the Pen VwwJeJQ by djmisterjon (@djmisterjon) on CodePen
-
dho !

thanks -
hi guys, the page where i love (copy paste) easing code was broken.
the v2 version only.
the v3 work but i alway need edit the ease string code.It possible to get back working v2 editor when you will have time plz ?
thanks
https://greensock.com/docs/v2/Easing

-
With the arrival of tools in Gsap3, it would be great to see some native tools and methods to optimize debugging.
It would be great to see an included method to dissect complexe timeline child data.
We forget sometime js offer nice visual debugging tool like console.table.
It would be great to have this kind of method at hand natively in gsap.
Can be better optimized by a pro from the library to correctly remap the visual hierarchy.
I do not yet know all the operation internally, a lot of information difficult to decode.
But a simplified version could be interesting.
maybe a thing like this
gsap.utils.consoleTable(timeLine,options);
Any suggest about the good way to map all good thing for debugging a complexe timeLine in a console table ?
the code used upper look like this.
what do you think?
console.table(master.getChildren().map((c)=>{return {_id:c.vars.id,_labels:JSON.stringify(c.labels),...c } }))-
 1
1
-
-
1 hour ago, GreenSock said:
This should be resolved in the next release which you can preview at https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/gsap-latest-beta.min.js
Thanks for pointing it out.
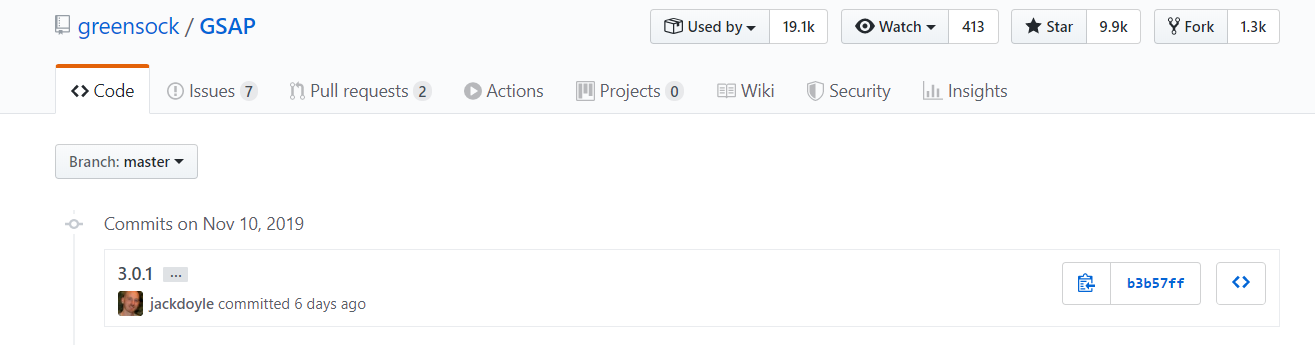
i can't see the commit or the beta branch to build a UDM.

Any chance to get a udm version of this fix?
Where your publish beta dev?
https://github.com/greensock/GSAP -
hey nice bug

