jorma
Members-
Posts
29 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by jorma
-
It seems comparing even pretty large strings is cheap enough for my use case. Like I mentioned in my previous comment, I stringify the SVG, hold on to the last one and compare it to the new one on the next frame. When they're identical I just tell the server to re-use the last image rather than send a new one. Works pretty good. --- If anyone is interested (and reading this) I'm creating video out of an animated SVG. At first I just stepped through all the frames of the animation, created a PNG by drawing the SVG on a canvas and sending the PNG over a WebSocket to the server. The server would collect all images and render a video and send it back. Especially when working with images rather than big coloured area's the size of the PNG's would balloon pretty quick. And given that there were quite some static parts to the animation (sending the exact same image for each frame), I started looking at optimisations. The one I describe above works fairly well as a first step and also when memory resources on the client are low (like in some Citrix environments). Another strategy that I've looked into is creating a zip-file on the client of all the frames and sending that file in one go. This has the downside of requiring quite some memory but I hoped it would allow much better compression. It turns out however that Zip does not compress across the files in a Zip-file but only within files. And seeing as PNG's are already compressed this helped nothing. So, I figured I'd try creating a Tarball first (one file) and zipping that. Unfortunately, I couldn't get any of the JS libraries that should do that to work. I have yet to investigate other strategies like creating a big old string base64 encoded PNG's and zipping that. But anyway, that's what I tried. I hope it's useful to someone some day. ?
-
Hey Zack, Thanks for your answer. At the end of the day I want to know if the image of the previous frame is any different from the image in the current frame. I was hoping GSAP would perhaps have some hook to look at an object that shows all the elements and their properties that are being updated in that cycle. What I'm thinking now is that I might just compare a stringified version of the SVG from one frame to the next. Or perhaps the base64 encoded of the PNG... not sure how expensive such an operation would be. But pretty sure it's cheaper than the overhead of sending the image. Will investigate and report back!
-
Is there a way to determine whether any attributes have been updated between two frames? Context I'm stepping through all the frames of my animation, rendering PNG's and sending these to ffmpeg (on a server) to create an MP4. The animation is paused and I just advance the progress based on the desired framerate of the output video. When nothing has changed from one frame to the next, I would like to not send the (sometimes quite large) PNG but just tell the server to re-use the last one. What would be the easiest way to determine whether anything has changed? Thanks in advance :)
-
A bug?! Hurray, I’m an official Greensock bug catcher. I shall celebrate in a fitting manner. And yes, that looks better. Although I kinda liked my old man slow version. Thanks again, for the quick and friendly response. ??
-
Hi Zach, Thank you for the reply! I've forked and modified the Codepen. But the behaviour seems the same to me. When I wait for the animation to play once and then press 'Still' the group stops in the wrong position. https://codepen.io/jormaturkenburg-the-typescripter/pen/JjXRpzj
-
Thank you! So, absolute values, relative to the original position in the SVG, at the start of the animation? Is there a page in the docs where I could read more about this?
-
Please have a look at the CodePen. When I jump to a time in this CodePen after the animation has run once it jumps to a different location than expected. I expect it to jump to the 'ghost' location but it jumps to a different location. Am I doing something wrong? Thx!
-
I'm trying to move a group around in an SVG and am trying to understand how Greensock interprets {x: value, y: value} in the vars. Is there a page where this is explained? I couldn't find it in the Docs.
-
Perfect! Thank you.
