radiator
Members-
Posts
23 -
Joined
-
Last visited
Recent Profile Visitors
1,866 profile views
radiator's Achievements
Recent Badges
11
Reputation
-
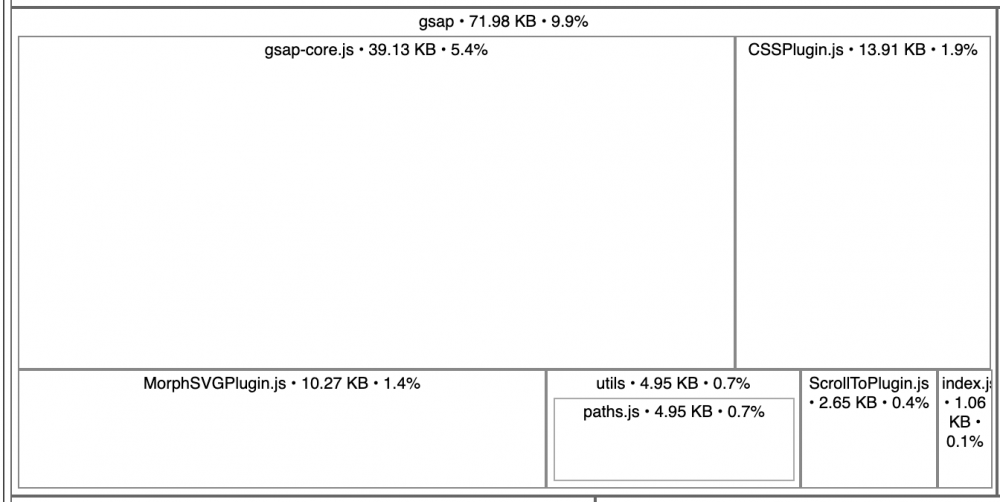
Totally. I just finished the migration from v2 to v3 on our entire codebase and I have to say it went pretty smooth, just a little rough start, probably of our own doing. My only bugaboo is the original issue - where I can't import from 'gsap', need to use 'gsap/index' for whatever reason ( fair to say after some testing now this is most likely local to my Webpack config ). Everything is importing, trees are shaking and my total gsap footprint is down about 60% from v2 ( I also was able to remove and simply some stuff like staggers and keyframes )! All smiles over here! Thanks again!
-
It could be related to my importing issue. Also totally and maybe even more likely probable that there is an issue our Webpack itself. On version 4.1.1 and latest is 4.41.2 // In my build, this brings in everything, all the plugins, the whole shebang import gsap from 'gsap'; // So does this. import { gsap } from 'gsap/all'; // In gsap/all.js not sure how webpack deals with these exports that arent named.. // For me they all come in //... export * from "./Draggable.js"; export * from "./CSSRulePlugin.js"; export * from "./EaselPlugin.js"; //... Hopefully when I go to do the repro I can pin it down more. Thanks again!
-
Yep, I noticed that right away. It was obvious in the repro but not so much in the file i was working in at the time. Thanks!
-
Sure thing. It might take me a while to extract it out to its simplest forms. I'm in a production project with a lot of moving parts, but the webpack bits that deal with JS bundling is pretty straightforward, so will definitely post it once I strip it down. Thanks again for GSAP!
-
Yeah, I apologize for creating some noise here. Once I made the repro ( https://stackblitz.com/edit/js-rg982s ) I was like, duh yeah of course you need to import the legacy stuff. I'd love to get some eyes on our repo to see if there is anything funky going on in build but unfortunately its not something I can share. In any event, I've successfully updated to v3 across our entire codebase today and with the exception of the issue where the display property gets added to end of tween instead of beginning ( we do a lot of hide/show stuff with that ), it was pretty smooth once I got the imports to work in our build. Im using: import { gsap } from 'gsap/index' and everything is tree shaking and working great. Not sure why just 'gsap' isn't working for us but obviously it is for others. Was able to reduce our bundle size quite a bit with this v3 update! Appreciate all the work you all put into it!
