Rick May
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Rick May
-
-
I was revisiting an old codesandbox project and noticed that something that worked in version 3.2 is no longer looking quite right...
1) Go to https://codesandbox.io/s/makedragmatchscroll-nxsrr?file=/src/index.js
2) Click/drag on the window output and everything should drag smoothly.
3) Now change Gsap version to the latest.
4) Try dragging again and you should see the text stuttering.
Just wondering what changed that would cause this and what I would have to do to get it to work again?
Thanks
-
1 hour ago, ZachSaucier said:
Hey Rick.
Live snapping is for snapping the draggable's values to particular sets (or increments) that you declare. What it sounds like you want in this case is minimum values. But you aren't really wanting minimum values for the draggable object itself, you're wanting minimum values in the world space. One way to do that is to that is to use a proxy and update the position and dimensions of your elements in the onDrag. I did that here: https://codesandbox.io/s/window-resizable-zfymg?file=/src/index.js
I'm sure @OSUblake, @GreenSock, or someone else will come by and show a better method of doing the same thing

Thanks much. That makes sense.

-
1 hour ago, OSUblake said:
Only thing I can add is to stop using variables with hooks. This will only create problems later on. You need to use refs.
let draggableObj = []; let draggableHandle = [];
And calling new Draggable doesn't not create an array.
// INCORRECT new Draggable(windowHandle_ref.current, { })[0]; // BETTER new Draggable(windowHandle_ref.current, { });
Yeah, this is left over from a couple of months ago before I was using refs. The arrays are from making multiple windows that I deleted for this example.
-
I've read the docs over and over, but I just cannot seem to fully grasp liveSnap. When I've needed it, I've managed to find a solution through trial and error without completely understanding what is going on.
However, now I've got a more complicated situation where I believe I need liveSnap, but I cannot figure it out. I've linked to my Codepen below. I found this window example somewhere, no doubt written by one of you guys, and adapted for my own use. It works great, except that I want to limit the smallest window size so that it cannot collapse in on itself. Let's say that minimum window size is 200x100. How would that be accomplished?
https://codesandbox.io/s/window-resizable-n2kwz?file=/src/index.js
Thank you once again,
Rick
-
Thanks @OSUblake. The timeline in a state had me confused. But, it was working until I added a feature (unrelated to setting a state, but doing so in the sandbox was the quickest way to demonstrate) to my project a couple of days ago. I'll take the TL out of a state and go from there.
Thanks for the help.

-
 1
1
-
-
@GreenSock helped me with a question a while back (linked at bottom) that helped me a lot. I've had some time to go back to this project and I'm now having a different problem when I setState . The gsap gets out of whack and I cannot figure out why. I'm hoping someone can help me.