-
I'm not sure I understand what you mean with letting it do x and y transforms. At the moment it is animating cx and cy in the style. How do I let it do x and y transforms? Thx
-
I'm trying to move some circles around with the Bezier Plugin. However, when I animate the cx and cy they are animated in the style. Not the actual attributes. How do I animate the attributes? <circle id="mycircle" cx="250" cy="250" r="10" style="fill: rgb(0, 0, 238); stroke: rgb(238, 238, 238); stroke-width: 3px; cy: 422px; cx: 167px;"></circle>
-
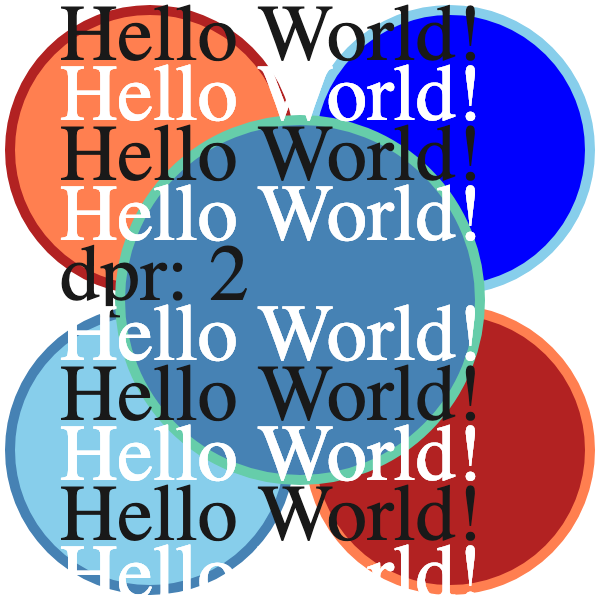
The answer to my question is... I'm an idiot. But seeing as I'm probably not the only idiot on the planet, I'll just answer my question and hopefully it's useful to someone else. The image is just blurry because it's a raster image rendered to a screen with 4 physical pixels for every 1 pixel in the image. That's why you need to scale up the canvas by a factor of 4 (2 x 2) and then scale it down. Only then does the canvas contain a pixel for every physical pixel. But then downloading that canvas will of course result in an image twice as wide and twice as high. That's the intended result! My question originated from my simple disability to believe that the correct image size could look that pixelated. Sorry for being dumb. Have a nice day
-
Hey all, Now, this question is not directly related to GSAP but is tangentially relevant I think. However, if you disagree just let me know and I'll remove it. What I'm trying to do is render an SVG to a PNG through the canvas and then save it on machine with a retina display (all these bits are relevant). Drawing the SVG to the canvas and then getting the dataURL from the canvas will do this (see pen). However, on retina screens where CSS pixels do not match physical pixels the canvas becomes blurry. Please note that you will only see this effect if on your device the image in the pen shows 'dpr: 2' (or some other value !== 1). When displaying the canvas this blur is easily solved by multiplying the width and height attributes with window.devicePixelRatio and setting the CSS width and height to the width and height that the image should be on screen. This essentially creates the canvas in a higher resolution and shows it at the scaled resolution removing the blur. However, when downloading that PNG the result is an image with scaled up dimensions and a lower resolution. And I need the image to be the original width and height and not the scaled width and height... The attached pen tries to show this. On the left is the source SVG, in the middle column is the canvas without scaling (blurry) and the resulting PNG underneath. On the right is the scaled canvas (not blurry) and the resulting PNG underneath. The problem is that when downloading the resulting PNG (saveAs on the image on the bottom right or by clicking the link underneath) the result is a 600 x 600 px image with half the resolution (see attachment). My question: does anybody know how to get a 300 x 300 image with the correct resolution. Attaching a monitor that doesn't scale and has a devicePixelRatio of 1 works but is not something I can ask of my users. Any help would be much appreciated.
-
The initial state of the animation the very first time the page is initialised seems incorrect. The line in my CodePen is drawn from the start state of the last tween, not the first. This only happens the first time the drawing is animated. To reproduce this behavior just change the log text and watch the animation.
-
It's super simple to solve. Just doing a fromTo was easy enough and setting opacity = 1 is a good option also. I might at a later time change the other part of the application to use a style although for some reason I prefer attributes on SVG... but I don't have any actual reasons for my preference. Anyway, this forum rocks! You guys are super responsive and helpful. You make it very easy to recommend GSAP, paying for the license and engaging on this forum. Much thanks!!
