fernandofas
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by fernandofas
-
-
Cassie's solution worked really well. I had to check in every single tween with different classes/ids.
At least the warnings are gone and the tweens are working like a charm.
Finally got to the bottom of this issue whish was bothering me for a long time.
Thank you to all involved.
Happy Tweening!!
-
 1
1
-
-
I thought about that as well, but not sure what it is. My setup is as follow:
The gsap and scroll-trigger cdns are above the script that runs the tweens and the tweens are set up like this:
gsap.config({ nullTargetWarn: false, trialWarn: false, }); gsap.registerPlugin(ScrollTrigger); gsap.from(".icons_wcu", { duration: .5, stagger: true, y: 50, opacity: 0, stagger: 0.2, scrollTrigger: { trigger: ".icons_wcu", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); gsap.from(".iconboxesdotted", { duration: .5, stagger: true, y: 50, opacity: 0, stagger: 0.2, scrollTrigger: { trigger: ".iconboxesdotted", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); gsap.from(".quoteblob", { duration: .5, y: 50, opacity: 0, scrollTrigger: { trigger: ".quoteblob", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); gsap.to(".headbackblue", { duration: 1, stagger: true, x: -350, opacity: 1, stagger: 0.33, ease: "linear.none", scrollTrigger: { trigger: ".headbackblue", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); gsap.from(".accordion-button-blue", { duration: .5, stagger: true, y: 50, opacity: 0, stagger: 0.2, ease: "linear.none", scrollTrigger: { trigger: ".accordion-button-blue", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); gsap.from(".aso-pic-align", { duration: .5, stagger: true, y: 50, stagger: 0.2, ease: "linear.none", scrollTrigger: { trigger: ".aso-pic-align", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } });
-
-
Hi Cassie,
My issue from the demo is about the warnings. No the overflow which is sorted. I'm still seeing the warnings on the console. Cheers.
-
Hi Jack, I hope you can see my minimal demo and set up.
See the Pen eYEvwOG by fernandofas (@fernandofas) on CodePen
-
Can't make it to work I'm afraid and also, if I set up a text to slide from right to left, the width of the text is added to the viewport on mobile devices, even so the overflow-x is set up to hidden and the meta viewport as well. So, no sure what is going on with this new version of gsap... 😕
-
I get that, this is my set up:
gsap.config({ nullTargetWarn: false, trialWarn: false, });gsap.set('.null', {opacity: 1})gsap.registerPlugin(ScrollTrigger);it just doesn't disappear. -
Hi there,
Never made it to work properly.
I have a site in staging mode and even with the gsap.config( nullTargetWarn = false); the warnign are still coming up on the console.
I hope there is an effective way to sort this out as the warning on the console do not look nice.
I'm using Wordpress.
Cheers,
Fernando -
yes, that's wonderful.
Thank you Cassie and Jack for helping me out on this challenge.

-
 1
1
-
-
I'm not sure if a minimal demo would do it, but I manage to use Jack's code and make it to work.
gsap.registerPlugin(ScrollTrigger); ScrollTrigger.batch("[data-src]", { onEnter: (targets) => targets.forEach((el) => (el.src = el.getAttribute("data-src"))), once: true, });
Also, I had to enqueue the ScrollTrigger.min.js.
At this point everything is working fine. You can check at https://disobey.design.
Is there a way where instead of just the images appear on the screen after entering the viewport, allow about 50px and then make the images staggerFrom y:50?
I know how to set up animations, but never done it this way.
So, I have the following at the moment:
gsap.registerPlugin(ScrollTrigger); ScrollTrigger.batch("[data-src]", { interval: 0.5, batchMax: 4, onEnter: (targets) => targets.forEach( (el) => (el.src = el.getAttribute("data-src")), gsap.to(targets, { // once: true, stagger: 0.5, duration: 0.5, opacity: 1, ease: "power4.out", }) ), });
-
Still not working, not sure if I can make it to work.
-
If I use the ScrollTrigger the images will load first or just on the animation trigger?
Also, how that could be implemented in a single timeline for the images on the whole site?
-
Hi all,
I'm not sure if this topic has been on here already as I didn't find anything in the terms.
I have a website https://disobey.design and on this website I have intersection observer targeting the images.
So, my code looks like this:
const allViews = document.querySelectorAll("[data-src]"); function preloadImage(img) { const src = img.getAttribute("data-src"); if (!src) { return; } img.src = src; } const options = { root: null, threshold: 0, rootMargin: "0px" }; const callback = function (entries) { // console.log(entries); } const observer = new IntersectionObserver((entries, observer) => { entries.forEach(entry => { if (!entry.isIntersecting) { return; } else { //console.log(entry.target); preloadImage(entry.target); observer.unobserve(entry.target); } }); }, options); allViews.forEach(image => { observer.observe(image); })
I would like to use this function to not just make the image appears on the screen, but appears animating like using:
.staggerFrom ("img", {y: 50, opacity: 0, duration: 0.5});
If someone could help me in this case, that will be awesome as I can't find a way to do it.
I already enqueue the gsap cdn scripts, so it's ready to be used.
The website is built using Wordpress.
Kind regards,
Fernando -
Hi Rodrigo,
Thank you for your input.
The comma is not on the original code, it was a mistype when placing in the post. Sorry about that.
Unfortunately, placing .progress(1) and .reverse(); didn't work.
Not sure why, but I will create a codepen file and will place the link here asap.
Thank you
-
Hi guys,
I know this topic have been around for a while, but I can't make the timeline to reverse just adding .reverse() at the end of it.
Any help will be great.
