Rich Deane
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Rich Deane
-
-
A quick follow up @GreenSock, or any one else that would like to assist...

I further optimised html but having a single svg with all the available paths inside, rather than having that multiple times. The svgs I am having multiple times throughout the page have a single path that is morphed...
Anyway, I adapted the code from above but for some reason, the svgs only go through one cycle, not endless as expected. Can anyone see why that would be the case?
See the Pen jOGKJXd by qtrichierich (@qtrichierich) on CodePen
Thanks in advance,
-
Thanks heaps @GreenSock, a much more eloquent approach - and you're totally right about IDs, it would be invalid, all the examples I had seen with MorphSVG had used id's inside the svg so thats the route I took! haha!
I really appreciate your feedback & input!
-
 1
1
-
-
I have a page with a few (maybe up 6 or 7) random blobs and I want to animate them randomly, not tied to page scroll, just over time. I have created the SVG with multiple states so that I can use MorphSVG to change the blobs over time.
Is there a better way of doing this? I just don't want to be inefficient in the approach that I choose... For context, the page that these will end up will have some split text animation and some simple ScrollTrigger reveal type animations also.
Thanks in advance,
See the Pen mdBKGvo by qtrichierich (@qtrichierich) on CodePen
-
-
Thanks @OSUblake, I am a long term lurker, first time poster!
i figured that would be the case... I will get a minimal demo sorted...
With that said, how do the animations appear for you on your end?
-
Hi There,
I am working on site where there are two simple GSAP animations based on Page Scroll and one based on click event…
On some occasions, the scroll animations are a little jumpy and I wonder if I have implemented correctly or if there is a better way of doing things. I assume is due there being Timelines using ScrollTrigger.Also, the menu animation on mobile is quite jumpy, I’m not sure if it’s speed or something else. I would love an expert to take a look at see if there was a better way of implementing.
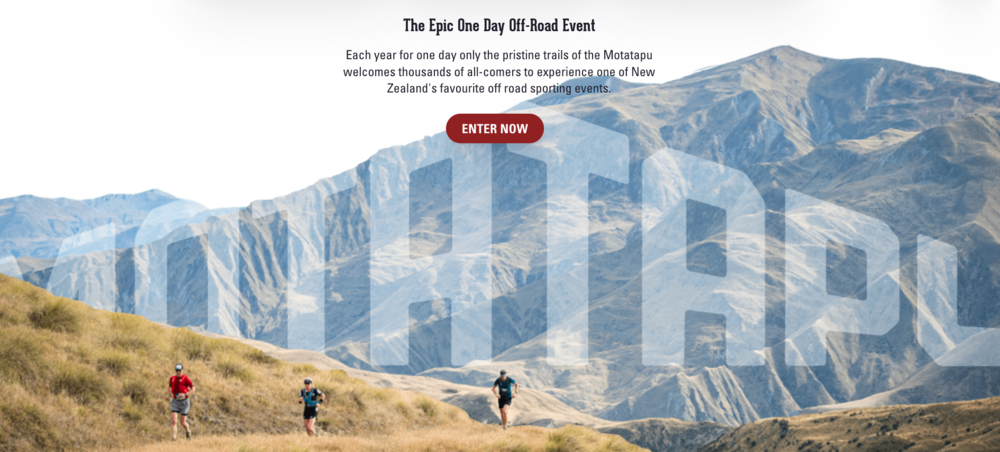
https://motatapu.rdstudios.dev
if need be, I can create a minimal demo, but the animations themselves work just fine, it’s when being used on the same page.
Thanks in advance,
Rich

.thumb.jpg.26388e5cac5d0bd36ba7dffc18b79a8f.jpg)


Multiple Random SVG Animations - Best Practice
in GSAP
Posted
Ignore that last post... I am being an idiot - i wondered why I couldn't get this code to work in my live site, and it's because I forgot the MorphSVG plugin js... AAAAAAHHHH....