eviljeff
Premium-
Posts
24 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by eviljeff
-
Hi there, I am trying to have an infinite grid scroll based on the mouse position. So that when the mouse is close to the edges, the images in the grid repeat and the scroll is infinite. I have created a pen following the thread below but I'm now stuck. Would someone be able to help achieve the infinite loop functionality? Thanks
-
Hi guys, does a working example exist of the below created by @dude9? I am trying to create the same but I'm finding it really hard to make it work. Any help would be highly appreciated. Thanks! https://codepen.io/devil9/pen/qBdeyYx
-
Hey Jack, that does help and it works really well!! Once again, thank you so much!! I've learned a lot of gsap features from this project that I didn't know even existed. You are a life saver. Thank you
-
Hi, I have an image bigger than the viewport that I'd like to move around using the keyboard arrows. I am having issues with stopping the image once the edges are reached. I have tried with this function function limits(){ let drag = bigImage.getBoundingClientRect(); var mn = 0; var mxY = drag.height; var mxX = drag.width; var tY = drag.y; var tX = drag.x; if(-tY < mn || -tY > mxY) { gsap.set(bigImage, {y: -tY > mxY ? mxY : "+=0"}); }; if(-tX < mn || -tX > mxX) { gsap.set(bigImage, {x: -tX > mxX ? mxX : "+=0"}); }; }; But it doesn't do what I'm trying to achieve. I must be doing something wrong. I have created a codepen to show the problem. I would really appreciate to have some help with this. Thanks!
-
Hi Jack, I cannot thank you enough for your time and effort. Your version is so clean and tidy, it's just beautiful to look at. I didn't know you could get the draggable coordinates by just doing bigdraggable.x or bigdraggable.minX Dragging the small white rectangle is also a great plus, I'm seriously impressed. I've really learned a lot from your code, thank you a million times!
-
Hi, I'm trying to create a mini map of a large draggable image to show users where they are on the image. I've used part of the code from this topic The difference from it is that I'm using gsap3, so I have changed $draggable[0]._gsTransform; to posX = gsap.getProperty('.hub', "x"); posY = gsap.getProperty('.hub', "y"); On load, my image starts not perfectly centred and scaled at 0.9. Ideally the mini map marker should start at the same position but that is not the case, plus when dragging the marker should move accordingly following the position of the large background image. If I comment out the last line resizeHub(); the coordinates seem to be working correctly. Can someone please help me resolve this issue? I can't figure out how to fix my code. Thanks
-
Hi there, I have a full screen fully functioning draggable element and I now need to create a sort of a map/preview that shows where I am at with the drag. Something like the below image Is it possible to do that with draggable? If so, are there any examples of it by any chance? I can't figure out how to create that small preview box. Thanks!
-
Hi, I am trying to figure out a similar doubt. Is it possible to know when a timeline label starts/ends? I have a vertical navigation that should react to the timeline labels (for example I have labels "0", "1") and they don't reflect the screen height (like full height panels) or anything similar. It's just a one page scrolling website with multiple sections. This is my ScrollTrigger function ScrollTrigger.create({ animation: tl, trigger: ".page__wrapper", start: "0", end: "+=400%", scrub: 1, pin: true, anticipatePin: 1 }) and the timeline is a mix of to/from animations const tl = gsap.timeline({paused: true, defaults:{duration: 1, ease:'expo.easeOut'}}); tl.addLabel("start") .to(page, {backgroundColor: '#F8C0C6', duration: .5}) .from(item0content, {yPercent: 120, duration: .5}, "<") .addLabel("0") .to(item0content, {yPercent: -120, duration: 1, delay: 1}) .to(item0, {scale: .95, delay: .5, duration: .5}) .to(item0, {yPercent: -100, duration: .5}) .to(page, {backgroundColor: 'rgb(210, 227, 203)', duration: .5}, "<") .set(item1, {scale: .95, duration: .5}, "<") .from(item1, {yPercent: 100, duration: .5}, "<") .to(item1, {scale: 1, duration: .5}) .from(item1content, {yPercent: 120, duration: .5, delay: 1}, "<") .addLabel("1"); I need the navigation dots to add/remove the active class when the labels enter/leave the timeline on scroll. So for example, on scroll, when the timeline gets to the label "0", the first navigation dot gets the active class and so on. Is that possible? Thanks
-
Hi @OSUblake Thank you so much. That is very helpful! All the best
-
Hi @dude9 Long shot here since it has been almost a year since this post, but did you manage to make it work in the end? I need to replicate the same animation, but without the images grid. I need to make the draggable full page element drag automatically depending on the mouse position. I hope you can point me into the right direction. Thanks
-
Hi Jack, thank you for your reply. From your experience, would implementing something like this https://codepen.io/biblos/pen/KRJmey or this https://codepen.io/mikeK/pen/RwGGmVv improve performance or would it still be a performance killer on that specific SVG? I'm not really good with 2d renderings and math operations so recreating the SVG on a canvas would be an impossible task for me. Thank you
-
Hi there, Is there a way to improve the performance on an SVG with hundreds of paths animating at the same time? If that's not possible, a solution to animate less paths would be good, but I've not found a solution to that yet unfortunately. For example to only animate the paths closer to the mouse cursor. Any help with this would be greatly appreciated. Thanks
-
Hi @FrankRuiz I've still not resolved this issue unfortunately. I've read that your issue was being due to a package. Could you please let me know what package that was? I'm using Frontity, which is a framework a bit like Gatsby so perhaps they use similar packages. Thanks you
-
Hi @Rodrigo Thanks for your reply! I have tried removing the styled components and used styles declarations using objects but unfortunately that didn't solved the issue. Do you have any idea what kind of package could be causing conflicts? I know this goes out of scope, but would you be so kind to let me know if there is a way to debug package conflicts? Thank you so much!!