Thank you,
Fernando
,this.timeline = gsap.timeline().to([this.f1back,this.logo], {duration: 1, xPercent: -100, z: 0.1, rotationZ: 0.01, force3D:true, transformPerspective: 1000, ease: 'none' }, "+=4").from([this.f2back, this.f2copy1, this.f2copy2, this.ctaback, this.ctacopy, this.f2logo], {duration: 1, xPercent: 100, z: 0.1, rotationZ: 0.01, force3D:true, transformPerspective: 1000, ease: 'none' }, "-=1").reverse();}; -
Hi Rodrigo,
I installed npm gsap and not sure how to make it to work on express.
I'm using express and handlebars as a templating engine, but I believe that won't be a problem.
My issue here is: Where do I place the animation and how can I make express to run it.
It's all foggy to me atm.
Thank you.
-
Hi there,
I'm wondering if there is already a topic to implement GSAP and Express as I want to use the ScrollTrigger as a lazyload for the images.
I'm stuck with some project and as a member, I want to use the plugin for this purpose.
Any help will be great.
Thank you!!
-
Thank you ZachSaucier.
Seems like it's working now.
Do I always need to use the umd version of the plugins for my projects?
Cheers,
Fernando -
Hi Mikel,
Thanks for the info, but I'm trying to draw a svg file locally and any other svg that I place is giving me error.
If I use the cdn that you provided is not gonna work locally, just on codepen.
See file attached.
Cheers,
Fernando
-
-
Hi guys,
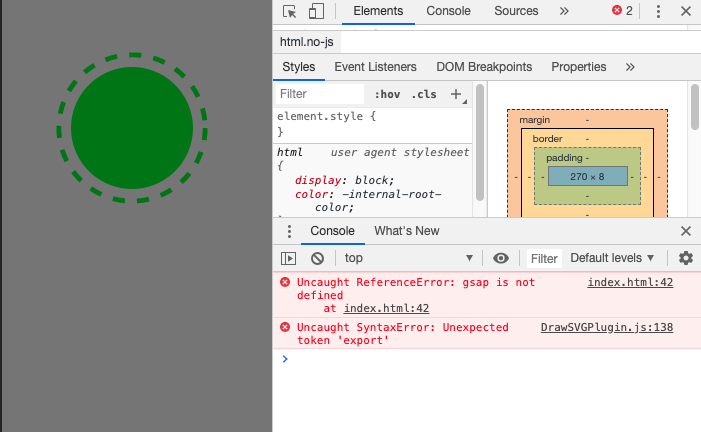
I'm replicating this pen locally and there is no way I can make it to work.
The console msgs are:
index.html:42 Uncaught ReferenceError: gsap is not defined
at index.html:42
(anonymous) @ index.html:42
DrawSVGPlugin.js:138 Uncaught SyntaxError: Unexpected token 'export'And this is my index.html file:
<!DOCTYPE html><!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--><!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--><!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--><!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><meta name="description" content=""><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href=""><style>body{background-color:grey;}#hover{position:absolute;width:200px;top:30px;left:30px;cursor:pointer;}svg{position:relative;width:200px;}</style></head><body><!--[if lt IE 7]><p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p><![endif]--><div id="hover"><svg id="ball" viewBox="0 0 82 82"><circle cx="41" cy="41" r="25" fill="green"/><circle class="dash" cx="41" cy="41" r="30" fill="none" stroke-dasharray="5" stroke="green" stroke-width="2"/></svg></div><script>var basic = gsap.timeline({repeat:-1, repeatDelay:1})//.to('.stroke', {autoAlpha:0, duration:0.5}).to('.dash',{rotation:120, transformOrigin:"center center", strokeDasharray:6, duration:3, ease: "power4.out"},0).to('.dash',{rotation:-120, transformOrigin:"center center", duration:3, ease: "none"}).to('.dash',{strokeDasharray:0, duration:3, ease: "power4.out"},'-=2')</script><script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.0.5/gsap.min.js"></script><script src="DrawSVGPlugin.js"></script></body></html>I'm a business club member.
Is there anything that I'm doing wrong or the new gsap is just not getting the parameters?
Any help will be appreciate.
Kind regards,
Fernando Fas
See the Pen NWPYvvg by fernandofas (@fernandofas) on CodePen
-
Hi there,
Try to add transformperspective:xxxpx where the xxx is the width of the slide.
Plus, z: 0.1, rotationZ: 0.01, force3D: true.
That might help.
Cheers,
-
 2
2
-
-
Hi guys,
I just an article on the GSAP Blog about the "will-change" and Chrome issue with scaling images and after copying the codepen provided in the article I started to play around a solution that possibly could help lots of devs around.
So, if you read this article http://greensock.com/will-change, you will see that the first image get blurry when scaling.
I added "transformPerspective" and "z" properties on the animation and the scaling goes smoothly and works well.
I have been using it for a while now and I hope you guys can find it useful as well.
See the codes modified here:
Kind regards,
Fernando Fas
See the Pen jVyEpg by fernandofas (@fernandofas) on CodePen
-
Hi Petr,
Thanks to clarify it. Now I'm gonna do amazing stuff with the plugin.
You rock \m/.
-
 2
2
-




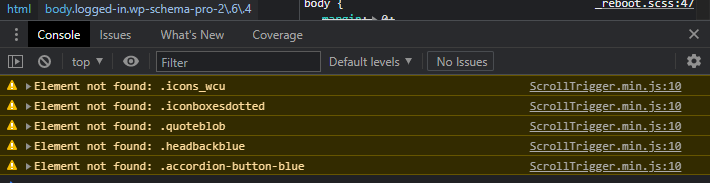
GSAP target not found warning on console
in GSAP
Posted
For every trigger I created a new variable (let) and a different class for each block to be animated.
So, every single animation has it's own class and variable name. Shame that could be done with just one call as all the animations are the same.