It convert number to string!See the Pen YzzRRWL by djmisterjon (@djmisterjon) on CodePen
-
 1
1
-
 1
1
-
-
OKK , here the hell solution for gsap 3
i use getById, and all work fine.Test it,
if you use line 21 instead of line 22 all will broke, .
killTweensOfseem also kill the current timeLine, so with id this fix all.
So it ok guys tanks, i share solution if somebody have same issue gsap2=>gsap3.
I love now the id manager from gsap.See the Pen WNNYgjp by djmisterjon (@djmisterjon) on CodePen
-
ok i think i found my solution, i think this way can be ok, i will try refactorings my initializes steps from events like this for gsap3.
My first test seem work and i don't get strange behavior..
So i will encapsulate allgsap.set in a calllike this in my timeLine.
(function(){ const master = new gsap.timeline(); function ini() { const tl = new TimelineMax(); tl.call(() => { gsap.killTweensOf(source); gsap.set(source, {...target}) // others setter initialize stuff... }) return tl.to({},{}); }; master.add( ini(),'init'); })()
-
Hey thanks @ZachSaucier
Yep i understand now ,for the console in codePen, logicly i was thinked the getter open on async values and computed the values after like Developer tool, but now i understand.
And the console log in developer tool not showed, it a know Bug from Vivaldi dev forum, so it why i was lost on debugging here.
So now , don't ask me why, my events worked fine in gsap2, in gsap 3 i need refactoring all my events systems because it broken.
This is fine, but i have difficulty to think about the new process in my timeLine events with some features.This is my current issue.
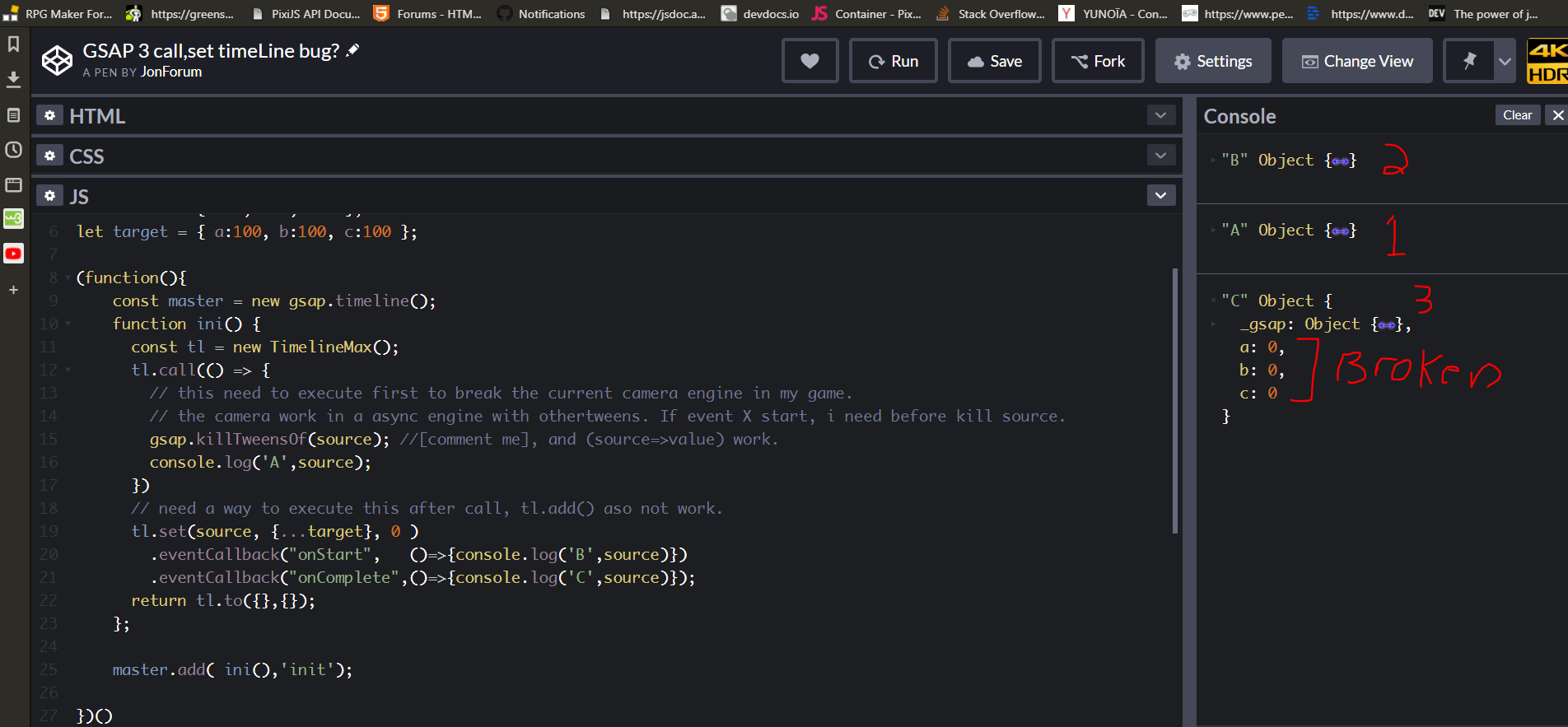
To make it simple, how can I getA, B, Cas order in log but keeping this similar structure!I understand after deep debug my events, what broken in my camera engine, as you can see here,
the log
Cgive{a:0,b:0c:0}
But if you comment the line 16,the log
Cwork fine and give{a:100,b:100c:100}
How i can log A,B,C and callkillTweensOfin timeLine?See the Pen BaaGxbZ by djmisterjon (@djmisterjon) on CodePen
Thanks in advance and also for the tips of empty tween , it work fine for me.

