JoePro
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by JoePro
-
-
@GreenSock That was it, many thanks Jack, I will hopefully get draggable.js working now, I will get back to you, If there are any issues.
many many tnxs

JoePro
-
 1
1
-
-
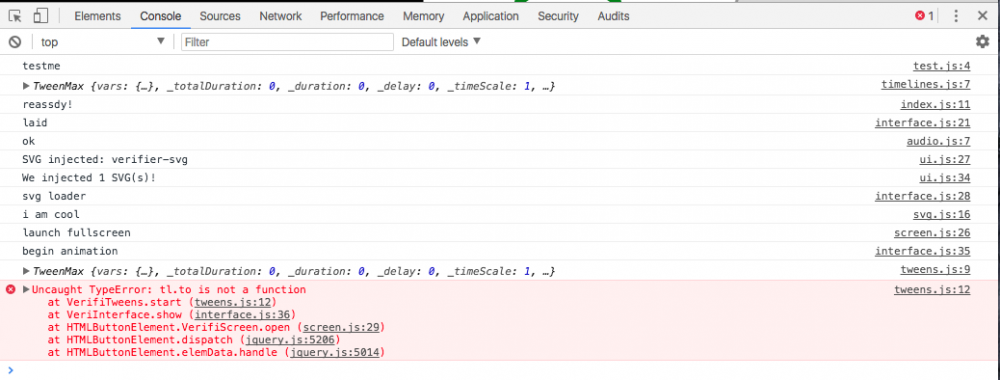
@GreenSock so I added some console logs at various points:
/* * timelines.js */ import TimelineMax from 'gsap'; module.exports = function VerifiTimelines(verifier) { this.open = new TimelineMax({ paused: true }); console.log(this.open); //first instance };
import 'gsap'; /* * tweens.js */ module.exports = function VerifiTweens(verifier) { this.start = function () { let tl = verifier.ui.interface.timeline.open; console.log(verifier.ui.interface.timeline.open); //second instance tl.to(verifier.dom.container.find('ellipse#Oval'), 1, { fill: '#FFFFFF', x: 30}) ; return tl; }; };
I then get the following console msg
I hope this helps.
JoePro
-
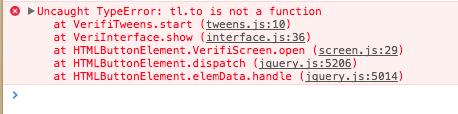
@GreenSock Hi Jack, tnxs for asking, yes I did initially try it but thought I could avoid in doing so, only because I was already familiar with this particular project structure. Anyways I have installed it and it seems to be working, I have a separate issue now I am now getting an Uncaught TypeError:

Just to give you a quick overview here is my code
/* *timeline.js */ import TimelineMax from 'gsap'; //so we need to call gsap here module.exports = function VerifiTimelines(verifier) { this.open = new TimelineMax({ paused: true }); };
This function gets called here in this file:
/* * tweens.js */ import 'gsap'; // so I need to call in gsap again - this does not work module.exports = function VerifiTweens(verifier) { this.start = function () { let tl = verifier.ui.interface.timeline.open; // this is the function created which ic just a timeline object tl.to(verifier.dom.container.find('ellipse#Oval'), 1, { fill: '#FFFFFF', x: 30}) // error is occuring here ; return tl; }; };
And just for reference this is my webpack.config file
/* * webpack.config.js */ const path = require('path'); const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const ExtractTextPlugin = require('extract-text-webpack-plugin'); const CopyWebpackPlugin = require('copy-webpack-plugin'); const WriteFilePlugin = require('write-file-webpack-plugin'); const svgoOptions = { plugins: [ { removeComments: true }, { removeDesc: true }, { removeTitle: true }, { removeUnknownsAndDefaults: false }, { convertShapeToPath: false }, { cleanupIDs: false }, ], }; const config = { entry: { bundle:'./src/index.js', vendor: './src/js/libraries/test.js', }, output: { path: path.resolve(__dirname, 'build'), filename: '[name].[chunkhash].js', }, resolve: { extensions: ['.js'], alias: { Test: __dirname + 'src/js/libraries/test.js', }, }, module: { rules: [ { use: 'babel-loader', test: /\.js$/, exclude: /node_modules/, }, { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: 'css-loader', }), }, { test: /\.(jpg|png)$/, use: [ { loader: 'file-loader', options: { name: '[name].[ext]', outputPath: 'images/', publicPath: '', }, }, ], }, { test: /\.svg$/, use: [ { loader: 'raw-loader', }, { loader: 'img-loader', options: { svgo: svgoOptions, }, }, ], }, ], }, devtool: 'source-map', plugins: [ new WriteFilePlugin(), new ExtractTextPlugin('styles.css'), new webpack.optimize.CommonsChunkPlugin({ names: ['vendor', 'manifest'], }), new HtmlWebpackPlugin({ template: 'src/index.html', }), new CopyWebpackPlugin([ {from: 'src/images', to: 'images'}, {from: 'src/audio', to: 'audio'}, ]), ], }; module.exports = config;
If anyone can point out my error would be most appreciated