-
Hi guys, I'm sorry if I cannot be of any further help with the codesandbox editing issue. I can start a live session which allows participant to edit the code. If that's not possible, do you have a rough idea by looking at the code what could be wrong? I've hit a brick wall with it. I really hope you can help. Thank you
-
Hi @Rodrigo I hope you'll be able to help me with my scrolltrigger/react issue. The issue happens with the pinning functionality only. The pin works fine but when I navigate to another page (in the below example is the About page) I get an error Uncaught DOMException: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. If I comment out the pin parameter I don't get the error anymore. Here is a codesandbox that replicates the issue. https://codesandbox.io/s/falling-sunset-iytl0?file=/packages/mars-theme/src/components/verticalSlider.js Are you able to figure out what is wrong with my code? Thank you!!
-
Oh sorry, are you able to update it from this link after signing in? https://codesandbox.io/live/ht7buy4. Thank you
-
Hi @OSUblake thank you for looking into this. You should be able to edit the codesandbox by clicking on Fork in the top right.
-
Hi there, I have an issue with the ScrollTrigger pin functionality on a React (Frontity) project. The pin works fine but when I navigate to another page I get a major error Uncaught DOMException: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. If I comment out the pin functionality I don't get the error anymore. Here is a sandbox that replicates the issue. https://codesandbox.io/s/falling-sunset-iytl0?file=/packages/mars-theme/src/components/verticalSlider.js Does anyone have any idea why that is happening? Many thanks, Jeff
-
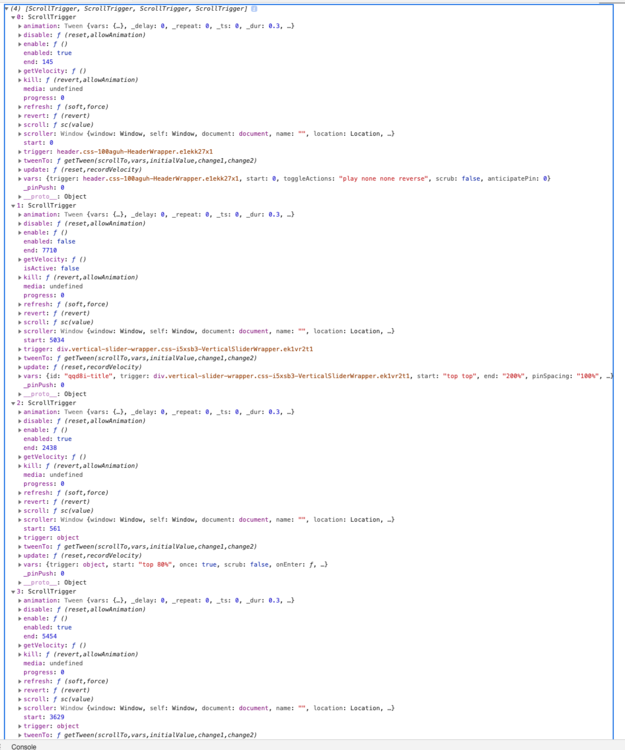
I did try hard coding a string ID and that didn't make a difference. If I run ScrollTrigger.getAll() on the useEffect unmount I get all of my 4 ScrollTrigger instances. Should I see 3 in the array if the kill function I'm trying to run would execute correctly? The one I'm trying to kill is the second one in the array.
-
Thank you. I've tried that but unfortunately it doesn't fix it. The animation doesn't fire when navigating away but I still get the same error. I believe that the .kill() function doesn't really work..? If I console log titleElTrigger before and after the kill it looks like the ScrollTrigger is still alive. Is that correct? return () => { const titleElTrigger = ScrollTrigger.getById(`${ ns }-title`); if (titleElTrigger) { console.log(titleElTrigger); titleElTrigger.kill(); console.log('After the kill ======='); console.log(titleElTrigger); } } // the console logs look identical ScrollTrigger {start: 5034, progress: 0, media: undefined, scroller: Window, scroll: ƒ, …} After the kill ======= ScrollTrigger {start: 5034, progress: 0, media: undefined, scroller: Window, scroll: ƒ, …} Thank you so much for the help.