I hope you understand with a visual, I am a bit rusty sometime in english sorry.. -
ok it will teach me to use a browser debug inspector!
Waste time here, don't usevivaldi chromiumwith codePen ! all console log are wrong, also the one include in codePen.
It completely lost me!
Working on fireFox. -
hum i think i get another weird bug here with my current timeLine setup in my project.
All my event seem broken.
I think values are not compute on.set().Here the small context of userCase.
You should see 2 console.log
1:'call:0 succeed'
2:' a:10, b:10, c:0'we don't get the log
'call:0 succeed', if the timeLine times are 0.
if we add exampletime = 1, we get'call:0 succeed', but set values seem not hacked, and leaved to`a:0, b:0, c:0`codepen
Can you confirm, or something change in the core ?See the Pen JjjeYRO by djmisterjon (@djmisterjon) on CodePen
-
gsap3 crash
in GSAP
Ho ok finally found the coupable !

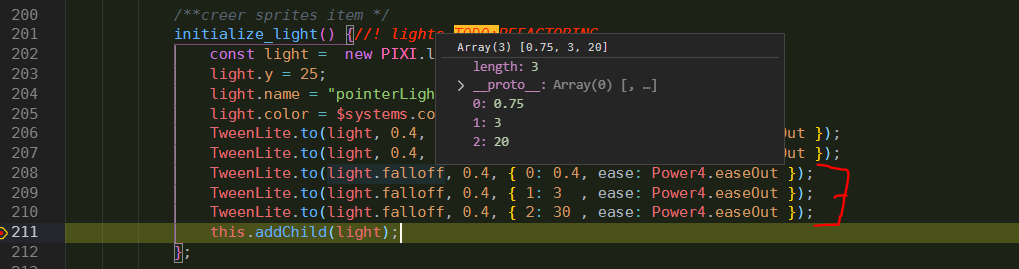
