harp30
Members-
Posts
33 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by harp30
-
Hello, Is there anyway in gsap to make an infinite looping slider? Any tips? Thank you.
-
Okay thank you. Changed the code to this: but getting this error: Loading.js:27 Uncaught (in promise) DOMException import TweenLite from "gsap"; import TweenLite from "gsap"; class Loading{ constructor(){ this.smokeVideo = document.querySelector("#js-loading-video"); this.smokeVideo.addEventListener("ended", () => this.removeLoadingSection()); // ERROR HERE NOW this.AnimationEffects(); } textAnimation(){ let textContent = document.querySelector("#js-loading-text-content"); TweenLite.to(textContent, 0.7, { opacity: 0, delay: 2.5, onComplete: () => this.playVideo() }); } AnimationEffects(){ this.textAnimation(); } playVideo(){ this.smokeVideo.play(); this.smokeVideo.playbackRate = 1.5; } removeLoadingSection(){ TweenLite.set(document.querySelector("#js-loading"), {display: "none"}); } } export default Loading;
-
Hello, I'm trying make the .loading section display none once the video is finished loading but getting this error: Uncaught (in promise) DOMException not sure how to fix, thank you.
-
Yes I’m also beyond confused. I think I need to take a proper GSAP course. I love it but I always make it complicated than it is. the effect I was trying to create was this one: https://kalpa.parmigiani.com/en/ but my effect disappears right when the counter starts. I was following a gsap counter demo on code pen.io. Im not sure how to fix it. Is there any course or ebook that can help me write proper gsap code?
-
Hello, Issue on line 34. The timeline goes to the last tween and the tween prior doesn't finish. What am I doing wrong? Any tips to fix? And any advice of the code structure with es6 classes? Thank you.
-
Thank you everyone for your detailed guidance. Okay so for each page of animations, example: loading page, landing page, and etc. Each set of animations should have their own timeline objects? And I’ll start studying he topics for complex animations! Thank you all!
-
Scroll effect I meant , sorry. Yes will go through the forums. Yes, I will focus on one thing at a time.. small bits at a time. thank you.
-
Hello thank you! im going to copy websites to learn, that’s a great idea. ill build websites I see in gsap’s example page, i will start with this one: https://www.igoodi.eu/vision i wanted to know if there’s a tutorial to help me get started with the scroll up effect? Is this a slider? And on scroll the slide changes? If so how to implement the mousewheel and how to set up the HTML/css? thank you! Excited to show you what I come up with.
-
There are many great sites made by gsap on this website. i want to learn how to create such amazing experiences as well, I’m good with the basics but how to reach the next step with gsap animations? Where/how to learn more compelling animations? Thank you.
-
Hello, Had a general question when it comes to best practice. example: say we have an animation we want to fade in - or any animation for that matter. Options: 1. do we perform the settings via css file and then animate in JS with GSAP timeline(s) 2. Perform settings in JS via GSAP and then animate via timeline(s) 3. Don’t do any settings and just perform GSAP timeline with from method? to save memory and have best performance, which is the best option? thank you.
-
Hello, really nejoying greensock. i was just wondering are there any courses or books to help understand the concepts of animation itself so I can take my animations to the next level? thank you.
-
Hello, I'm trying to recreate this slider: https://bewegen.com/en its under the Accelerating Bike Share section. I managed to create the count slider but having trouble getting it back to count 1 when it hits the end count of 9 - smoothly have it loop back to the start. How to get the count to loop back to the start? Thank you.
-
Yes! Okay thank you! Going to try this out for a new project. The video that was posted above by @Sahil - how do you plan out or design such interactive animations? Using storyboards? Or is there another way? Thank you.
-
Okay thank you @mikel and @sahil Its a sprite sheet effect, it appears when you click home cta - logo.
-
Hello wonderful people! Hope everyone’s day is going well. I just saw this menu toggle effect and was wondering how can one achieve this? http://www.laborfit.com.br/eventos-consultoria-e-treinamento Is it a sprite sheet?
-
Done and done!!! Thank you so very much. I did a setTimeout function and gave a time of 3 seconds and it works very well and as expected! So the styles do need to load in first - its a webpack issue its not injecting the css file into the index.html. So, I gotta find out how to place css file into the html file without having to load it via js as webpack does. Maybe I can create a overlay bar and it takes 3 seconds to load and once loaded I can run the function..hmm lets see. Thank you so very much! Spent a day on this and have troubled you enough. Thank you thank you thank you!!!!