-
Looks like its maybe this? https://github.com/greensock/GSAP/blob/b3b57ff1e84cde04153abed4ca3dfcad50d70d38/src/CSSPlugin.js#L284
-
Sure thing. https://js-rg982s.stackblitz.io I'm guessing this is correct behavior actually... EDIT - actually - just noticed something, in case anyone else has this issue. // This breaks tree shaking and imports everything import gsap from 'gsap'; // So does this import { gsap } from 'gsap/all'; // This respects tree shaking, pulls in only what you ask for import { gsap } from 'gsap/index';
-
Weird indeed. Importing as a default vs. named works, but it doesn't get everything for the backwards compatibility, so I have to then do: // This gets gsap but not all the other backwards compatible goodies. import gsap from 'gsap'; // So then need to import them out of gsap/all anyway // This is before refactoring to new syntax, tweens are still same format as v2 import { TweenMax, TimelineMax, Power2 } from 'gsap/all'; Confirmed i'm not importing gsap/gsap anywhere. Once I refactored the animations to the new syntax, the default import works. Thanks so much!
-
Hi! Love all the new features in v3 but having a heck of a time upgrading. I noticed that I'm getting an error when importing per the docs. // Import per the docs import { gsap } from 'gsap'; // Module not found: Error: Can't resolve 'gsap/gsap' in '/Users/my/project/path' // This works import { gsap } from 'gsap/all'; // So does this import { gsap } from 'gsap/index'; I'm not sure why it isn't finding index.js by default when importing from 'gsap'. Webpack seems to want the file name to match the folder name. I'm not a package author so out of my element there. Have a pretty standard webpack config... Renaming gsap/index.js to gsap/gsap.js works with import { gsap } from 'gsap'. It also works if I alias it in webpack: ... alias: { gsap: path.resolve('./node_modules/gsap/index'), } Thanks in advance for any insight!
-
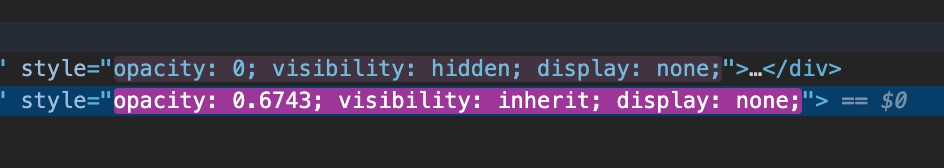
I am also seeing this happen. It does work in Codepen but not using ES6 modules. Since I can't reproduce this in Codepen, attaching a screenshot of a simple tween in the middle of tweening and you can see that display is set to none, when it should be set to block when tween starts. The code that replicates this is: import { gsap } from 'gsap/all' // set el to display none el.style.display = none; // Then run the tween gsap.to(el, { duration: 3, display: 'block', autoAlpha: 1 }); // Expected behavior: block set immediately, then el fades in // Observed behavior: block is set at end of tween
-
Nevermind, resolved this - was a Rollup misconfig ( still new to it ). I had to add my vendor directory to support cjs within Rollup gulp.task('js' () => { return rollup.rollup({ entry: "./src/js/theme.js", plugins: [ ... cjs({ include: [ 'node_modules/**', 'src/js/vendor/**' // <-- BINGO ] }), ... }) .then(function (bundle) { ... }) });
- 1 reply
-
- 2
-

-
Hi, I recently switched from JSPM/SystemJS to Rollup for a few reasons and can't figure out how to get the paid plugins to work nicely with it. I installed gsap via npm for all the core stuff, and put ( for example ) the MorphSVGPlugin.js into a vendor folder, since that can't be installed via npm. gsap instantiates and works just fine, but I can't seem to import the extras. import 'gsap' import '../../vendor/MorphSVGPlugin' TweenMax works ( using rollup-plugin-node-resolve ) but I get 'invalid morphSVG tween value: .xxxx' The path to the morphSvg plugin is correct for me. And I tried a named import { MorphSVGPlugin }, * as morphSVG, * as MorphSVGPlugin, and just importing whole file as in code above. Even if I dump the MorphSVG plugin into the node_modules folder ( not a good practice, but I tried it ) it still doesn't work. Any suggestions? Thanks!
-
Awesome, thank you! Went back and brushed up on the mask specs a bit more. I've solved the problem in production, which despite it being a large set of mask reveals, was easy once I got the basics down. Thanks again!
-
BOOM! OSUblake, you are the man! Lessons learned: 1) Use mask over defs > clipPath when you want to use paths to mask paths 2) If using a stroke to reveal a complex vector beneath it, be sure its stroke is set to white Awesome, thank you so much! Problem solved! Apples to apples modified codepen here: http://codepen.io/radiator1/pen/pEbJzJ
-
Boiled it down to the simplest possible form here: http://codepen.io/radiator1/pen/mAEyXx Trying to get the red line to mask the black and turn into a black line. Thank you so much for any assistance! J