Codesandbox:
https://codesandbox.io/s/gsap-and-usestate-icy6b
If you visit the watered down version of my problem above.. Press play, stop and shift right. It works as expected. However, as soon as you click the Set State button, everything gets screwy with the animation. Does anyone know what I can do about this? I'm stumped.
Thanks,
Rick
original thread:
-
Perfect! Thanks Jack!
-
If you have a very simple timeline that is repeating over and over again, is there a way to adjust a keyframe of that timeline without starting/stopping it?
My codesandbox example:
https://codesandbox.io/s/changekeyframe-fkenh
This isn't working, of course, but my intent is to give an example of what I'm trying to accomplish. I'd like to have the ball going back and forth and the ability to adjust the tl.to keyframe (x position) while it is running and without stopping the timeline. What is the best way to go about this?
Thanks,
Rick
-
I ended up getting it to work. Just in case someone else has the same problem... I simply had to register the plugin in the useEffect() before creating the draggable. I'm still not sure why it was working fine in development when registering elsewhere. I'm sure Gatsby was responsible.
useEffect(() => { gsap.registerPlugin(Draggable, InertiaPlugin); draggableScreenObj[0] = new Draggable(draggable_ref.current, { type: 'y', inertia: true, })[0]; }, []);
Thanks Jack!
Rick
-
 4
4
-
 3
3
-
-
This Gatsby website is working fine in development mode. However, when I go to build it, there are errors. All of them centered around draggable (if I comment out all reference to gsap draggable, the site builds and displays without error). Worth noting that this is the first time I tried to build the website since switching to the new version of Gsap. I did not get errors in the previous Gsap version and the website functioned correctly.
Since this is happening during the build process (works fine in dev mode), I'm not sure how to show this problem with codepen. I'm hoping someone knows or has run into this.
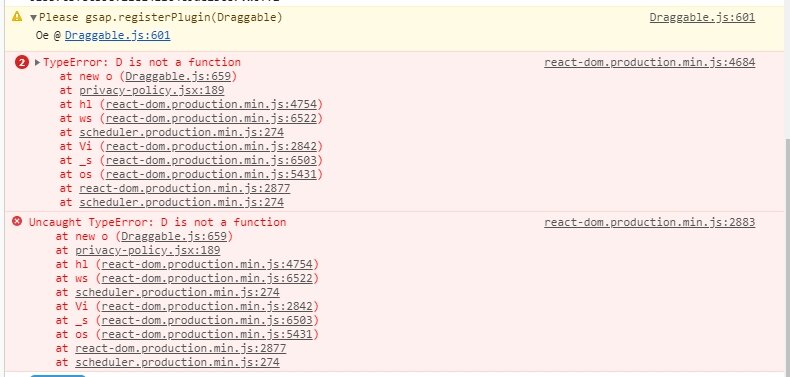
1) If I do not use gsap.registerPlugin(Draggable) on the page, the site will build without errors. However, when I try to load the page in a browser, the chrome console is telling me to register the plugin (see attached image) and the site is not rendering properly in the browser.
2) If I register the plugin with
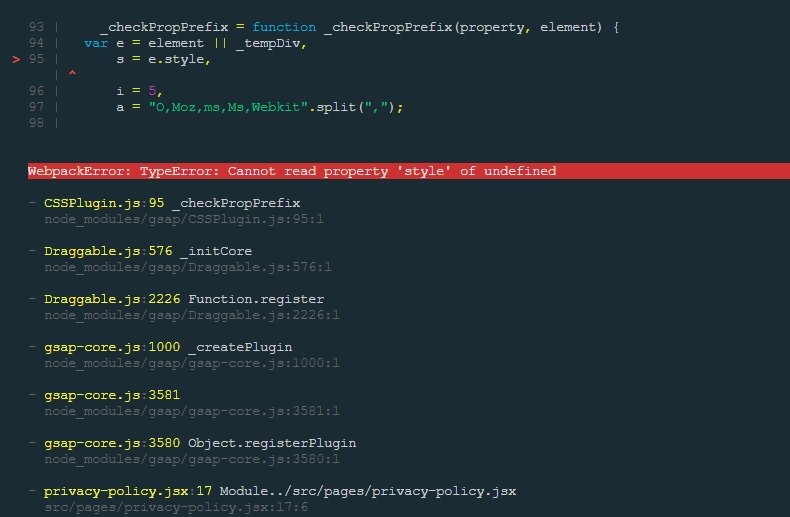
gsap.registerPlugin(Draggable);... The build fails. See the other attached image.
Thank you,
Rick
-
Alright, got it working... I created a reduced example that is closer to the actual problem I was having in my real-world project. I took what you guys presented and modified it slightly. I not only wanted to post it here just in case someone else runs across the same issue, but hopefully check with the experts whether it is violating some React rule that I'm unaware of. (I'm still pretty new to React)
What I did differently was to not connect multiple refs together in useEffect, but simply call the ref name with .current attached anytime GSAP needed to find the reference. i.e.
gsap.to(myRefName.current, 1, {x:100});
Here is my sandbox...
https://codesandbox.io/s/draggable-problem-v05a-wdraggable-z1q0z
Thanks again for your help,
Rick
-
 1
1
-
-
34 minutes ago, Rodrigo said:
I'm sorry but what exactly is the problem with using classes for some components in a React app, and in general on any JS app?
No problem at all with it. Just a personal preference.
-
Thanks Rodrigo and Zach.
I realize now that the reason it used to work (I'm pretty sure anyway) is because I was using a class. I'm going to play around with the examples you guys provided and see how that fits in with my real (non-reduced) problem to see if that fixes it. If not, I'll probably go back to using a class as much as I'd prefer not to.
-
Interesting. The problem I'm having in my project is not actually using mouse over. I just used it in the reduced example to easily force a new state. I'll take what you've done and insert it into my website to see what happens.
I originally had this problem without changing any states. I noticed that whenever I saved a code change and my site was rebuilt-- the next time I touched the draggable, GSAP threw an error (only to be fine once the browser was refreshed). I ignored it for the longest time. But once I introduced a state change on an element that GSAP was trying to tween, it happened again, but this time a browser refresh didn't help. Since a refresh doesn't fix w/ state change, I can no longer ignore it.