-
Sorry, my mistake I misread the message about sending a smaller project. My apologizes. Is this anything to do with webpack setup? Cause for webpack all styles and everything goes into a javascript file.. maybe thats the issue? So, in my main.js file I could load the scss file when page is ready and then run the rest of the js code? Tried this: window.onload = function(){ const scss = require('../scss/style.scss'); } no change... And also how did you manage to slow it down? This will really help with debugging for me if I can learn how to do so.
-
Hello, I got it on gh-pages: https://harp29.github.io/cb-pc/ You can also view the project under src folder if it helps make it more clear via: https://github.com/harp29/cb-pc
-
Okay will send something your way soon. SplitText info: VERSION: 0.6.0 DATE: 2018-05-21
-
Like github?
-
No flex styles added was wondering about my previous mark up and styles. Yes, using 2.0.1, yes, very confused!
-
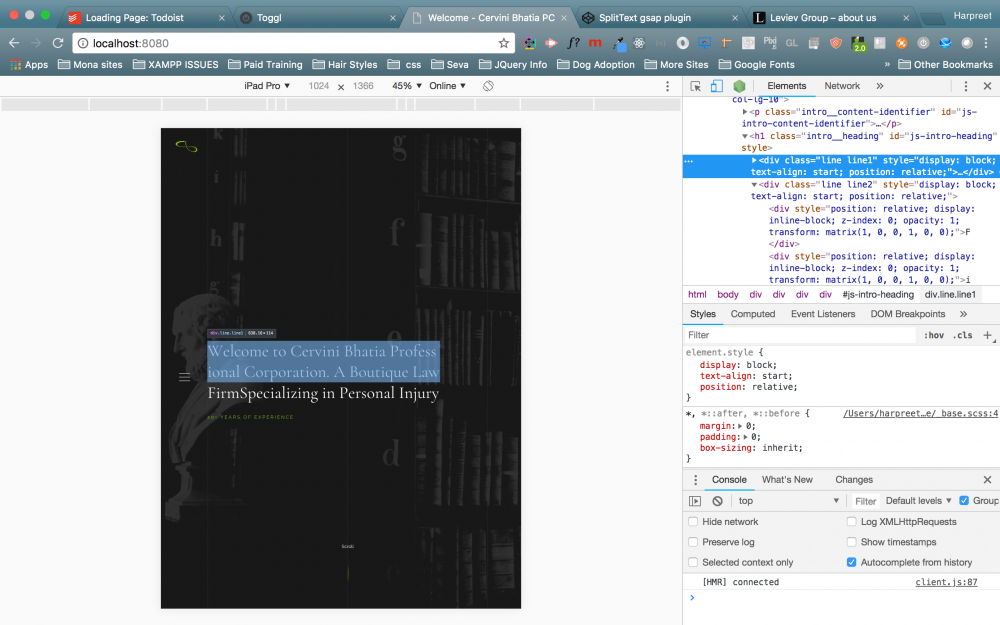
Yes! Exactly it! The line count is off on my end but on codepen its dead accurate! This is the issue 100%! So I looked at the codepen version you just sent and I see 8 lines for large screen, 9, and goes higher as screen gets smaller - 34 lines for very small screens but on my end I see only 2 lines for large screens and highest it goes up via small screens is 7 lines - which is not matching the codepen version. So Codepen 8 lines and my local environment 2 lines for large screens. Can This be a flexbox issue or issue on my end of styling?
-
Just tried adding 'words', no difference. I'm using npm for gsap and SplitText I downloaded yesterday when I purchased the membership. Is there anyway I can send my whole project?
-
yes, it all makes sense. In codepen its creating three .lines which is perfect - one .line for each block. But for me using the same sentence as codepen, its creating only two .lines, which is the confusing part. So the three lines are being split as follows: two blocks into one .line and last block into second .line But there needs to be three .lines not two because there are three blocks. I created another codepen project and once again it works fine - its creating .line per one text block: so there are 3 blocks and 3 beautiful .line classes I have also attached the images into the codepen of the issues on my end. As you can see in the images there are only two .lines but there should be three like in the case of codepen. https://codepen.io/harp30/project/editor/AqbzjP But once again when i copy and paste and use this code.. theres an issue. I placed the "same exact code" in the above codepen and its fine but doesn't work when I use the code off of codepen. Thank you. Very tricky situation!
-
Hello, This effect works beautifully but oddly enough when I place this code into my code editor I get a different result. The .line generated via SplitText Plugin is not breaking each .line via one block. .line1 is actually holding two blocks instead of one. Here is an attachment to show the issue. Not sure why its doing this. It works fine on codepen but not else where.. confused about this.