macguffin
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by macguffin
-
-
Hi when using pixiPlugin with filters, things like brightness, blur etc you often need to set the resolution of the filer to stop the image becoming blurry.
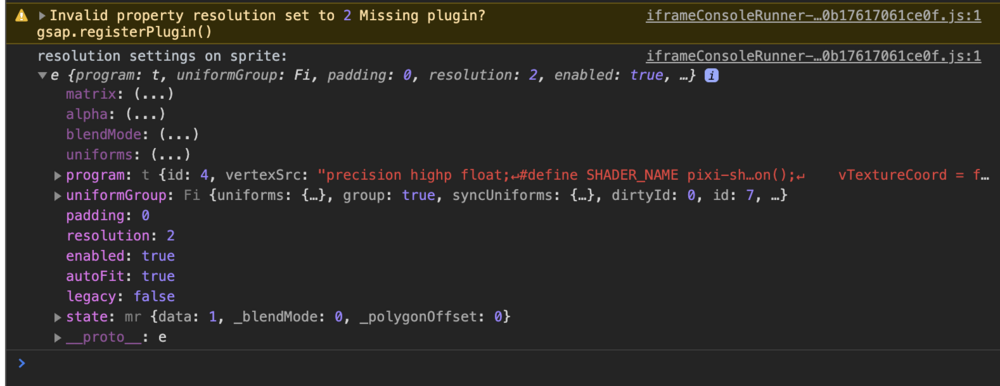
gsap.to(bunny,{pixi:{brightness:1.3,resolution:2},yoyo:true,repeat:-1,duration:2}This works - you can see from the object I've logged in the console in the code pen that its resolution has been set correctly.
It does however complain of
Invalid property resolution set to 2 Missing plugin? gsap.registerPlugin()If there any way to register a new property in a plugin?
Thanks
Matt
See the Pen VwvZxGJ by macguffin (@macguffin) on CodePen
-
 1
1
-
-
Thanks Jack, I suspected as much.
Yeah @OSUblake I do similar stuff with those methods and other various tricks. Just love to drive everything with gsap where possible - it always keeps it so neat.
-
 2
2
-
-
NP I'll put something together
-
Just watched your new video on the coordinates and relative spaces. Very cool, this is often something I have to deal with.
Will it work with pixi?
Can it be applied to sprites nested in containers?
Cheers
Matt
-
Ahh ok if it's just using Math.random() I think you're right and it cannot be seeded.
-
Thanks Zach,
Would that be the same as having a seeded random number?
I need to be able to have a random function that whilst random can always reproduce the same "randomness" if the seed is the same.
For example if I have this array [a,b,c,d,e,f,g] and need to pick 3 random elements:
If I seeded your random function with "1" I would always pick d,e,f
If I then seeded it with "4" I would always pick a,f,g and so on
When I build games I have to add randomness, but the game needs to be recreatable. I currently use a cut down version of https://chancejs.com/ but if GSAP was able to do this that would be awesome.
Thanks for your help
Matt
-
Hi finally getting round to updating all my stuff from GSAP2 - 3. Late to the party I know!!
Liking the look of some of the utility functions, was wondering can gsap.utils.random() be seeded, didn't see any reference to that in the docs.
Thanks
Matt
-
just asked what this is for as I agree it might be a bad idea to rely on it if it's actually meant for something else.
Also if it did set a default resolution you wouldn't need to make any changes globally to your stuff.
https://github.com/pixijs/pixi.js/issues/4392
-
 1
1
-
-
yeah think you're right I must have been still picking up my adapted pixiPlugin file with this line in it:
Sorry for all the confusion
if (v.resolution) { filter.resolution = v.resolution; } else { filter.resolution = PIXI.settings.FILTER_RESOLUTION; }
-
My mistake I was using the old depreciated version
PIXI.settings.FILTER_RESOLUTION = 2
I think if you just add this to your code it will set the default resolution of all filters. It looked to be working when I did a quick test
-
don't think it's been released yet. Take it from Jack's link, second post.

-
 1
1
-
-
Hi just having a look another approach might be to incorporate
PIXI.settings.FILTER_RESOLUTION;
into the PixiPluginthe plugin currently does this:
if (v.resolution) { filter.resolution = v.resolution; }
@GreenSock if it also did something like this then if the resolution wasn't set manually it could pick up the global resolution for the filter
if (v.resolution) { filter.resolution =v.resolution; } else { filter.resolution = PIXI.settings.FILTER_RESOLUTION }
Thanks
-
Actually scratch that. That’s going to be the setting for the atlas resolution isn’t it.

-
Just wondering if you can change the resolution globally in pixi.
Think you you might be able to do something like this
PIXI.settings.RESOLUTION = 2;
I’m not at my computer for a bit but will test when I get back as it might be a simpler solution to tackle it at source.

-
Hi tried onStart but it didn’t work as I think it was setting the resolution before the filter had been created.