-
Hi @FrankRuiz, Thank you so much for the quick reply! I have tried that out just now but I still get the same error Uncaught DOMException: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. Below is my full component, do you see any other issue that could cause the error to show up? If I comment out pin: true then the error won't appear. I truly appreciate your help. Thanks import React, { useState, useRef, useEffect } from 'react'; import { connect, styled } from 'frontity'; import { gsap } from 'gsap'; import { ScrollTrigger } from "gsap/ScrollTrigger"; import ArrowLink from '../UI/arrowLink'; import SwiperCore, { Pagination, Controller, EffectFade, Mousewheel } from 'swiper'; import { Swiper, SwiperSlide } from 'swiper/react'; import Animation from '../UI/animation'; import svg2 from '../../assets/img/animation-homepage-2.svg'; import tw from 'twin.macro'; SwiperCore.use([Pagination, Controller, EffectFade, Mousewheel]); const VerticalSlider = ({ content, libraries, data }) => { const [firstSwiper, setFirstSwiper] = useState(null); const [secondSwiper, setSecondSwiper] = useState(null); const pinnedRef = useRef(null); const { slides } = content; const params1 = { direction: 'vertical', // mousewheel: { // releaseOnEdges: true, // forceToAxis: true, // eventsTarget: ".vertical-slider-wrapper" // }, speed: 1000, pagination: { clickable: true, }, slidesPerView: 1, controller: { control: secondSwiper } }; const params2 = { preloadImages: false, lazy: true, noSwiping: true, effect: 'fade', controller: { control: firstSwiper } }; useEffect(() => { if (pinnedRef.current) { let ns = Math.random().toString(36).substring(7); gsap.to(pinnedRef.current, { duration: .3, scrollTrigger: { id: `${ ns }-title`, trigger: pinnedRef.current, start: "top top", end: "200%", pin: true, pinSpacing: "100%" } }); } return () => { const titleElTrigger = ScrollTrigger.getById(`${ ns }-title`); if (titleElTrigger) { titleElTrigger.kill(); } } }, []); return ( <VerticalSliderWrapper className="vertical-slider-wrapper" ref={pinnedRef}> <VerticalSliderCol tw="z-0"> <Swiper {...params2} onSwiper={setSecondSwiper}> {slides && slides.map((slide, i) => { const { image } = slide; return ( <SwiperSlide key={i.toString()}> <ImageSlide bg={image} /> </SwiperSlide> ) })} </Swiper> </VerticalSliderCol> {data.isHome && <SvgWrapper> <Animation svg={svg2} elId="emy803gonfxd1" /> </SvgWrapper> } <VerticalSliderCol tw="z-20"> <Swiper {...params1} onSwiper={setFirstSwiper}> {slides && slides.map((slide, i) => { const { copy, heading, link_text, link_url } = slide; const Html2React = libraries.html2react.Component; const linkUrl = libraries.source.normalize(link_url); return ( <SwiperSlide key={i.toString()}> <ContentSlide> <div> <p>{heading}</p> <Html2React html={copy} /> {linkUrl && <ArrowLink link={linkUrl} text={link_text} className="arrow-green" />} </div> </ContentSlide> </SwiperSlide> ) })} </Swiper> </VerticalSliderCol> </VerticalSliderWrapper> ); }; export default connect(VerticalSlider); const VerticalSliderWrapper = tw.div` relative flex flex-wrap md:flex-nowrap pt-10 md:pt-20 max-w-full max-h-screen `; const VerticalSliderCol = tw.div` md:w-1/2 `; const ImageSlide = styled.div` ${tw`bg-cover h-full w-full`} background-image: url(${props => props.bg}) `; const ContentSlide = styled.div` ${tw`p-10 md:p-14 md:pr-20 2xl:p-20 2xl:pr-40 flex items-center h-full`} `; const SvgWrapper = styled.div` ${tw`absolute w-3/5 z-10 pointer-events-none`} right: 25vw; top: -25vh; `;
-
Hi @FrankRuiz, I'm having the exact same issue. When the component is unmounted I get the error Uncaught DOMException: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. This is the useEffect() function useEffect(() => { const pin = gsap.to(pinnedRef.current, { duration: .3, scrollTrigger: { trigger: pinnedRef.current, start: "top top", end: "200%", pin: true, pinReparent: true, pinSpacing: "100%" } }); return () => { pin.kill(); console.log('killed component'); } }, []); I know it has been a long time ago, but are you able to give more details on how you resolved the issue? These are the packages I am importing in the component Thank you! import React, { useState, useRef, useEffect } from 'react'; import { connect, styled } from 'frontity'; import { gsap } from 'gsap'; import ArrowLink from '../UI/arrowLink'; import SwiperCore, { Pagination, Controller, EffectFade, Mousewheel } from 'swiper'; import { Swiper, SwiperSlide } from 'swiper/react'; import Animation from '../UI/animation'; import svg2 from '../../assets/img/animation-homepage-2.svg'; import tw from 'twin.macro';