So it look like in gsap3 we cant any more pass array like this.
const arr = [20,15,10]; TweenLite.to(arr, 1, { 0: 30, ease: Power4.easeOut }); //ex: move arr[0] to=>30
dont know why worked in gsap2, and get core error in gsap3, but i will remove for now, and try found another ways.
-
 1
1
-
-
gsap3 crash
in GSAP
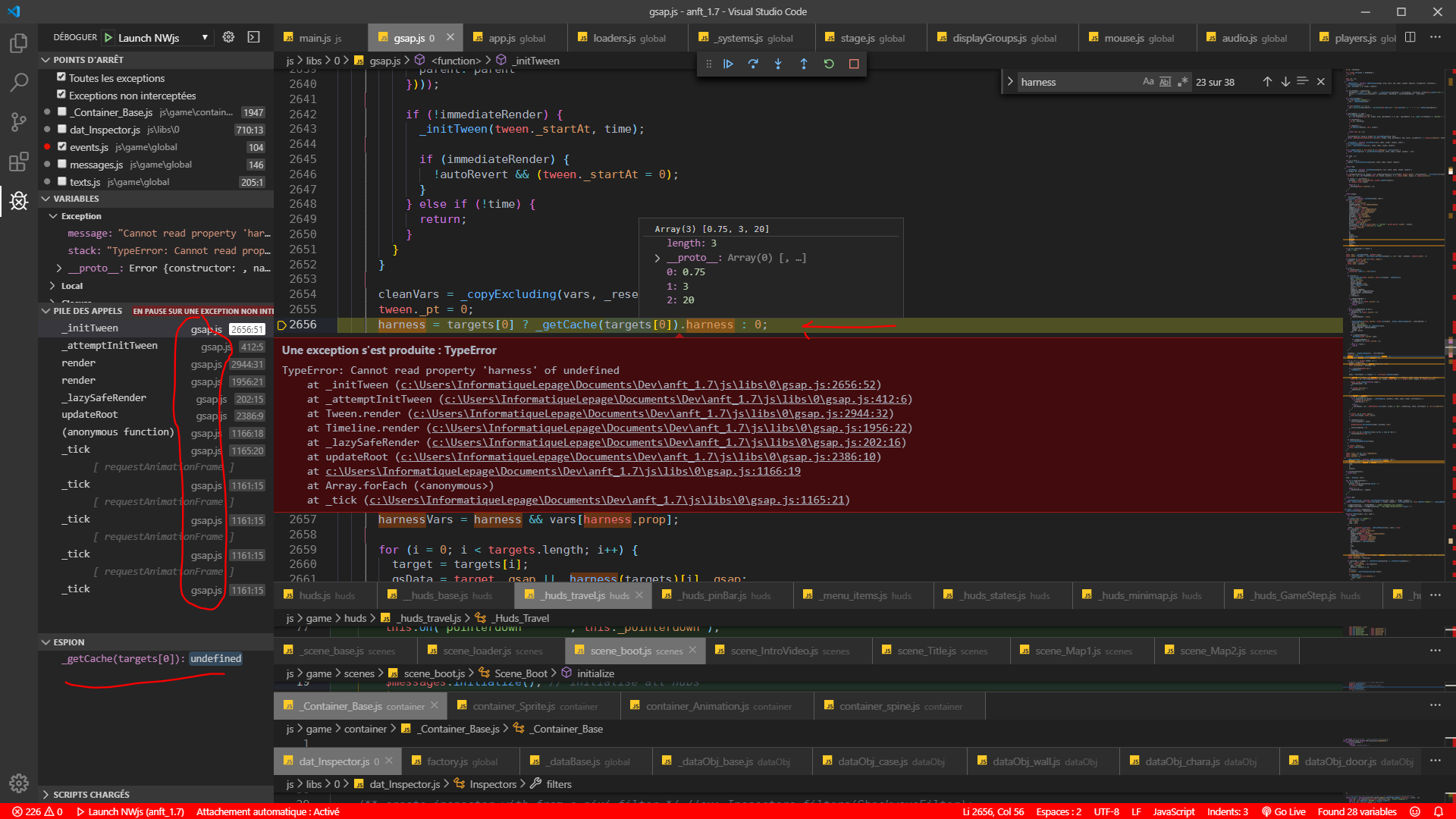
hi guys.
trying convert my current app with gsap3
Little crash here ? i can't track why? any ideas about what can do this ?Don't know what hardness should be , but it look undefined.
Removed from projets:"
---TweenMax.js
---EasePack.js
---TimelineLite.js
Added gsap3
gsap.js
EasePack.js


killTweensOf event ?
in GSAP
Posted
the small concern is that I wanted to keep a state that could be rendered for 2 seconds. 😀

I am not founding intuitive to start with renderable false for a blinking behaviour.
Maybe a delay ? or other thing ?
I dont know all ma alternative with the api.