-
Good evening all,
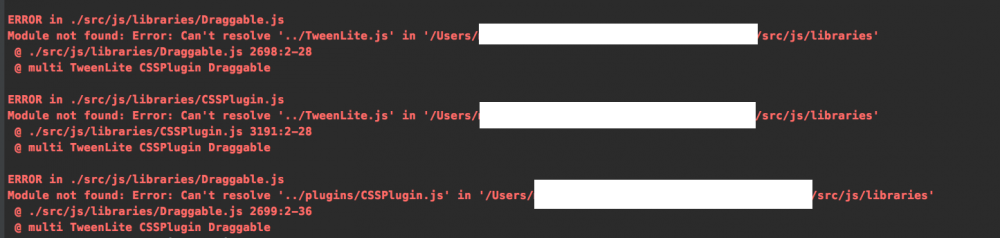
I have been trying to learn Webpack and have managed to include TweenMax which works has expected, however I am having no-joy in trying to implement draggable.js and I get this error each time I try and run my build.
below is a copy of my webpack.config.js file
/* * webpack.config.js */ const path = require('path'); const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const ExtractTextPlugin = require('extract-text-webpack-plugin'); const CopyWebpackPlugin = require('copy-webpack-plugin'); const WriteFilePlugin = require('write-file-webpack-plugin'); const svgoOptions = { plugins: [ { removeComments: true }, { removeDesc: true }, { removeTitle: true }, { removeUnknownsAndDefaults: false }, { convertShapeToPath: false }, { cleanupIDs: false }, ], }; const config = { entry: { bundle:'./src/index.js', vendor: [ 'TweenLite', 'CSSPlugin', 'Draggable', ], }, output: { path: path.resolve(__dirname, 'build'), filename: '[name].[chunkhash].js', }, resolve: { extensions: ['.js'], alias: { Test: __dirname + 'src/js/libraries/test.js', TweenLite: __dirname + '/src/js/libraries/TweenMax.js', CSSPlugin: __dirname + '/src/js/libraries/CSSPlugin.js', Draggable: __dirname + '/src/js/libraries/Draggable.js', }, }, module: { rules: [ { use: 'babel-loader', test: /\.js$/, exclude: /node_modules/, }, { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: 'css-loader', }), }, { test: /\.(jpg|png)$/, use: [ { loader: 'file-loader', options: { name: '[name].[ext]', outputPath: 'images/', publicPath: '', }, }, ], }, { test: /\.svg$/, use: [ { loader: 'raw-loader', }, { loader: 'img-loader', options: { svgo: svgoOptions, }, }, ], }, ], }, devtool: 'source-map', plugins: [ new WriteFilePlugin(), new ExtractTextPlugin('styles.css'), new webpack.optimize.CommonsChunkPlugin({ names: ['vendor', 'manifest'], }), new HtmlWebpackPlugin({ template: 'src/index.html', }), new CopyWebpackPlugin([ {from: 'src/images', to: 'images'}, {from: 'src/audio', to: 'audio'}, ]), ], }; module.exports = config;
Any Advice, tips or suggestions mostly appreciated

-
Hi OSUblake,
many thanks again, i think you are on a roll today!!
regards
JoePro
-
Hi OSUblake,
I just want to say a very big thank you for detailing and giving examples to how canvas works, a very well written eloquent article.