Funny thing is. I had this working fine in gsap v2 and never had this issue. (edit: just remembered that the reason why it may of worked in v2 is because at the time I was using a class instead of a functional)
Thanks,
Rick
-
I've got a problem with a website I'm building. I've reduced it down to the example linked. While it isn't the same error I'm getting on my site, I'm guessing that it is related. I hope anyway.
Can anyone tell me why this works fine (drag boxes to see the "default" word move down/up), until you hover over the word "default". Then when trying to drag a box, it throws a "GSAP target null not found"?
Thanks,
Rick
Codesandbox:
https://codesandbox.io/s/draggable-problem-v05-jopcr
-
Thanks guys. Unfortunately, I'm not seasoned enough to write a plugin to get that functionality. I just wanted to make sure it wasn't something Gsap could do already (out of the box) before heading too far down the react-spring rabbit hole.
Thanks.
-
Probably best to show an example... Changing the mass, tension, and friction will determine the length of time, the overshoot, etc.
-
If I'm not mistaken, that plugin takes an initial velocity and the ending position changes depending on that velocity...?
Lets say you have an element that starts at 0. And you want it to get to 100. Is there a way to tell Gsap to animate from 0 to 100 without a defined length of time? It would accelerate from 0, overshoot, and settle at 100 based on friction, mass, etc?
Thanks,
Rick
-
Can GSAP function like React-Spring? I.e. you set the mass, tension, friction, etc of an element and give it an endpoint and the timing is taken care of? I'm starting to find myself using react-spring more and more because of its simplicity, but I'd rather just use Gsap for everything.
https://www.react-spring.io/docs/hooks/basics
Thanks
-
29 minutes ago, st3f said:
I have exactly the same problem.
I never did get it working when my component was a class and never investigated further (where it was working fine in v2.x) since ultimately I'd rather use a functional anyway.
Are you using a class?
Rick
-
Thanks guys. After trying to make a reduced example, I decided to write it as a functional component instead of a class. It is now working as a functional. I haven't had a chance to figure out what the reason is. When I find time, I'm going to re-write my project's component (with the draggable) as a functional to try and sort out what is going on. I'll be back once I've figured it out.
Thanks again,
Rick
-
 1
1
-
-
While switching a project over to v3, I bumped into an issue that I wasn't experiencing in v2. I'm having trouble wrapping my head around how I can get the same behavior with the new GSAP. Here is what I was doing in 2.x:
1) Create a draggable that would call a function in the "onPress".
2) That function would simply update the bounds and change the snap. The reason I did it this way was to re-apply snap/bounds in the onPress based on values changing as the user interacts with the site. I'm sure there is a better way, but this was what I could quickly come up with in my limited Draggable experience. I'm all ears for a better approach that works with v3.
this.draggableObj[0] = Draggable.create(this.screen[0], { type: 'y', snap: {y:0}, onPress: this.draggable__onPress, }); draggable__onPress() { const someValue = 10; const anotherValue = -10; this.draggableObj[0].vars.snap.y = [0, someValue]; this.draggableObj[0].applyBounds({ minY: anotherValue, maxY: 0 }); }
This is causing errors while using with v3 ("Uncaught TypeError: Cannot read property 'snap' of undefined") and ("Uncaught TypeError: this.draggableScreen[0].applyBounds is not a function"). Any direction on how I can make this work?
Thanks
Rick
-
Alright. I figured it out. Like I said, I'm new at React (insert embarrassed emoji here).
I basically was improperly setting up my emitter in my index file. I should of defined this.emitter in the constructor not as a const outside the class.

Thanks,
Rick
-
 3
3
-
-
Hi Zach.
Thanks for the response. I came across that (React docs) link as well and I also think that could be part (or all of) the problem. I just haven't figured out how to get around it. I'm still very new to React and still trying to come to terms with it. The odd thing is, if I do not use an emitter, there are no errors with trying to tween a null object.
Regarding your work around with a check for !null. That does work. Unfortunately in my real world project, there are dozens of tweens on dozens of elements. I'm trying to avoid having to do this, if possible. Although it may be what I end up doing. I'll keep re-reading the docs and searching to see if I can stumble upon something.
Thanks



What changed from version 3.2 to make this not work?
in GSAP
Posted
Thanks Jack.