-
It's because another part of the application sets the attribute and the style overrides that when both are set. Do you normally use CSS styles for opacity on an SVG element? If so when would you use a style and when an attribute. Also, GSAP knows the default for the opacity on a style = 1 and can Tween to it when it's not explicitly set but it works differently for attributes?
-
Have a look at the pen for a demo: I have three elements: <svg width="200" height="100"> <circle id="redCircle" cx="50" cy="50" r="50" fill="red"></circle> <circle id="blueCircle" cx="150" cy="50" r="50" fill="blue"></circle> <line id="greenLine" x1="0" y1="0" x2="200" y2="100" stroke="green" stroke-width="3"></line> </svg> I animate them as follows: let tl = new TimelineMax(); tl.from('#redCircle', 1, { attr: { opacity: 0 } }, 'start'); tl.fromTo('#blueCircle', 1, { attr: { opacity: 0 } }, { attr: { opacity: 1 } }, 'start'); tl.fromTo('#greenLine', 1, { drawSVG: '0%' }, { drawSVG: '100%' }, 'start'); What happens is that the red circle does not animate at the same time as the others. Please note that I need to animate the attribute opacity and not the style because of other considerations in my app. This works: let tl = new TimelineMax(); tl.fromTo('#redCircle', 1, { attr: { opacity: 0 } }, { attr: { opacity: 1 } }, 'start'); tl.fromTo('#blueCircle', 1, { attr: { opacity: 0 } }, { attr: { opacity: 1 } }, 'start'); tl.fromTo('#greenLine', 1, { drawSVG: '0%' }, { drawSVG: '100%' }, 'start'); And this: let tl = new TimelineMax(); tl.from('#redCircle', 1, { opacity: 0 }, 'start'); tl.fromTo('#blueCircle', 1, { opacity: 0 }, { opacity: 1 }, 'start'); tl.fromTo('#greenLine', 1, { drawSVG: '0%' }, { drawSVG: '100%' }, 'start'); Just not the first one... am I missing something? THX! Jorma
-
To be clear, it works perfectly fine as long as I don't add TweenMax to the scripts property in .angular-cli.json. So there really is no problem to solve. With that out of the way... I get the following error in the console of the page (not the terminal): ERROR TypeError: gsap_1.TimelineMax is not a constructor I import TimelineMax like so: import { TimelineMax, Power2 } from 'gsap'; in my component. I can also import TweenMax in the same fashion (if I needed to). Why would I want to load it globally? I understand this is necessary for DrawSVGPlugin because it is used indirectly by GSAP.
-
Thank again @OSUblake! For those that come across this post: you need to restart ng serve for this to work. And I don't seem to need the TweenMax line. In fact I get an error when I include that file (the minimised version to be precise).
-
@OSUblake, regarding DrawSVGPlugin, the only way I can get it to work is by adding it as a script tag to my HTML. Like so: <script src="assets/gsap/plugins/DrawSVGPlugin.min.js"></script> Doing something like this: import * as DrawSVGPlugin from '../../../assets/gsap/plugins/DrawSVGPlugin'; works for plugins that are directly addressed in the component but doesn't work for DrawSVGPlugin when I use the attribute 'drawSVG' in my vars object. Any ideas as to how I should import it? Or is my script tag solution actually the best way? Thanks in advance!
-
@Sahil, I just upgraded all the packages in my project and got the same error as you did. When transpiling, typescript would warn about overwriting my .js files. Setting allowJs back to false in tsconfig.json fixed that issue. I don't really know why I needed that particular setting earlier and ran into this issue after upgrading. Maybe a change in the way typescript transpiles JavaScript files...? Anyway, I hope it helps for you!
-
Just a guess but could it have to do with the fact that you put the files in the folder 'vendor'? That sounds like a folder that could be used as a destination for compiled files. Again, just guessing... Good luck!
-
I put all the plugins into: src/assets/gsap/plugins I referenced them like so: import * as DrawSVGPlugin from '../../../assets/gsap/plugins/DrawSVGPlugin'; (obviously you need to tailor the nr of ../'s to your directory structure) And I added: "allowJs": true, to tsconfig.json. That was it...