We were very curious to how difficult it would be to animate svg images on the canvas. From you explanation and examples we concluded that it would require a lot of work and more so a lot of code.
One more thing about Canvas if it uses an immediate mode rendering, if for example you have a series of different svgs that you want to animate using different timelines one after another, would that be at all possible since it works by using a rendering loop? (just a thought)
So that being said, again many thanks OSUblake for you article (I wonder if this article could be a sticky for Canvas use.)
regards
JoePro aka (Mr I)
-
Hi all,
I have been playing around with html5 canvas and I was trying to move my circle object around in the canvas window using a timeline, but I have no idea on how to proceed. I am familar with DOM and CSS methods but i am aware that Canvas is a whole new thing. I have looked on a simple tutprial on how to do this but I have not found any as of now. Any help would be greatly appreciated.
Mr joePro
-
Hi OSUblake,
Thanks for the update

regards
iProov
-
many thanks jonathan

-
 1
1
-
-
-
Hi OSUblake
Many thanks for this, the only thing that I have noticed in your example is that that whilst you can play each tween continuously forwards or backwards. The issue that I get is that if i click forward once and then backwards once it will go forwards instead of backwards.
-
 1
1
-
-
Good Afternoon
i am trying to create a timeline based on a Javascript object, basically my object just refers to functions and custom labels that I want to generate within my timeline:
//object that I want to to use to create timeline with. var chromeObj = {"box1()":"scene1", "box2()":"scene2", "box3()":"scene3", "box4()":"scene4", "box5()":"scene5" };I am trying to create this type of timeline dynamically.
var master = new TimelineMax(); master.add(box1(), "scene1") .addPause("+=0") .add(box2(), "scene2") .addPause("+=0") .add(box3(), "scene3") .addPause("+=0") .add(box4(), "scene4") .addPause("+=0") .add(box5(), "scene5") .addPause("+=0");var master = new TimelineMax(); for (var key in chromeObj) { if (chromeObj.hasOwnProperty(key)) { master.add(key, chromeObj[key]); master.addPause("+=0"); } }now this does don't work, more so due to my understanding of javascript but any help in correcting my logic would be most appreciative. my pen can be found here:
Thanks again

See the Pen xOmwjP?editors=1111 by w9914420 (@w9914420) on CodePen
-
Hi OSUblake,
Had a play and looked at you code, TweenMax as quite an array of methods that you can call when tweening.
I just ensured that both the next button was also disabled whilst tweening and thats it!
See the Pen BzrmAv?editors=1010 by w9914420 (@w9914420) on CodePen
Many tnxs again
Mr iProov
-
 2
2
-
-
Hi OSUblake,
Such an elegant solution, I will have a play and get back to you,
Thats a great pen by the way

regards
iiProov
-
 1
1
-
-
Hi PointC
Thank you for the links, yes sorry for not being clear on what i was trying to achieve, what I meant was that I want to disable the "prev" button whilst the tween is active, which would stop the user double clicking the button, even though the button is already detecting if the tween is active it was still clickable and I was thinking in terms of user experience that ideally I would not what to give the user a false sense that an additional action was taking place.
My button has a simple click event attached that will only allow them to go onto the next label as long as the tween is not active
document.getElementById("prev").onclick = function(){ if (!master.isActive()) { master.play("scene" + last); console.log("scene" + last); } };Now this works fine, My ideal case would be to disable this button whilst the tween is active, which makes clear to the user that no further clicking can take place.
I hope this makes better sense.
Many tnxs for such a warm Welcome

mr iProov
-
Good evening All,
Just a quick question I have forked a gsap codepen that shows a method of playing timelines and navigating back and forth between them.
I can't take any credit for this pen, but what i was keen to do was ensure that no further calls to the timeline could be made whilst the tween is active (using the next and prev buttons). I have managed to do this by incorporating a ticker function and checking the tween through its life cycle and it works. I just wonder if there is a better way of doing this. Any advice or other suggestions most welcome i am eager to learn.
JoePro

See the Pen rLoxJJ?editors=1111 by w9914420 (@w9914420) on CodePen




Setting up draggable.js in webpack
in GSAP
Posted
@GreenSock Just has an update to anyone following. I think the lesson learned was that the NPM version of GSAP will allow more scope for dev and utility features for myself and future projects. The use of draggable was fairly straightforward after that:
1. Simply put the Draggable.js file into the 'gsap' folder within the 'node_modules' directory
2. Then call using this method:
3. Then happy days!!!
Thanks again Jack
JoePro