-
Works very well thank you
-
 1
1
-
-
Hi it might be worth mentioning resolution in your docs with regards to the pixi plugin as the pixi default settings often makes images look blurred:
http://pixijs.download/release/docs/PIXI.filters.ColorMatrixFilter.html
If you find that your images are blurry when adding a filter, a colour effect for example, it might help to change the filter's resolution.
Not sure if you can do this directly with the plug-in but a quick hack like this might help. (Jack can the plugin change resolution?)
TweenMax.to(PIXI_IMAGE, 0.25, { pixi: {brightness: 0.5}, onComplete: (): void => { PIXI_IMAGE.filters[0].resolution = 2; } };
The above example if for a single filter on an image.
As you can see in the screenshot the first bell has its resolution set to 2 whilst the second is using the default of 1
Cheers
-
 1
1
-
 2
2
-
-
AWESOME!!!!
Have used Chris Gannon's scrub timeline in the past but this is just in another league.
Gonna be so useful I've got a game to debug and am gonna use this which will be fun.
Cheers
-
 3
3
-
 1
1
-
-
So you can imagine, it's Saturday night and there's another deadline looming on Monday. I'm just about to settle in to what I reckon is about 2 hours of work animating "a magical trail randomly jumping around the screen". I got some ideas so just need to crack on.
Before I do I just check the "ease-visualizer" and low and behold I find "rough", which I'd forgotten about. Give it a go and that's kinda what I needed, 20 mins later I have finished the job.
This keeps happening Jack you have thought of everything and now I don't have any work to do so can enjoy my Saturday evening. So inconsiderate, I mean there's nothing good on TV!!
Realised I bought TweenMax 8 years ago, people thought I was mad spending that much money on a tween engine (for Flash). I've used TweenMax in every project I've worked on since buying it and can't imaging developing without it.
So just a quick thanks and I'm off to get a beer.

-
 4
4
-
 5
5
-
-
Hi, it might be because you need a user action to initiate audio on iOS safari. Your user needs to play any audio via a direct request for the audio to play.
To see if this is the case add an onClick somewhere to play the sound.
Once you have heard the audio see if it works with the drag event.
If this is your issue you can play a blank audio with your user click at some point before you need to do the "drag and drop". The user doesn't need to directly request the actual audio you want to play just an audio file.
this might not be your issue but it's a good thing to rule out.
Cheers
-
 3
3
-
-
Hi just to follow up from the exportRoot stuff
TL:DR No issues, but with great power comes great responsibility!
--------------------------------------------------------------------------------------
So I think what I was seeing the other day was caused if I paused a few times in a row without un-pausing.
If you do that some of the boxes jump about and don't start up again.
Press pause, unpause x5, pause x2, unpause
(Also did all these with pixi just to test it wasn't pixi related)
See the Pen GvyeEj?sort_col=item_updated_at%26 by macguffin (@macguffin) on CodePen
If I add a flag so the pause code doesn't fire unless it's un-paused this never happens.
Press pause, unpause x5, pause x2, unpause
All is well.
See the Pen oepepG by macguffin (@macguffin) on CodePen
In my next game I'll try exportRoot again and if I get any errors I'll get back to you but as it stands it was probably my bug messing your code.
Also
If I do it with timescales it is more likely to mess up - expect the is_paused flag need to be onComplete
Press pause, unpause x5, pause x2, unpause
See the Pen zdpbMV?sort_col=item_updated_at%26 by macguffin (@macguffin) on CodePen
If I do it with timescales without the pause flag crashes the browser.
Press pause, unpause x5, pause x2, unpause
See the Pen EvoMpB?sort_col=item_updated_at%26 by macguffin (@macguffin) on CodePen
Cheers
-
PS just dropped your snippet into my game and it works perfectly!!!!!
You're a bloody Genius!
-
 2
2
-
-
Jack thanks very much for taking the time to explain this stuff and that snippet will be really useful.
I will have a play with my stuff and your latest code with regards to the exportRoot. Let me double check I can break it and if I can I'll try and put something together that demos this. If I can break it reliably I'll start a new thread to discuss it.
Cheers
-
ok further update (remembered why I didn't use this method)
The TweenMax.getAllTweens() does work but TimelineMax animations return to the start rather than just stopping whereas the TweenMax animations stop and start fine.
Setting the globalTimescale stops everything and resumes it from the last position.
Is this expected? Anyway around it?
Thanks
See the Pen wqPxdp by macguffin (@macguffin) on CodePen





Drawing Drag and drop connectors between SVG elements
in GSAP
Posted
I know this is a really really old thread but I was just doing some initial research into "linked nodes".
Didn't even occur to me to have a look on the gsap forum.
Lucky I found this thread, which is out of date but gave so much useful information (thanks @OSUblake & @Shrug ¯\_(ツ)_/¯).
It's amazing how much content there now is on these forums and the breadth of the topics discussed and solved.
Lesson one - whatever the problem gsap might have a solution - always worth a look on these forums .