
flowen
Members-
Posts
87 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by flowen
-
hi Victor, a late congratulations! I was wondering, now 2 months later, did winning an award give you any (remote) freelance work? Did you get more leads? How do you feel now and what are you working on?
-
@StefanHinck I had been playing around a bit with TransitionLink too. If you console.log(node) you will see that node, depending whether you are in the exit or entry context, is referencing to a whole new page (I use Gatsby, but it depends on how your components are set up). So in the exit context, node will be the current page and in the entry context it will be the new page. If you set length to a high number, you will see the div appear temporarily in your inspector
-
ahhh! I'm happy it was a quick answer indeed :)
-
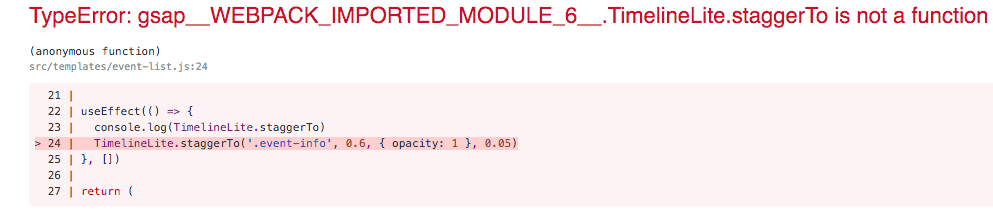
quick question.. hopefully I was a 100% sure TimelineLite has .stagger functions and so do the docs. But when I import them with npm, they are undefined This is in a Gatsby (react) project with gsap 2.1.2 `console.log(TimelineLite.staggerTo) ` undefined
-
@PointC This IS Amazing! Thanks so much for the extra effort of explaining! I should've inspected the path a bit more closely and I would've recognised the fills and double paths. Your other sources are amazing extra help This shows me how illustrator outshines Figma (with figma I have to do a lot of manual work). and thanks @Carl for putting some of that pressure ✌?;)
-
hi @PointC thanks for fixing this! I wonder how you fixed this, because I want to do this for a bunch of letters
-
hi @Shaun Gorneau thanks for your reply. The reason I use definitions is because I want to use the letters more often.. I could do without, but would prefer to make this work. I see.. I made a rooky mistake ? alright, I adjusted it to the path, but it's still not drawing it. I also simplified the example a bit. in the edited codepen I still see stroke-dashoffset: -2476.59; stroke-dasharray: 1e-05px, 2486.59px; (use the inspector and check the path of the svg) I'm not sure if stroke-dasharray is supposed to have such values or it's a bit strange.
-
Inspect the codepen preview window to see the values on the svg. I've tried exporting from Illustrator and from Figma (using SVOMG), but no difference in the result. Anyone an idea how to fix this? the values: element.style { stroke-dashoffset: -1; stroke-dasharray: 1e-05px, 11px; }
-
@OSUblake nice! Thanks so much for figuring this out and explaining what I did wrong. This makes complete sense. I actually used this pattern in other components w the observer as well, but got away with it because I would unsubscribe after firing once ? Also the example you shared looks great!
-
I saw your reply and I knew something was wrong: somehow it didn't save the project. I created a new version, but it seems stackblitz has some problems. I have the sample ready, saved several times now and whenever I reopen the same url I get to see the old code. Strangely I can download the source code, with the correct code and files, so instead I'll attach it. Funny enough I also see different behaviour now Now I wonder if this might be a stackblitz thing .. Anyways: When I scroll up during TL-3, it does correctly pause and play when I scroll back down. But: - on first view TL1+2 are immediately completed, without being played This happens more randomly it seems: - When I scroll down, seemingly randomly, the timeline gets stuck and 'TL-3 completed' is continuously being logged. or: - even stranger: the timeline pauses work fine. But TL-3 takes an awful lot of time to start playing again. This is a sample log from this behaviour: react-x8dna1.zip
-
Hi Rodigo, Awesome, I posted the simplified sample here (can edit). So I noticed some interesting behaviour: If you scroll down, the animation starts (all good). If you scroll up in the middle of the animation - easiest done with the 3rd step - and go back down, you see the animation has continued. But the logs (oncomplete) don't show that. Then the next iteration, the logs will accumulate. So if you wait for the timeline to play again, I can see tl3 logs 2x and this keeps adding up. I'm curious to see how you would debug it @Rodrigo. I logged the ref to the observer, but I'm not sure that's what I should be looking for.
-
@GreenSock Ah apologies! Never thought of this. I removed the link in the first topic and will try to move the public repo (not sure if I can though, netlify seems to only work with github and not with bitbucket)
-
So the codepen does work, silly enough. Surely there's a difference. I use a clickhandler in the codepen, but I use the intersection Observer to fire the pause event. When I log .paused() It always returns true (using the intersection observer). But visually I can see the animation hasn't paused (scrolling up and back down) I tried setting it with both tl.pause() and tl.paused(true)
-
I completely understand now @Osublake Thanks again for the explanation. Anyone reading this.. from different child components I return the timeline to the parent to play it. When using a timeline instance I noticed, the .set wouldn't immediately work. Which makes sense because I pause the master timeline in the parent component. So went for Tweenmax in this case
-
Thanks @OSUblake for pointing out the difference in static and instance methods. I'll have a look later on the difference. I do understand though what you're pointing out. But I don't understand why webpack is telling me the function doesn't exist. I do import TweenMax in the file. Also sorry for posting an (unfinished) example without showing any sequences, they will be there
-
Hi, I have a parent component and a couple of child components. In the parent component I use the intersection observer to fire animations I created in the child components. The child components simply return a TimelineMax object and I play this in the parent. All good. Until I get these strange Webpack errors saying: and I can fix it by replacing TimelineMax with TweenMax so I feel confident saying that somehow TimelineMax doesnt' have these methods. Though the doc's say they do. Sorry I can't post a codepen now (I can do later if this help). Here's the code affected: import { TimelineMax, TweenMax } from 'gsap' export default class TitleInnerRef extends Component { constructor(props) { super(props) this.el = React.createRef() this.st = null this.tl = new TimelineMax() } componentDidMount() { this.st = new SplitText(this.el, { type: 'lines', linesClass: 'overflow' }) TimelineMax.set(this.st.lines, { yPercent: 150 }) } title = () => this.props.title show = () => { TimelineMax.staggerTo(this.st.lines, .5, { yPercent: 0 }, .05) return this.tl } render() { return ( <RefTitle regular = {this.props.regular} _ref={node => (this.el = node)} dangerouslySetInnerHTML={{ __html: this.title() }}> </RefTitle> ) } }
-
@pointC and @mikeL Thanks for pointing out the mistake I made in understanding drawSVG.. I vote to rename it to drawStrokes or something The tutorial really helped me out. I made a new svg, which was much simpler and it worked flawlessly afterwards. Thanks again!
-
Hi, as the title says... If I read correctly drawSVG draws a stroke of a path (or other shape). In this case I have a somewhat simple path. I want to have it drawn, but can't seem to figure out what i'm doing wrong here. The result are not what I expected to say the least The goal is to have a signature drawn with svg paths (as if it was written realtime) But when clicking on a button I see a lot of points, within the paths, being hustled around and then stop. The first SVG was drawn with the pen tool in Illustrator. The second SVG was drawn in Figma and exported. I wonder if the setup of the SVG is perhaps incorrect, because I don't think I'm doing anything significant coding wise.
-
Ohh, I see I made a silly newbie mistake here. For some reason I forgot that HeroBullet's ref wasn't passed through like my first question... Doh! Sorry for taking your time but thanks again for reply'ing so fast! ?
-
hm another question: I have a dynamic number of array items and I want to stagger them on a Timeline (in total I have like 9 elements animating). Now I'm unsure how to store the ref dynamically to a property in the Class component (as is done in the example referred to on github) What I've tried is creating an empty array and push in the node (for reference), but it always logs as empty. I'm trying the following, but perhaps what I'm trying is just not possible: constructor(props) { super(props) this.firstName = null this.lastName = null this.herobullets = [] this.tl = new TimelineLite({paused: true}); } componentDidMount() { TweenLite.set(this.firstName, { yPercent: 150 }) TweenLite.set(this.lastName, { yPercent: 150 }) console.log(this.herobullets) // logs empty this.tl .to(this.firstName, 0.5, { yPercent: 0 }, +0.7) .to(this.lastName, 0.5, { yPercent: 0 }) // .staggerFromTo(this.herobullets, 0.5, {yPercent: 20}, 0.25)<-- doesnt work obviously .play(); // first and last name animate perfectly } render() { <FirstName _ref={node => (this.firstName = node)}>First name</FirstName> <SurName _ref={node => (this.lastName = node)}>Last name</SurName> <HeroList> { this.props.heroList.map((text, i) => { return ( <li className="overflow" key={`${i} + li`}> <HeroBullet className="herobullet" _ref={node => this.herobullets.push(node)} key={i}> {text} </HeroBullet> </li> ) }) } </HeroList> }
-
@Rodrigo and @y4ure thanks! I had a look. Damn I don't like these extra layers of complexity. So it's either this, or write my top components as normal react components with CSS classes - which gives me a mix of styled components and css.... @Rodrigo I'm also quite an oldie, 35 in 2 month's Actually I've been switching to styled components since 2 days ago. My experience so far started out being exciting and soon faced frustration. I tried so many hacks and looked for the perfect situation: combine SCSS w styled comps. Unfortunately, I'm not sure how to make styled components work with SCSS. Something with sass-extract plugin.. but I gave up, too many hacks and my 'wisdom' taught me that I better stay out of hackiness I don't fully understand. All in all, it's a good experience. Using CSS variables now (screw IE11!) and write all my CSS in a template string and use JS objects for stuff like breakpoints (can't use css variables for this). I miss my mixins and some functions though.. I can't be bothered to rewrite my mixins to JS, there is so much overhead compared to SCSS. If you can miss your mixins and other SCSS functions, give it a try!
-
Hi, I was following this great tutorial by Rodrigo Hernando https://greensock.com/react And it didn't work. I realised after a while it was because of a styled component. Now personally I have no clue why, because I'm not sure what happens under the hood. I'm sure it has something to do with the way Styled components are rendered and have no lifecycle updates or render method. Does anyone think this can be fixed? or does it simply mean I cannot use styled components? (I'll uplaod a codepen later if requested)
-
Thanks for the replies, everyone! Some good tips there, which I saved for future reference Strangely, the animation is smooth now for me as well.... so ehm, ?♂️